OutSystems Service Studio で REST で柴犬 API につないで柴犬を表示するアプリをつくるメモです。
実はめちゃくちゃ悩んでいた
うまくいきましたー。 #outsystems pic.twitter.com/I2xYXpS6Oa
— Tanaka Seigo (@1ft_seabass) July 5, 2021
実を言うと、このチュートリアルやった後に OutSystems のドキュメントの探し方がうまくなく、シンプルな HTTP 通信 REST の作り方がうまくたどり着けず、むちゃくちゃ悩んでおりました。
いいドキュメントにたどりつく

1つまたは複数のREST APIメソッドを利用するのREST APIの単一のメソッドを利用するの部分 がまさに自分にやりたいことと分かり、なんとか HTTP というか REST のきっかけを作ることができるようになったので、今回、柴犬 API につないで表示してみます!
使っているバージョン
2021/11 現在、こちらの環境で使っています。

- Windows 10 Pro
- OutSystems Service Studio 11
- バージョン 11.12.6
柴犬 API

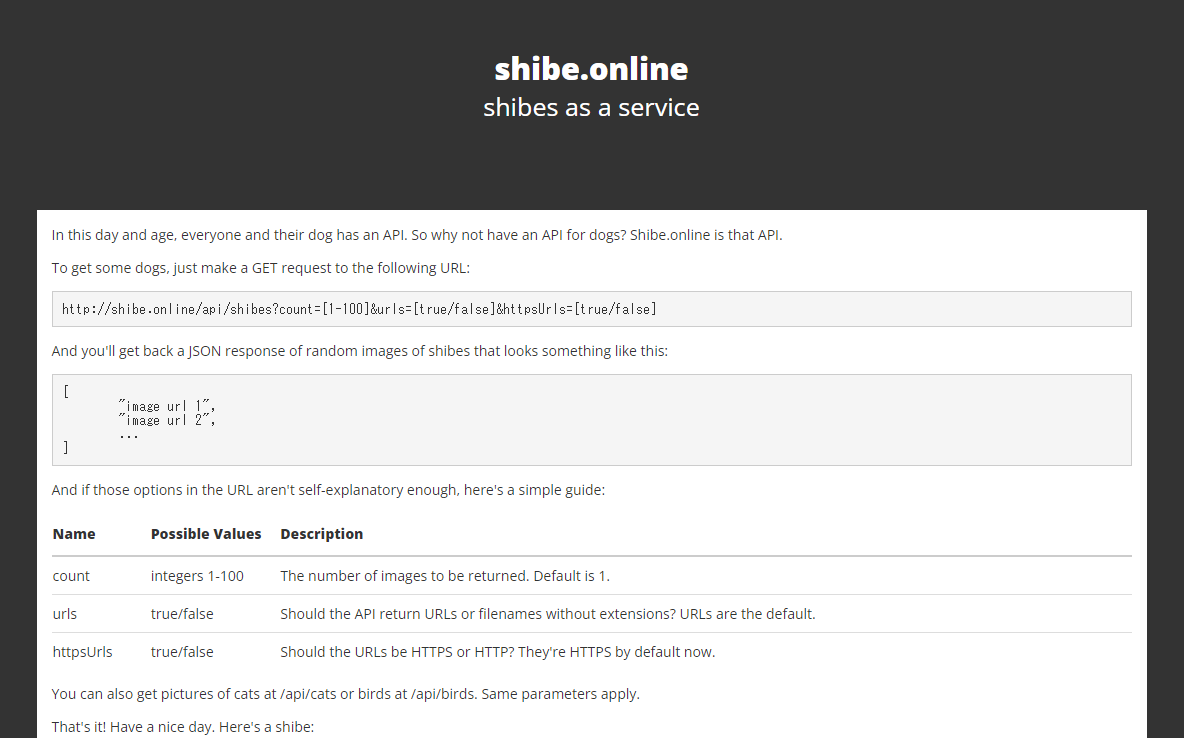
柴犬 API はこちらです。
shibe.online – the shiba inu api
この API はとても扱いやすくて、すぐに柴犬画像を取ってこれます。 http://shibe.online/api/shibes?count=[1-100]&urls=[true/false]&httpsUrls=[true/false] という HTTP GET リクエストな使い方なので、今回は http://shibe.online/api/shibes?count=1&urls=true&httpsUrls=true という形で柴犬画像を1枚だけ持ってきます。
アプリ作成
OutSystemsの価格とエディション で説明されている。無償トライアルを使っています。

