Node-REDとトイドローンTelloを連携するメモです。もう少し手こずるかなあと思っていたのですが、すんなりとうまく行ってしまったので早めにナレッジ化します。
やりたいこと
普段のスマホアプリでの操作が行えて、TelloのWi-Fiが把握できていて、基礎の動作確認は行えている前提で話を進めます。

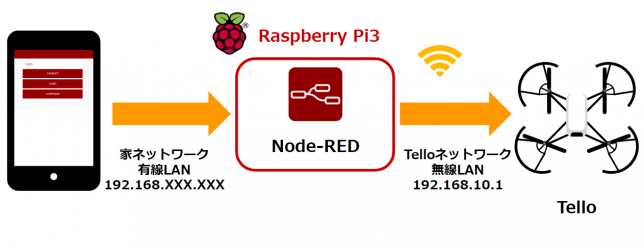
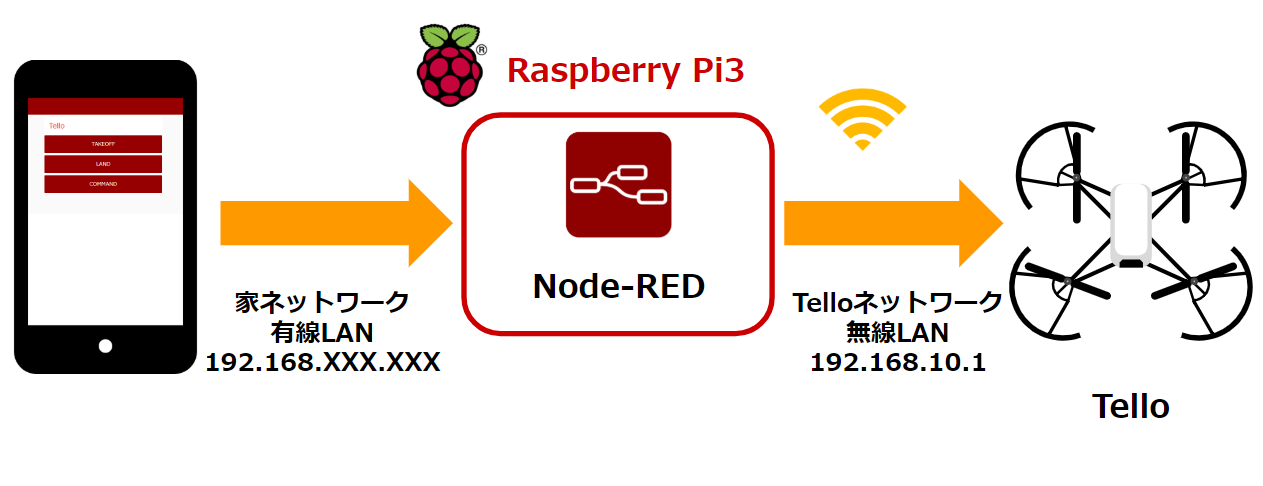
今回はRaspberry Piに入れたNode-REDを使い、家のネットワークは有線LANでつなぎタブレットと連携できるようにし、無線LANはTelloのネットワークとつなげることで中継役にします。

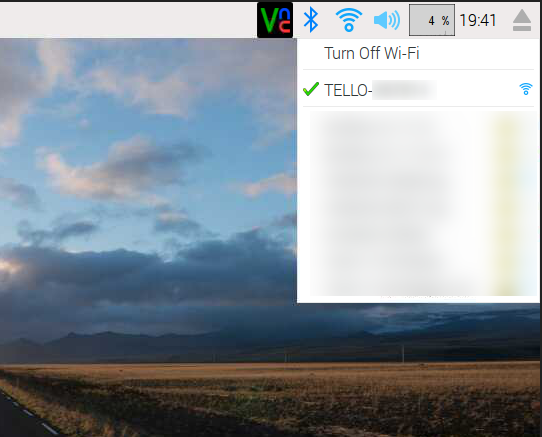
Raspberry Piで無線LANがTelloのネットワークにつながっている様子です。

Raspberry Piで有線LANをつなげて、こちらは家のネットワークに接続されていて、スマホやタブレットから見えるという状況です。
Tello.jsを参考にする
今回の着陸と離陸についてはScratchとNode.jsで連携する知見を参考にします。
Tello【プログラミング~導入編~】 | DJI認定ストア大阪 深空(ドローン販売店)
こちらのところにあるTello.jsをこちらの部分を参考にしました。
function TakeoffRequest(){
var message = new Buffer('command');
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
var message = new Buffer('takeoff');
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
}
function LandRequest(){
var message = new Buffer('land');
client.send(message, 0, message.length, PORT, HOST, function(err, bytes) {
if (err) throw err;
});
}
Bufferデータに文字列を入れる形で対応しているようです。また離陸時 takeoff の前に、どうも操作開始のcommandというものも送っているようです。気をつけて実装します。
まずシンプルにinjectノードでつくる
まずはUDPの操作に慣れていきましょう。

