この記事は OutSystems Advent Calendar 2021 の 13 日目の記事です。
OutSystems と Node-RED を HTTP GET でつないでみるメモです。
他の API からデータを取ってくることはできていた
以前の記事で、
OutSystems Service Studio で REST で柴犬 API につないで柴犬を表示するアプリをつくるメモ
このように、柴犬画像を返してくれる API から画像 URL を取得してくるところはできていました。
今回は OutSystems と Node-RED を HTTP GET でやりとり

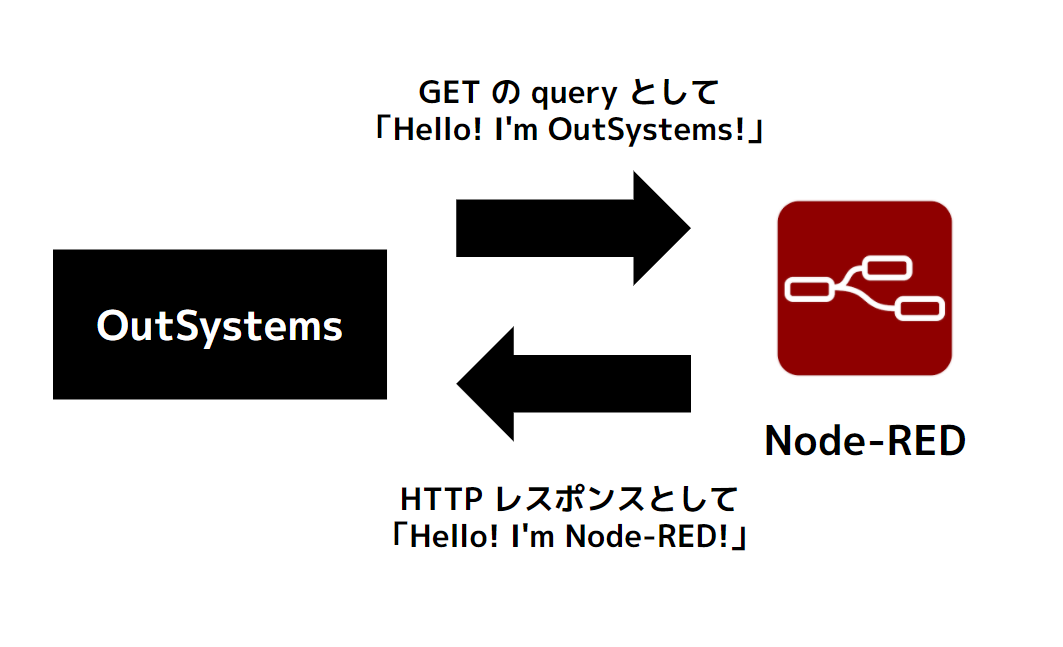
この図のように message という値を軸に OutSystems と Node-RED を HTTP GET で、以下のようにやりとりします。
- OutSystems から Node-RED に HTTP GET で
message値にHello! I'm OutSystems!という文字列をクエリとして送ります - Node-RED に OutSystems へ
message値にHello! I'm Node-RED!という文字列を{"message":"Hello! I'm Node-RED!"}という JSON データで返答します。
Node-RED で OutSystems からデータを受け付ける API を作る
Node-RED は こちら にあるように、
Node-REDはハードウェアデバイス、APIおよびオンラインサービスを新しく興味深い方法で接続するためのツールです。
ブラウザベースのエディタによってパレットに並ぶ多種多様なノードを結びつけて用意にフローを作成でき、さらにシングルクリックで実行環境にデプロイすることができます。
や、
ブラウザベースのエディタによってパレットに並ぶ多種多様なノードを結びつけて容易にフローを作成でき、さらにシングルクリックで実行環境にデプロイすることができます。
と紹介されています。
JavaScript で ローコードで IoT や API の仕組みを簡単に作れるツールです。今回は Node-RED で、Node-RED で OutSystems からデータを受け付ける API をつくります。

