IFTTT Maker ChannelをSocketIO化するHeroku Button作ったメモです。
IFTTT Maker ChannelのHTTP通信についておさらいしつつ、Heroku Buttonのインストール方法についてお伝えします。
IFTTT Maker ChannelはHTTP通信で少々やりにくいところがある
はじめにIFTTT Maker Channelのおさらいです。IFTTT Maker Channelは送信受信ともにHTTP通信でやり取りが行われています。
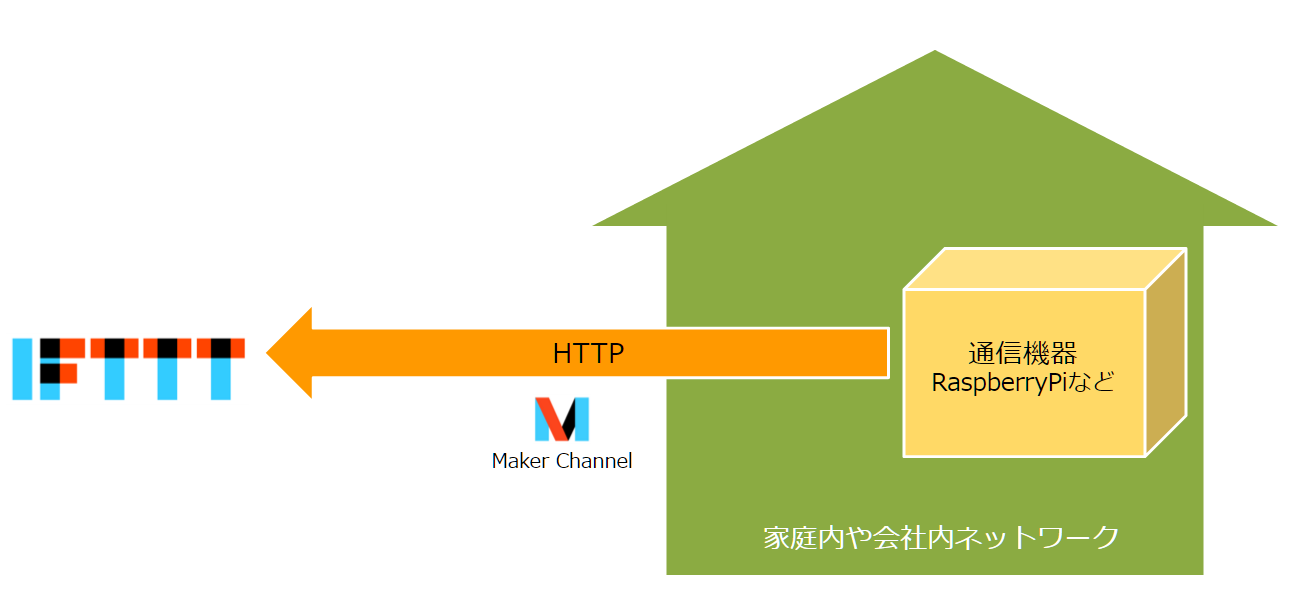
通信機器からのIFTTT Maker Channelへの通信
まず、通信機器からのIFTTT Maker Channelへの通信。これは以下のようにURLがはっきりしているので送信しやすいです。
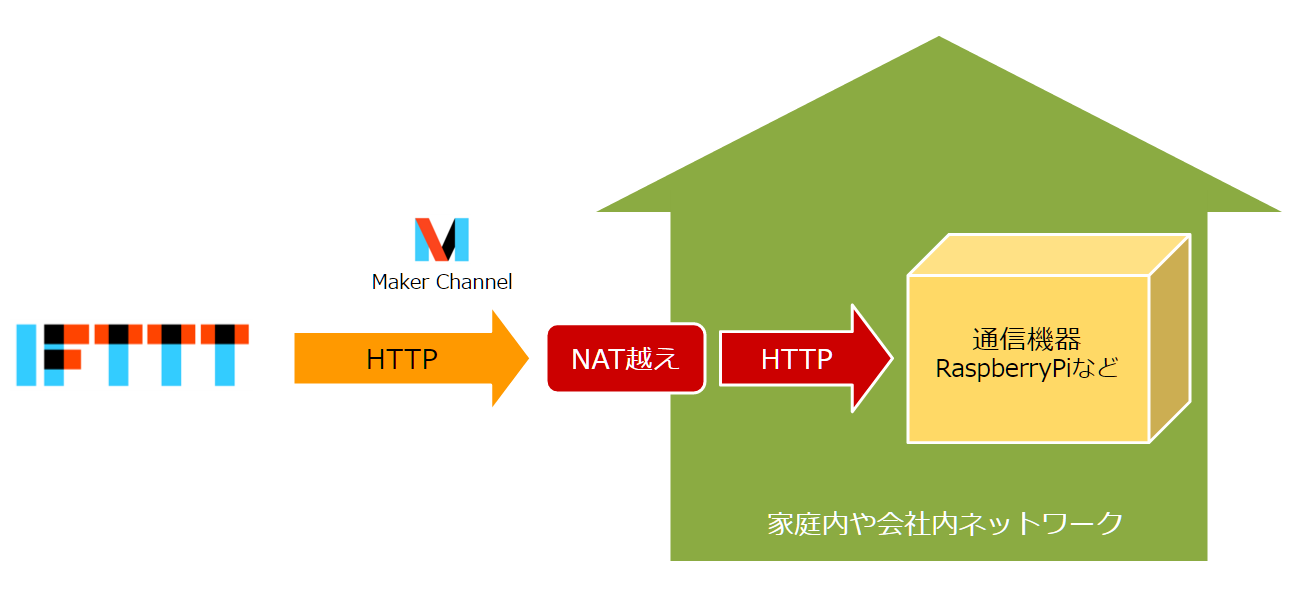
IFTTT Maker Channelから通信機器への通信(若干ややこしい)