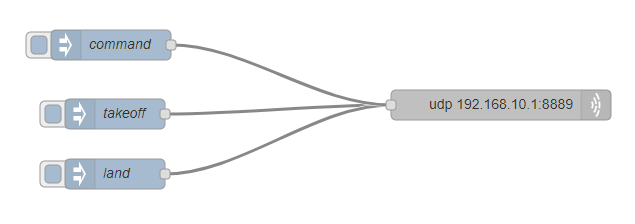
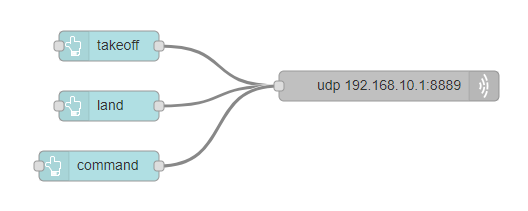
このようなフローを作ります。

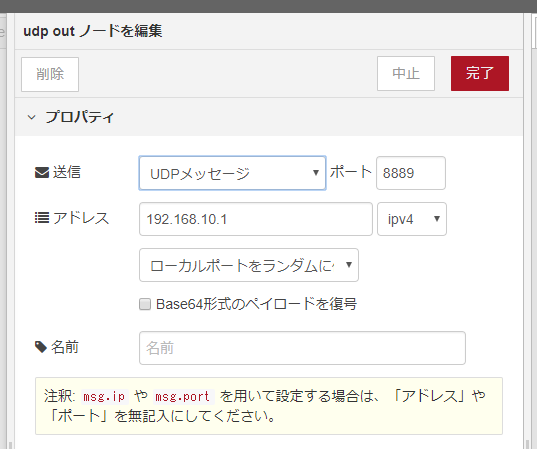
UDP出力フローはこのように設定します。

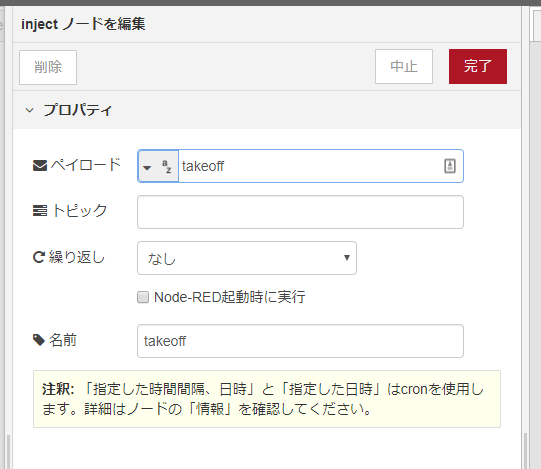
injectノードでたとえば離陸指示をつなげたいときはこのように設定します。

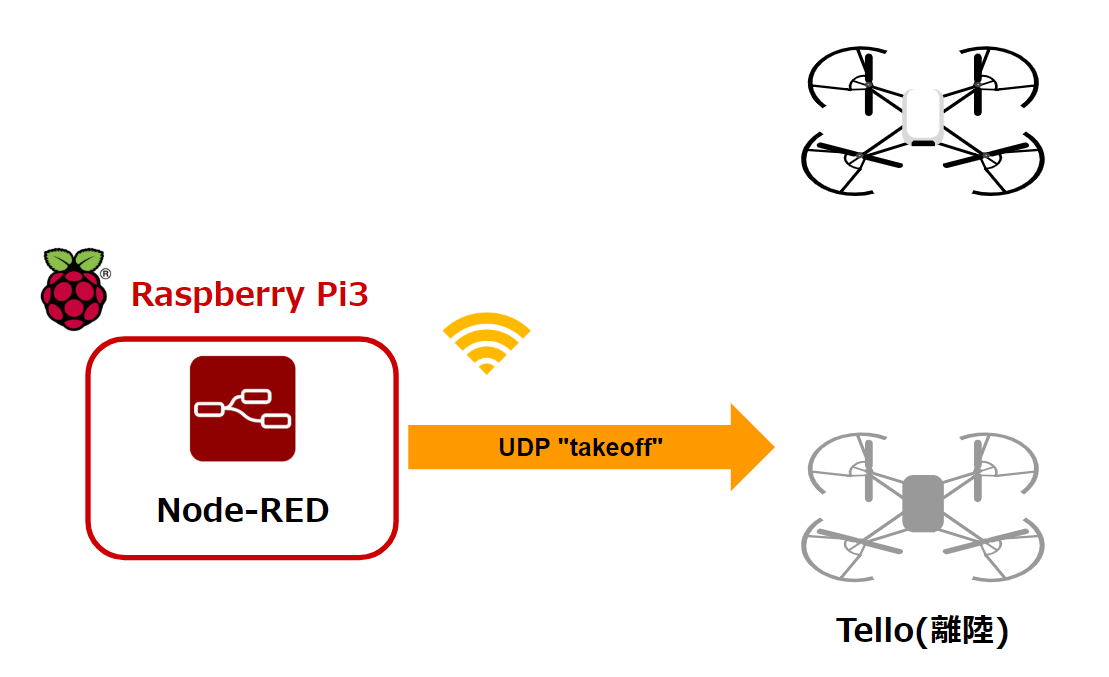
takeoff injectノードを押すと離陸します。

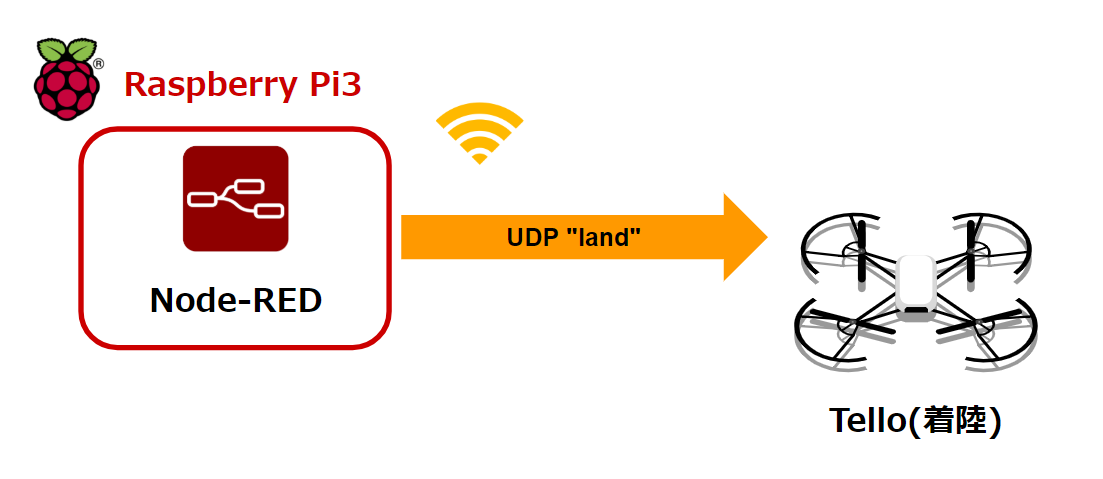
land injectノードで押すと着陸します。
フローのJSONデータはこちらです。
[
{
"id": "ae2761b3.f2125",
"type": "udp out",
"z": "be3e7c4f.c65a1",
"name": "",
"addr": "192.168.10.1",
"iface": "",
"port": "8889",
"ipv": "udp4",
"outport": "",
"base64": false,
"multicast": "false",
"x": 530,
"y": 300,
"wires": []
},
{
"id": "19f04ccb.e93973",
"type": "inject",
"z": "be3e7c4f.c65a1",
"name": "takeoff",
"topic": "",
"payload": "takeoff",
"payloadType": "str",
"repeat": "",
