この記事はIBM Cloud Advent Calendar 2019の17日目の記事です。IBM Cloud Functionsでobnizを動かすメモをまとめます。
ベースとなる仕組み
Noodlからobniz Messaging経由でIoTゆるメカトロ車を動かすメモ – 1ft-seabass.jp.MEMO
obniz側はこちらの仕組みで動かせるようにしておきます。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.4.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="wrap">
<div class="DCMotor">
<h3 class="text-center">Controling on a DCMotor</h3>
</div>
<div class="DCMotor">
<button class="btn btn-primary btn-block" id="forward">Forward</button>
<button class="btn btn-primary btn-block" id="reverse">Reverse</button>
<button class="btn btn-primary btn-block" id="rightroll">RightRoll</button>
<button class="btn btn-primary btn-block" id="leftroll">LeftRoll</button>
<button class="btn btn-success btn-block " id="powerup">Power 100</button>
<button class="btn btn-success btn-block" id="powerdown">Power 30</button>
<button class="btn btn-secondary btn-block" id="stop">Stop</button>
</div>
</div>
<script>
var obniz = new Obniz("Obniz_ID");
obniz.onconnect = async function () {
var motor = obniz.wired("DCMotor", {forward:0, back:1});
var motor2 = obniz.wired("DCMotor", {forward:10, back:11});
obniz.display.clear();
obniz.display.print("Hello World");
obniz.onmessage = function(message, from) {
if (message === "forward") {
motor.forward();
motor2.reverse();
obniz.display.clear();
obniz.display.print(message);
}
if (message === "reverse") {
motor.reverse();
motor2.forward();
obniz.display.clear();
obniz.display.print(message);
}
if (message === "rightroll") {
motor.forward();
motor2.forward();
obniz.display.clear();
obniz.display.print(message);
}
if (message === "leftroll") {
motor.reverse();
motor2.reverse();
obniz.display.clear();
obniz.display.print(message);
}
if (message === "powerup") {
motor.power(100);
motor2.power(100);
obniz.display.clear();
obniz.display.print(message);
}
if (message === "powerdown") {
motor.power(30);
motor2.power(30);
obniz.display.clear();
obniz.display.print(message);
}
if (message === "stop") {
motor.stop();
motor2.stop();
obniz.display.clear();
obniz.display.print(message);
}
if (message.indexOf("power-") == 0) {
var power = message.split("-")[1];
motor.power(power);
motor2.power(power);
obniz.display.clear();
obniz.display.print(message);
}
};
$('#forward').click(function () {
motor.forward();
motor2.reverse();
obniz.display.clear();
obniz.display.print("forward");
});
$('#reverse').click(function () {
motor.reverse();
motor2.forward();
obniz.display.clear();
obniz.display.print("reverse");
});
$('#rightroll').click(function () {
motor.forward();
motor2.forward();
obniz.display.clear();
obniz.display.print("rightroll");
});
$('#leftroll').click(function () {
motor.reverse();
motor2.reverse();
obniz.display.clear();
obniz.display.print("leftroll");
});
$('#powerup').click(function () {
motor.power(100);
motor2.power(100);
obniz.display.clear();
obniz.display.print("powerup");
});
$('#powerdown').click(function () {
motor.power(30);
motor2.power(30);
obniz.display.clear();
obniz.display.print("powerdown");
});
$('#stop').click(function () {
motor.stop();
motor2.stop();
obniz.display.clear();
obniz.display.print("stop");
});
};
</script>
</body>
</html>
アクションを作成