ですが、IFTTT Maker Channelから通信機器への通信については、いわゆるインターネットに接続されたグローバルなIPアドレスとを家や会社の内部ネットワークの間での変換する「NAT越え」という手法が必要なため、かなり敷居が高い印象があります。
実際のところ、私にも難しく、気軽に試したい時にいちいち家のルーターを設定しなおすのは少々重いなーと思う作業です。
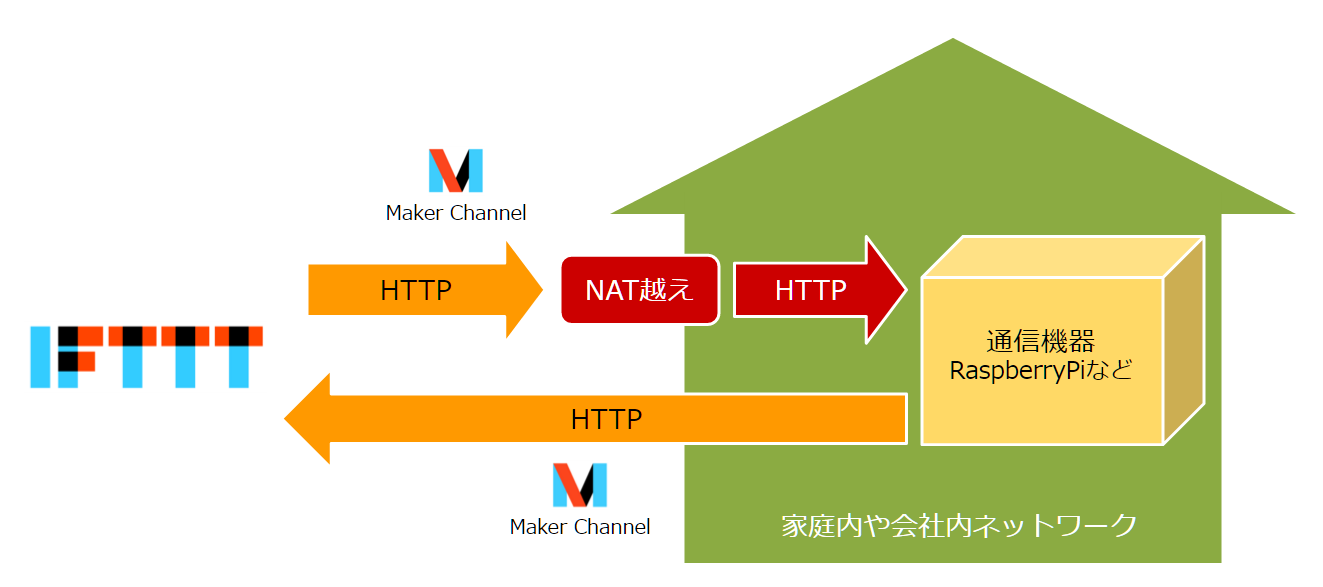
いまお伝えした送受信の様子は、図に起こしてみるとこういうことになります。
これをどうにかしたい。
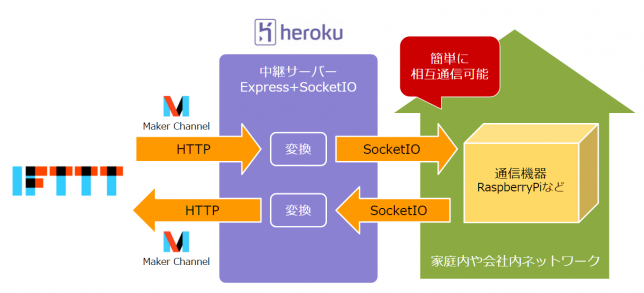
IFTTT Maker ChannelをSocketIO化して相互通信しやすくする
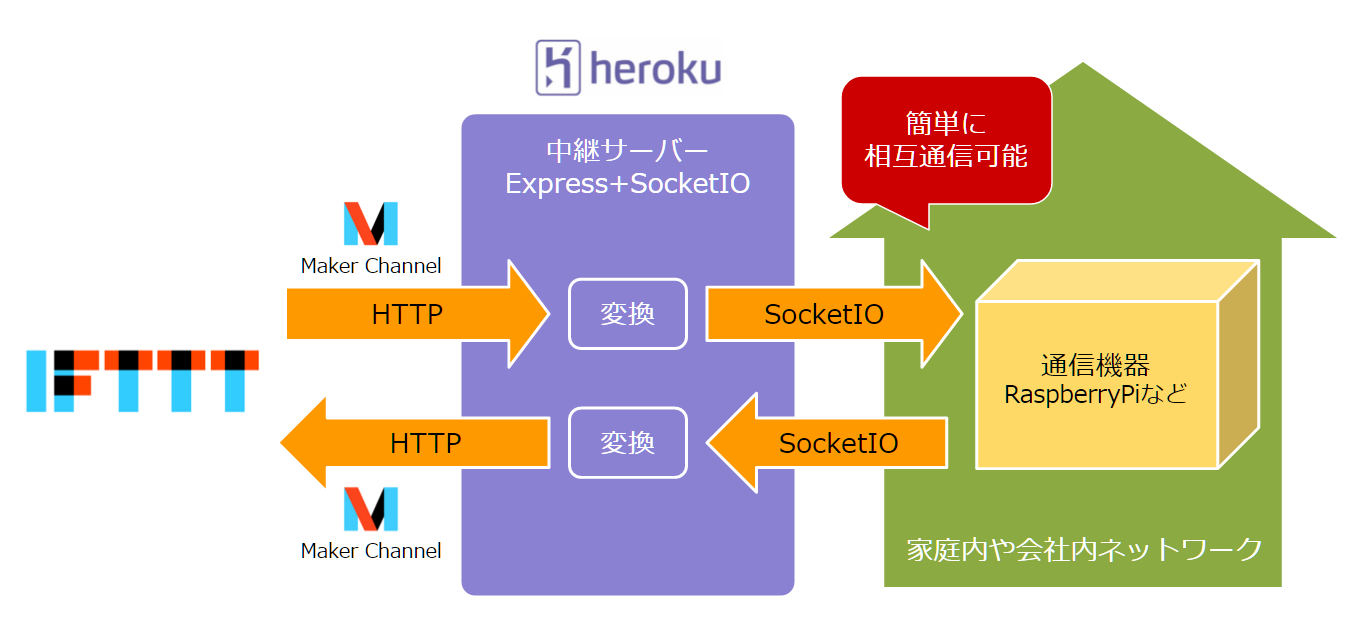
そこで、私が最近行っている手法はIFTTT Maker ChannelをSocketIO化して相互通信しやすくしています。
