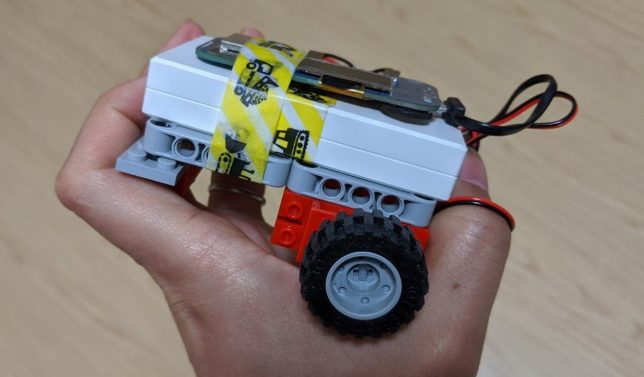
obniz ゆるメカトロ車 LEGO構成をレシピを整えたメモです。
LEGOの構成

以下のようになっております。価格についてはあくまで2019-12-17現在のもので変動する可能性があるので、購入の際は購入先の価格を参考にしてください。
タイヤ
- 55982-194のホイール – 18 x 14 – 十字穴:[Light Bluish Gray / グレー]商品ページ|ブリッカーズ
- 2 個
- ひとつあたり 18円(内税) 2019-12-17現在
- 計 36円
- 92402-026のタイヤ 30.4 x 14 トレッドセンターバンド:[Black / ブラック]商品ページ|ブリッカーズ
- 2個
- ひとつあたり 18円(内税) 2019-12-17現在
- 計 36円
前方の車体支え
- 2654-023のプレート 2 x 2 – ラウンドボトム:[Blue / ブルー]商品ページ|ブリッカーズ
- 1 個
- ひとつあたり 10円(内税) 2019-12-17現在
- 計 10円
- レゴ テクニック プレート 2 x 8 – 穴あき:グレー|レゴパーツのバラ売り専門店ブリッカーズ
- 1 個
- ひとつあたり 68円(内税) 2019-12-17現在
- 計 68円
- 3001-021のブロック 2 x 4:[Red / レッド]商品ページ|ブリッカーズ
- 1 個
- ひとつあたり 32円(内税) 2019-12-17現在
- 計 32円
車体
- レゴ テクニック コネクターペグ – 滑り止め:ブラック|レゴパーツのバラ売り専門店ブリッカーズ
- 8 個
- ひとつあたり 4円(内税) 2019-12-17現在
- 計 32円
- レゴ テクニック リフトアーム 5 x 7 – オープンセンター:グレー|レゴパーツのバラ売り専門店ブリッカーズ
- 2 個
- ひとつあたり 218円(内税) 2019-12-17現在
- 計 436円
合計
ということで、36+36+10+68+32+32+436で
合計 650 円 くらいでできます。早速作っていきましょう。
タイヤ