"crontab": "",
"once": false,
"x": 144,
"y": 309,
"wires": [
[
"ae2761b3.f2125"
]
]
},
{
"id": "41b0c9c6.93bdc8",
"type": "inject",
"z": "be3e7c4f.c65a1",
"name": "land",
"topic": "",
"payload": "land",
"payloadType": "str",
"repeat": "",
"crontab": "",
"once": false,
"x": 144,
"y": 369,
"wires": [
[
"ae2761b3.f2125"
]
]
},
{
"id": "69434f4c.52899",
"type": "inject",
"z": "be3e7c4f.c65a1",
"name": "command",
"topic": "",
"payload": "command",
"payloadType": "str",
"repeat": "",
"crontab": "",
"once": false,
"x": 140,
"y": 240,
"wires": [
[
"ae2761b3.f2125"
]
]
}
]
余談:最初はtakeoffだけ作ってしまいTelloが浮きっぱなしになる
実は最初はtakeoffだけ作ってしまい「やった動いた!!!」と喜んだんですが、Telloが浮きっぱなし。
「え?これって着陸指示ださないと浮きっぱなし???」となって焦りましたw
急ぎ、landコマンドも調べて着陸をデプロイし直して追加し、事なきを得ました。
気をつけましょう。
つづいてdashboardノードでつくる
いよいよダッシュボードでつくります。