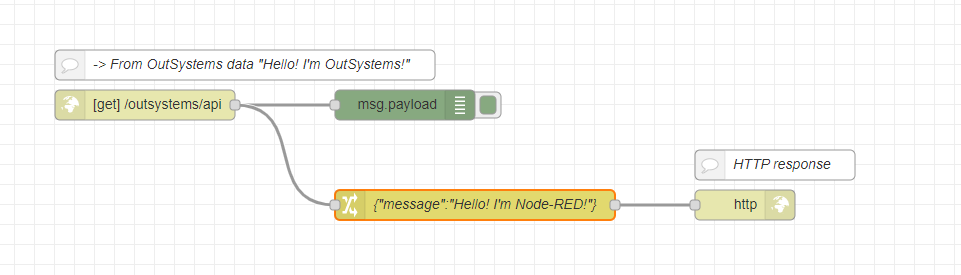
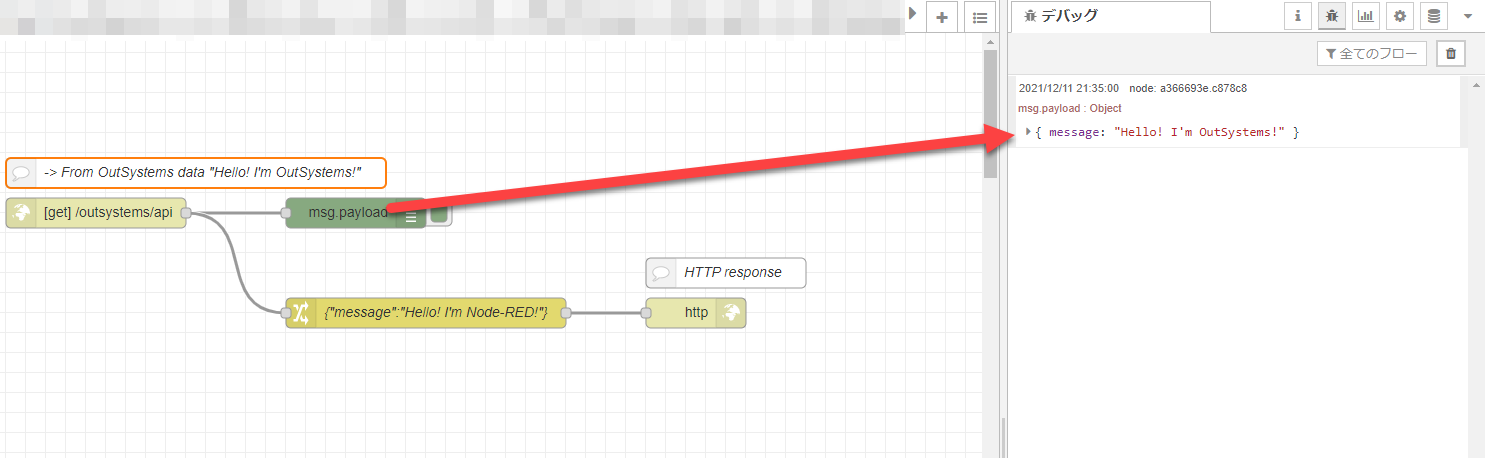
今回は Azure のバーチャルマシン上に立ち上げている Ubuntu に載せている Node-RED のサーバーでこのような Node-RED フローを作ります。

こちらのノードは HTTP GET の入り口をつくる http in ノードです。今回は、このサーバーに /outsystems/api というパスでのアクセスを受け入れます。

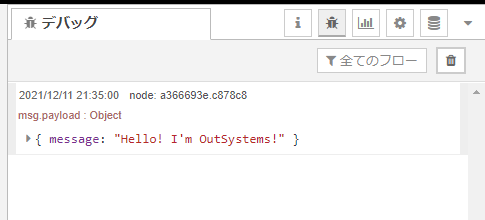
この debug ノードで受け付けたデータのクエリ部分をデバッグとして表示できるようにしています。

こちらは change ノードといって、今回は Node-RED に OutSystems へ返答するデータとして {"message":"Hello! I'm Node-RED!"} というJSONデータに書き換えて返答しています。

