この記事は、Adobe XD Advent Calendar 2017の18日目の記事です。Microsoft提供のAdobe XD design toolkit for UWP appsをHoloLensで試してみるメモをお伝えします。
出会い
なんとなく、Adobe XDってWEBのワイヤーフレームに使うんじゃないかなと思い込んでいたのですが、こちらの記事を読んでいて目からウロコでした。
Use a UWP app to design UWP apps? Of course: especially when it's from Adobe.
Read about Adobe XD CC!https://t.co/jBrdjlgcC2#fluentDesign— Windows Dev Docs (@WindowsDocs) 2017年10月19日
そうか、そうですよね、UWPのようなアプリのUIだって作れる。たしかにそうだ。
ということで、早速使ってみようと思いたちました。
実際、HoloLensでUWP 2Dアプリを仮で作る機会に巡り合うこともでてきておりまして、複雑なアプリということになったら、もしかすると、ワイヤーフレーム書いたほうがいいのかも?という課題感はあるので、試してみようと思います。
ダウンロードしてみる
早速、アーカイブを見つけて、ダウンロードしてみました。
Design toolkits and resources for UWP apps – UWP app developer | Microsoft Docs
こちらの、

「Adobe XD toolkit」をクリック。

無事ダウンロードできました。

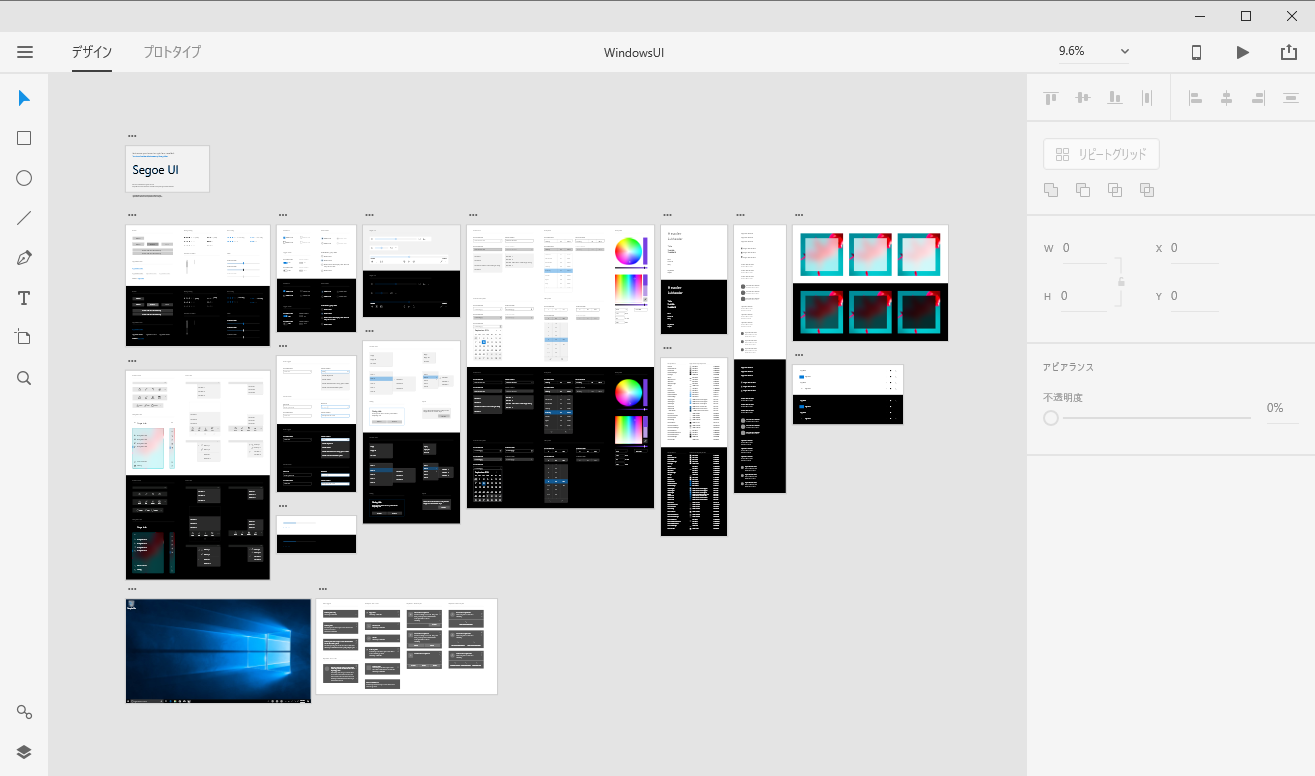
開いてみるとこんな感じ。白背景ベース、黒背景ベース。揃っています。

なんと、Windowsのベースの画面も揃っていって、ちょっと笑いましたw アプリの画面を想像させるならたしかに必須のパーツなのですが、丁寧、手厚い。
作っていってみる
それでは、やってみましょう。