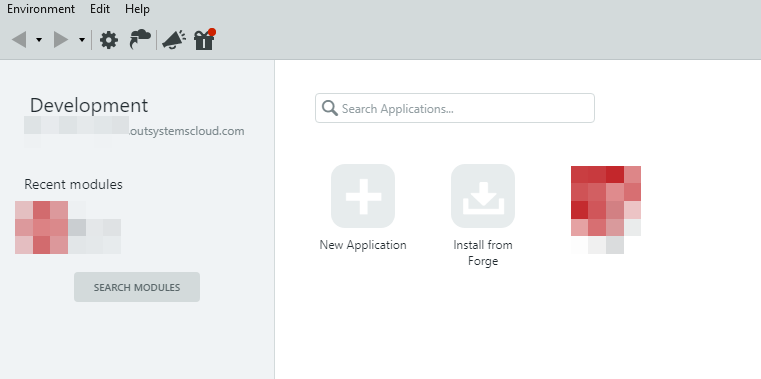
New Applidation をクリックしてアプリを作成します。

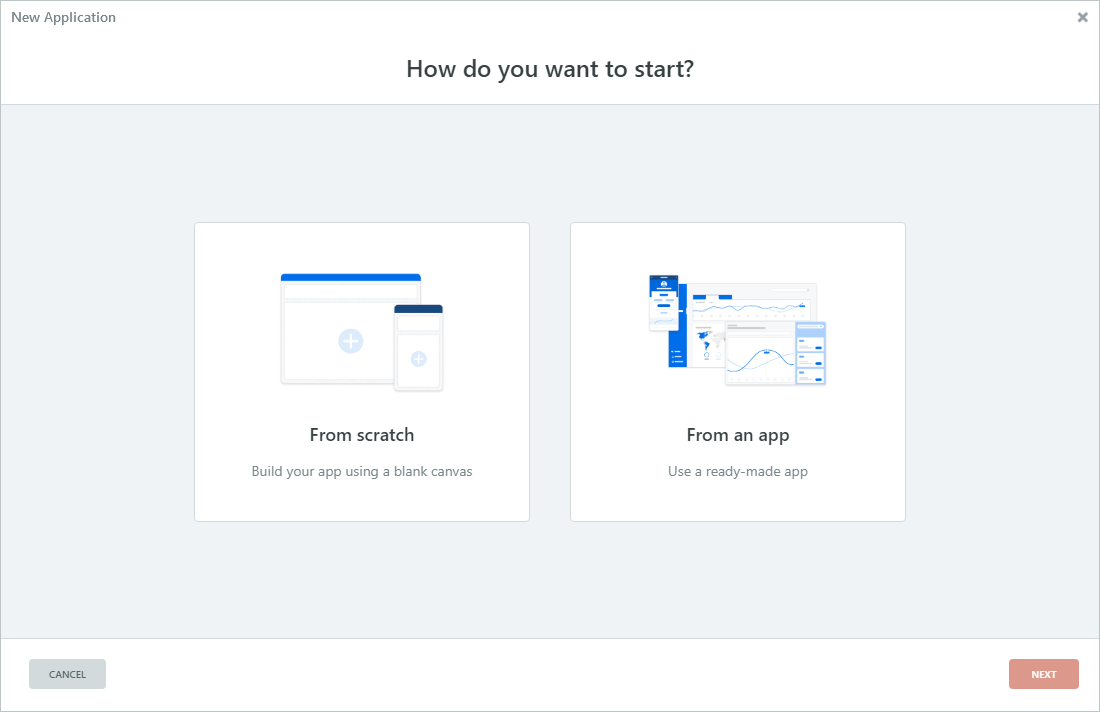
From scratch を選択して NEXT ボタンをクリックします。

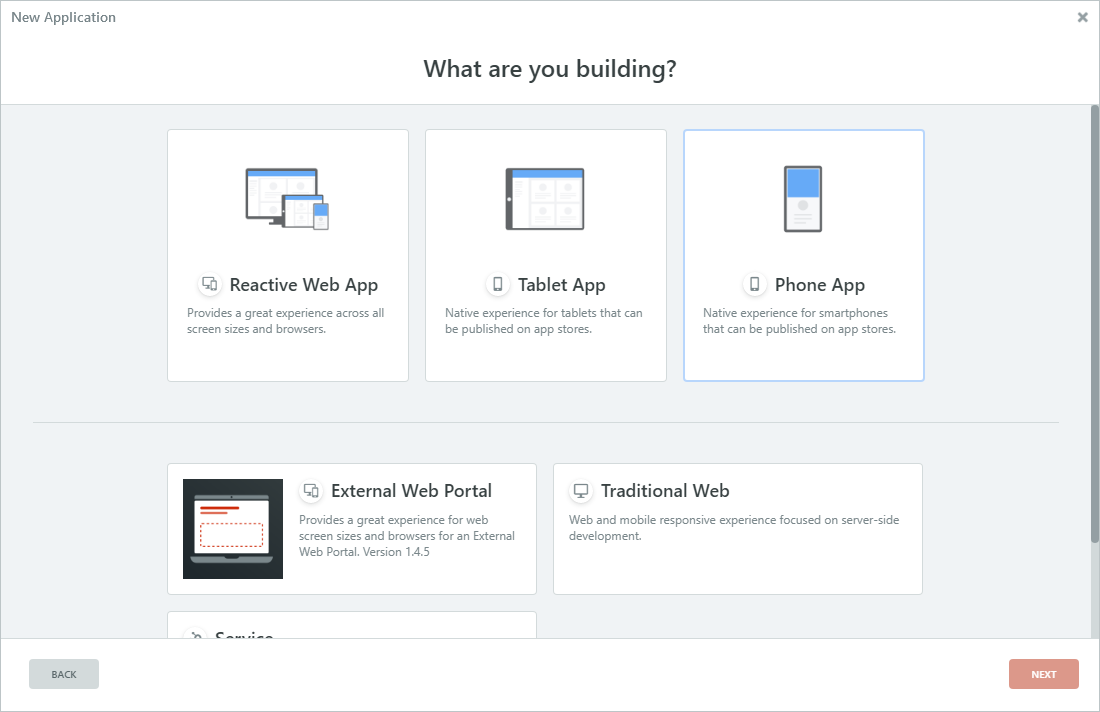
Reactive Web App を選択して NEXT ボタンをクリックします。

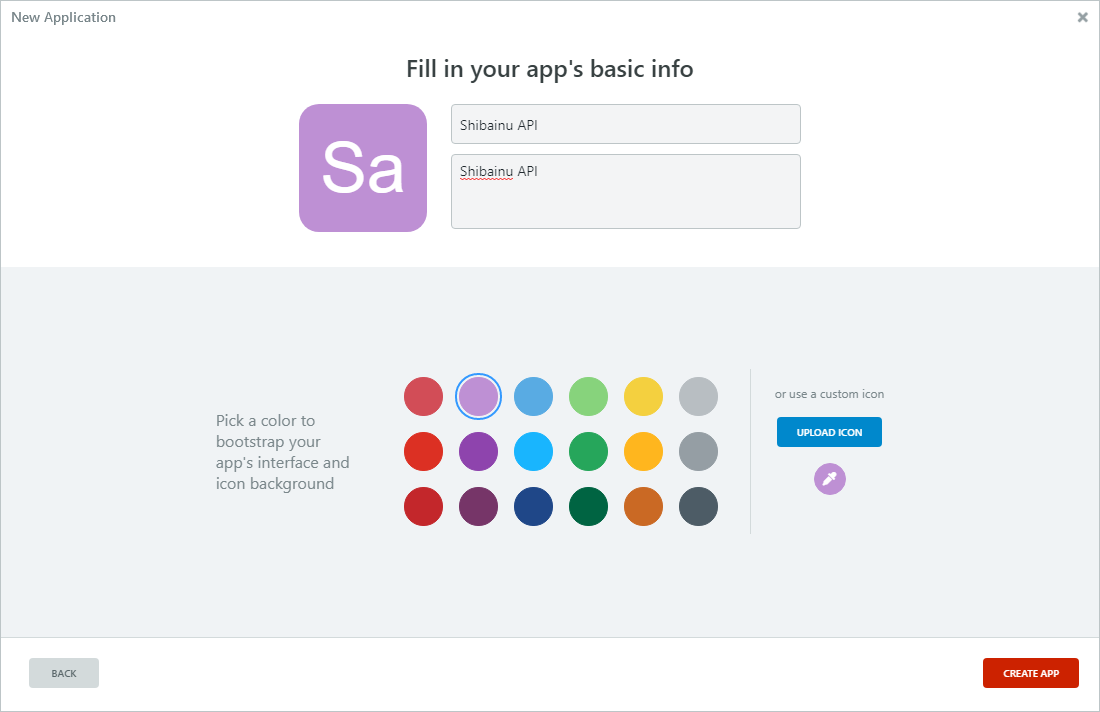
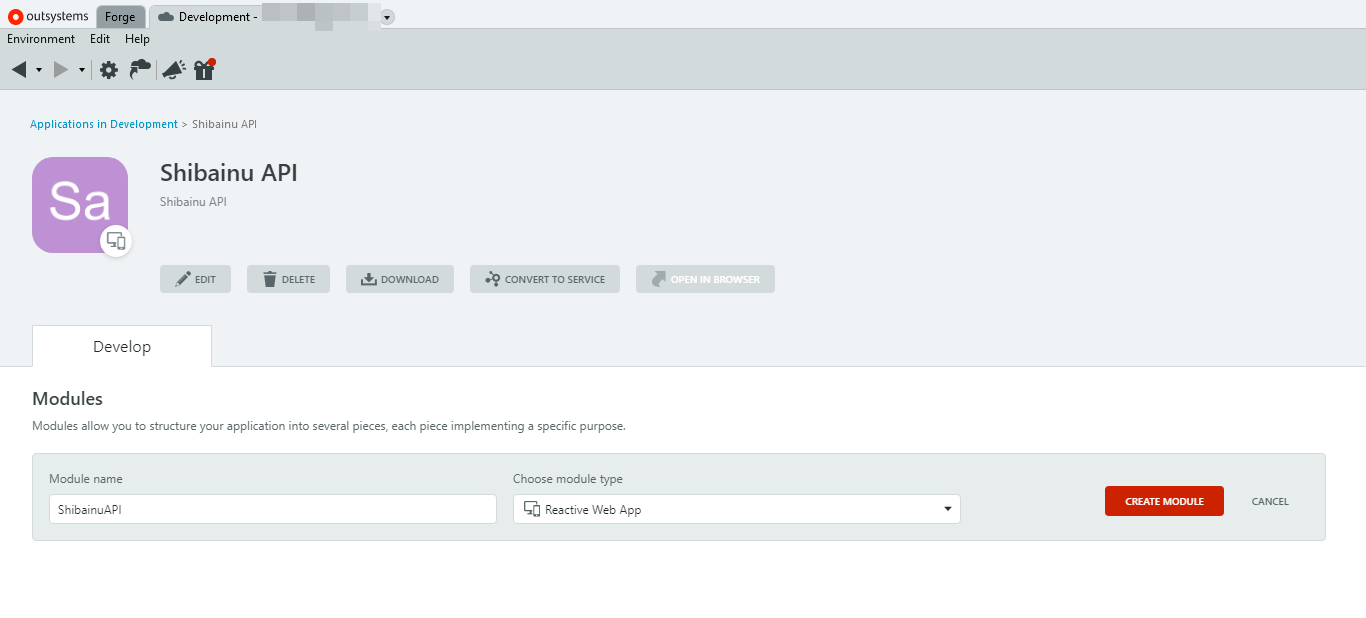
タイトルと説明は Shibainu API にしました。とりあえず。