最後のノードは http response ノードといって、実際に HTTP レスポンスを先ほどのデータで返答します。

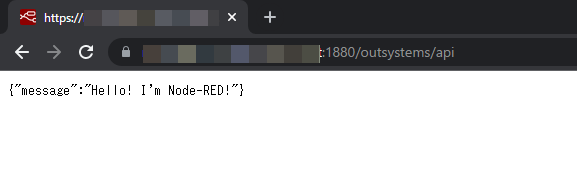
こちらの API の URL にアクセスすると、このように {"message":"Hello! I'm Node-RED!"} というJSONデータを返答します。
これで Node-RED の準備は完了です!
[{"id":"a3165551.209f48","type":"http in","z":"6ac39c3c.e85e94","name":"","url":"/outsystems/api","method":"get","upload":false,"swaggerDoc":"","x":350,"y":180,"wires":[["a366693e.c878c8","9c5b604c.0b727"]]},{"id":"a366693e.c878c8","type":"debug","z":"6ac39c3c.e85e94","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","x":610,"y":180,"wires":[]},{"id":"2234f073.72bd2","type":"http response","z":"6ac39c3c.e85e94","name":"","statusCode":"","headers":{},"x":950,"y":280,"wires":[]},{"id":"9c5b604c.0b727","type":"change","z":"6ac39c3c.e85e94","name":"{\"message\":\"Hello! I'm Node-RED!\"}","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\"message\":\"Hello! I'm Node-RED!\"}","tot":"json"}],"action":"","property":"","from":"","to":"","reg":false,"x":680,"y":280,"wires":[["2234f073.72bd2"]]},{"id":"55401a7a.52f4b4","type":"comment","z":"6ac39c3c.e85e94","name":"HTTP response","info":"","x":980,"y":240,"wires":[]},{"id":"4a7b0be9.c7a3e4","type":"comment","z":"6ac39c3c.e85e94","name":"-> From OutSystems data \"Hello! I'm OutSystems!\"","info":"","x":450,"y":140,"wires":[]}]
Node-RED は フローのインポート ができるので、インポートできる今回のフローのJSON データも置いておきます。
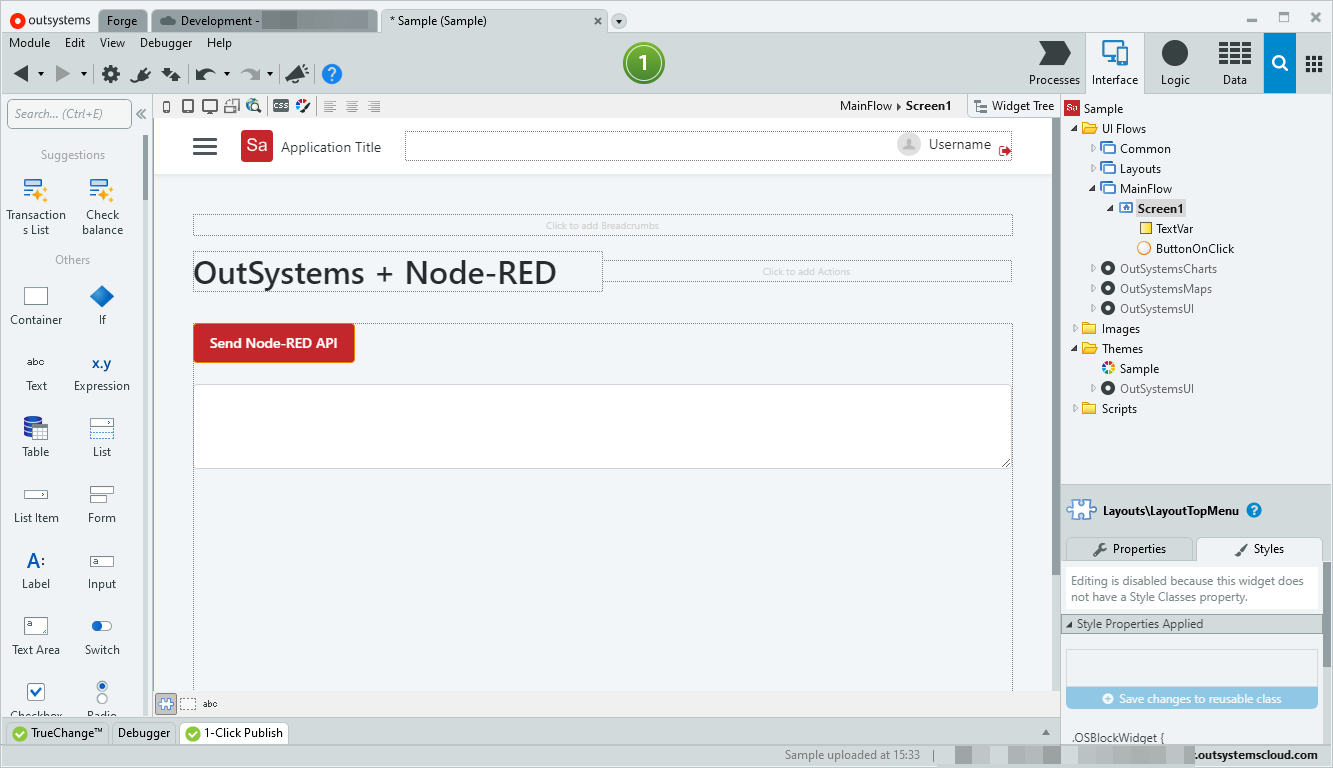
OutSystems で画面を作る

