Node-RED と Vue 3 が連携したプロジェクトに初期表示のコンポーネントと Bootstrap を導入するメモです。
やりたいこと
こちらで作ったものをベースに進めます。

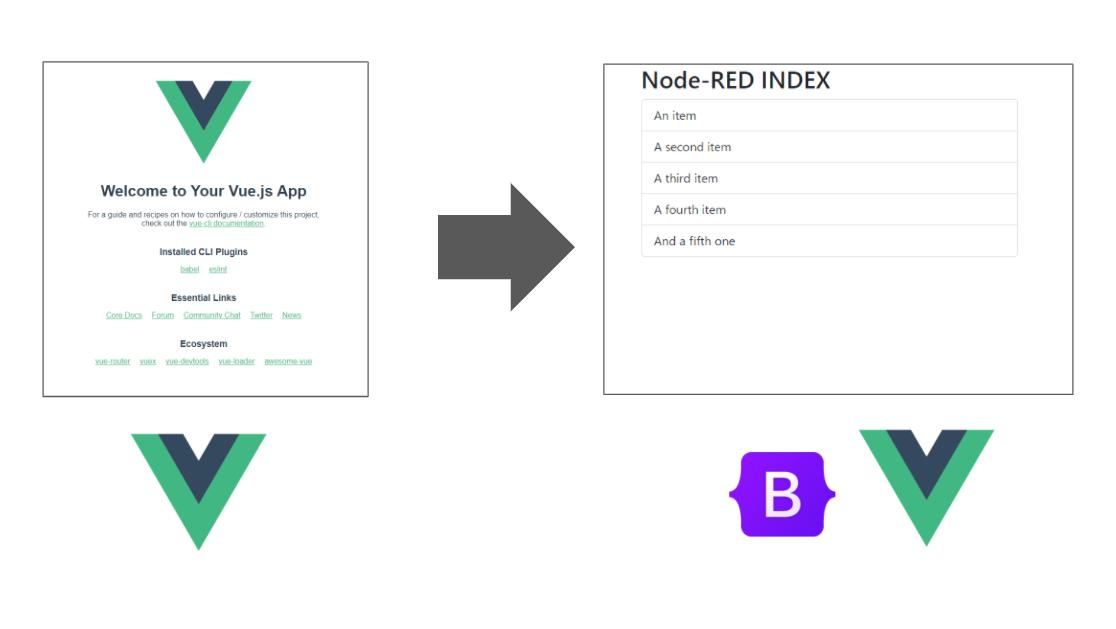
Node-RED と Vue 3 が連携した環境で HelloWorld コンポーネントな初期表示を、自前のコンポーネントに入れ替えて、さらに CSS フレームワーク Bootstrap も適用します。
たぶん、仕組みは分離出来ていて大丈夫だとは思うのですが、実際に確認してみます。
CSS フレームワーク Bootstrap を適用
cd vue-node-red-view
Vue のプロジェクトを設定するため vue-node-red-view フォルダに移動します。
Bootstrap 本体を入れる
npm i bootstrap
まず、Bootstrap をインストールします。 bootstrap@5.1.0 でした。
Bootstrap といっしょに使う Popper.js も入れる
npm WARN postcss-modules@4.2.2 requires a peer of postcss@^8.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN icss-utils@5.1.0 requires a peer of postcss@^8.1.0 but none is installed. You must install peer dependencies yourself.
npm WARN postcss-modules-extract-imports@3.0.0 requires a peer of postcss@^8.1.0 but none is installed. You must install peer dependencies yourself.
npm WARN postcss-modules-local-by-default@4.0.0 requires a peer of postcss@^8.1.0 but none is installed. You must install peer dependencies yourself.
npm WARN postcss-modules-scope@3.0.0 requires a peer of postcss@^8.1.0 but none is installed. You must install peer dependencies yourself.
npm WARN postcss-modules-values@4.0.0 requires a peer of postcss@^8.1.0 but none is installed. You must install peer dependencies yourself.
npm WARN bootstrap@5.1.0 requires a peer of @popperjs/core@^2.9.3 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\watchpack-chokidar2\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\webpack-dev-server\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
2021/9/1 時点、none is installed 系のエラーが出て不安になりますが、ひとまず、ないと困るのが @popperjs/core なのでインストールします。
Popper.jsに依存しているあたりは確証が持てなかったのですが、 最新版で学ぶwebpack 5入門 – Bootstrapをバンドルする方法 – ICS MEDIA 記事を参考にさせていただきました。ありがとうございます。
npm i @popperjs/core
こちらで Bootstrap まわりのインストールは完了です。 Bootstrap Icon も入れたいんだけど、サンプルに盛り込むポイントが多くなるので今回は割愛。
main.js を編集
vue-node-red-view/main.js を編集します。
import 'bootstrap' import 'bootstrap/dist/css/bootstrap.css'
を加えます。
import { createApp } from 'vue'
import App from './App.vue'
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.css'
createApp(App).mount('#app')
import 'bootstrap' は余計かもしれませんが、一応入れておきます。
NodeRED コンポーネント作成
vue-node-red-view/components/NodeRED.vue を新規作成して、以下のように記述します。
<template>
<div class="row">
<div class="row">
<div class="col-sm">
<h1>{{infoTitle}}</h1>
</div>
</div>
<div class="row">
<div class="col-sm">
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'NodeRED',
props: {
msg: String
},
data () {
return {
infoTitle: "Node-RED INDEX"
}
},
methods: {
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
App.js 修正
vue-node-red-view/App.js を NodeRED コンポーネントを呼び出すように編集します。
<template>
<div class="container">
<NodeRED/>
</div>
</template>
<script>
import NodeRED from './components/NodeRED.vue'
export default {
name: 'App',
components: {
NodeRED
}
}
</script>
<style>
/*
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
*/
</style>
#app に当たっていた初期生成の CSS 定義は Bootstrap と競合しないように、一旦コメントアウトで外しています。
一旦検証
npm run serve
で確認します。

