Joplin で GitHub Pages などに記事 Markdown と関連の添付画像を反映するメモです。
背景
最近、Joplin で色々なメモを残すようにしているのですが、その記事をそのままGitHub Pages などに記事 Markdown と関連の添付画像を反映したいときがあり、以前やった時から時間が経過するとついつい忘れているのでメモです。
Joplin は 2.14.20 のもので進めます。
ベース

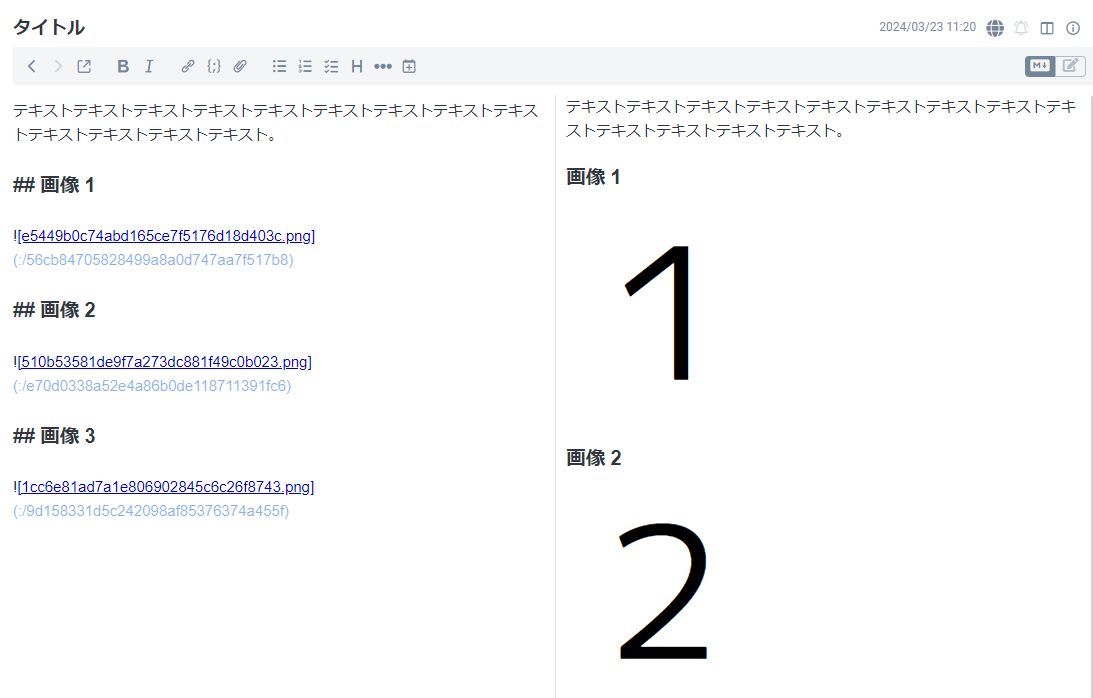
ベースとなる記事です。Markdown で書いていて Joplin 内に添付画像もあって、それが内部参照で表示されているものです。
記事を Markdown 形式でエクスポート

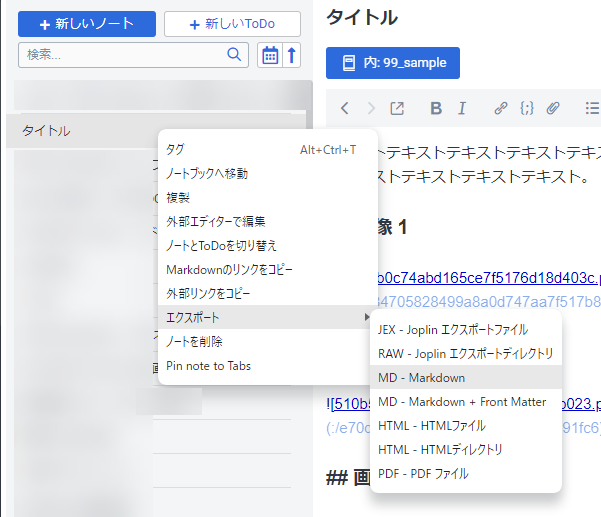
まず記事を選択して エクスポート > MD – Markdown を選択して保存先を指定します。

このように保存されます。
+---99_sample
| タイトル.md
|
\---_resources
1cc6e81ad7a1e806902845c6c26f8743.png
510b53581de9f7a273dc881f49c0b023.png
e5449b0c74abd165ce7f5176d18d403c.png
フォルダ構造はこんな感じです。99_sample というのは、今回の記事のテキストデータが 99_sample に入っているので、そのようになっています。ファイル名は記事タイトル「タイトル」がそのまま使われてます。 _resources には内容参照のIDを引き継いだ添付画像が入っています。
ファイル構造を調整する
もちろん、このまま配置しても使えますが、アップロード先に合わせてファイル構造を調整したいこともあるでしょう。
一例として画像も記事テキストも同じ階層に入れて調整してみます。
\---99_sample
1cc6e81ad7a1e806902845c6c26f8743.png
510b53581de9f7a273dc881f49c0b023.png
e5449b0c74abd165ce7f5176d18d403c.png
タイトル.md
このように記事テキスト側のフォルダに画像を集めます。

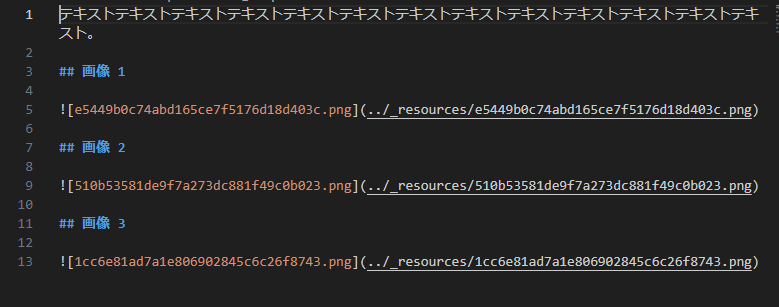
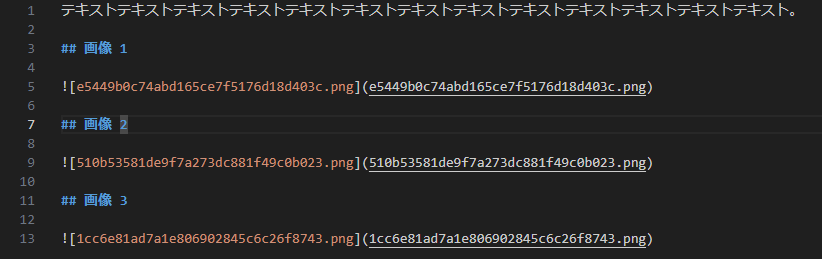
記事テキストをエディタで開きます。

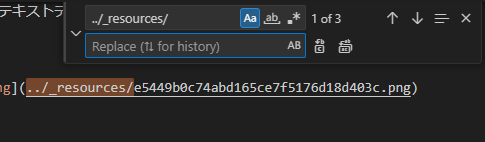
画像パスをこのように全置換します。

これでできあがりです。

これを GitHub Pages などにアップロードすると画像つきで記事が表示されます!