OutSystems Service Studio で REST で柴犬 API につないで柴犬を表示するアプリをつくるメモ で学んだことをベースに、Send Node-RED API ボタンをクリックして送信して、 受け取った値を下部のテキストフィールドに TextVars という値を経由して表示する仕組みを作りました。
REST のロジックを作る
1つまたは複数のREST APIメソッドを利用するのREST APIの単一のメソッドを利用するの部分 を参考に進めます。

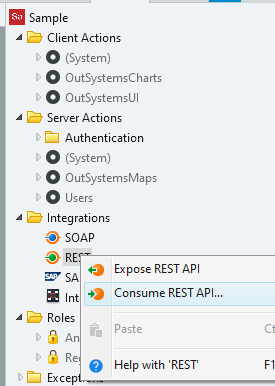
Logicタブで、Integrationsフォルダを開いて、 Consume REST API をクリックします。

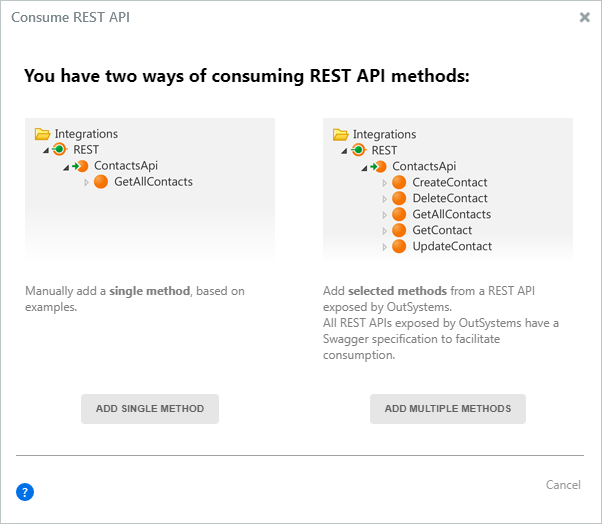
ADD SINGLE METHOD をクリック。

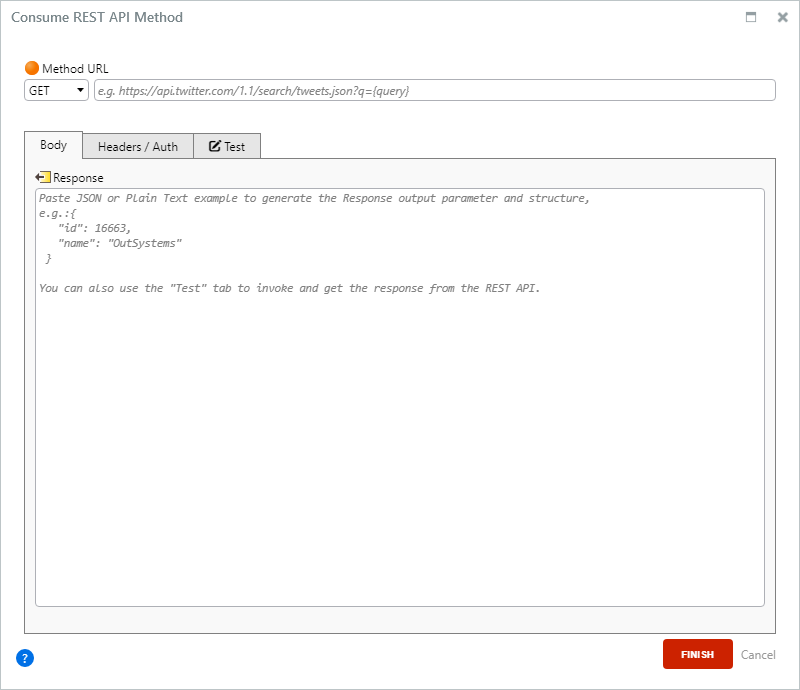
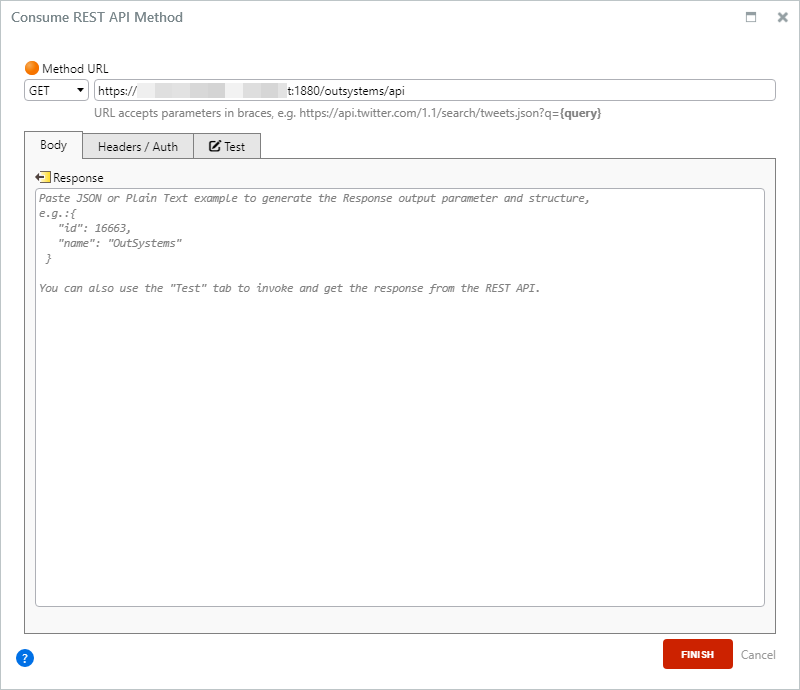
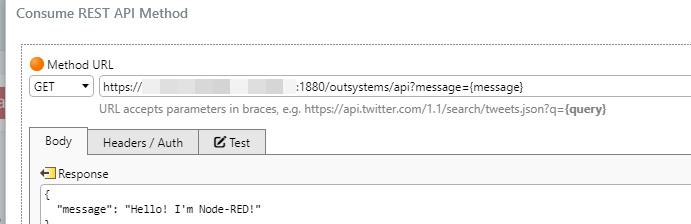
Consume REST API Method 設定画面が出てきます。

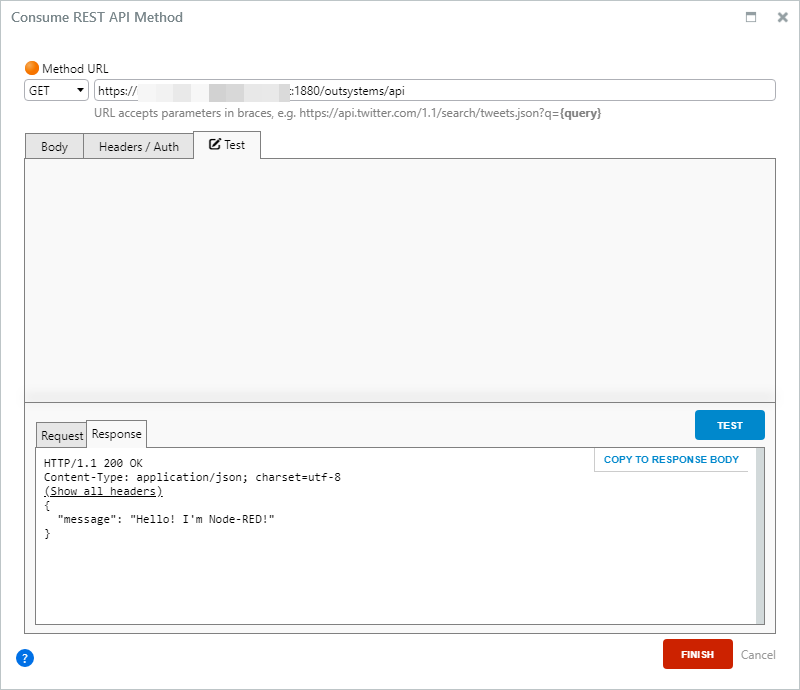
Method URL は GET を選択して http://<今回の Node-RED サーバーのアドレス>/outsystems/api を入力します。入力できたら Test タブで TEST ボタンをクリックします。