タイヤはホイールにタイヤをくっつけます。

こんなかんじ。
前方の車体支え

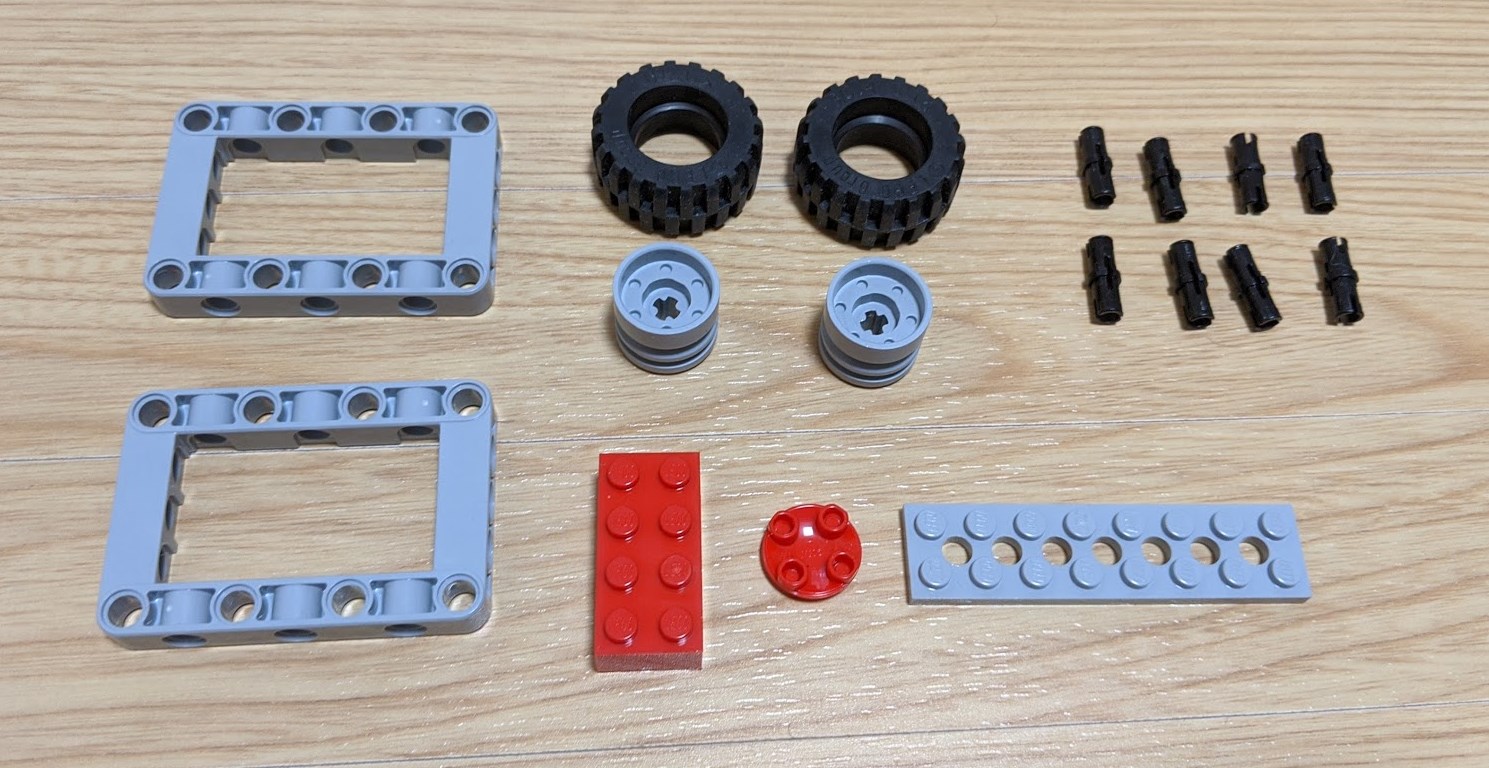
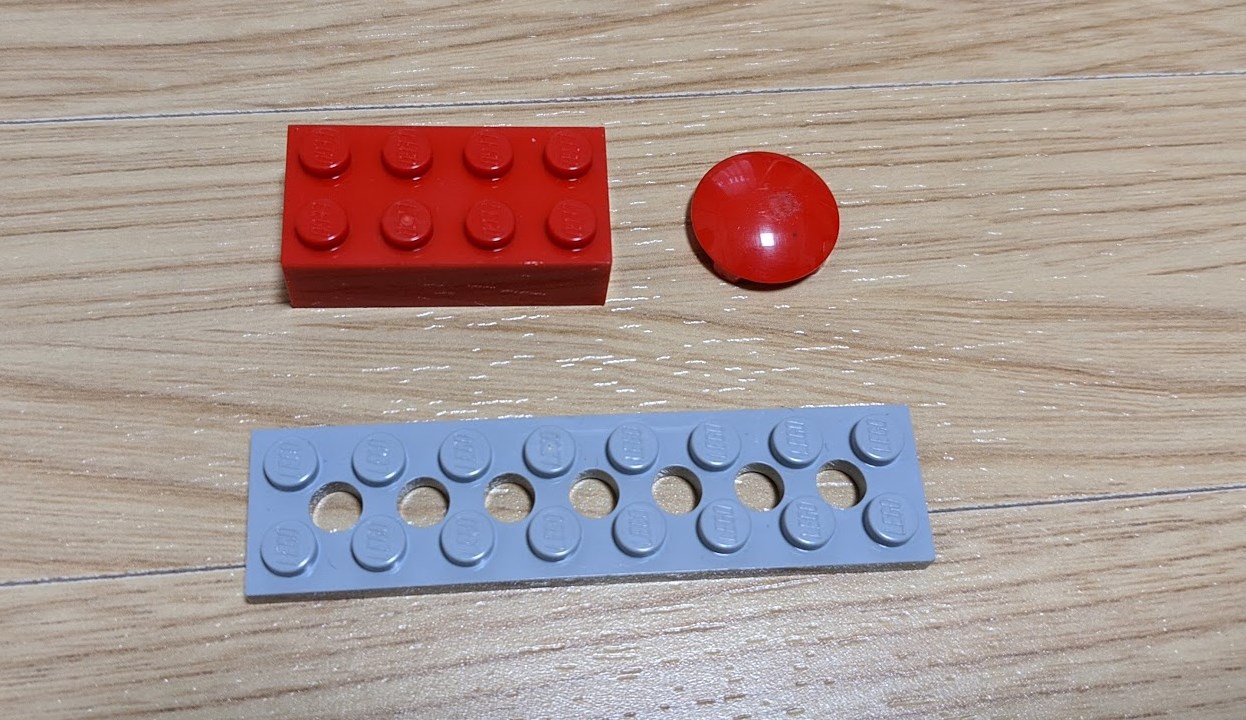
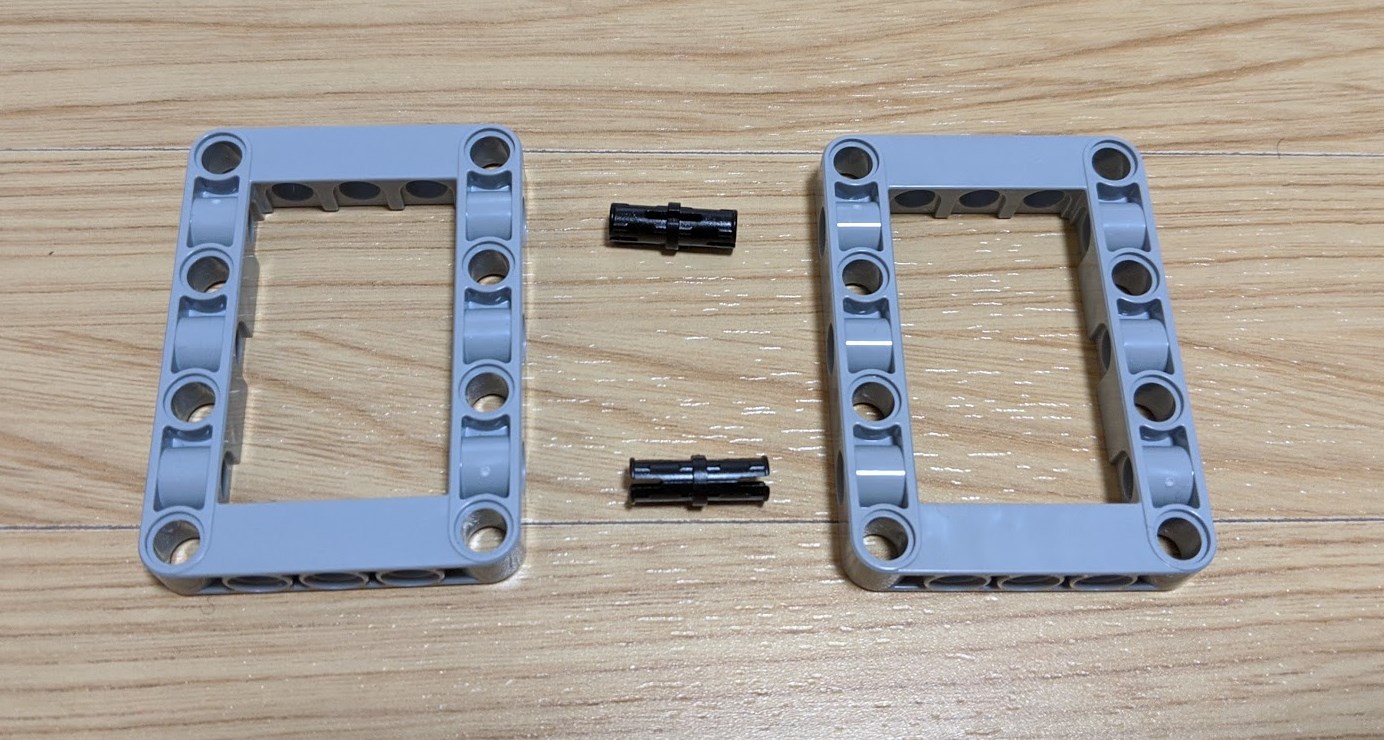
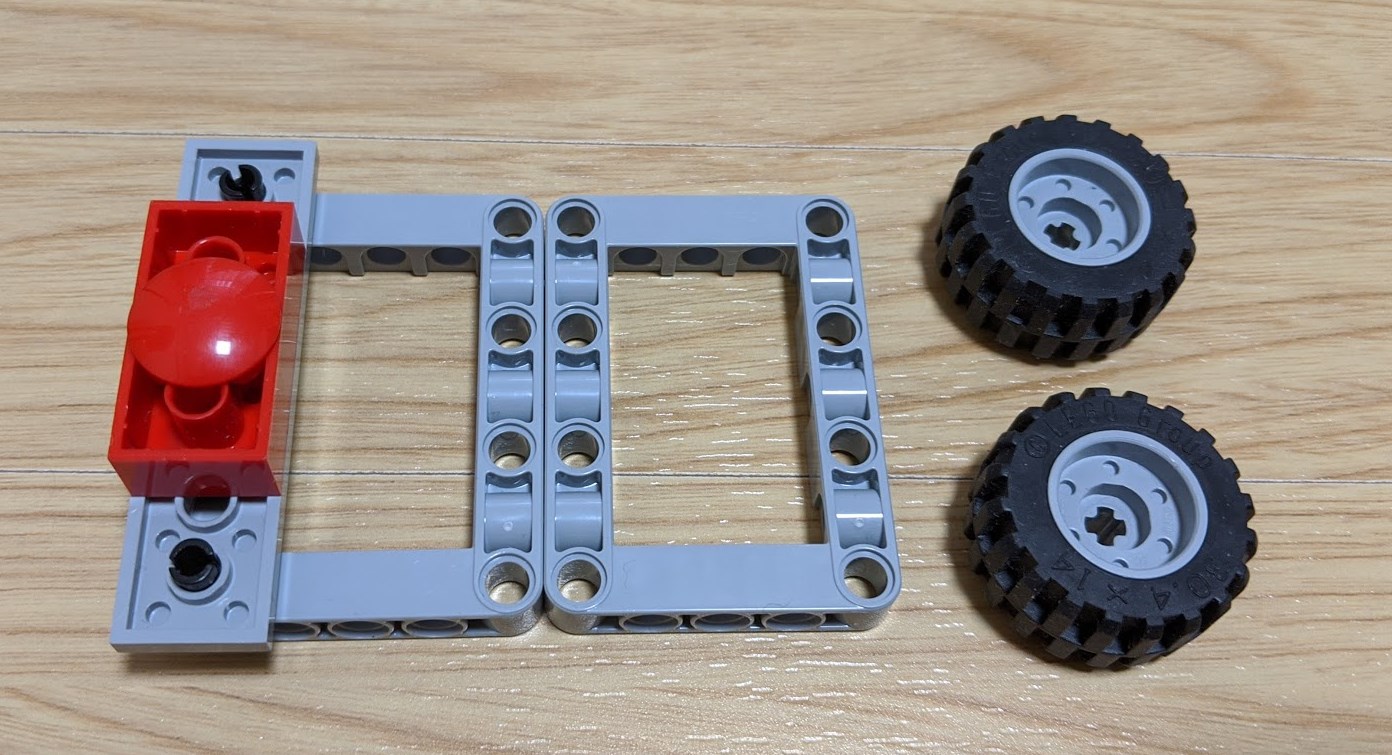
LEGOはこちらを用意します。