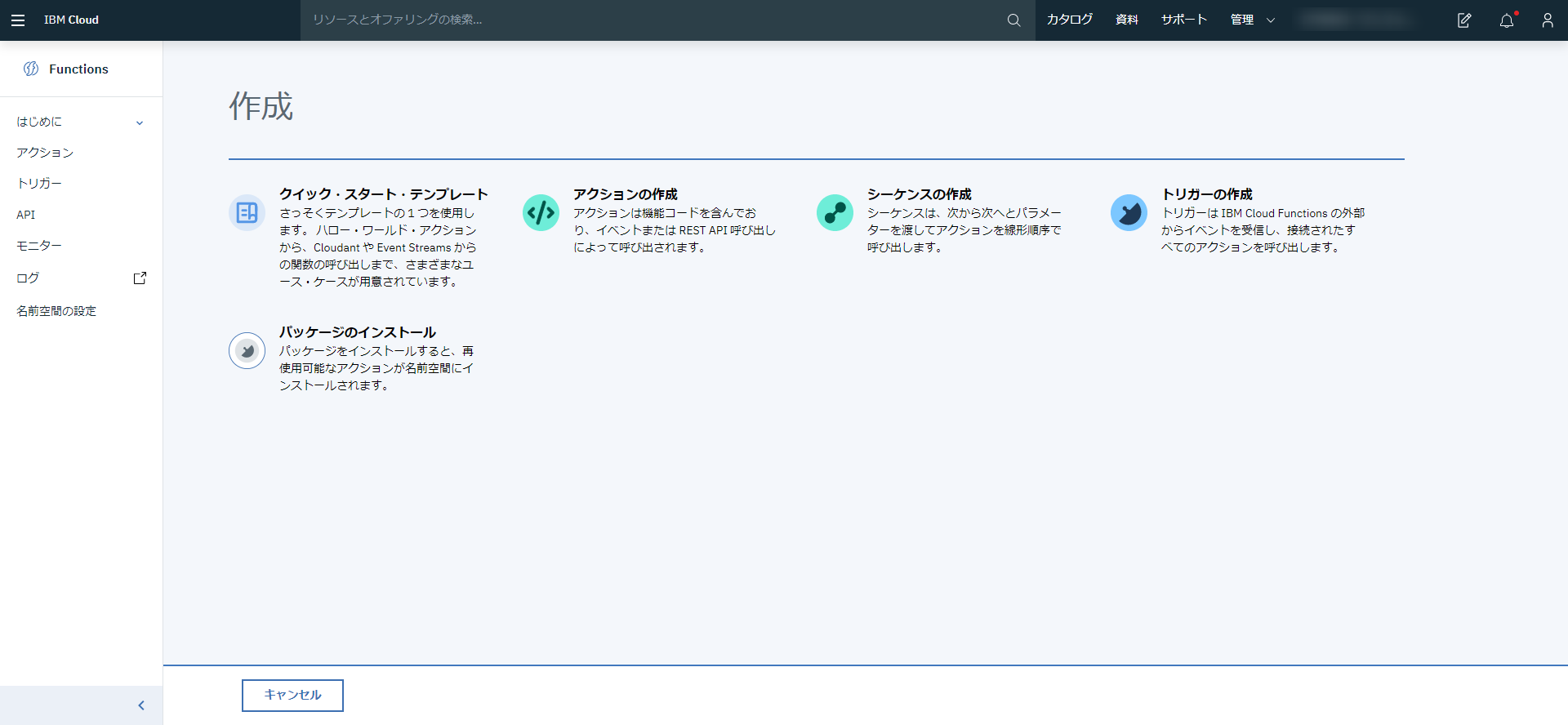
作成>アクションの作成をクリック。

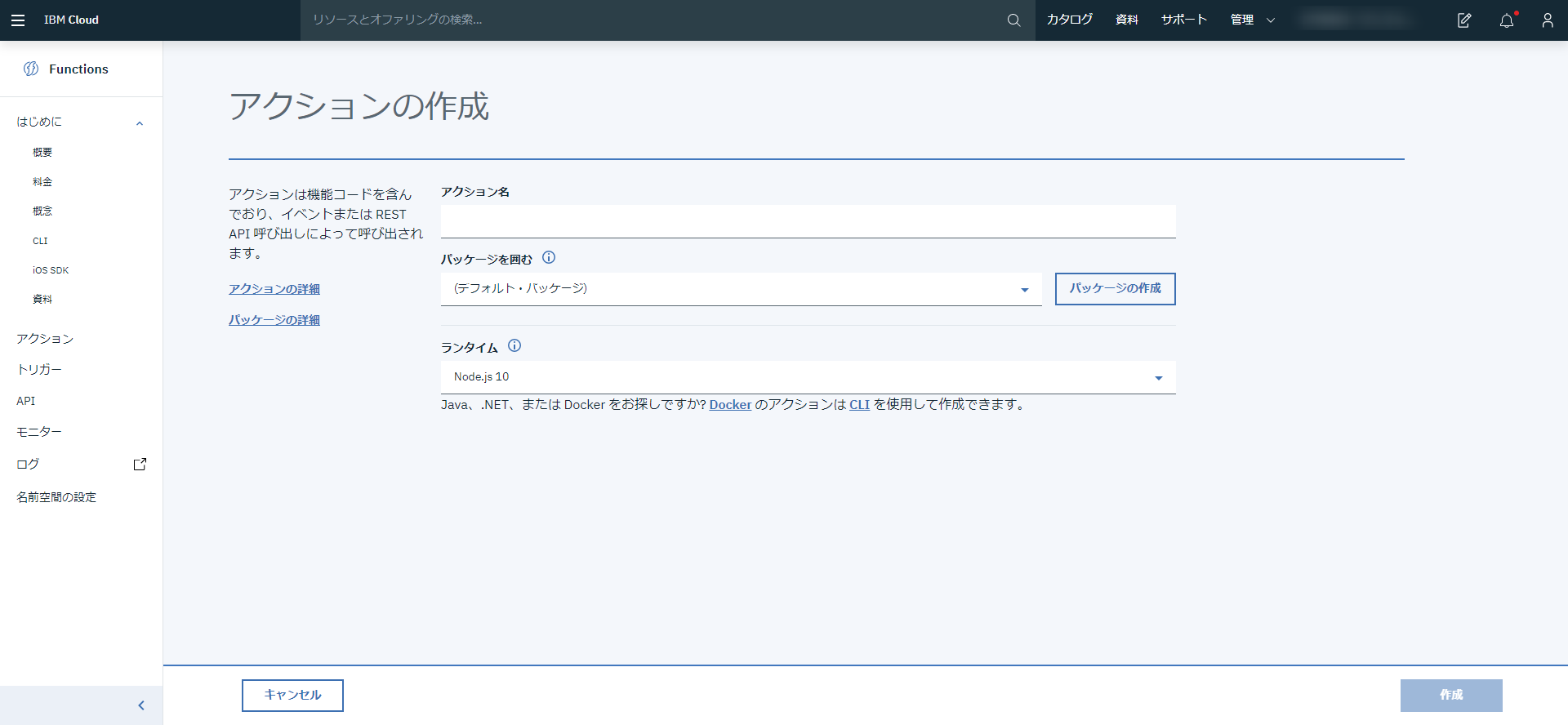
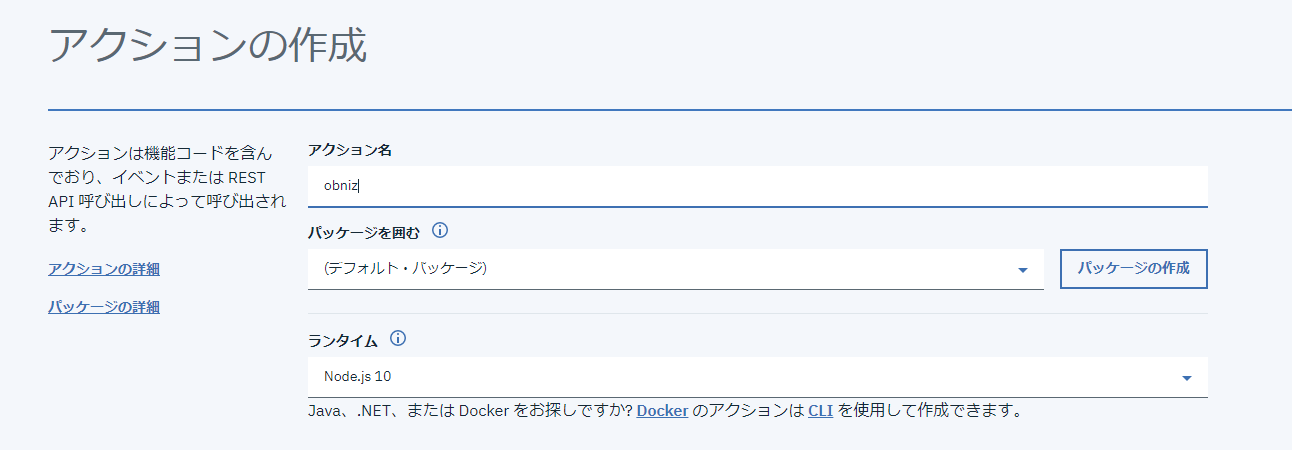
アクションの作成は以下のように設定。