Develop 画面に行くので Modules の CREATE MODULE ボタンをクリックします。

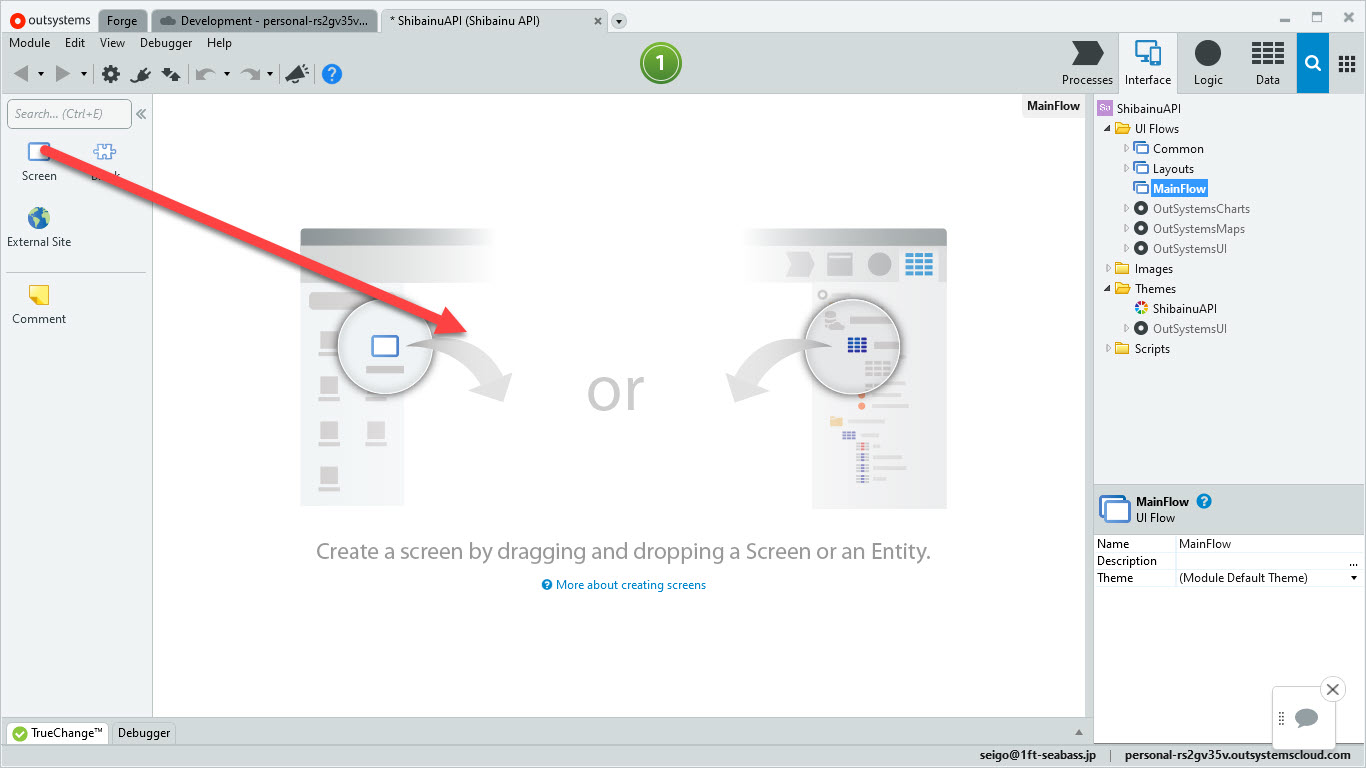
編集画面が表示されました。
Screen 設定
とりあえず画面を1枚作るので

Screen を真ん中のエリアにドラッグアンドドロップします。

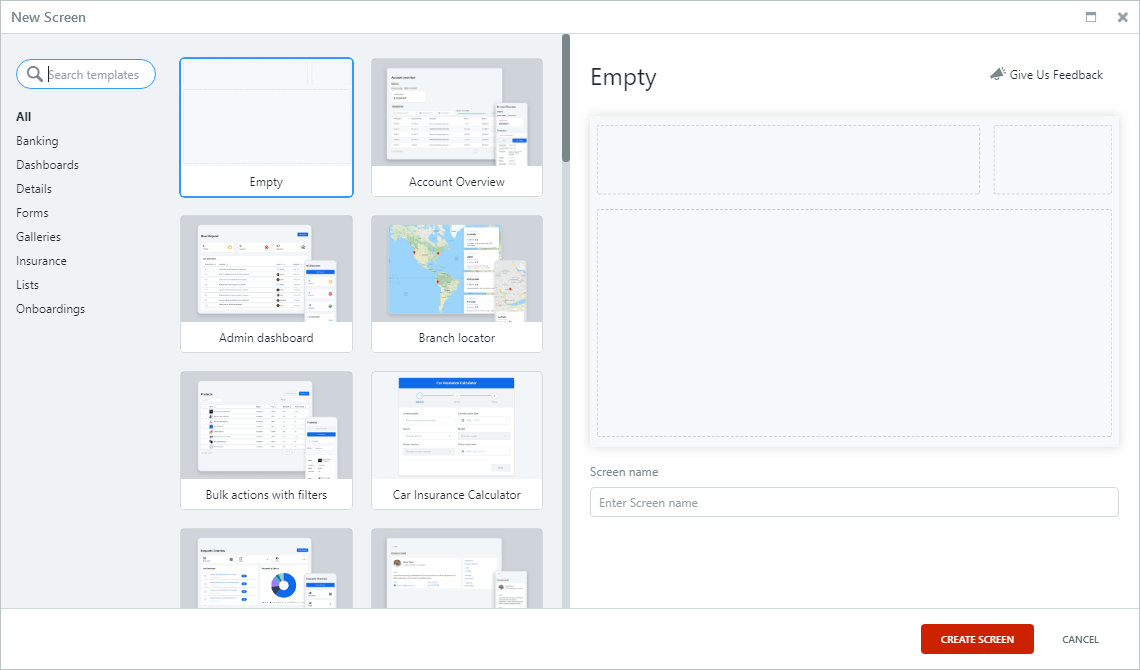
New Screen は Empty を指定します。Screen name は Index としました。
Button 設定