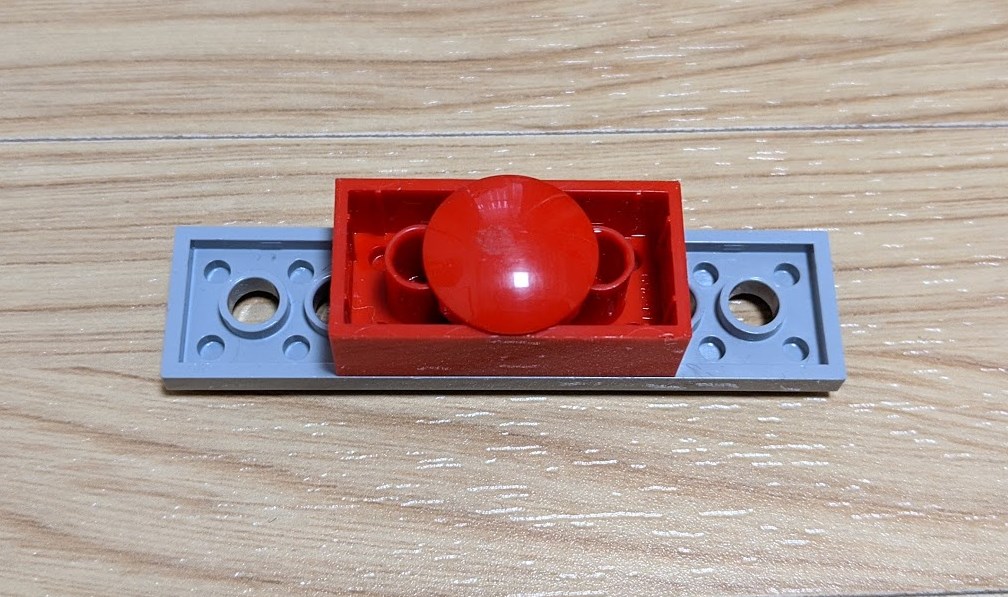
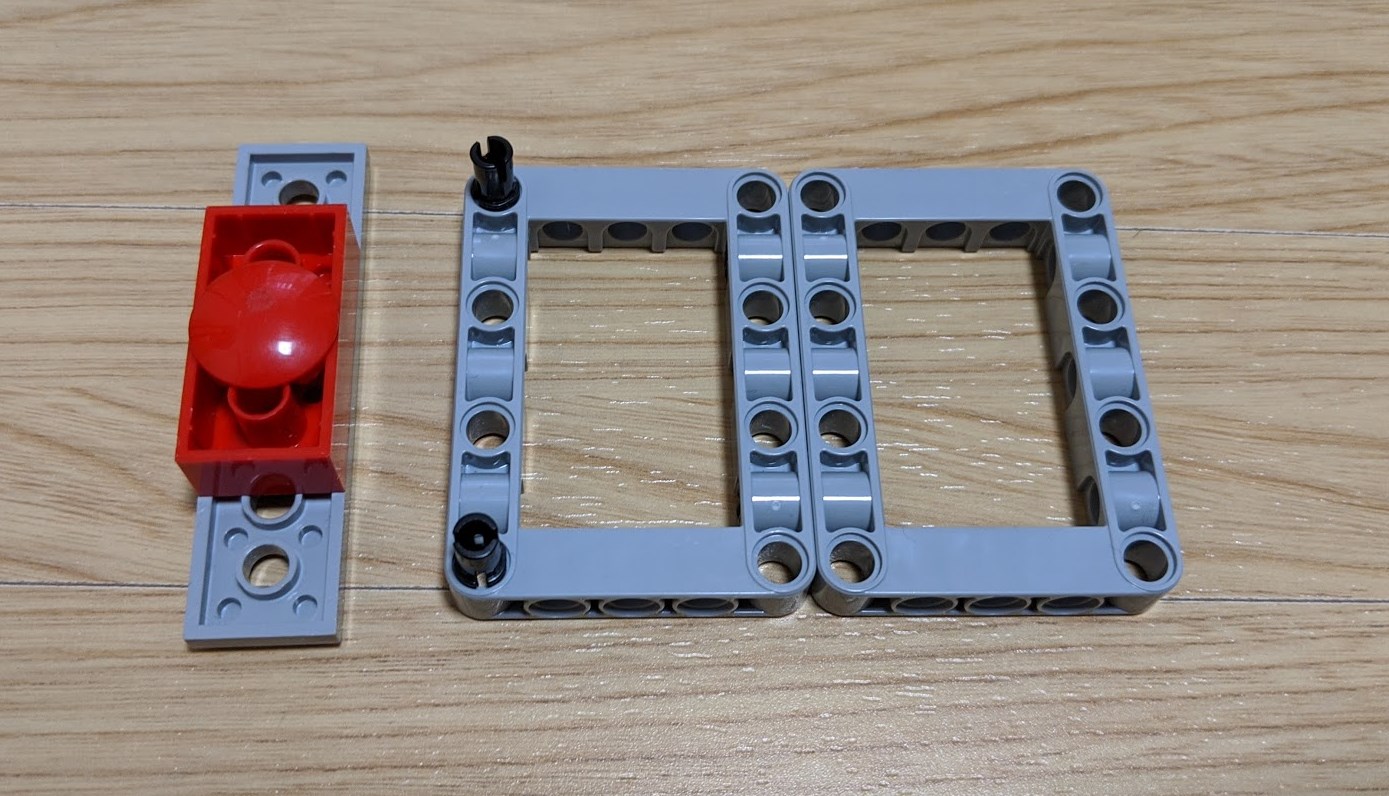
ラウンドボトムはこのように、表面がツヤツヤで、滑りつつ前を支えてくれます。