アクション名は obniz 。パッケージを囲むはデフォルトパッケージでOKです。ランタイムは Node.js 10 を指定して作成ボタンを押します。

作成されました。
ソースコード
動かすソースコードはこちらです。
const needle = require('needle');
async function main() {
try {
let response = await needle('get', 'https://obniz.io/obniz/0000-0000/message?data=forward', { headers: { 'accept': 'application/json' } });
return {
statusCode: 200,
headers: { 'Content-Type': 'application/json' },
body: {response: 'OK'},
};
} catch (err) {
console.log(err)
return Promise.reject({
statusCode: 500,
headers: { 'Content-Type': 'application/json' },
body: { message: err.message },
});
}
}
exports.main = main;
0000-0000 の部分を今回動かしたいobnizのIDに書き換えましょう。

保存します。
起動してみる

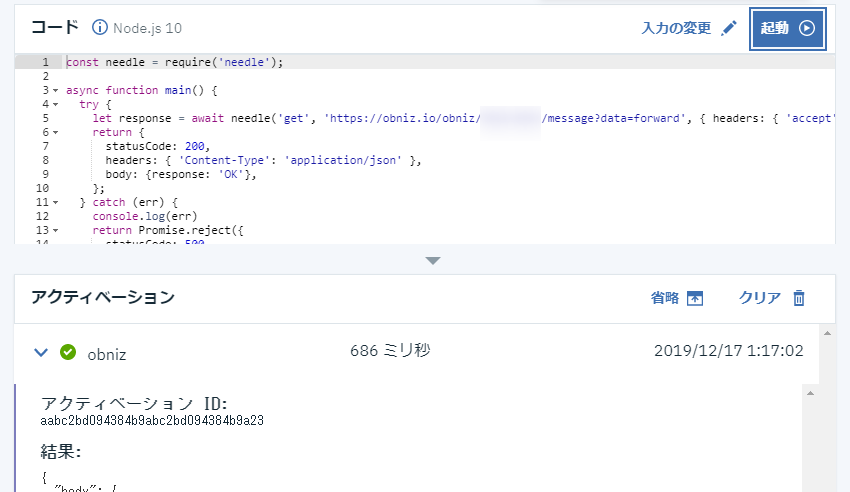
起動してみると、

このように実行され、forwardメッセージが送信されます!
こちらを、トリガーで実行してやると、1分ごとの実行や特定の時間実行が出来るようになり、IBM Cloudでのobniz利用の幅が広がります!
明日は
ssakaigawaさんです!