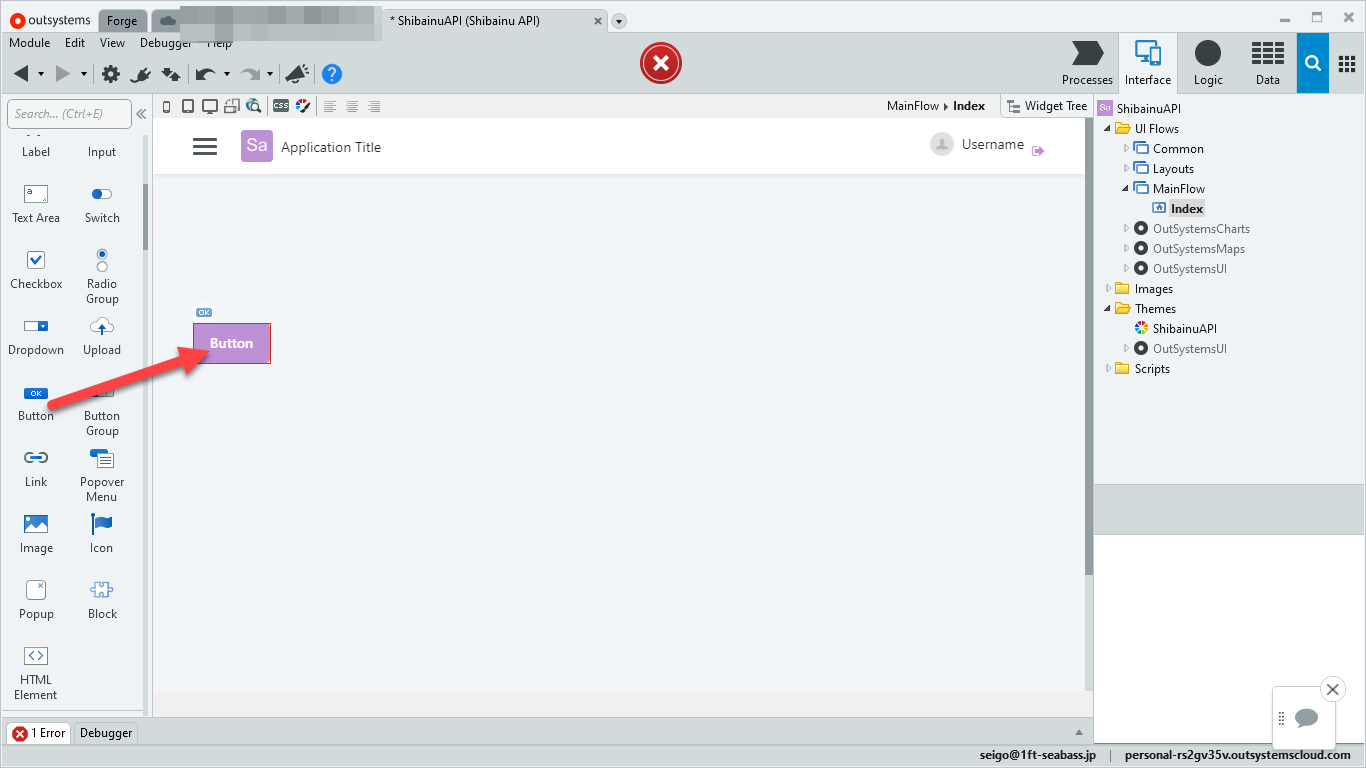
左の部品リストから Button をドラックアンドドロップして配置します。配置する場所は Main Contents のエリアです。

タイトルを Get SHiba API にします。
TextArea 設定

Button のあとに、改行を一つ打ち込ちこみます。

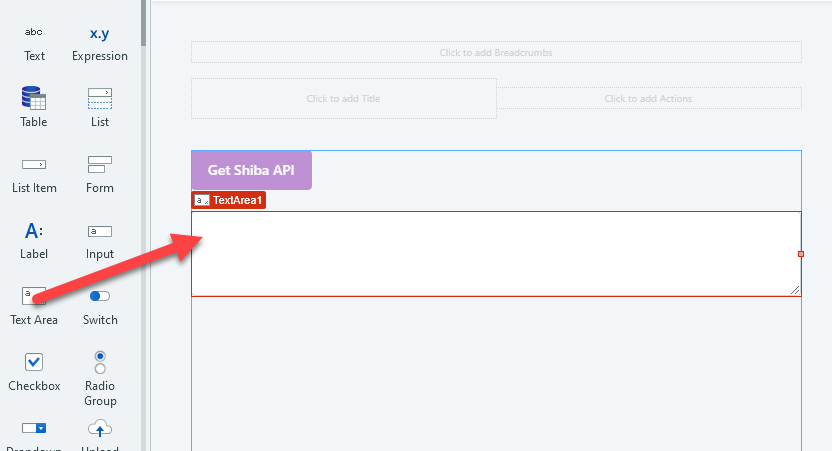
左の部品メニューから TextArea をドラッグアンドドロップします。

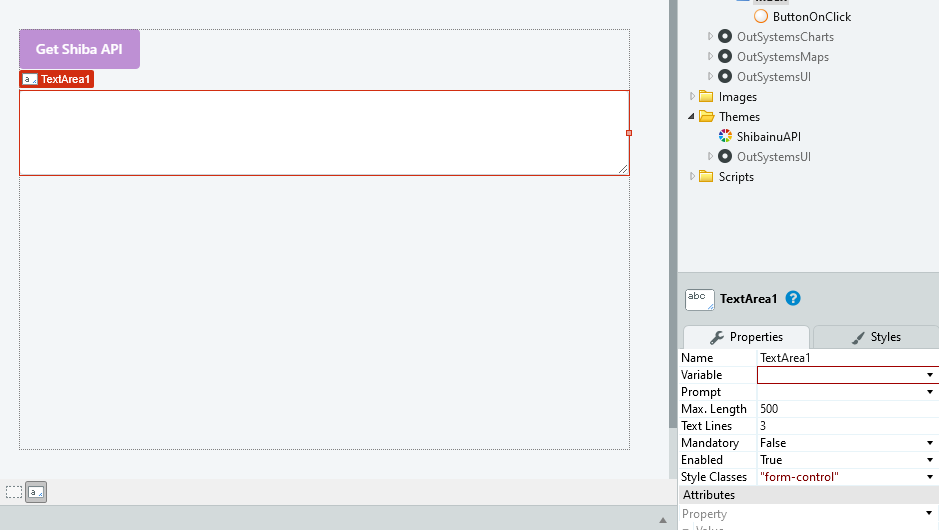
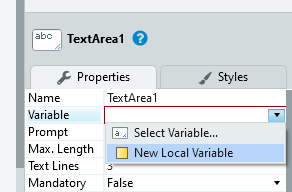
右下にこの TextArea の設定が集まっています。

Properties の Variable のところで New Local Variable をクリックします。

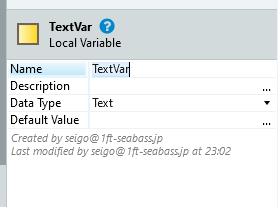
TextVar という Variable が作られます。
Image 設定

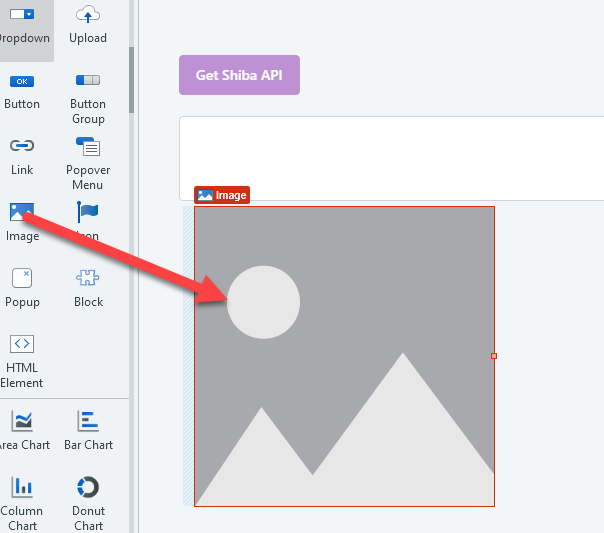
TextArea のあとに、改行を一つ打ち込ちこみます。

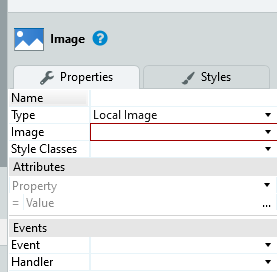
左の部品メニューから Image をドラッグアンドドロップします。

Properties を確認します。

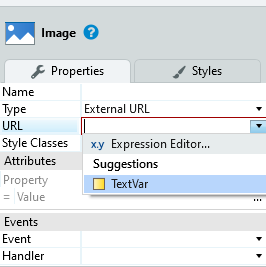
Type を External URL にして、URL で Suggestions を利用して TextVar の Variable を指定します。