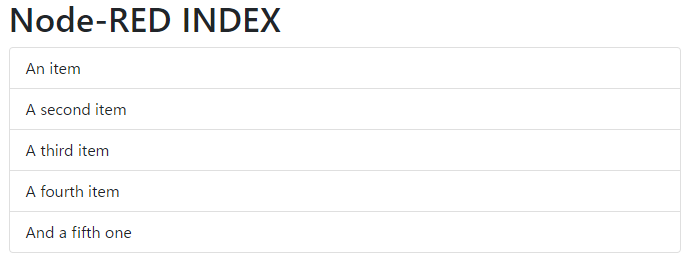
Bootstrap の CSS が反映され h1 見出しとリストが表示されました。<h1>{{infoTitle}}</h1> でデータバインディングしていた infoTitle という値が Node-RED INDEX に置き換わっていて Vue のテンプレート構文もしっかり動いています。
これで、初期表示のコンポーネントを変更できました。
ビルド
npm run build
いよいよ、Node-RED 側の node-red-static フォルダにビルドします。
Node-RED を起動して確認してみる
cd ..
で、Vue のプロジェクトフォルダから一つ上の階層に上がって
npm run node-red
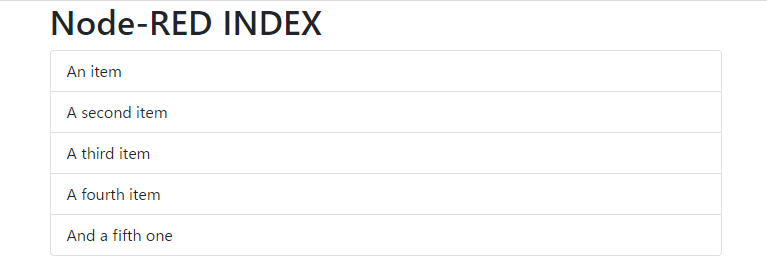
で、Node-RED を起動して確認してみましょう。

無事、http://127.0.0.1:18801/ でも、同様の表示が確認できました!