Response が返ってきたら COPY TO RESPONSE BODY をクリックします。

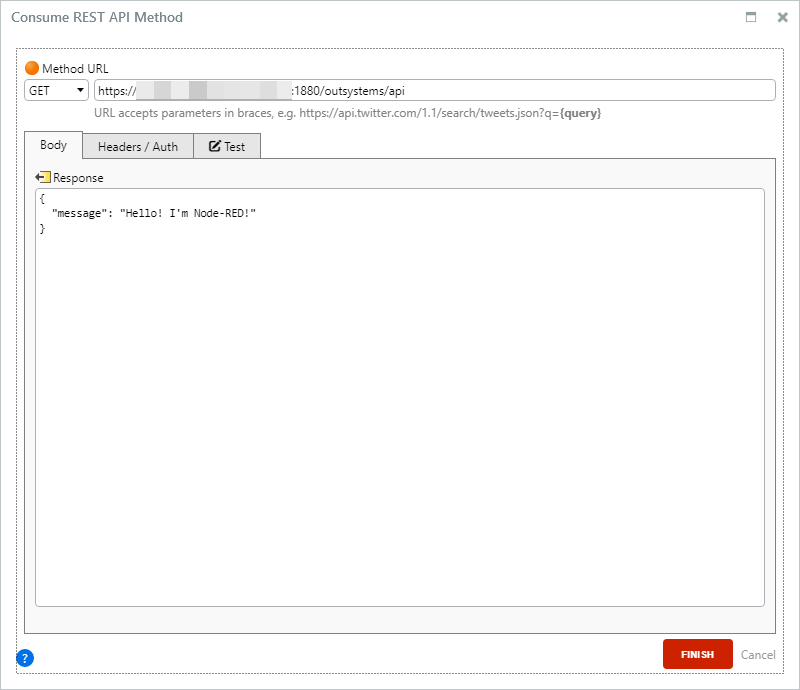
Body タブに Response が反映されました。
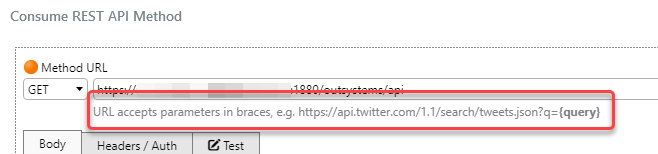
この API に message 値を付与できるようにクエリの記述をする

実は、Method URL の近くに、クエリ値を設定する方法が書かれています。これを設定すると、この API に対して message 値を設定した場合、操作側に message 値の欄が出てきて値の設定ができます。

ということで、このように http://<今回の Node-RED サーバーのアドレス>/outsystems/api から https://<今回の Node-RED サーバーのアドレス>/outsystems/api?message={message}に変更します。
設定できたら、FINISH をクリックします。

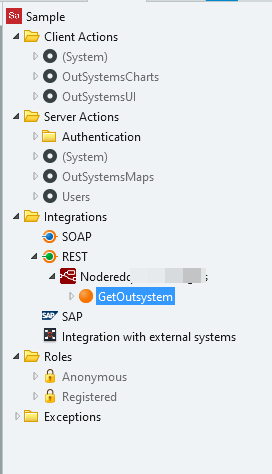
すると、Logic の REST 以下に今回の Node-RED 設定一式が準備されます。これで API の設定を作れました。
Button のクリックアクション設定
この Logic を Button のクリックアクションに設定していきます。