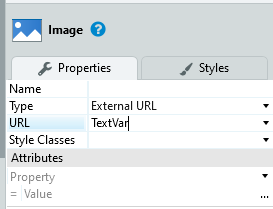
このように設定しました。
REST のロジックを作る
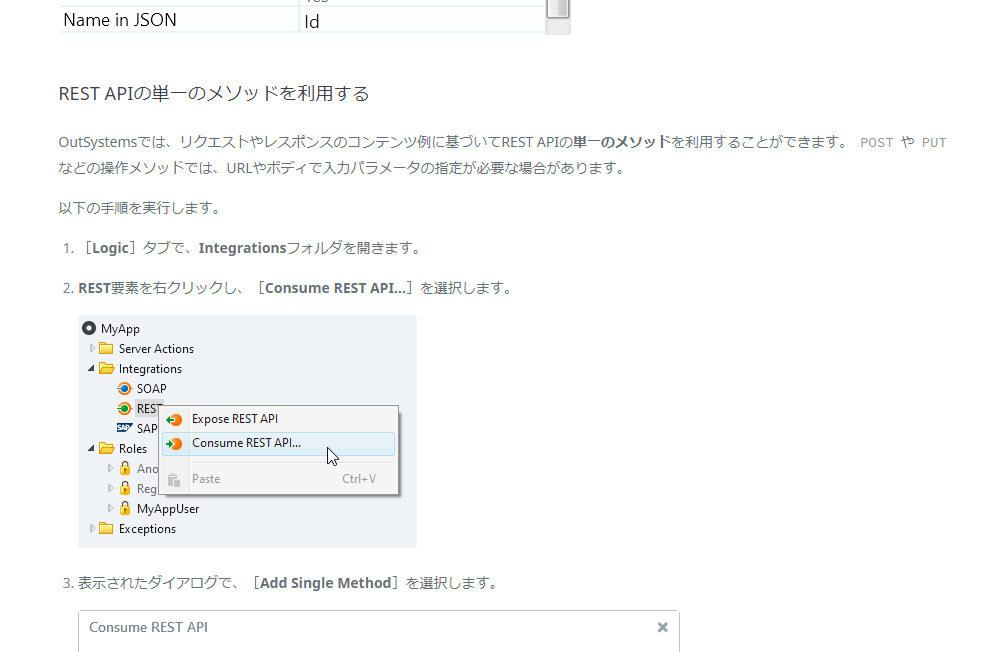
1つまたは複数のREST APIメソッドを利用するのREST APIの単一のメソッドを利用するの部分 を参考に進めます。

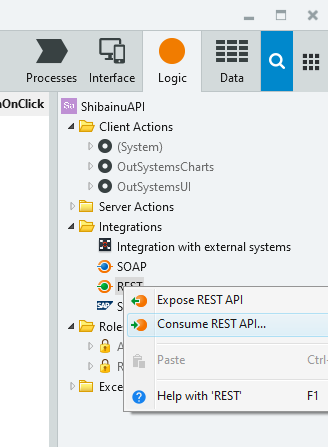
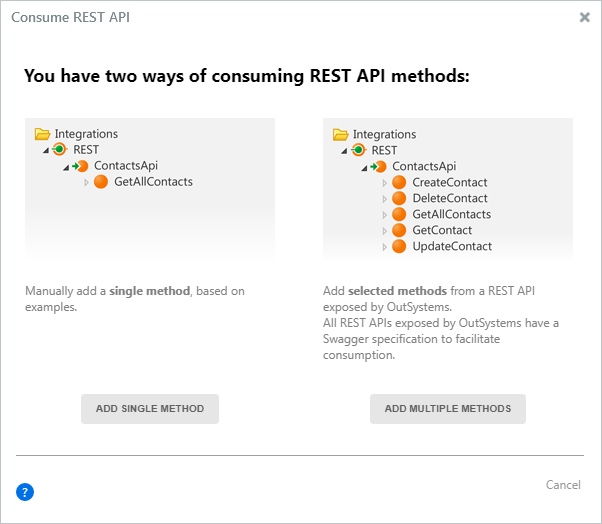
Logicタブで、Integrationsフォルダを開いて、 Consume REST API をクリックします。

ADD SINGLE METHOD をクリック。

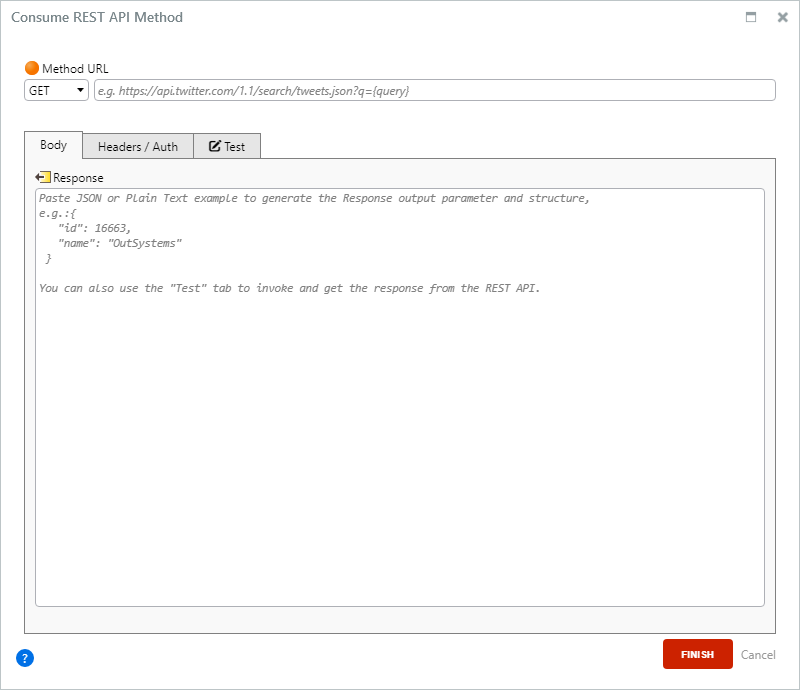
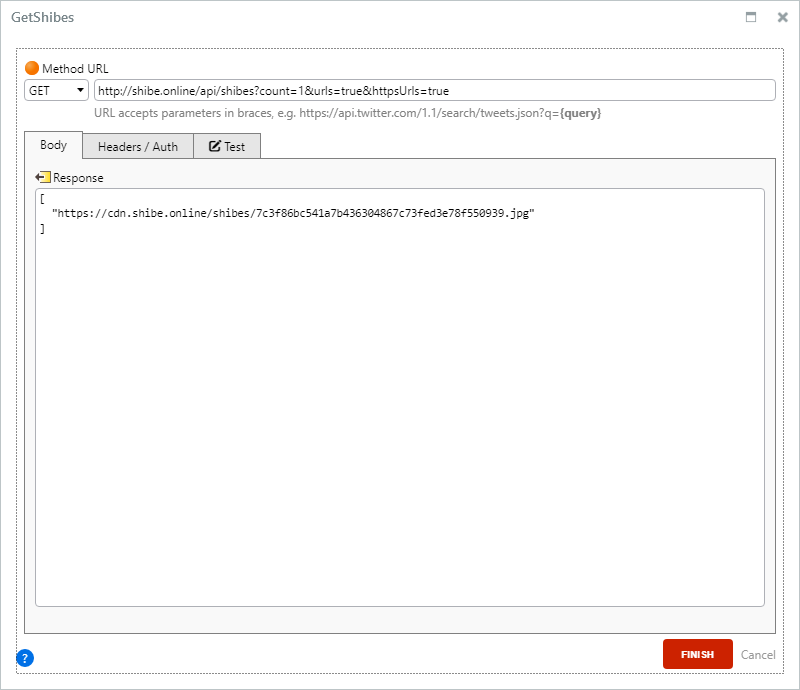
Consume REST API Method 設定画面が出てきます。

