AWS Cloud9 の環境に Node-RED グローバルインストールして動かしたメモです。
Cloud9 をひとつ作成
2022/7 の情報で進めます。

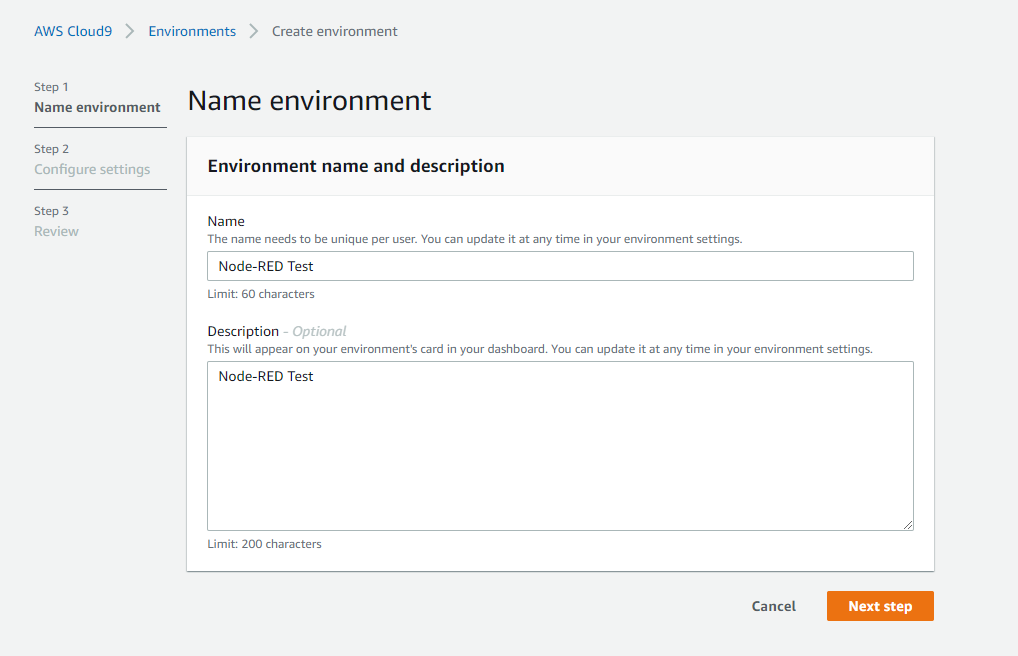
Cloud9 のページから作成していきます。

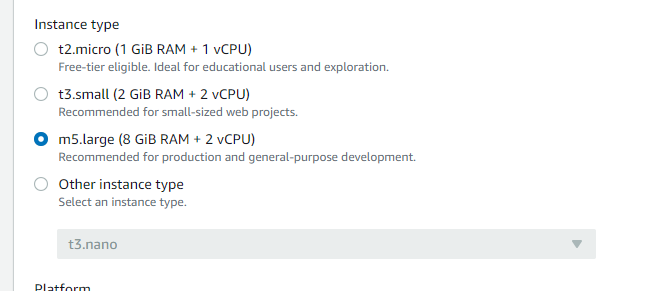
今回は m5.large (8 GiB RAM + 2 vCPU) にしてみました。IDE 起動時しか動かないのが Cloud9 の良いところなので、ちょっと良いやつで。