具体的には、Herokuを中継サーバーにしてHTTP通信をSocketIO通信化して、相互にリアルタイム通信しやすくするものです。中継サーバーがIFTTT送受信とネットワーク機器の通信を把握しているので、先ほど挙げたNAT越えのような手法を使う必要がなく便利です。
イメージとしては以下のような状態です。
また、SocketIOはクライアントJavaScriptでもリアルタイム通信が可能です。そのため、SocketIO通信可能な機器(スマートフォンなど)からIFTTT連携も夢ではありません。
すごいぞ、WebRTC。ありがとう、SocketIO。
Heroku Buttonの設定手順
今回のHeroku Buttonは、このIFTTT Maker ChannelをSocketIO化する仕組みを、ある程度整ったので作ってみました。
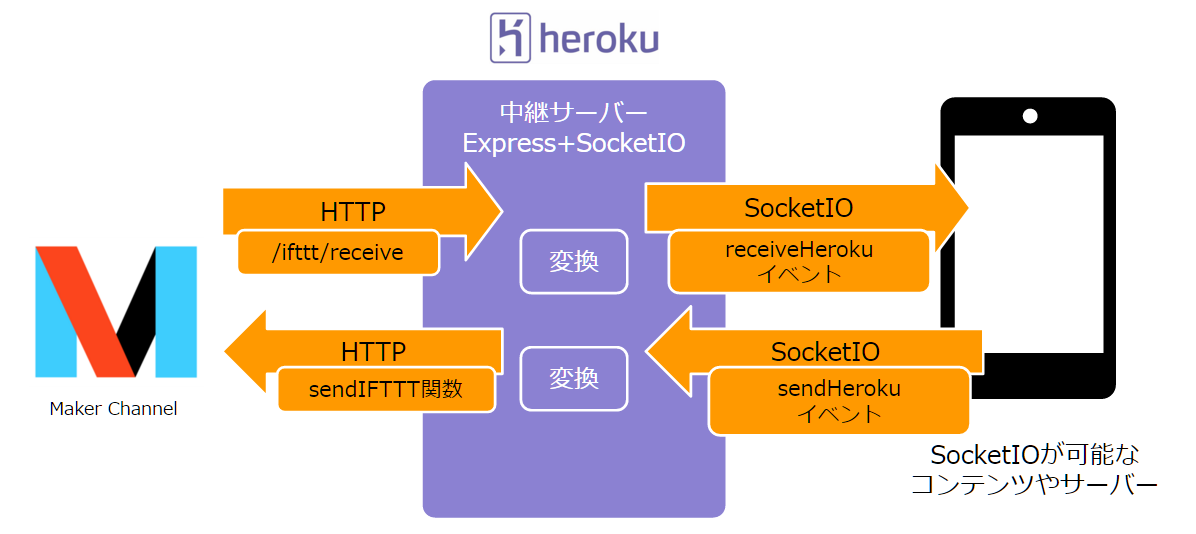
ざっくりいうとこのような動きになっています。