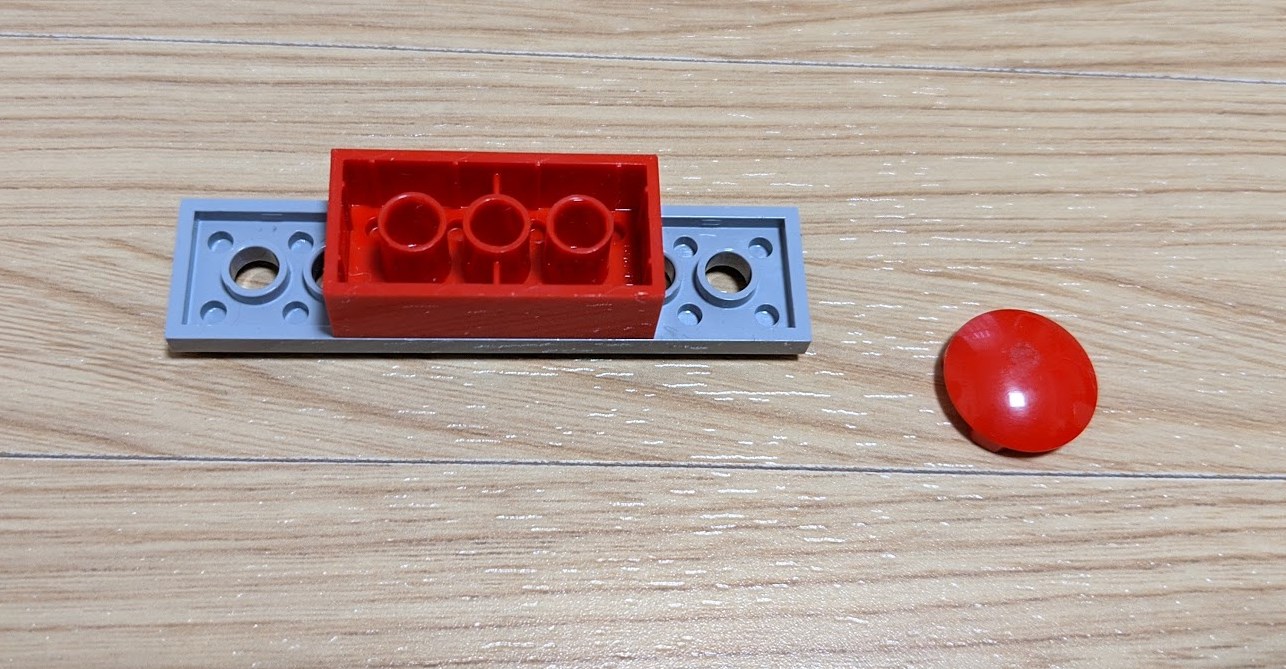
このように、先にブロックとプレートをくっつけて。

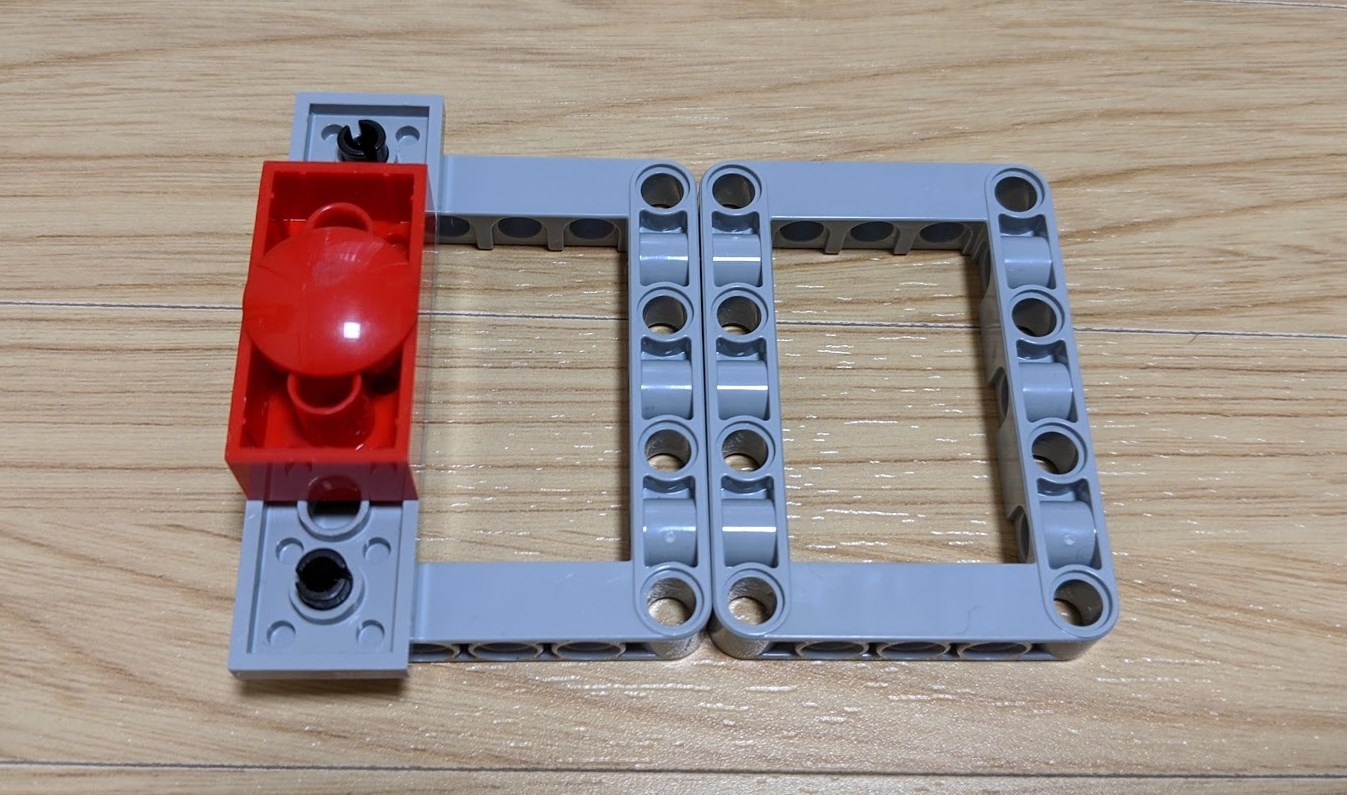
ラウンドボトムをくっつけます。
車体

車体はテクニック リフトアームの恩恵がすごいです。
@SanukiTechnet さんのLEGOリンクアーム知見でLEGO車アプローチうまくいきました!ありがとうございます!
パーツも少なくなりシンプル。これも楽しい!#ゆるメカトロ pic.twitter.com/AzDkOTEONb— Tanaka Seigo (@1ft_seabass) November 28, 2019
サヌキテックネットさんの知見がとてもありがたかったです!

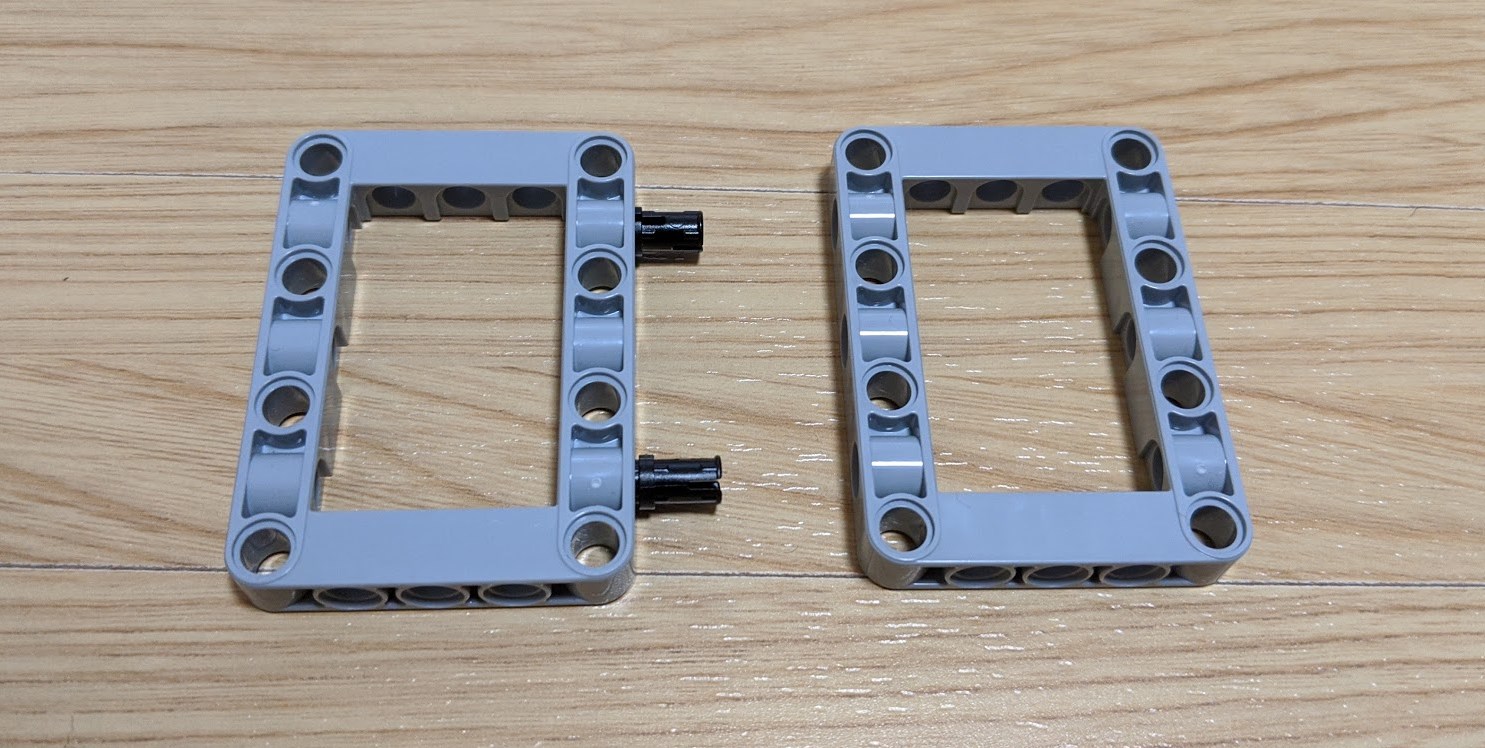
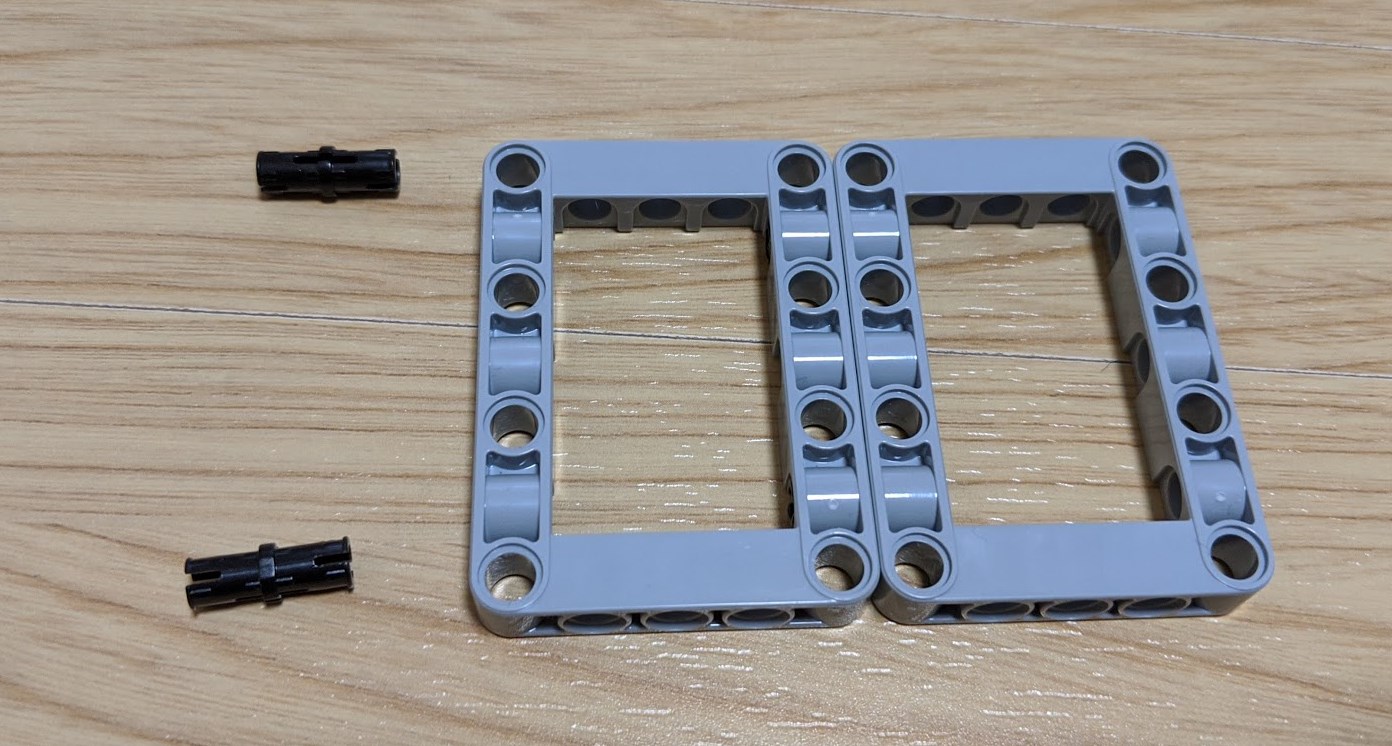
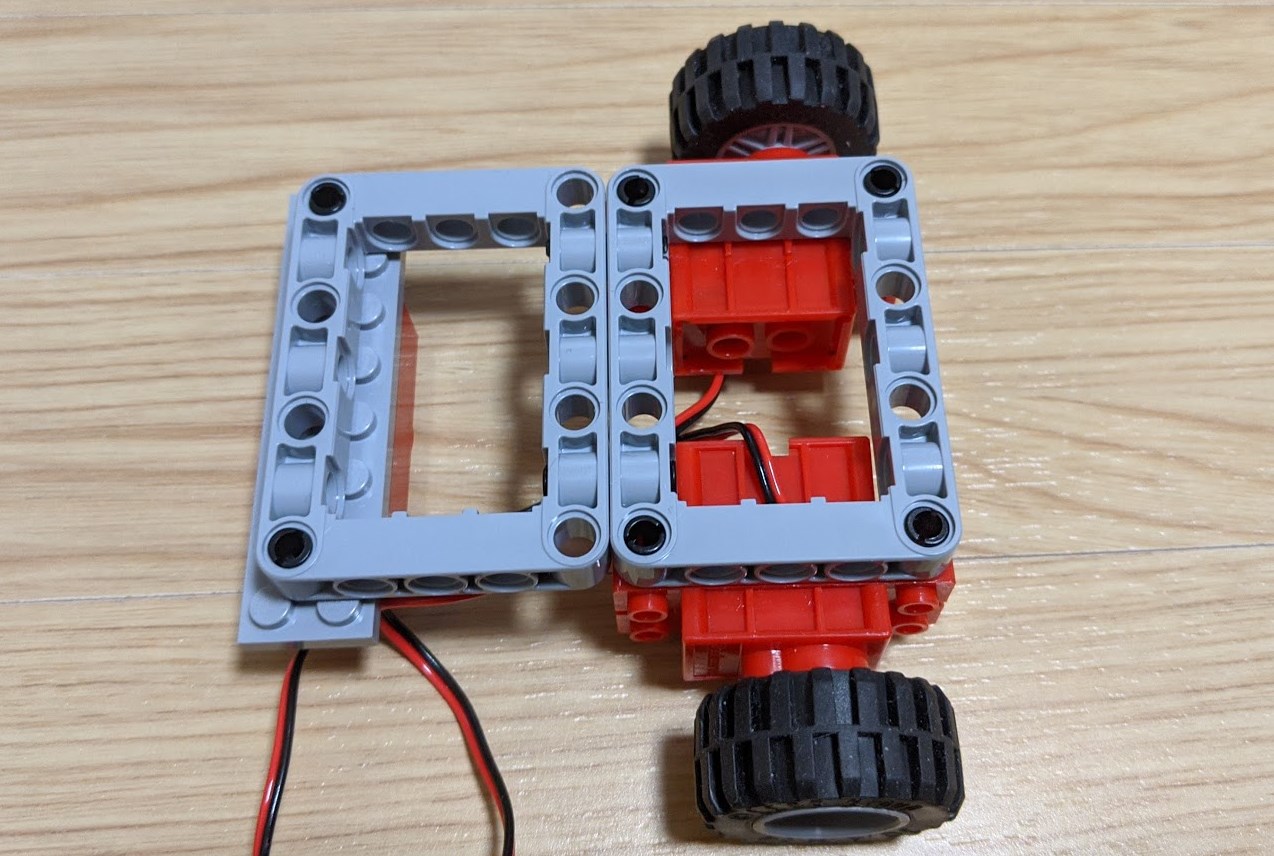
このようにコネクターペグ 2つ をリフトアームにとりつけて

