この記事は micro:bit Advent Calendar 2019 の18日目の記事です。micro:bitで光センサー計測をいい具合にやってみるメモです。
micro:bitの光センサーがいまいちピンとこない
光センサーを使いたくて 機能 | micro:bit しらべてみました。

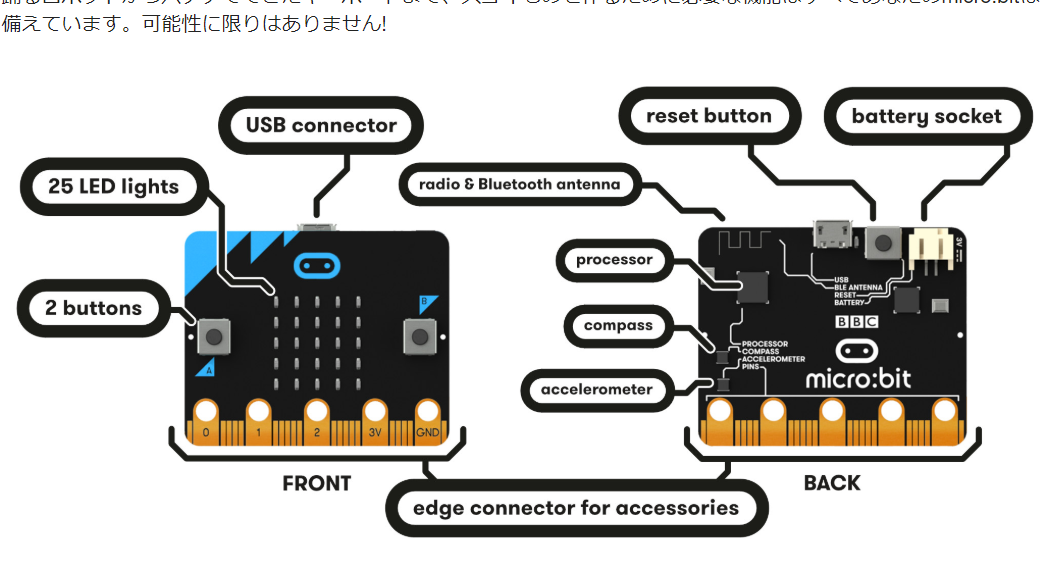
最初、どこで計測してるか分かってなかったんです。本家の図を見ていても、light sensorって無い!
でもちゃんとありました。
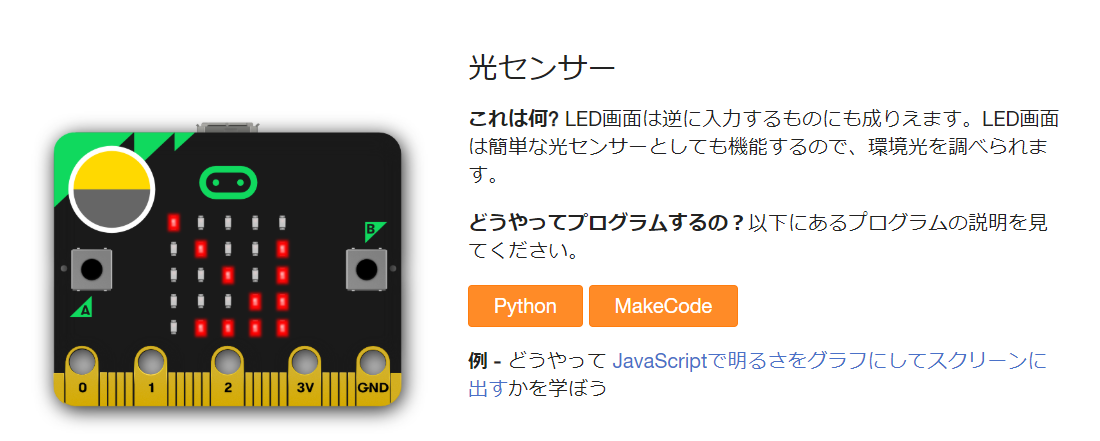
本家のサイトは分かりやすいですね。

これは何? LED画面は逆に入力するものにも成りえます。LED画面は簡単な光センサーとしても機能するので、環境光を調べられます。
あー、そういうこと!たしかにLED自体で光の検出ってありましたね。
以前こんな記事見かけてました。こんな身近なデバイスで遭遇できるとは。うれしい。てっきり、独立したセンサーかと思ってました。
ということでブロックを書いてみる
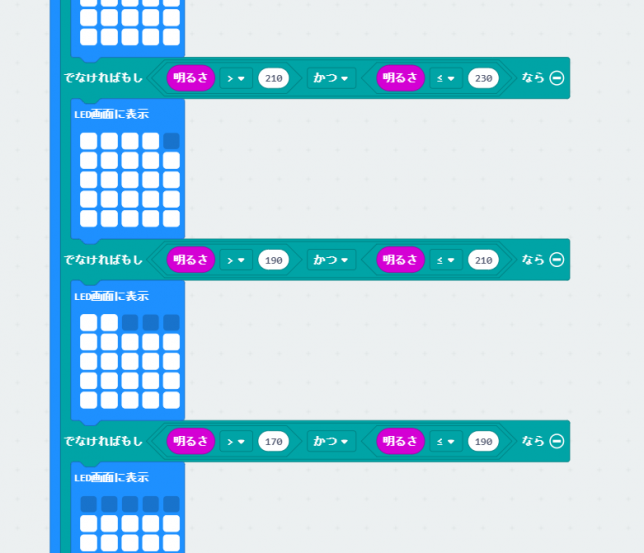
はじめは、5 x 5 のLEDが下から徐々に光量に合わせて上昇していくってのを考えました。
#microbit の光センサ反応がいまいちピンとこなかったので、試せるブロック書いてみた。光量に合わせて下からLEDが挙がっていく仕組み。 pic.twitter.com/ViGgOLBydt
— Tanaka Seigo (@1ft_seabass) December 17, 2019
こういうかんじ。

