Google Swiffyを試す。第2回です。
今回はフレームアクションの連携のお話です。
サンプルは以下の通り。前回のくるくる回転する星が1周すると真ん中のテキストフィールドで数字がカウントされていきます。カウント時には星を散らすエフェクトが入ります。
サンプル
[SWF]https://www.1ft-seabass.jp/memo/archives/google_swiffy_002/google_swiffy_002.swf,200,200[/SWF]
ダウンロード:google_swiffy_002.zip
内容の説明
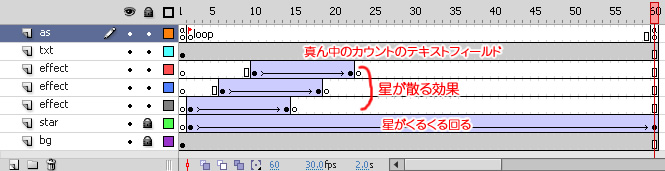
フレームの内容はこんな感じ。

演出
- カウント時に星を散らすエフェクト部分があります。
- テキストフィールドは数字を埋め込んでいます。アンチエイリアスできれいにレンダリングされています。
スクリプト
- numを1フレーム目で初期化
- numという変数でカウントする。
- 最終フレームでカウントされてloopラベルに戻って再生。
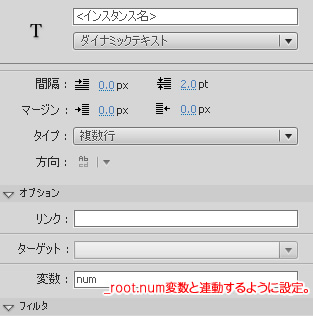
- カウントが真ん中のテキストフィールドに反映される。
- テキストの反映は「変数」を使った。(詳しくは以下の「うまく行かなかった点」で説明します。)
実際のHTML5変換結果
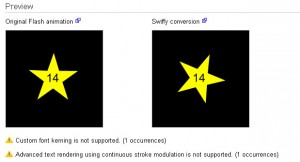
というわけでGoogle Swiffyで変換してみます。
実際に変換したファイルです。
2つほどアラートが出るようですがカーニングとテキストレンダリングでテキストフィールド関連の警告のようです。
Custom font kerning is not supported. (1 occurrences) Advanced text rendering using continuous stroke modulation is not supported. (1 occurrences)
HTML5
→別ページで開く
FLASH
[SWF]https://www.1ft-seabass.jp/memo/archives/google_swiffy_002/google_swiffy_002.swf,200,200[/SWF]
うまく行かなかった点
うまく行かなかった点をいくつかあったのでメモしておきます。
Android(IS11CA)で見たら
Android(IS11CA)で見たらうまく表示されないようです。
両方見比べるときはPCのChromeやFirefoxでみてみてください。
また、見比べる為にiframeにしていますが、iPhoneでは別ページで表示したときのみうまく表示されました。
このあたりはHTMLとしての実装によるかもしれないので別途調べてみます。
テキストへの代入はうまく行かなかった。
テキスト代入というのはいわゆる_root.txtNum.text = num;というやりかたで。これがうまくいきませんでした。
// カウント
num++;
// テキストの代入はうまく行かない
txtNum.text = num;
// 1フレームに戻る
gotoAndPlay("loop");
テキストの反映は「変数」を使ったところうまく行きました。Flash5の頃に使っていた昔からある方法です。

おわりに
テキストの代入などこまごまとハマりましたが、テキストのアンチエイリアスもきれいに表示され
星が散るアニメーションもほぼイメージどおりレンダリングされています。
Flash8的なAS2の書き方でうまくいかないところは、Flash5ごろの記述に立ち戻るとうまく行くことが多かったです。
それでは、面白そうと思った方は、サンプルも置いておくので変換して楽しんでみてください。