この記事はNoodl Advent Calendar 2019 の8日目の記事です。
Noodlからobniz Messaging経由でIoTゆるメカトロ車を動かすメモをまとめました。
実際の動き
実際動いたものはこちらです!
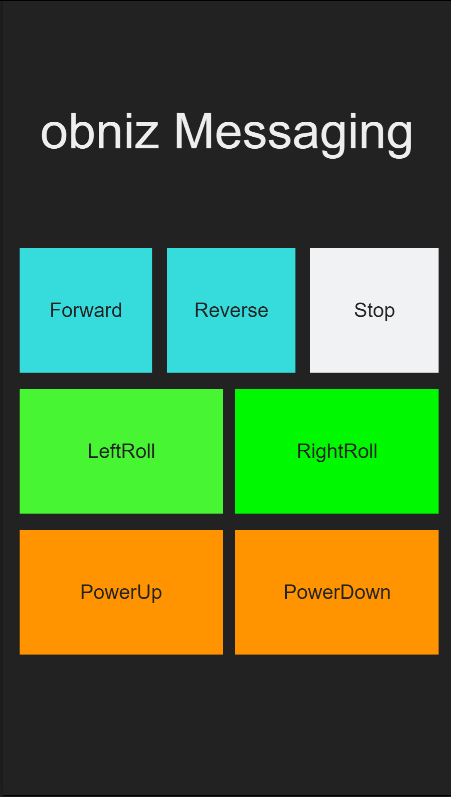
NoodlのUIをスマホで表示して各ボタンを押すと、obnizのメッセージ機能に合わせてHTTP(RESTノード)で指示が送られ、ゆるメカトロobniz車がコントロールされます!いいかんじのレスポンス!#Noodl #obniz #ゆるメカトロ #LEGO #GeekServo pic.twitter.com/vYmoV4CtB3— Tanaka Seigo (@1ft_seabass) December 6, 2019
このように、obnizの車をNoodlから操作できるようになりました。レスポンスも良い感じです。
obniz のソース

obnizの メッセージング 機能で obniz+Geek Servoの車をLego Crazy Action Contraptionsのパーツで作るメモ で実現したものをメッセージング機能で受け付けられるようにします。
obnizのソースは以下のとおりです。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.4.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="wrap">
<div class="DCMotor">
<h3 class="text-center">Controling on a DCMotor</h3>
</div>
<div class="DCMotor">
<button class="btn btn-primary btn-block" id="forward">Forward</button>
<button class="btn btn-primary btn-block" id="reverse">Reverse</button>
<button class="btn btn-primary btn-block" id="rightroll">RightRoll</button>
<button class="btn btn-primary btn-block" id="leftroll">LeftRoll</button>
<button class="btn btn-success btn-block " id="powerup">Power 100</button>
<button class="btn btn-success btn-block" id="powerdown">Power 30</button>
<button class="btn btn-secondary btn-block" id="stop">Stop</button>
</div>
</div>
<script>
var obniz = new Obniz("Obniz_ID");
obniz.onconnect = async function () {
var motor = obniz.wired("DCMotor", {forward:0, back:1});
var motor2 = obniz.wired("DCMotor", {forward:10, back:11});
obniz.display.clear();
obniz.display.print("Hello World");
// メッセージ受け取り動作
obniz.onmessage = function(message, from) {
if (message === "forward") {
motor.forward();
motor2.reverse();
obniz.display.clear();
obniz.display.print(message);
}
if (message === "reverse") {
motor.reverse();
motor2.forward();
obniz.display.clear();
obniz.display.print(message);
}
if (message === "rightroll") {
motor.forward();
motor2.forward();
obniz.display.clear();
obniz.display.print(message);
}
if (message === "leftroll") {
motor.reverse();
motor2.reverse();
obniz.display.clear();
obniz.display.print(message);
}
if (message === "powerup") {
motor.power(100);
motor2.power(100);
obniz.display.clear();
obniz.display.print(message);
}
if (message === "powerdown") {
motor.power(30);
motor2.power(30);
obniz.display.clear();
obniz.display.print(message);
}
if (message === "stop") {
motor.stop();
motor2.stop();
obniz.display.clear();
obniz.display.print(message);
}
if (message.indexOf("power-") == 0) {
var power = message.split("-")[1];
motor.power(power);
motor2.power(power);
obniz.display.clear();
obniz.display.print(message);
}
};
// 以下、ボタン動作
$('#forward').click(function () {
motor.forward();
motor2.reverse();
obniz.display.clear();
obniz.display.print("forward");
});
$('#reverse').click(function () {
motor.reverse();
motor2.forward();
obniz.display.clear();
obniz.display.print("reverse");
});
$('#rightroll').click(function () {
motor.forward();
motor2.forward();
obniz.display.clear();
obniz.display.print("rightroll");
});
$('#leftroll').click(function () {
motor.reverse();
motor2.reverse();
obniz.display.clear();
obniz.display.print("leftroll");
});
$('#powerup').click(function () {
motor.power(100);
motor2.power(100);
obniz.display.clear();
obniz.display.print("powerup");
});
$('#powerdown').click(function () {
motor.power(30);
motor2.power(30);
obniz.display.clear();
obniz.display.print("powerdown");
});
$('#stop').click(function () {
motor.stop();
motor2.stop();
obniz.display.clear();
obniz.display.print("stop");
});
};
</script>
</body>
</html>
Noodlから obniz のメッセージング機能にメッセージを出せるようにします。