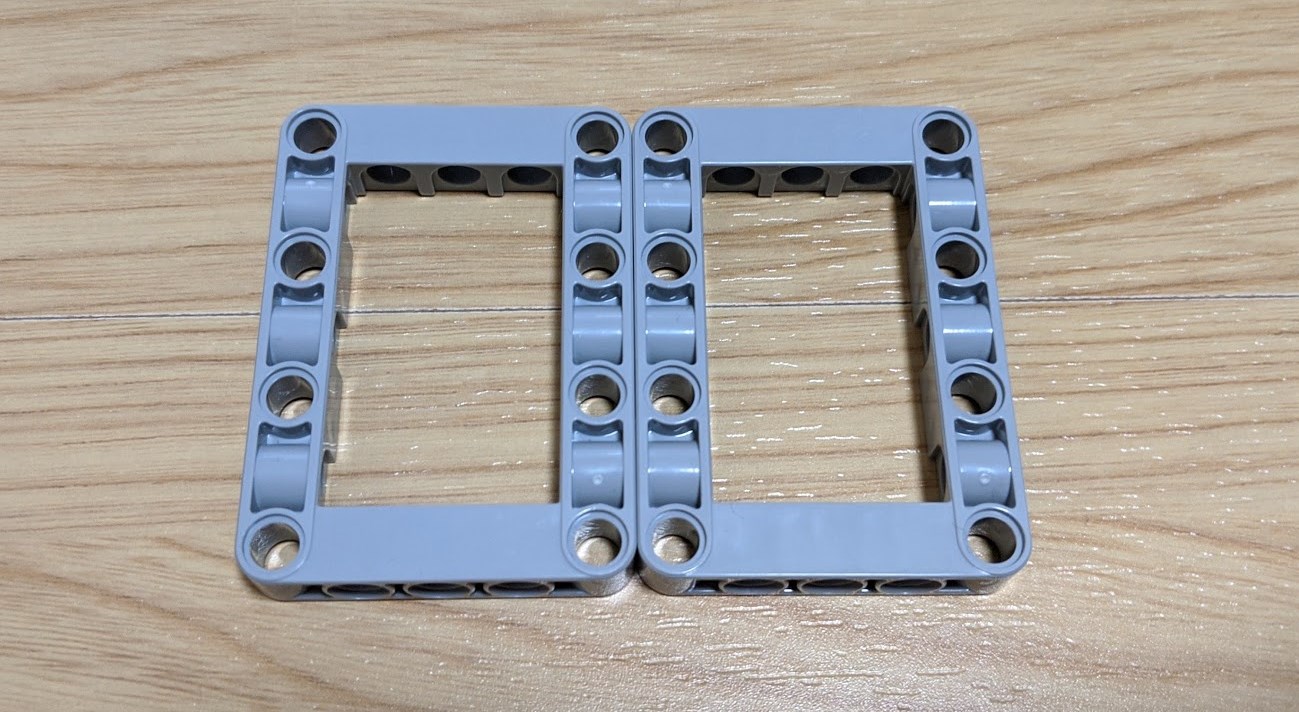
リフトアーム同士を取り付けます。


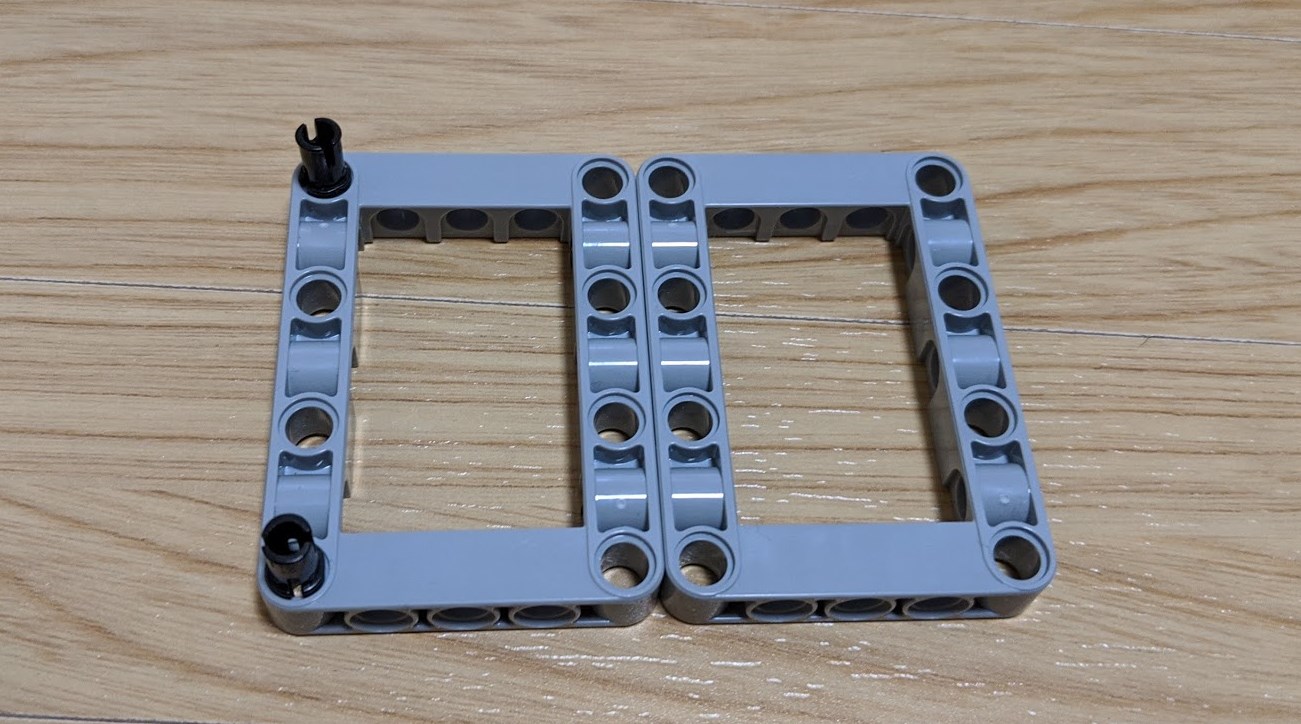
つづいて、前方の車体支えをとりつけるためにコネクターペグ 2つをこのようにとりつけます。