- IFTTTからの通信機器へ伝わる通信は、 /ifttt/receive というURLで受け取って、SocketIOではreceiveHerokuイベントを発生させます
- IFTTTへ通信機器から通信を送るときは、SocketIOでsendHerokuイベントを発生して送ることが出来ます
- こちらはIFTTTで発行しているURLに直接送るのもアリですが、あえてHerokuサーバーをかませることでHeroku側に重要な固有キーを隠蔽できるのでおすすめです。
URLはこちらです。
1ft-seabass/heroku-ifttt-maker-channel-socketio: heroku-ifttt-maker-channel-socketio
Heroku Buttonを押す
1ft-seabass/heroku-ifttt-maker-channel-socketio: heroku-ifttt-maker-channel-socketio
こちらの下部にDeploy to Herokuボタンがあるので押します。
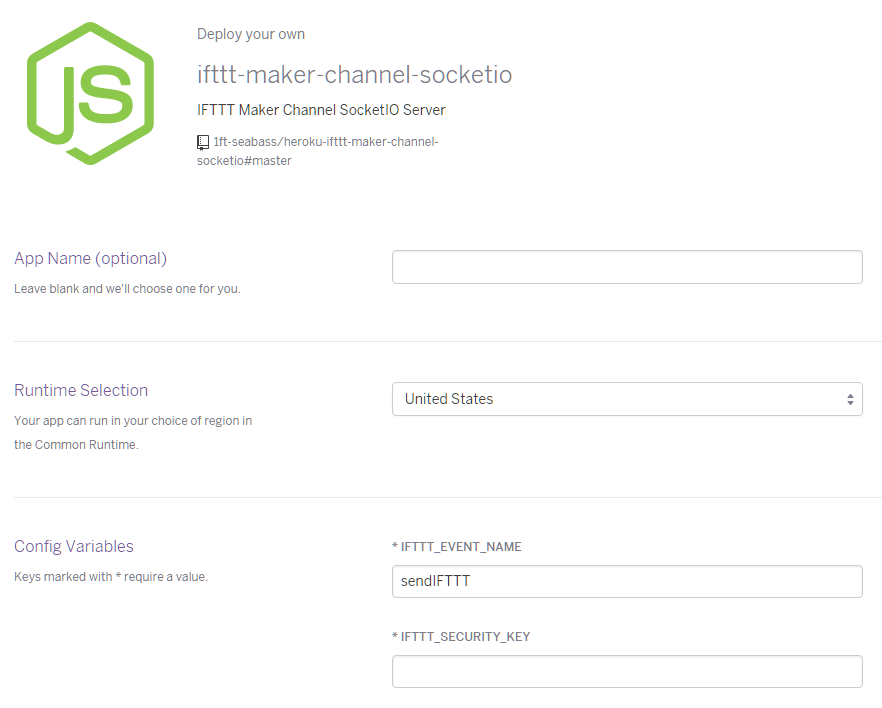