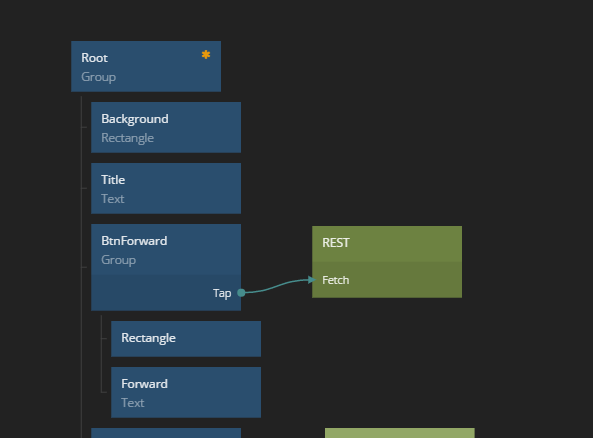
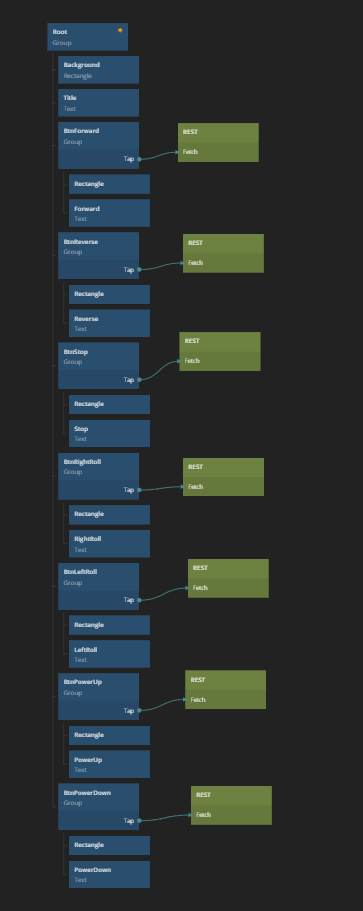
まず、ボタンを配置します。こちらの enebularで作ったREST APIをNoodlから叩いてみた 記事を参考にForwardボタンに実装したのがこちらです。

BtnForwardにRESTノードがくっついています。

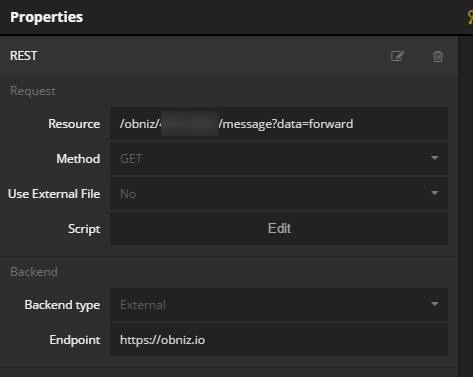
RESTノードの設定はこちらです。

このように
https://obniz.io/obniz/0000-0000/message?data=forward
というURLの叩き方で、forwardというデータを送ります。0000-0000は自分のobnizのID置き換えて使いましょう。
- Endpoint
- https://obniz.io
- Resource
- /obniz/0000-0000/message?data=forward
という設定を行います。

他の指示パーツも同様に設定を行いました。
Noodlプロジェクトもダウンロードできます
以下からダウンロードできます。
https://www.1ft-seabass.jp/memo/uploads/2019/12/obniz-Messaging.zip
各RESTノードを自分の obniz ID で修正すれば動かすことができると思います。
実際動いたものはこちらです!
NoodlのUIをスマホで表示して各ボタンを押すと、obnizのメッセージ機能に合わせてHTTP(RESTノード)で指示が送られ、ゆるメカトロobniz車がコントロールされます!いいかんじのレスポンス!#Noodl #obniz #ゆるメカトロ #LEGO #GeekServo pic.twitter.com/vYmoV4CtB3— Tanaka Seigo (@1ft_seabass) December 6, 2019
ぜひ動かしてみてください!