プレートの穴と合わせてとりつけます。

ガシャーン。

これで、車体回りは完成です。
obnizとGeek Servo

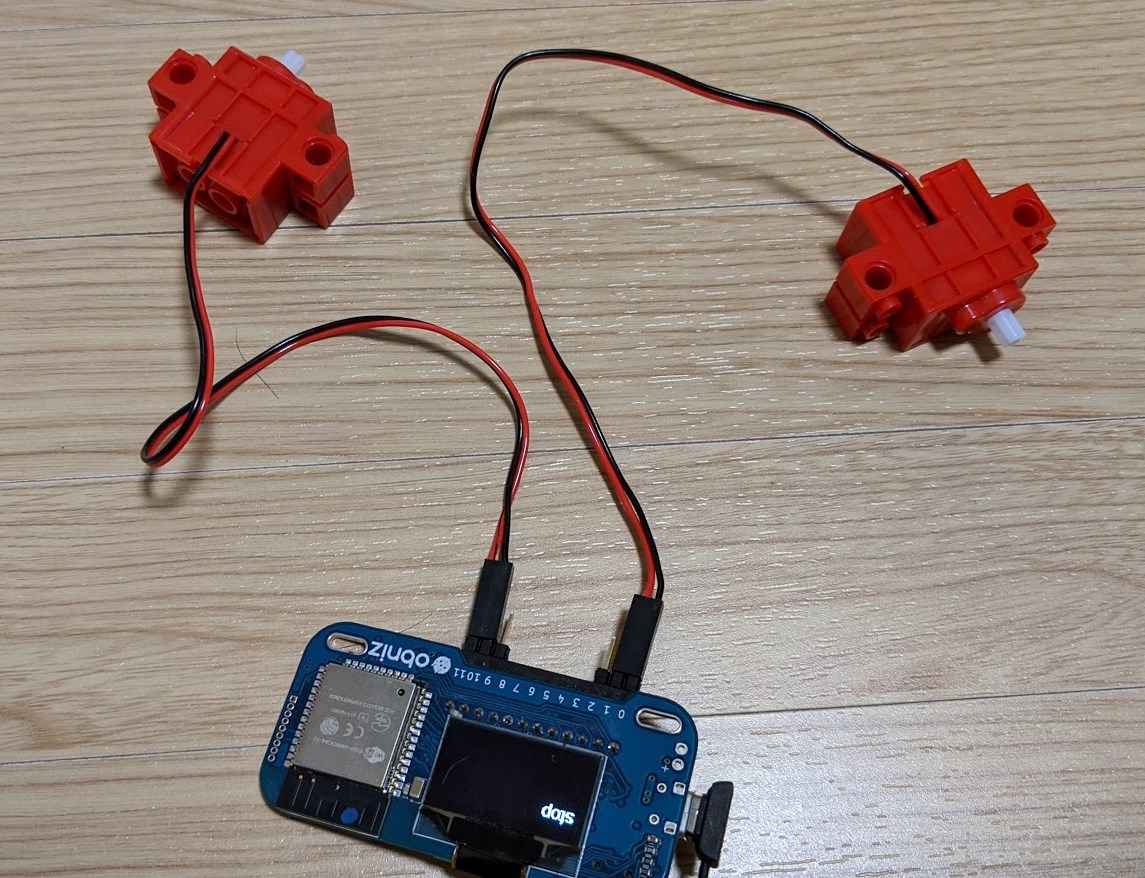
obnizに2つの赤色Geek Servoをとりつけます。

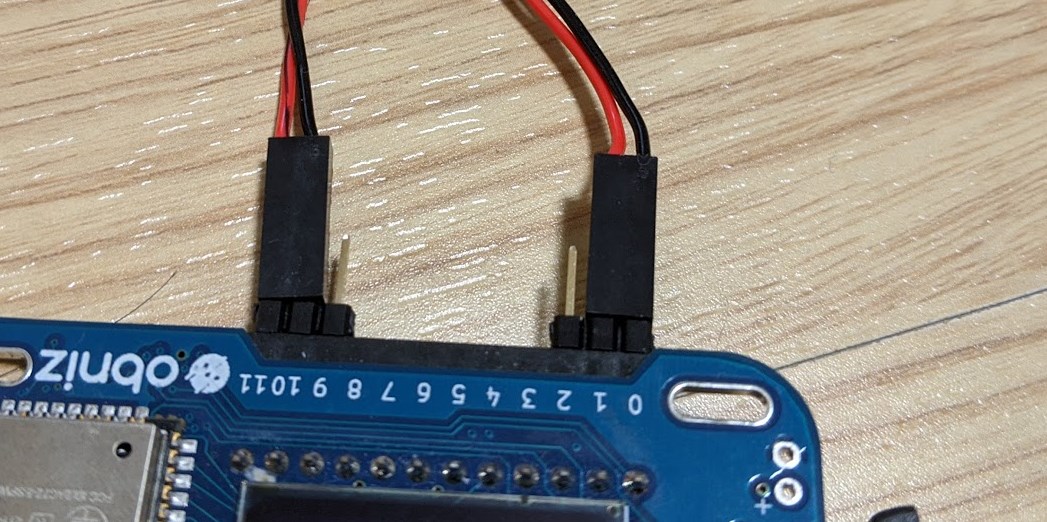
obnizをGeek Servo モーターと連携してLEGO テクニック歯車を動かしたメモのヘッダピンを使ったつなげ方を参考にobnizに以下のピン番号につなぎます。
- 1つめのモーター
- 0番ピン
- 黒ケーブル
- 1番ピン
- 赤ケーブル
- 0番ピン
- 2つめのモーター
- 10番ピン
- 黒ケーブル
- 11番ピン
- 赤ケーブル
- 10番ピン
obnizの動かすソースは以下の通りです。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.4.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="wrap">
<div class="DCMotor">
<h3 class="text-center">Controling on a DCMotor</h3>
</div>
<div class="DCMotor">
<button class="btn btn-primary btn-block" id="forward">Forward</button>
<button class="btn btn-primary btn-block" id="reverse">Reverse</button>
<button class="btn btn-primary btn-block" id="rightroll">RightRoll</button>
<button class="btn btn-primary btn-block" id="leftroll">LeftRoll</button>
<button class="btn btn-success btn-block " id="powerup">Power 100</button>
<button class="btn btn-success btn-block" id="powerdown">Power 30</button>
<button class="btn btn-secondary btn-block" id="stop">Stop</button>
</div>
</div>
<script>
var obniz = new Obniz("Obniz_ID");
obniz.onconnect = async function () {
var motor = obniz.wired("DCMotor", {forward:0, back:1});
var motor2 = obniz.wired("DCMotor", {forward:10, back:11});
obniz.display.clear();
obniz.display.print("Hello World");
$('#forward').click(function () {
motor.forward();
motor2.reverse();
obniz.display.clear();
obniz.display.print("forward");
});
$('#reverse').click(function () {
motor.reverse();
motor2.forward();
obniz.display.clear();
obniz.display.print("reverse");
});
$('#rightroll').click(function () {
motor.forward();
motor2.forward();
obniz.display.clear();
obniz.display.print("rightroll");
});
$('#leftroll').click(function () {
motor.reverse();
motor2.reverse();
obniz.display.clear();
obniz.display.print("leftroll");
});
$('#powerup').click(function () {
motor.power(100);
motor2.power(100);
obniz.display.clear();
obniz.display.print("powerup");
});
$('#powerdown').click(function () {
motor.power(30);
motor2.power(30);
obniz.display.clear();
obniz.display.print("powerdown");
});
$('#stop').click(function () {
motor.stop();
motor2.stop();
obniz.display.clear();
obniz.display.print("stop");
});
};
</script>
</body>
</html>
Geek ServoとLEGO車体をとりつける