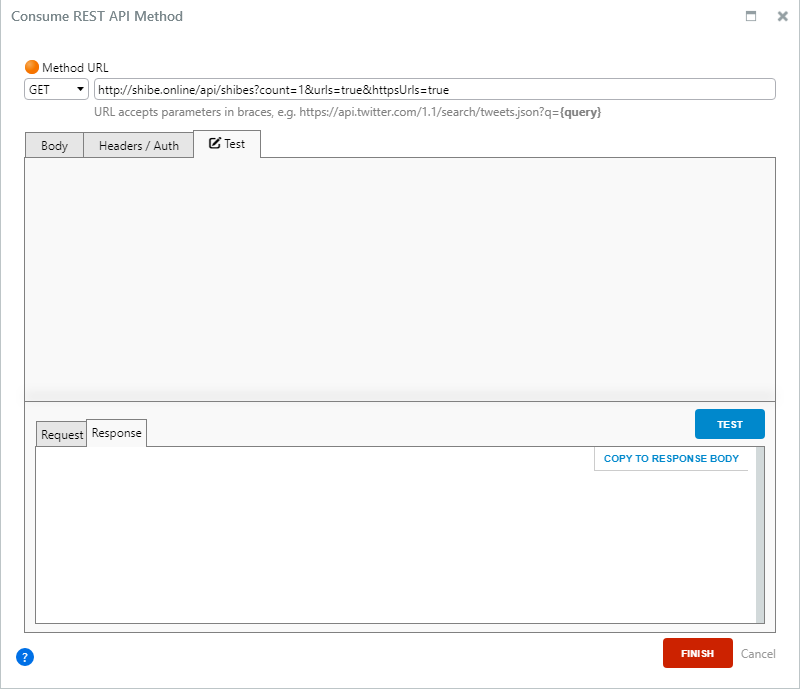
Method URL は GET を選択して http://shibe.online/api/shibes?count=1&urls=true&httpsUrls=true を入力します。入力できたら Test タブで TEST ボタンをクリックします。

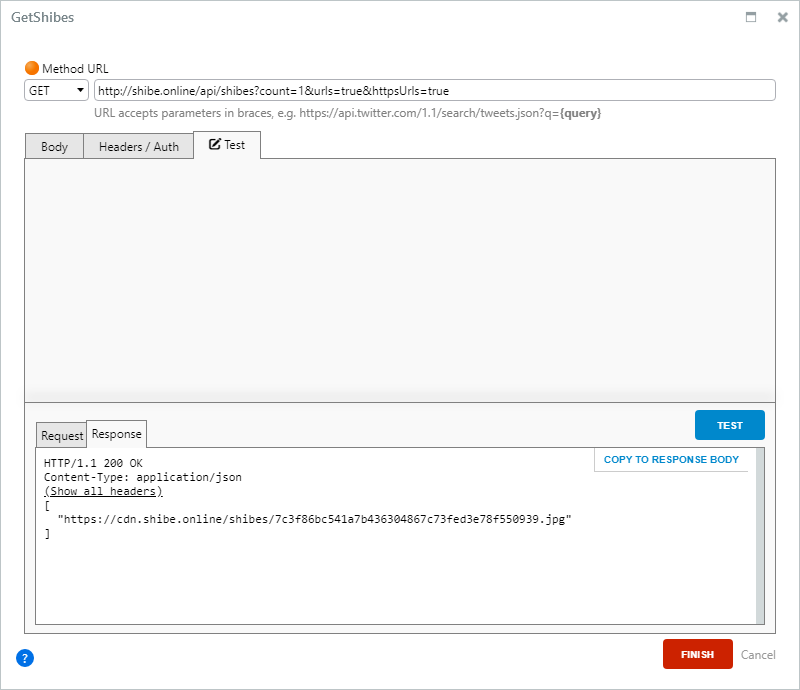
Response が返ってきたら COPY TO RESPONSE BODY をクリックします。

Body タブに Response が反映されました。FINISH をクリックします。

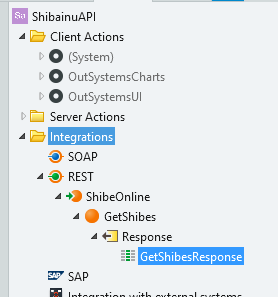
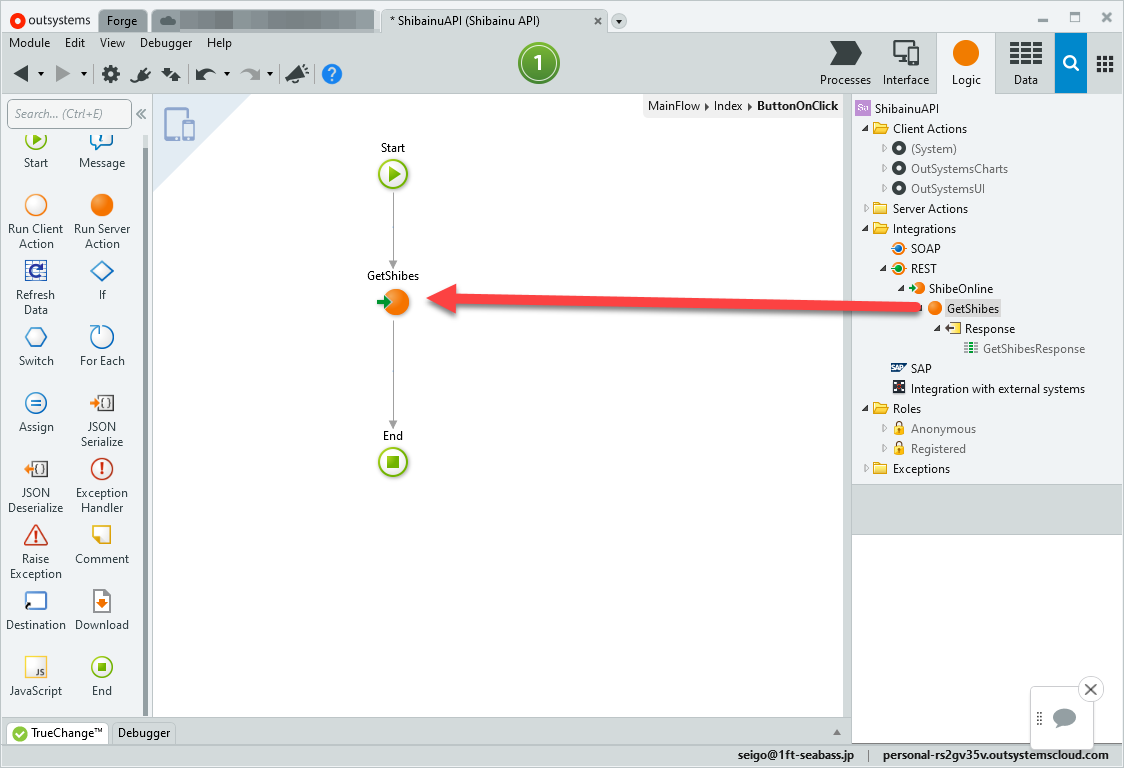
すると、Logic の REST 以下に ShibaOnline の設定一式が準備されます。これで柴犬 API の設定を作れました。
Button のクリックアクション設定
この Logic を Button のクリックアクションに設定していきます。