このようにフローを作ります。indectノードをdashboardのbuttonノードと置き換えた形です。

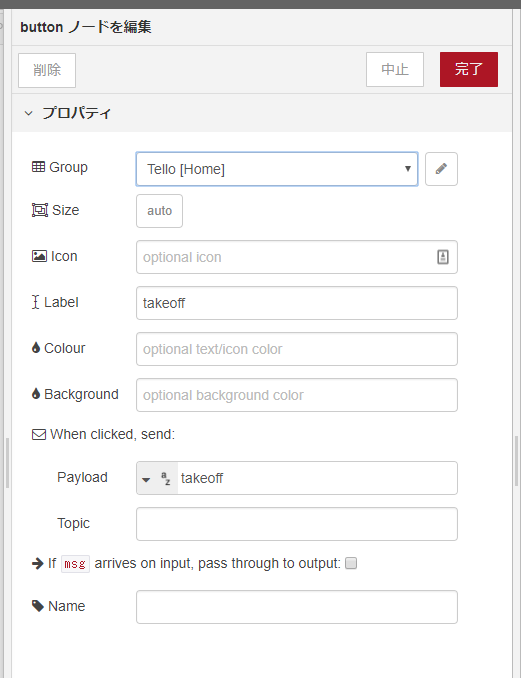
たとえば、takeoffのbuttonノードの設定はこのようになっています。
フローのJSONデータはこちらです。
[
{
"id": "ee65842d.4d5c28",
"type": "ui_button",
"z": "be3e7c4f.c65a1",
"name": "",
"group": "6f9cb162.a9c12",
"order": 0,
"width": 0,
"height": 0,
"passthru": false,
"label": "takeoff",
"color": "",
"bgcolor": "",
"icon": "",
"payload": "takeoff",
"payloadType": "str",
"topic": "",
"x": 230,
"y": 520,
"wires": [
[
"78e3d60.656892c"
]
]
},
{
"id": "78e3d60.656892c",
"type": "udp out",
"z": "be3e7c4f.c65a1",
"name": "",
"addr": "192.168.10.1",
"iface": "",
"port": "8889",
"ipv": "udp4",
"outport": "",
"base64": false,
"multicast": "false",
"x": 510,
"y": 560,
"wires": []
},
{
"id": "ef9f8006.9cc3",
"type": "ui_button",
"z": "be3e7c4f.c65a1",
"name": "",
"group": "6f9cb162.a9c12",
"order": 0,
"width": 0,
"height": 0,
"passthru": false,
"label": "land",
"color": "",
"bgcolor": "",
"icon": "",
"payload": "land",
"payloadType": "str",
"topic": "",
"x": 230,
"y": 580,
"wires": [
[
"78e3d60.656892c"
]
]
},
{
"id": "45105241.8c48dc",
"type": "ui_button",
"z": "be3e7c4f.c65a1",
"name": "",
"group": "6f9cb162.a9c12",
"order": 0,
"width": 0,
"height": 0,
"passthru": false,
"label": "command",
"color": "",
"bgcolor": "",
"icon": "",
"payload": "command",
"payloadType": "str",
"topic": "",
"x": 220,
"y": 640,
"wires": [
[
"78e3d60.656892c"
]
]
},
{
"id": "6f9cb162.a9c12",
"type": "ui_group",
"z": "",
"name": "Tello",
"tab": "9d63125.aed70f",
"disp": true,
"width": "6"
},
{
"id": "9d63125.aed70f",
"type": "ui_tab",
"z": "",
"name": "Home",
"icon": "dashboard"
}
]
動かしてみる
では実際に動かしてみましょう。

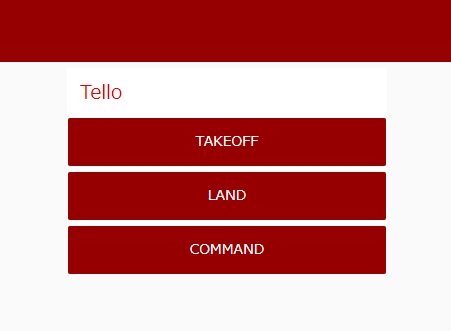
家のネットワークから、ダッシュボードを表示します。離陸の時のcommandとtakeoffのボタン、着陸のlandのボタンが表示されています。
実際に動かした動画がこちらです。室内で動かしています。
無事、指示通り動きました!レスポンスもいい感じです。
こちらが出来ると、トイドローンとはいえ様々なリモート操作ができるので、IoTで取得した何かしらのデータに応じた動きができますね。また、カメラ撮影や動画撮影も可能なので、どこかに向かって撮影をすると行ったこともできるでしょう。
このようにドローンを体験することで、より連携に関して発想が広がりそうで楽しいです。
いろいろ試してまいります。それではよき、Drone & Node-RED Life を!