Button をダブルクリックして、動きの詳細を設定します。

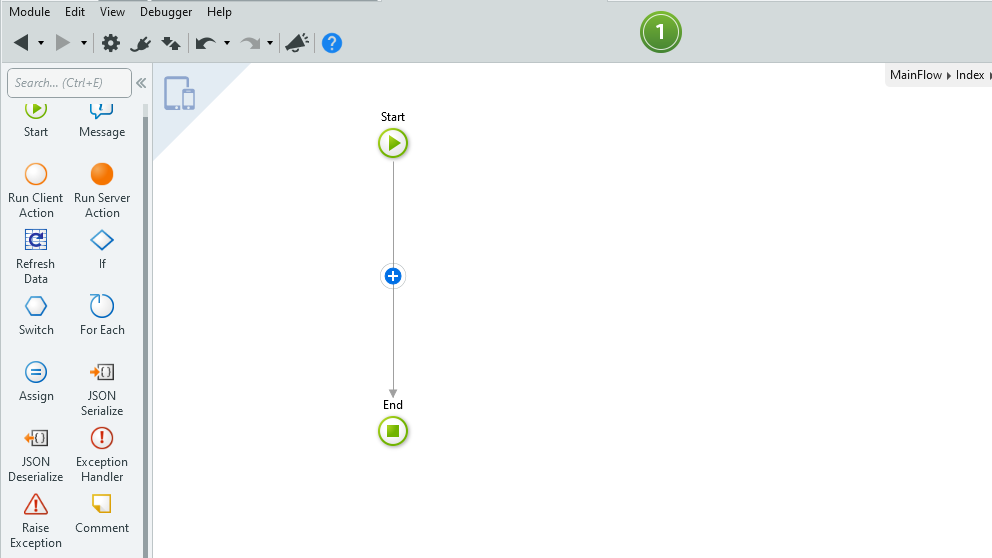
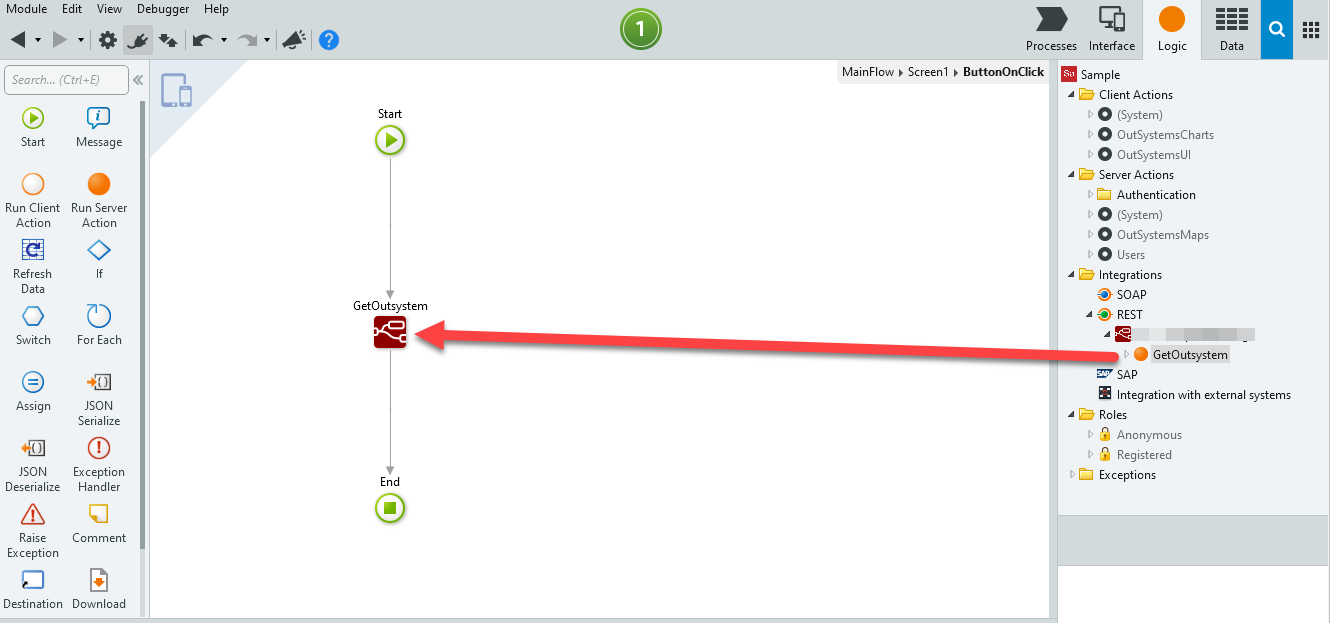
このような画面になります。

さきほど作られた GetOutSystems を + のところにドラッグアンドドロップします。

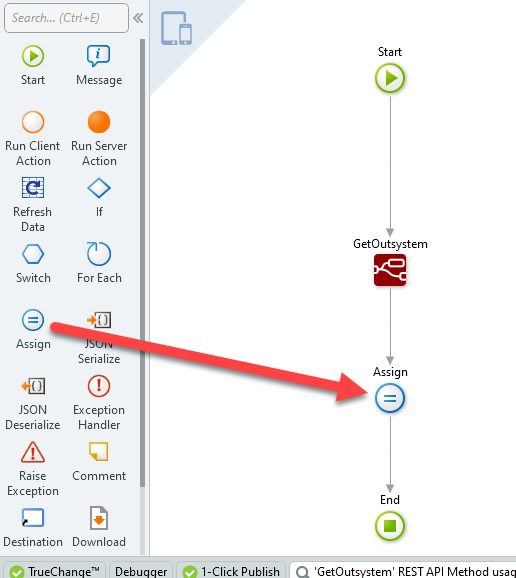
左の部品メニューから Assign を GetOutSystems のあとにドラッグアンドドロップします。

