IFTTT Maker ChannelをSocketIO化するHeroku Button作ったメモに引き続き。Heroku Buttonの連携設定についてのメモです。
こちらでは、実際のIFTTTの設定や、jsdoitでの連携をお伝えしていきます。
事前に用意しておくもの
- IFTTT Maker ChannelをSocketIO化するHeroku Button作ったメモ で作成したHerokuサーバーのアドレスをメモしておく
- 例えば、hogehogeがApp Nameということは、http://hogehoge.herokuapp.com/ です。
- IFTTTにアカウントがあり使えるようにしておく
- IFTTT DoButtonアプリをスマートフォンに入れて使えるようにしておく
- Slack Channelを使えるようにしておく
- Slack Channelがない場合は適当なChannelに置き換えて使ってください
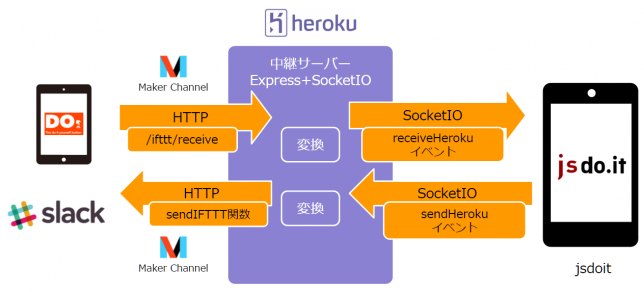
目指す仕組み
IFTTTの通信機器への送信側はDoButtonで行い、IFTTTの通信機器からの受信側はSlack Channelで行います。各接続パートは前回の記事のとおりです。
仕組みができたらjsdoitのソースから連携してみます。
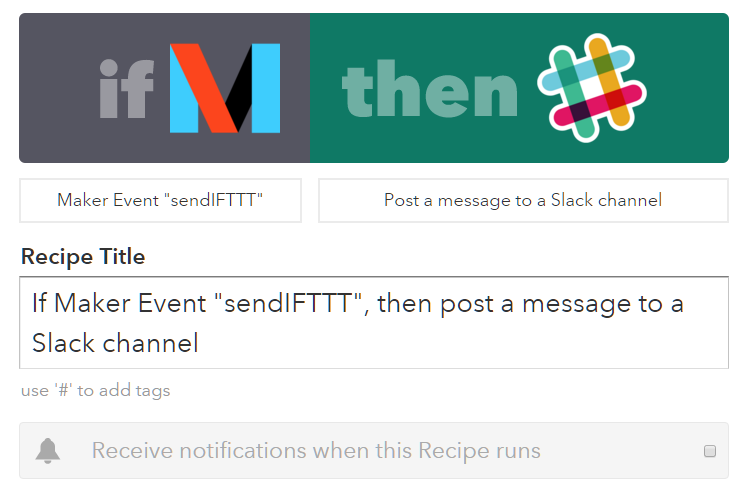
いざIFTTT実装
IFTTTの通信機器への送信側(DoButton)
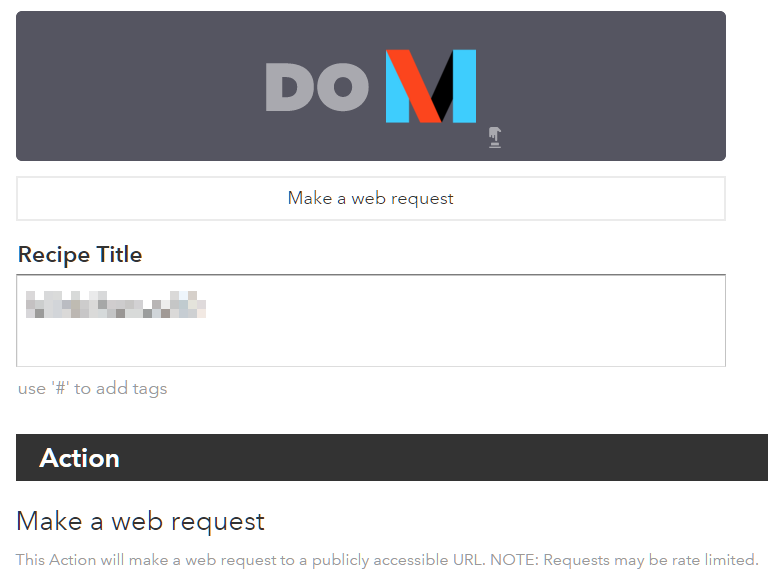
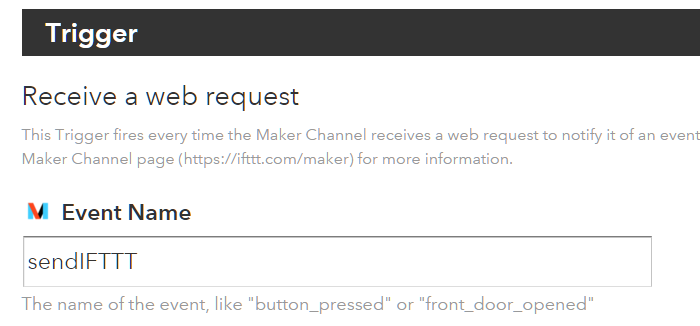
IFTTT送信側はDoButtonで設定してみます。まず、Maker ChannelのDoButtonを作成しまして、
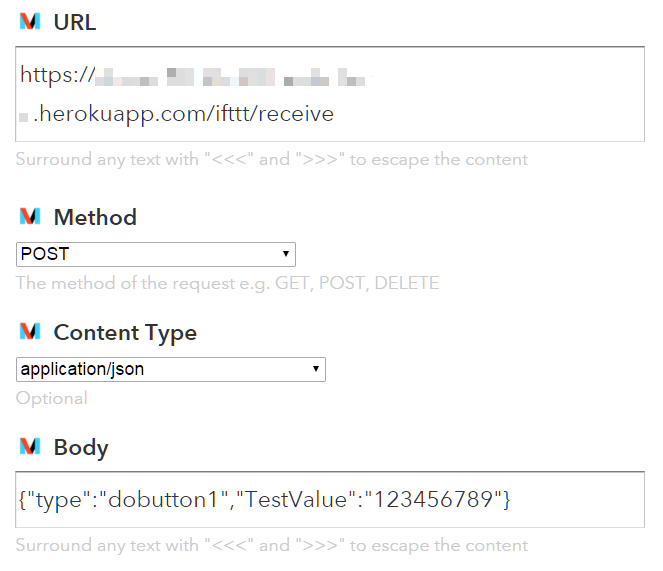
- URL
- URLは先ほど設定したHerokuのアドレスの /ifttt/receive を設定します。
- 例えば、http://hogehoge.herokuapp.com/ の場合は、http://hogehoge.herokuapp.com/ifttt/receive とします。
- URLは先ほど設定したHerokuのアドレスの /ifttt/receive を設定します。