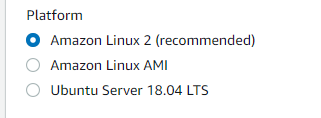
Platform は Amazon Linux2 でいいでしょう。

Cost Savingは 30 分で。他の設定はデフォルトのまま進めて、Review で設定を確認して作成します。

待ちます。

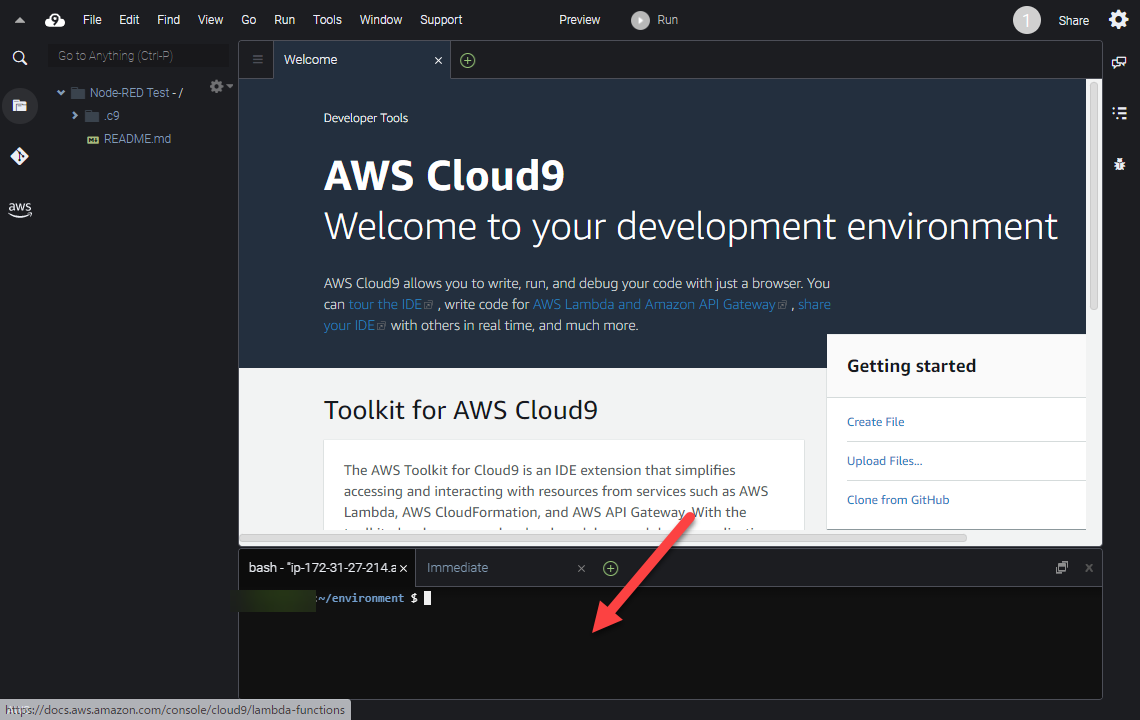
Cloud9 が立ち上がったら、下部のターミナルを確認します。
Node.js と npm のバージョン確認
Node.js まわりの動作確認です。
node -v
こちらのコマンドを入力して Enter キーをクリックします。

もし、上記コマンドをコピーアンドペーストするときは、Chrome ブラウザのアドレスバー付近にこのような確認が表示されるので、許可をクリックします。
v16.16.0
バージョンが表示されます。
npm -v
こちらのコマンドを入力して Enter キーをクリックします。
8.11.0
バージョンが表示されます。
Node-RED のインストール
ローカルでNode-REDを実行する : Node-RED日本ユーザ会 を参考にコマンドを実行します。
npm install -g --unsafe-perm node-red
こちらのコマンドを実行します。ちなみに sudo で始めると sudo: npm: command not found というエラーになりました。
インストールされたら、
node-red
で、起動します。

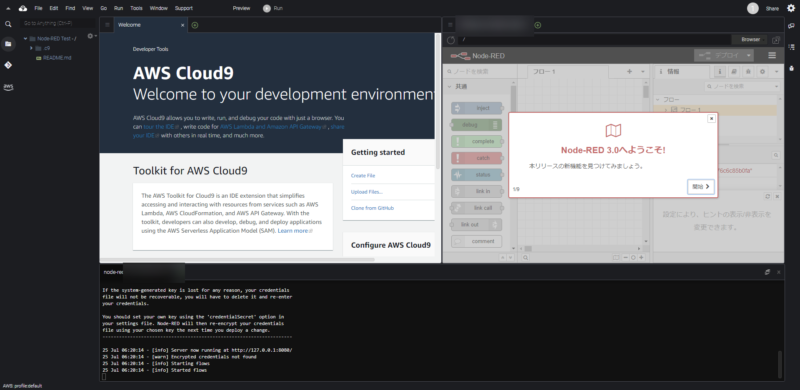
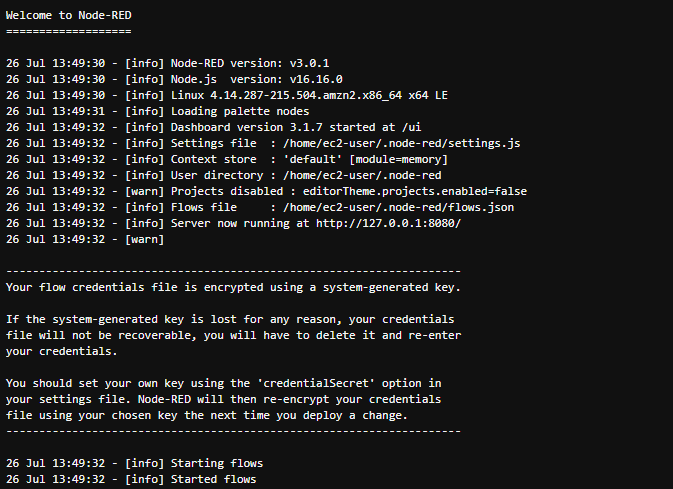
無事起動しました!
Node-RED を見てみる
AWS Cloud9統合開発環境 (IDE)で実行中のアプリケーションをプレビュー – AWS Cloud9
こちらの記事を参考に、プレビューしてみます。