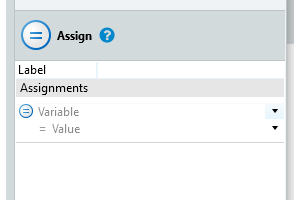
Assign の設定を確認します。

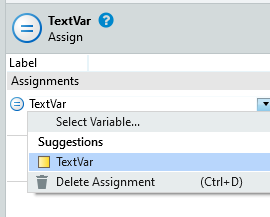
まず Variable のほうを TextVar を指定します。

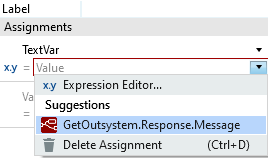
Value の部分を Suggessions から GetOusystems.Response.Message を選びます。
OutSystems から messege 値を送る設定をする

もう一度、GetOutSystems のアイコンをクリックします。

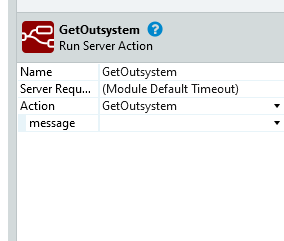
Run Server Action を確認します。すると、先ほどのクエリとして設定した message 値が設定できます。

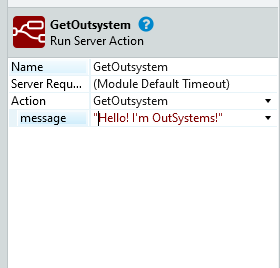
message 値に "Hello! I'm OutSystems!" と設定します。これで、OutSystems から messege 値を送る設定もできました。
動かしてみる

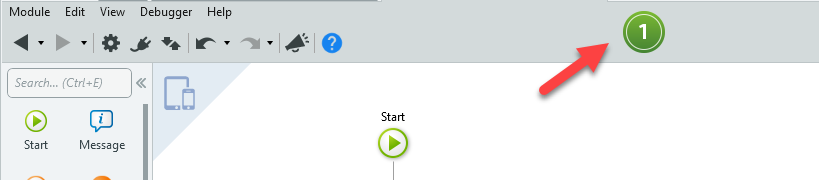
ここまで出来上がったら、このデプロイボタンをクリックしてアプリをデプロイしてみましょう!

デプロイが進行します。

このようなボタンになったらクリックしてブラウザで確認します。

ログイン画面が出てくるので、自分の OutSystems のアカウントでログインします。

このようにアプリが表示されました。

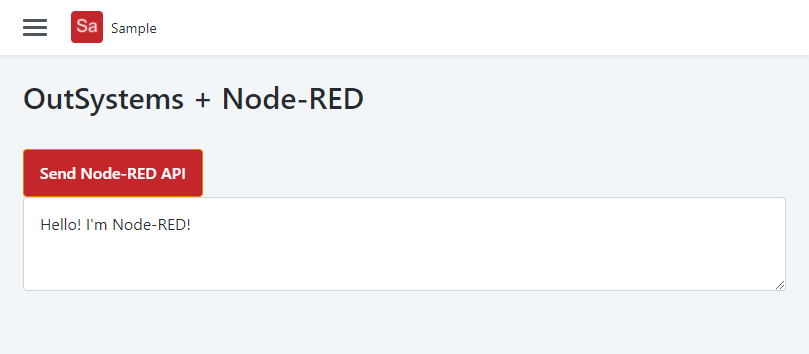
Send Node-RED API ボタンをクリックすると、Node-RED の API にアクセスして、返ってきたデータを無事 Hello! I’m Node-RED! という文字で表示できました!

Node-RED 側でもデータを返答していると同時に、OutSystems から来たデータを表示しています。

このように、クエリとして message 値が Hello! I’m OutSystems! として受信出来ていることが確認できました。
実際やってみて、手軽に IoT や API が作れるローコードツールの Node-RED と、データの複雑なやり取りやフロントエンドな部分を深くローコードでつくれる OutSystems が、うまくコラボレーションできそうな片鱗を感じました!
OutSystems と Node-RED の今後も掘り下げていこうと思います!