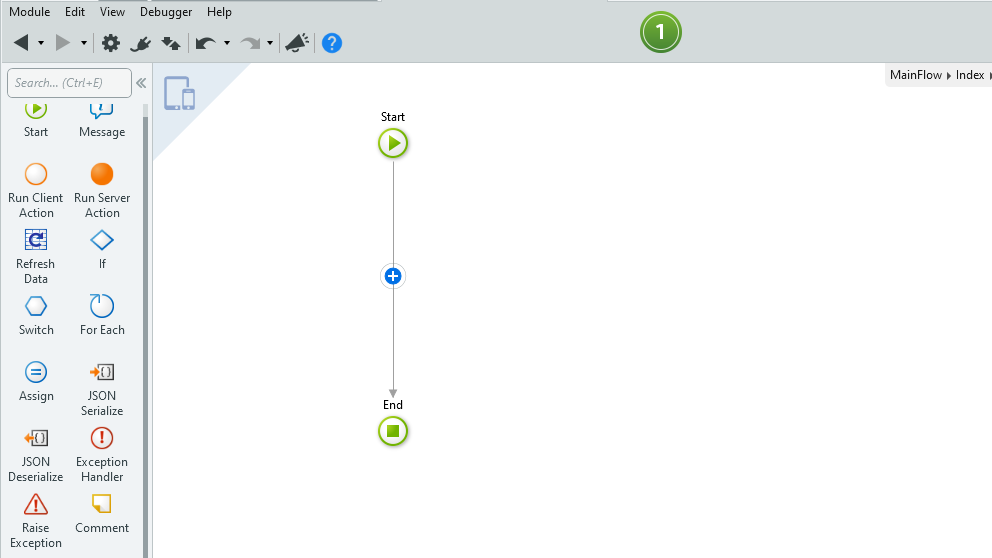
Button をダブルクリックして、動きの詳細を設定します。

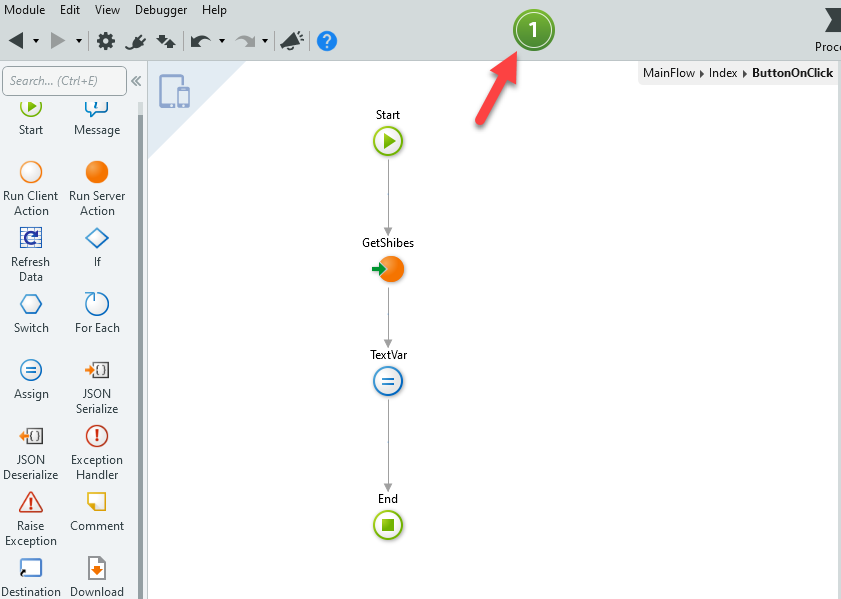
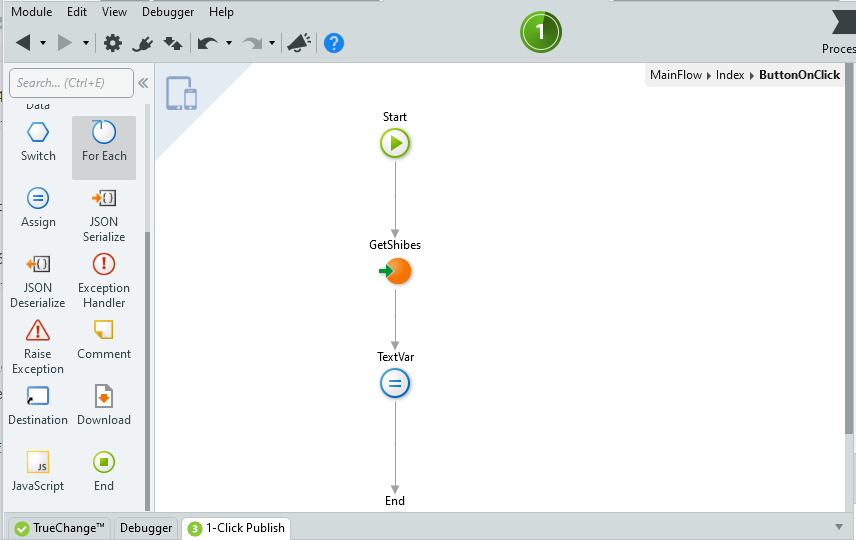
このような画面になります。

さきほど作られた GetShibes を + のところにドラッグアンドドロップします。

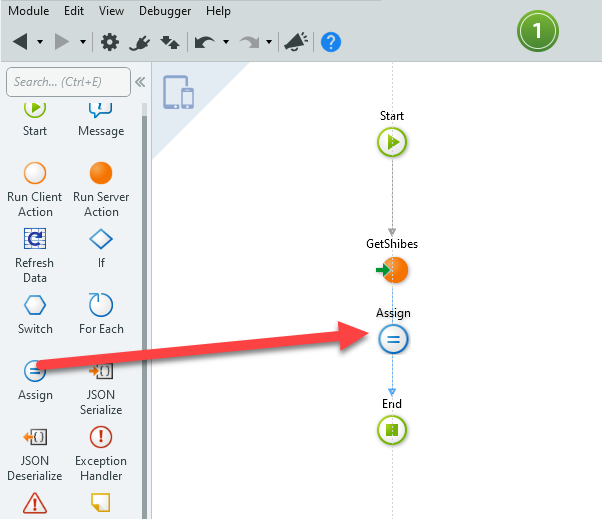
左の部品メニューから Assign を GetShibes のあとにドラッグアンドドロップします。