Welcome Page のタブを一度クリックしてフォーカスを当てます。

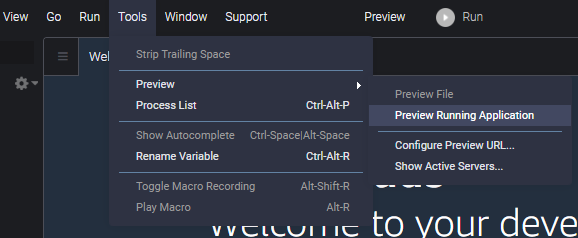
上部のメニュー > Tools > Preview > Preview Runnin Application をクリックします。

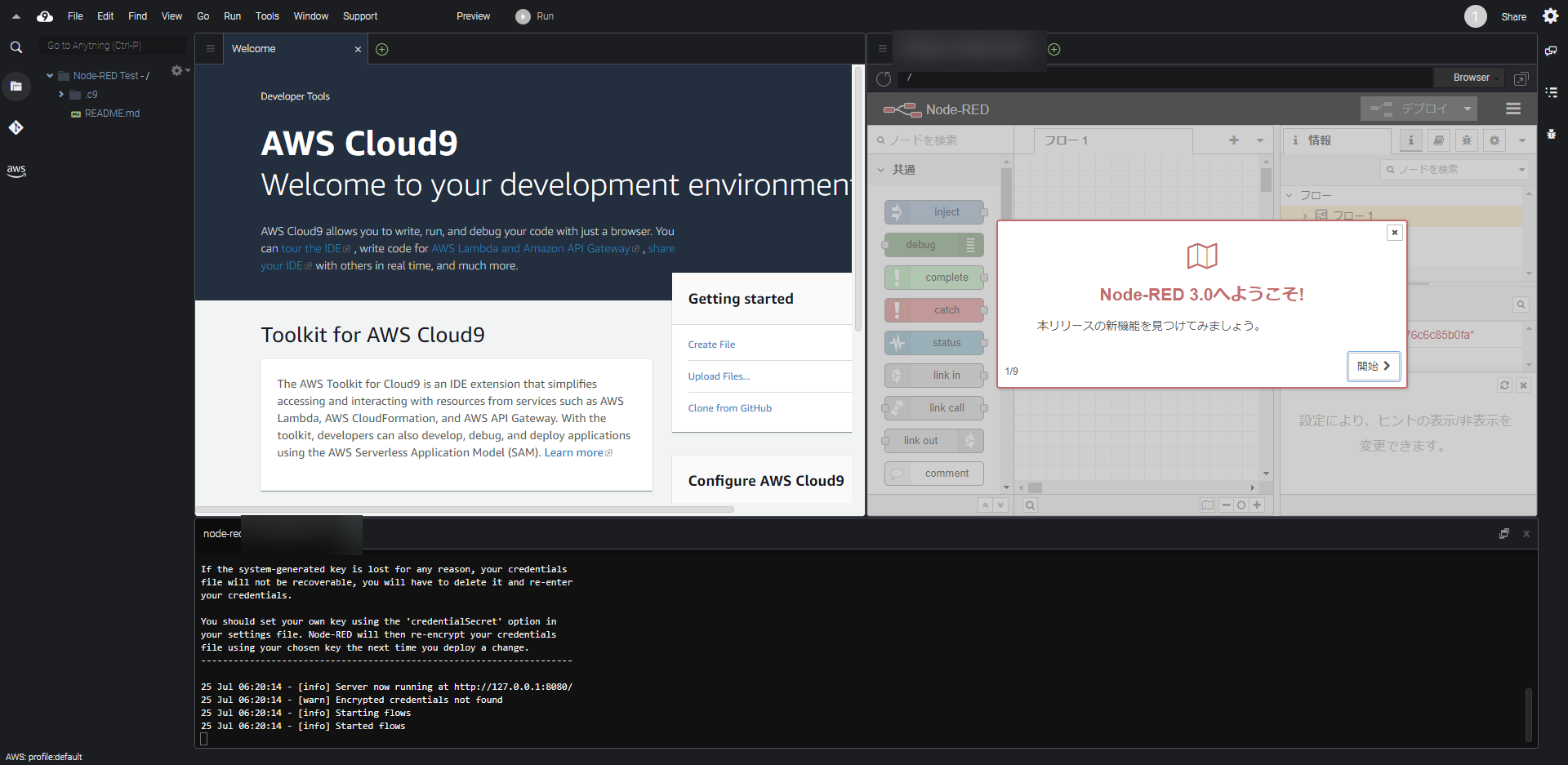
Welcome Page の横に Preview として Node-RED が表示されます。
別のタブで大きく表示してみる