- Method
- POST
- ContentType
- application/json
- Body
- こちらはJSONであれば自分に合ったものにしましょう。
- 今回の例として以下にしました。
{"type":"dobuton1","TestValue":"123456789"}
- 今回の例として以下にしました。
- こちらはJSONであれば自分に合ったものにしましょう。
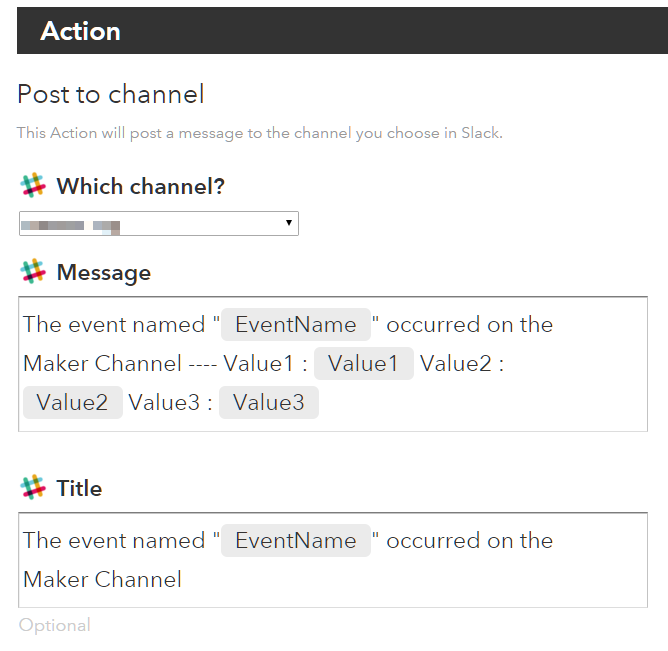
IFTTTの通信機器からの受信側(Slack Channel)
IFTTTの通信機器からの受信側は、結果の分かりやすい、Slack Channelを使います。
EventNameはHerokuから発信されるイベント名「sentIFTTT」にします。
- Whitch Channel
- アクティベートしているSlackの好みのチャンネルを指定します。
- Message
- 今回の例として以下にしました。
The event named "{{EventName}}" occurred on the Maker Channel ---- Value1 : {{Value1}} Value2 : {{Value2}} Value3 : {{Value3}}
- 今回の例として以下にしました。
- Title
- 今回の例として以下にしました。
The event named "{{EventName}}" occurred on the Maker Channel
- 今回の例として以下にしました。
jsdoitで試してみる
私の作ったこちらのコードで試せます。
IFTTT-Heroku-jsdoit 連携 – jsdo.it
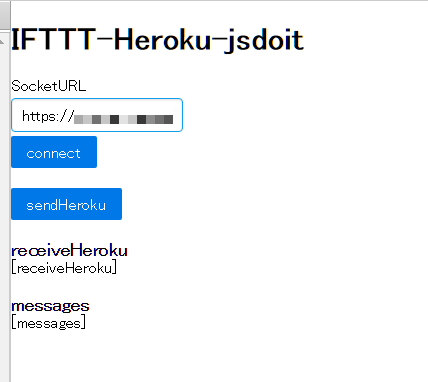
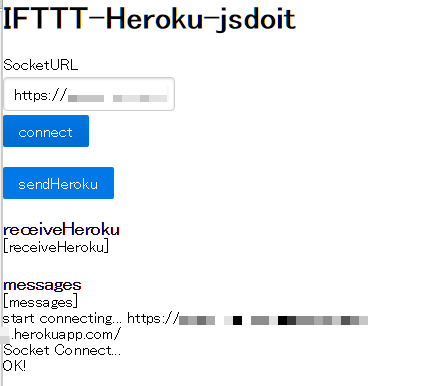
接続してみる
まず、SocketURLに接続したいHerokuのURLを入れます。例えば、http://hogehoge.herokuapp.com/ の場合は、http://hogehoge.herokuapp.com/ と入れましょう。
connectボタンを押して接続が始まり下部のmessagesに「OK!」と出たら接続成功です!