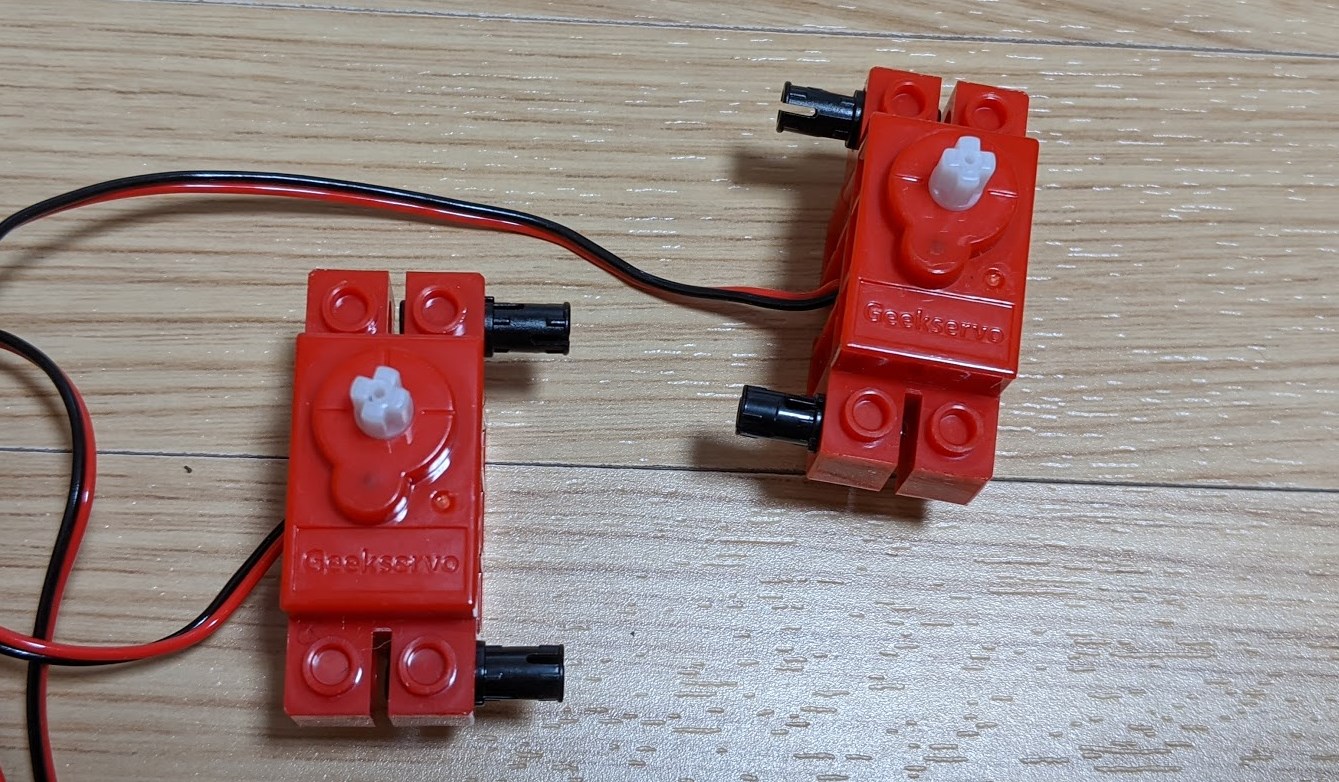
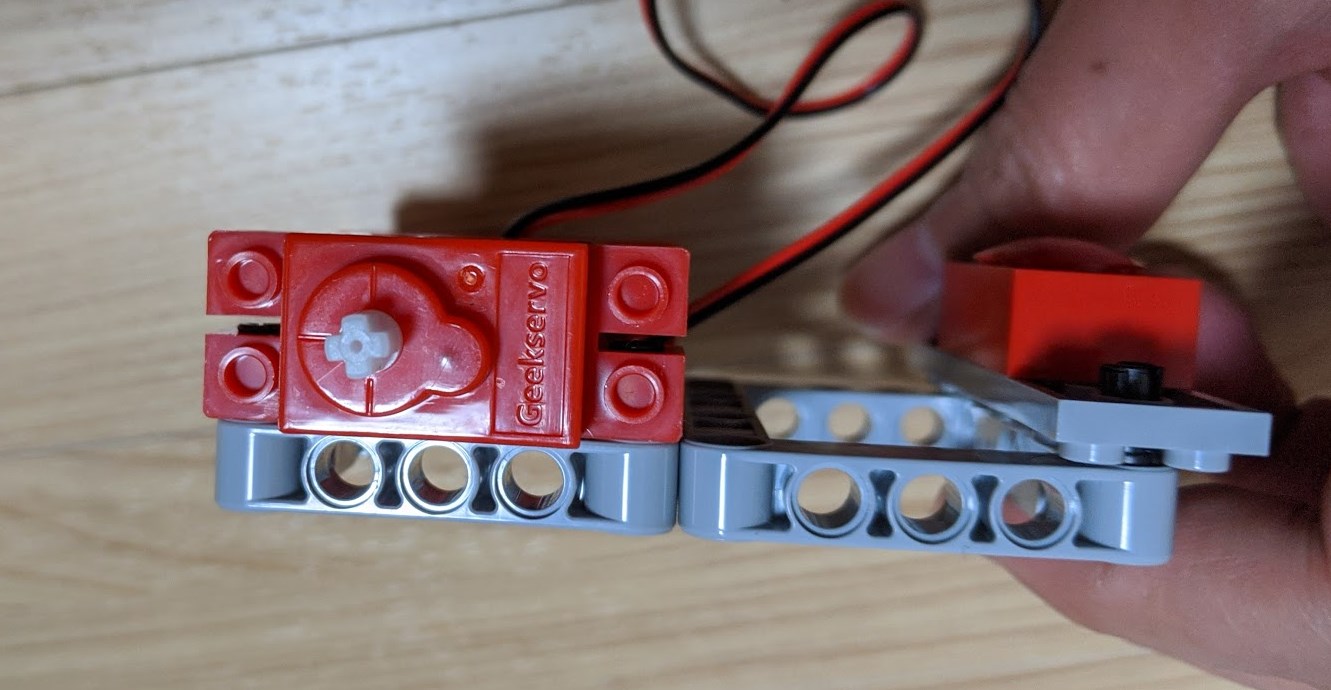
Geek Servoは以下のようにコネクターペグをとりつけます。
- 写真右側 obnizに0番と1番に挿したもの
- Geek Servoの刻印を下にして左側にコネクターペグ 2つをとりつけます
- 写真左側 obnizに10番と11番に挿したもの
- Geek Servoの刻印を下にして右側にコネクターペグ 2つをとりつけます

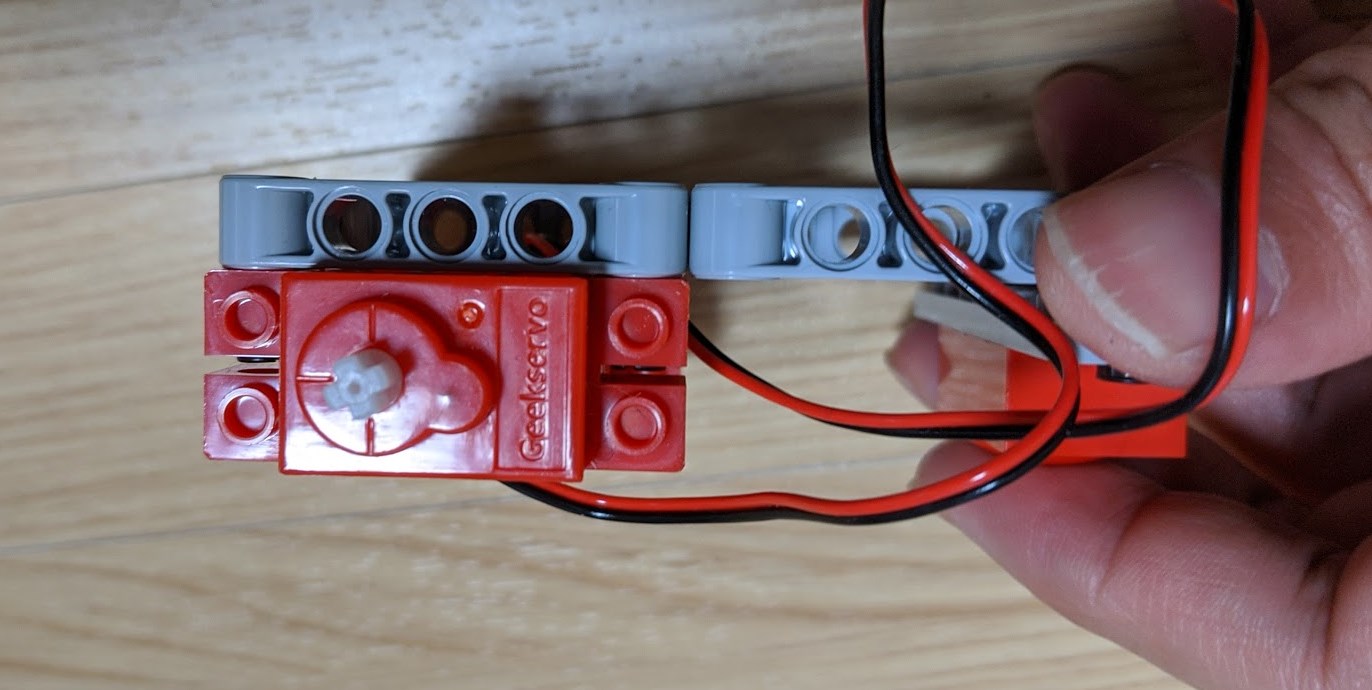
obnizに0番と1番に挿したものは、このようにGeekservoの刻印を前方向に装着。