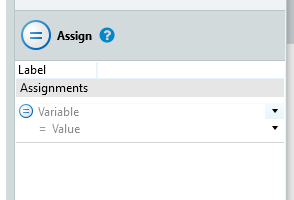
Assign の設定を確認します。

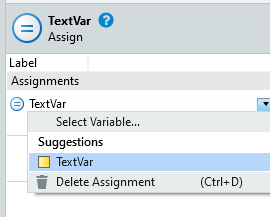
まず Variable のほうを TextVar を指定します。

Value の部分を Expression Editor をクリックします。

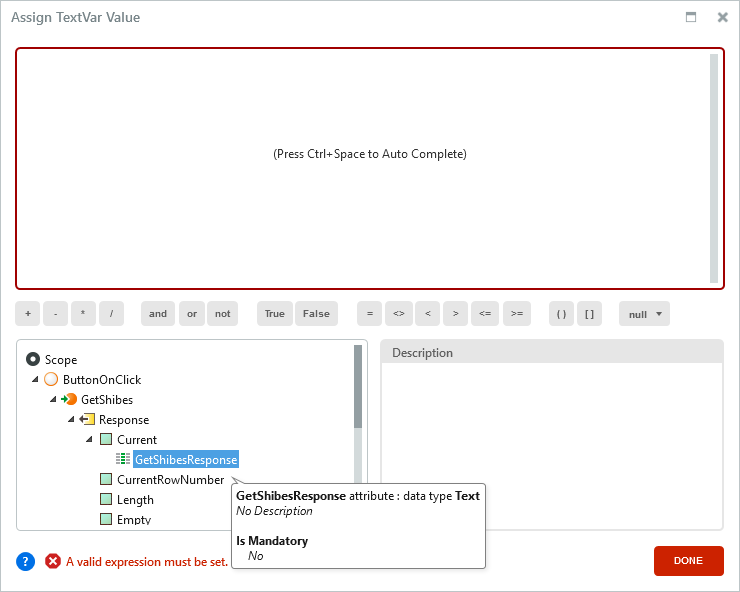
Assign TextVar Value のウィンドウが出てきます。

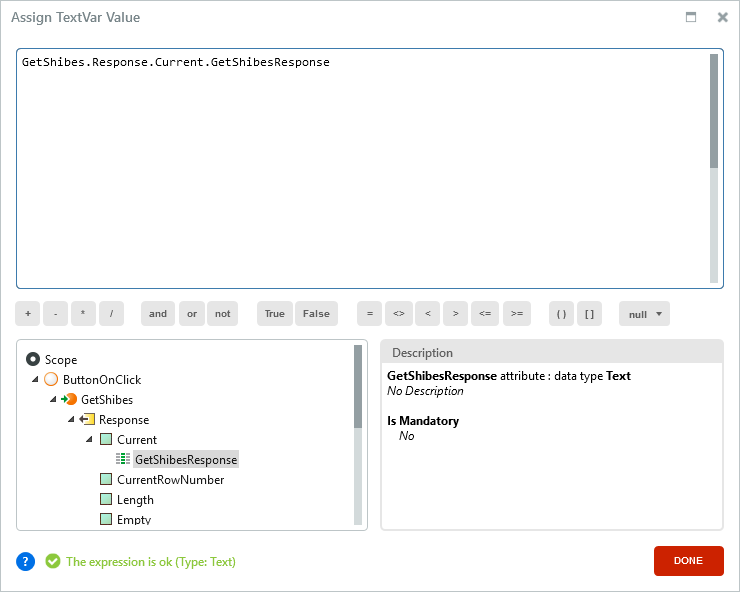
左下の Scope から ButtonOnbClick > Response > Current > GetShibesResponse を1度だけダブルクリックします。すると、その前の GetShibes で取得された GetShibesResponse が TextVar に割り当てられる設定ができました。
DONE をクリックして設定を完了します。
動かしてみる

ここまで出来上がったら、このデプロイボタンをクリックしてアプリをデプロイしてみましょう!

デプロイが進行します。

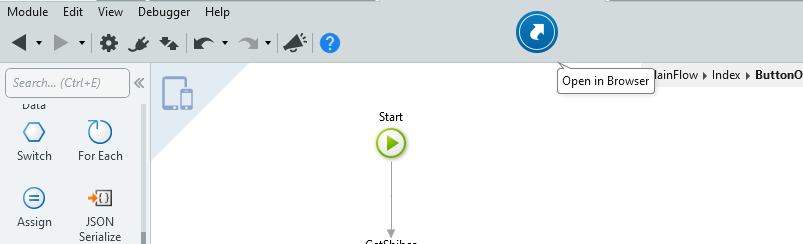
このようなボタンになったらクリックしてブラウザで確認します。

ログイン画面が出てくるので、自分の OutSystems のアカウントでログインします。

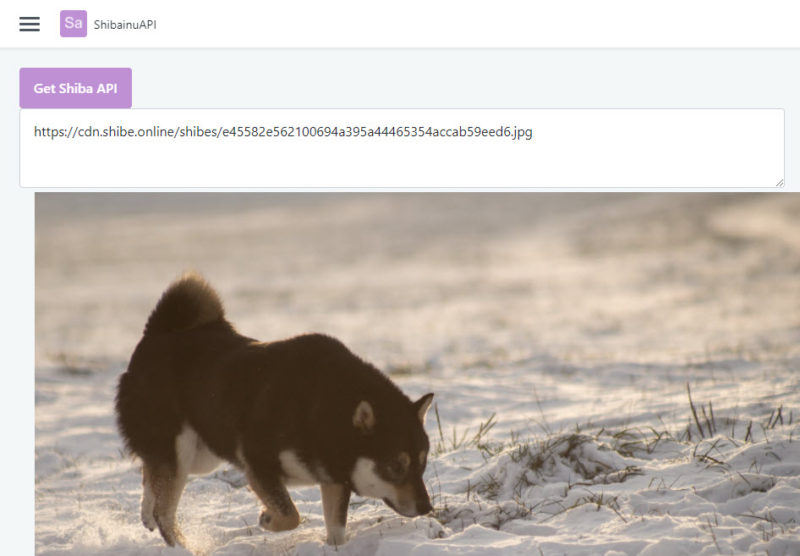
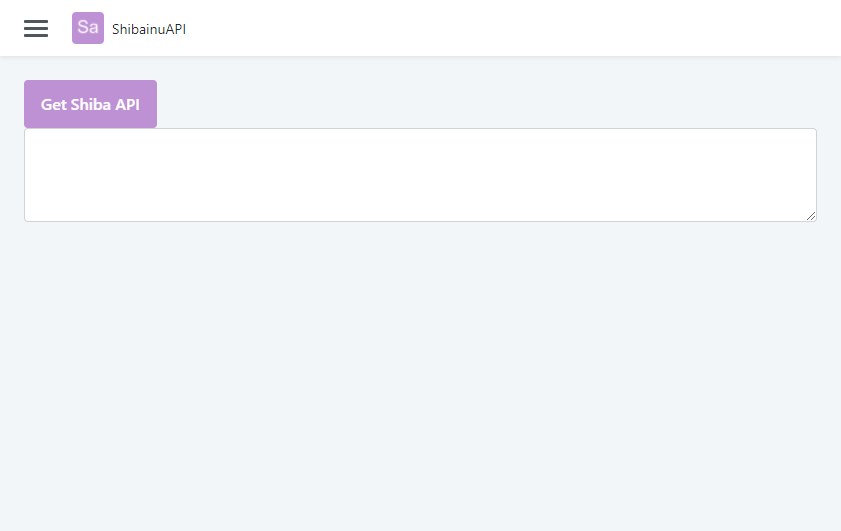
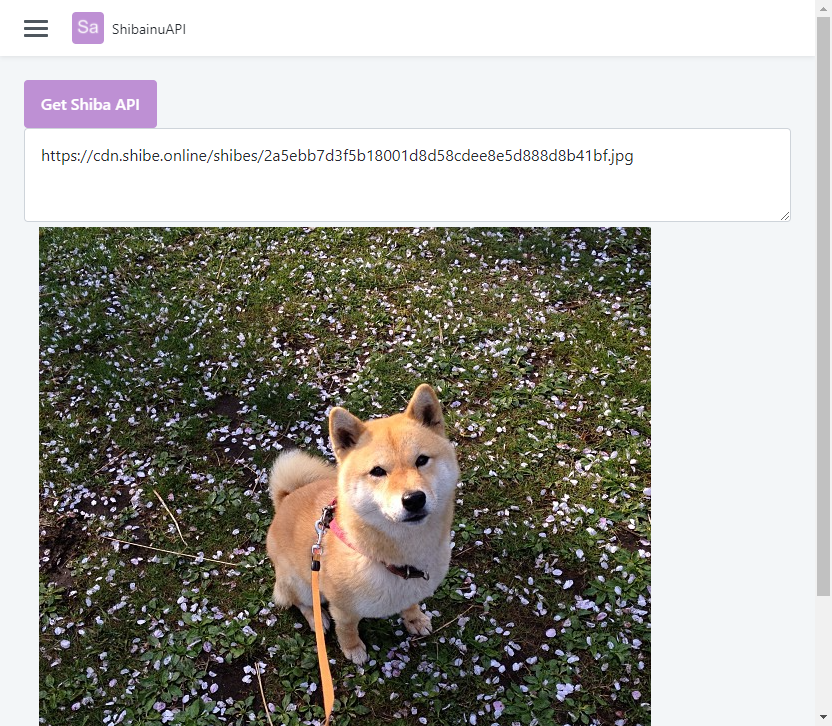
このようにアプリが表示されました。

Get SHiba API ボタンをクリックすると柴犬画像が表示されました!
柴犬 API からデータが取得され TextVar として渡されてテキストエリアに画像URLが表示されたのち、画像パーツも表示する URL を TextVar を見ているので、柴犬画像を読み込んでくれるという仕組みです。
めちゃくちゃシンプルではありますが、なんとか OutSystems Service Studio で REST で柴犬 API につないで柴犬を表示するアプリをつくるために、REST の基本的なところが理解でき、表示パーツを並べて、APIを読み込み後に表示反映まで行うことができました!