Herokuの設定画面が表示されます。AppNameは好きな名前を入れましょう。IFTTTと連携するURLになるので覚えておきましょう。
IFTTT_SECURITY_KEYにIFTTT Maker Channelで発行されているキーを入力します。
Maker Channelの設定ページに行って「Your key is:」のところのキーを把握します。
Connect Maker to hundreds of apps – IFTTT
入力します。(ここではモザイクですが!)
「Deploy for Free」を押してHerokuサーバー作成開始します。
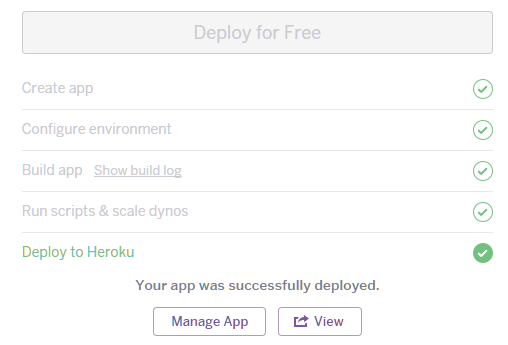
できあがりました。
サイトが無事できあがりました。
ひとまず、こちらでサーバーは出来上がりました。
次の記事では、IFTTTでの設定とjsdoitでの連携についてお伝えしていきます。
それでは、よき Heroku Button & IFTTT Life を!