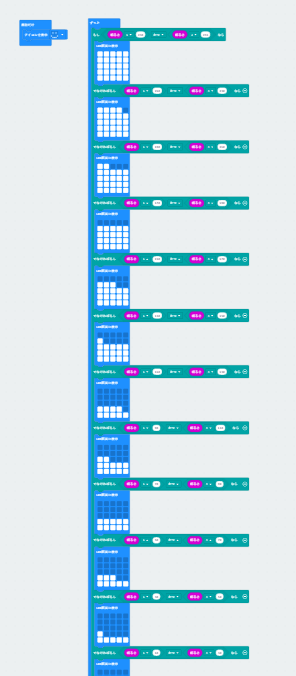
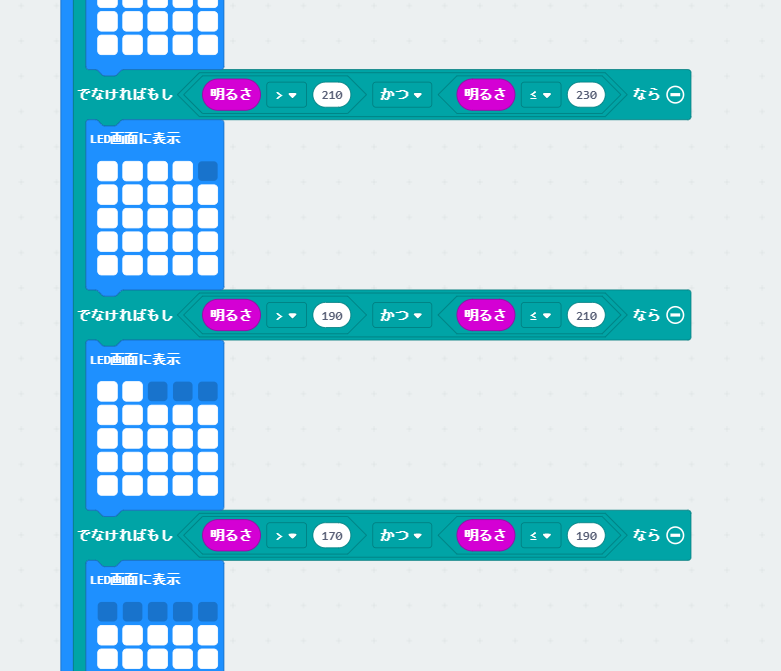
ブロックの全容。長い。実際のブロックは以下。
コード→light-tester-01
エライことになってますね。

今のスキルでは、5 x 5 のマス目を動的に制御できなかったので、判定式をひとつひとつつくって愚直に静的に指定してます。これが長くなる原因です。設定中に手がもげそうだった。
ともあれ、どれくらいの光量が現実世界で生じていて、micro:bitが反応しているかがわかりました。
数字でわかるバージョンも作った
前述のLEDであがるやつ、いいかなって思ったんですが、思ったより地味で。これなら数字でわかりやすくしちゃったほうがいいなーと思いまして、それも作ってみました。
といいつつ数字のほうが分かりやすいかなーと思って試してみてる。こっちのほうが分かりやすいかな?#microbit pic.twitter.com/R76Lm6WyRH
— Tanaka Seigo (@1ft_seabass) December 17, 2019
こっちのほうが、分かりやすいかも。
コード→light-tester-02
思った以上にブロックもスッキリ。光センサーは0~255でくるので255で割って、0~9に置き換えています。さっきの判定式と比べるとサクッとかけるのがいいところ。
ええ、そうですね、かけた労力は必ずしも、わかりやすさには直結しないですよね。わかります。(手をいたわりながら)
今回何より難しかったのは、むしろ撮影。家の照明に合わせると暗くなるし、常時ホワイトバランスを暗く合わせると、こんな感じにわかりにくいー。 #microbit pic.twitter.com/5UYBwyeWJy
— Tanaka Seigo (@1ft_seabass) December 17, 2019
実は一番苦労したのはカメラ撮影でした。光センサーって当たり前ですけど、光量がメッチャ変化するので、ホワイトバランス自動調整されちゃうと、なかなか分かりやすい絵が撮れない。