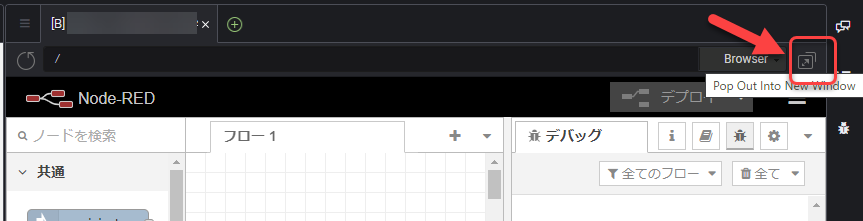
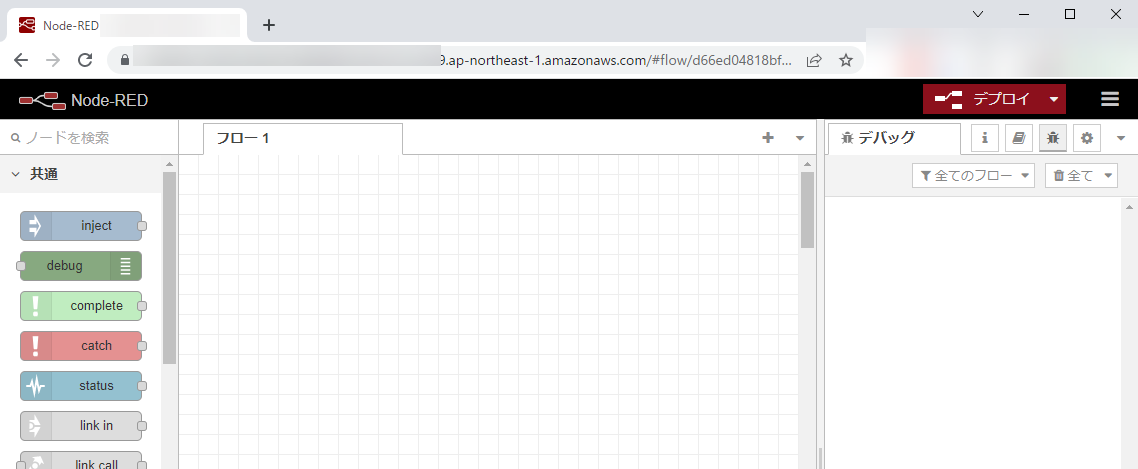
Preview のアドレスバーの右横の Pop Out New Window というボタンをクリックすると、別のブラウザタブで大きく表示されます。

このように、いつもの Node-RED の画面の大きさで見れました。
ザっと動かしてみた
動作チェックで、ザっと動かしてみた結果としては、以下の通りです。
- inject ノードと debug ノードをシンプルに動かしてデバックタブにメッセージが表示
- できた
- http request ノードで柴犬 API http://shibe.online/api/shibes にアクセスして受信
- できた
- CloudMQTT でつくった外部の MQTT ブローカーで mqtt ノードから特定トピックで送受信
- できた
- MQTT のポートは閉じられてない模様(やった!)
- node-red-dashboard ノードが追加インストールできた
- IDE を閉じて完全に終了して開きなおしてもノードインストールが維持されていました
- インスタンスに素直にインストールされるので、そのまま残っている
ということで、サッと Node-RED を試すくらいであれば、問題なさそうです。ハンズオンレベルならいけそうかも。
ためしにシークレットタブで開いてみると、ちゃんと表示されない(えらい)
今回操作している Cloud9 のAWS アカウントでログインをしていないブラウザでみると、ちゃんと表示されませんでした。
つまり、他のユーザーが見ても見れないということ。

実行中のアプリケーションをプレビューした後、インターネット経由で他の人が利用できるようにする場合は、実行中のアプリケーションをインターネット経由で共有する TIPS で、インスタンスを公開する作業をすれば良さそうですが、その場合は、エディタに ID とパスワード設定するなど、いろいろしっかり設定したほうが良いので、ここはもう少し慎重に調査したほうが良さそうです。