obnizに10番と11番に挿したものは、このようにGeekservoの刻印を前方向に装着。

写真から見た手前のGeekServoがobnizに0番と1番に挿したもの、奥がobnizに10番と11番に挿したものになっていればOKです。
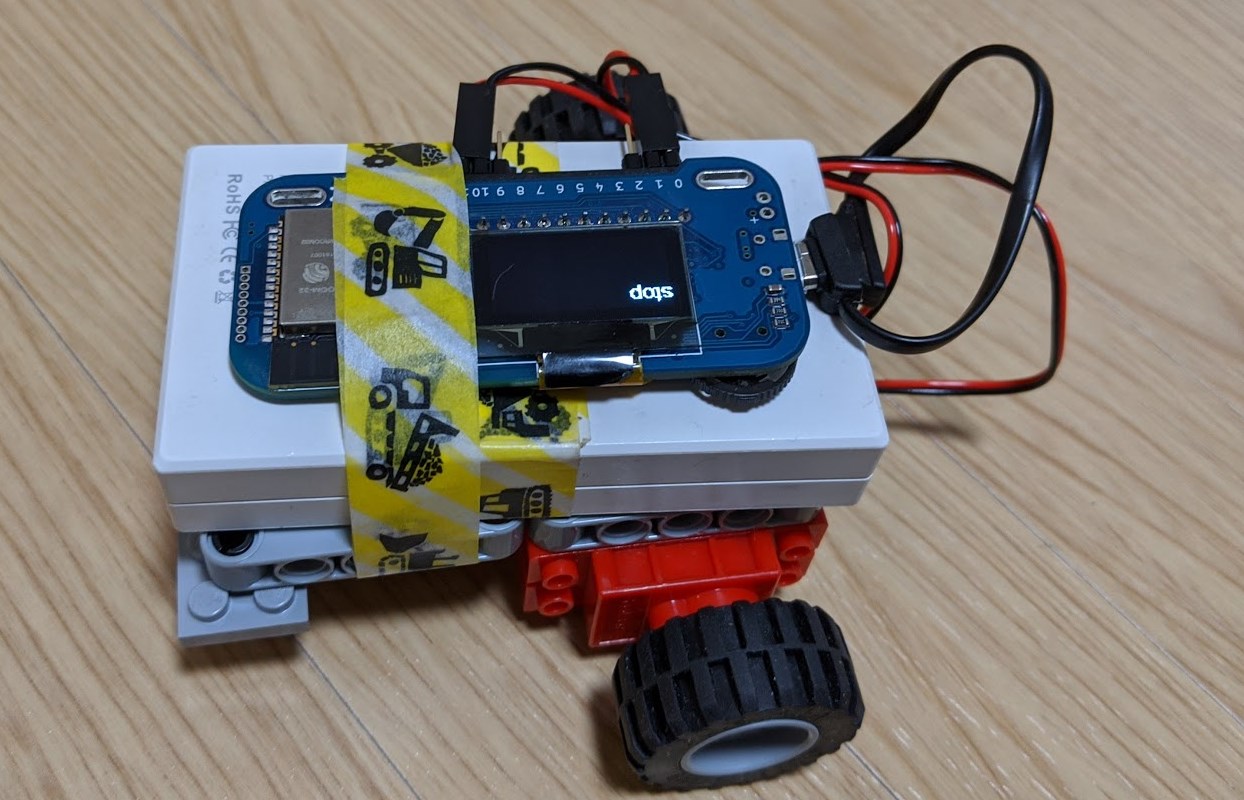
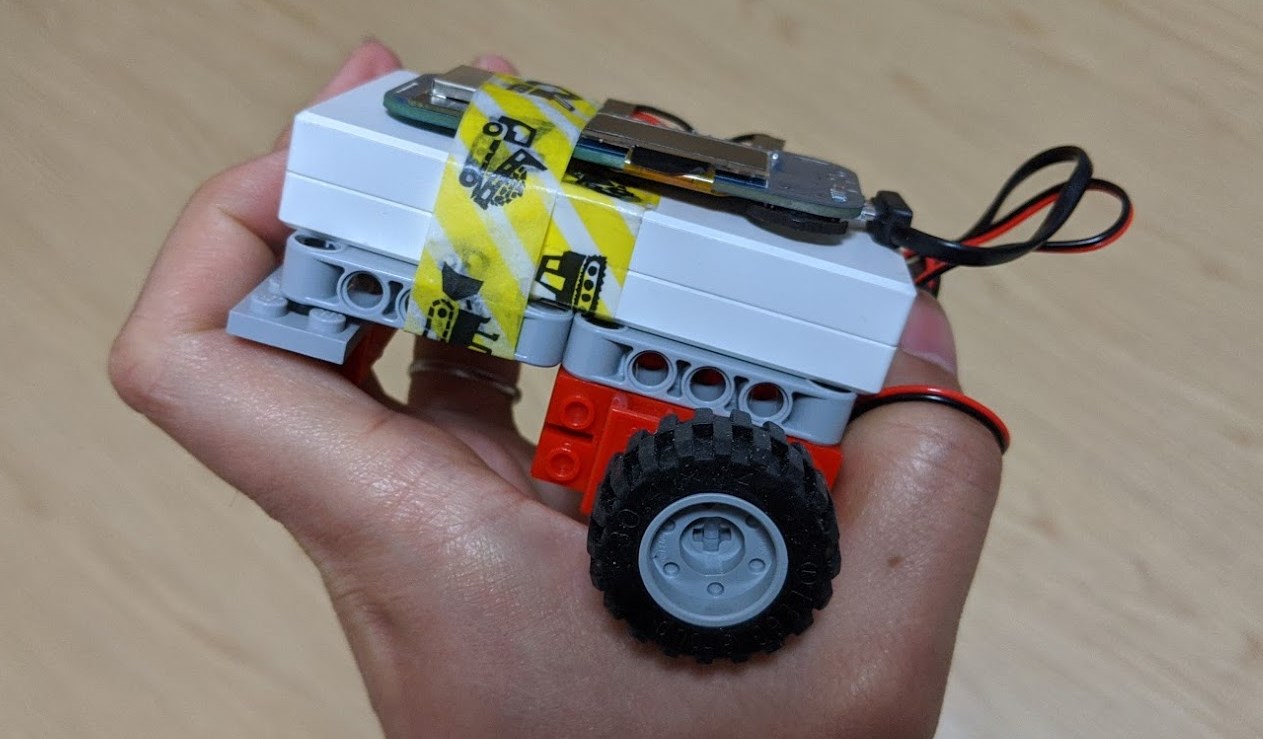
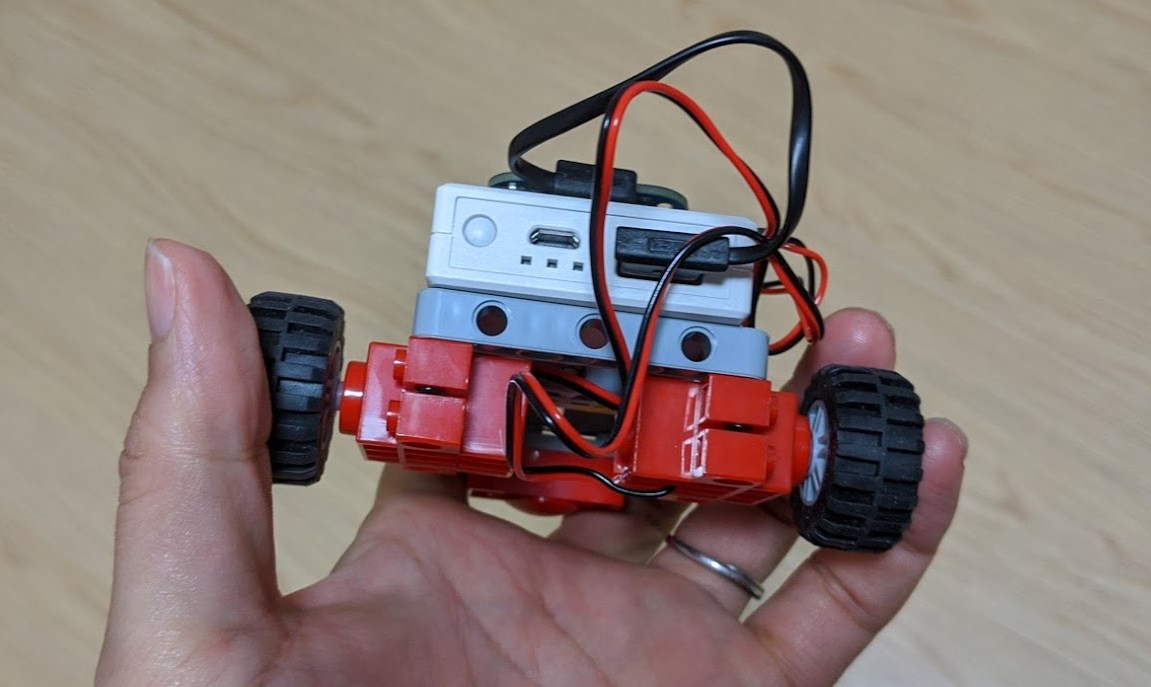
モバイルバッテリーとobnizをマスキングテープ巻きつける

このようにモバイルバッテリーとobnizをマスキングテープ巻きつけます。このあたりは、お使いのモバイルバッテリーの形状やobnizの兼ね合いもあるので臨機応変にゆるくいきましょう。

タイヤがケーブルを巻き込まないように、いい具合に。

こんなかんじで動きます。