IFTTTへHeroku経由で送信
sendHerokuボタンを押すとmessagesに「sendHeroku」と出て、
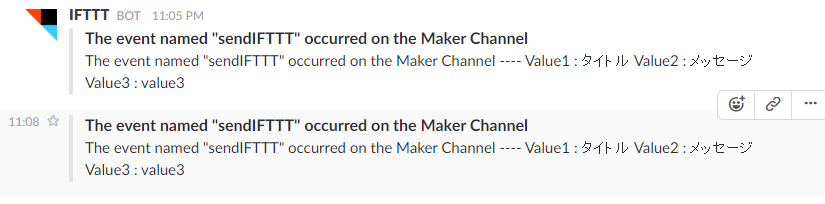
Heroku経由でIFTTTに送信されます。Slackの該当チャンネルを見ると以下のようになっています。
文言が、
The event named "sendIFTTT" occurred on the Maker Channel ---- Value1 : タイトル Value2 : メッセージ Value3 : value3
となっているのは、jsdoit上で
// IFTTTに送る
sendData = { value1:'タイトル', value2:'メッセージ', value3:'value3' };
socket.emit('sendHeroku',sendData);
となっているからです。もちろん、sendDataのvalue1,2,3を保ちつつ内容を変更すればIFTTTに送られる情報は変わります。今回のSlackの場合は文言が変わりますね。
IFTTTへHeroku経由で送信
こちらもDoButtonを押して送信してみます。
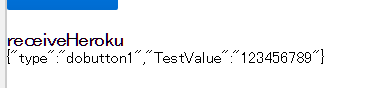
押してみると、すこしタイムラグがありますが以下のように表示されるはずです。
これは、DoButtonで表示されたオブジェクトが
$("#receiveHeroku").text(JSON.stringify(msg));
とJSON.stringifyで展開されて表示されています。
おわりに
この連携設定で、jsdoitで気軽にソースを試行錯誤しつつ、IFTTTの様々なアクションと連携を取ることができるようになりました。
jsdoitなどクライアント側のWEBサービスを使っていると、外部APIの連携をする際にサーバーが必要だったり、API同士を理解して込み入った実装をする必要がありましたが、かなりIFTTTが肩代わりしてくれて「つくりたい仕組みがすぐに試せる」ということに一歩近づきますね!
また、jsdoitはkonashi.jsといったデバイス連携アプリともタイアップしているので、いろいろなプロトタイプが楽しめそうです。
それでは、よき jsdoit & IFTTT & Heroku Life を!