黒背景のほうが好みだったので使ってみます。

サクサクとUIを入れて試していけるのいいですね。
また、テンプレートから勉強になります。UWP例のAcrylicがわからなかったので、
- Acrylic material – UWP app developer | Microsoft Docs
- Fluent Design System for UWP apps – UWP app developer | Microsoft Docs
で、用途を知ることができました。

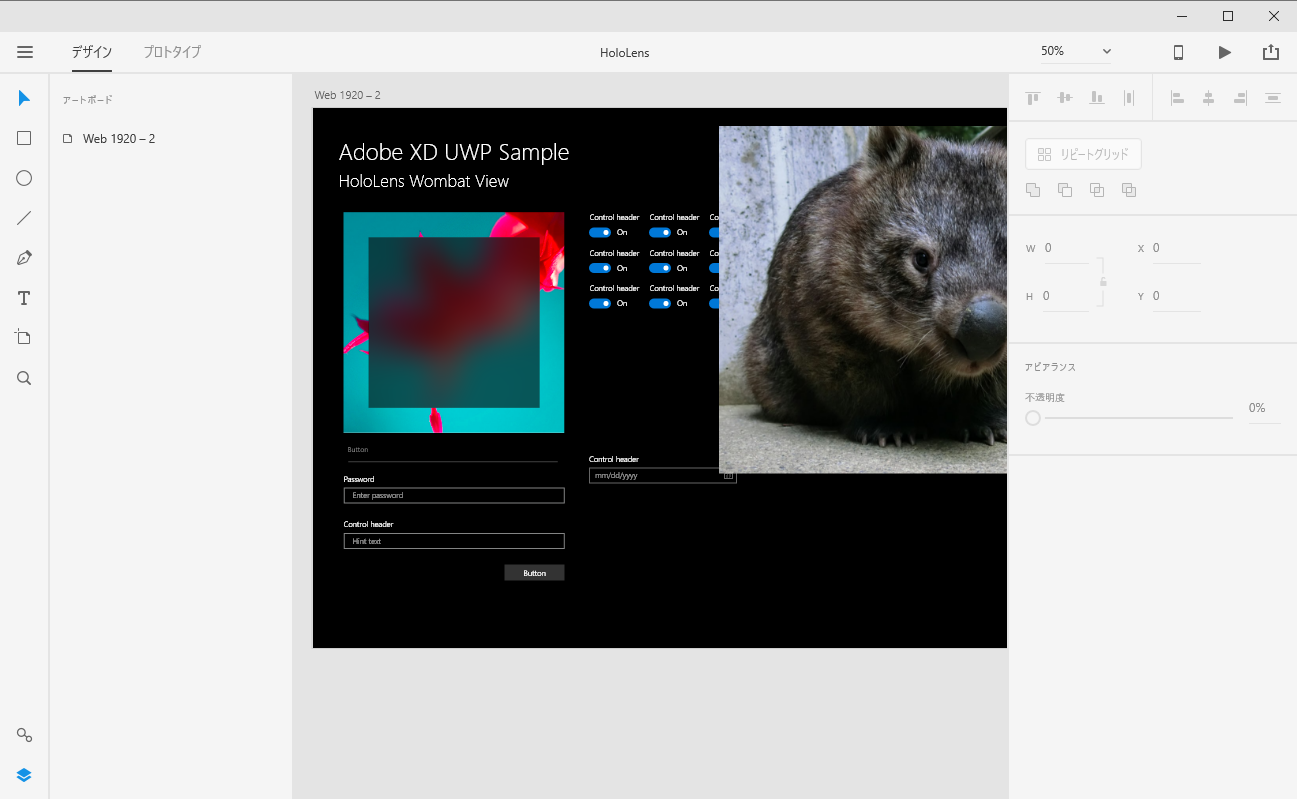
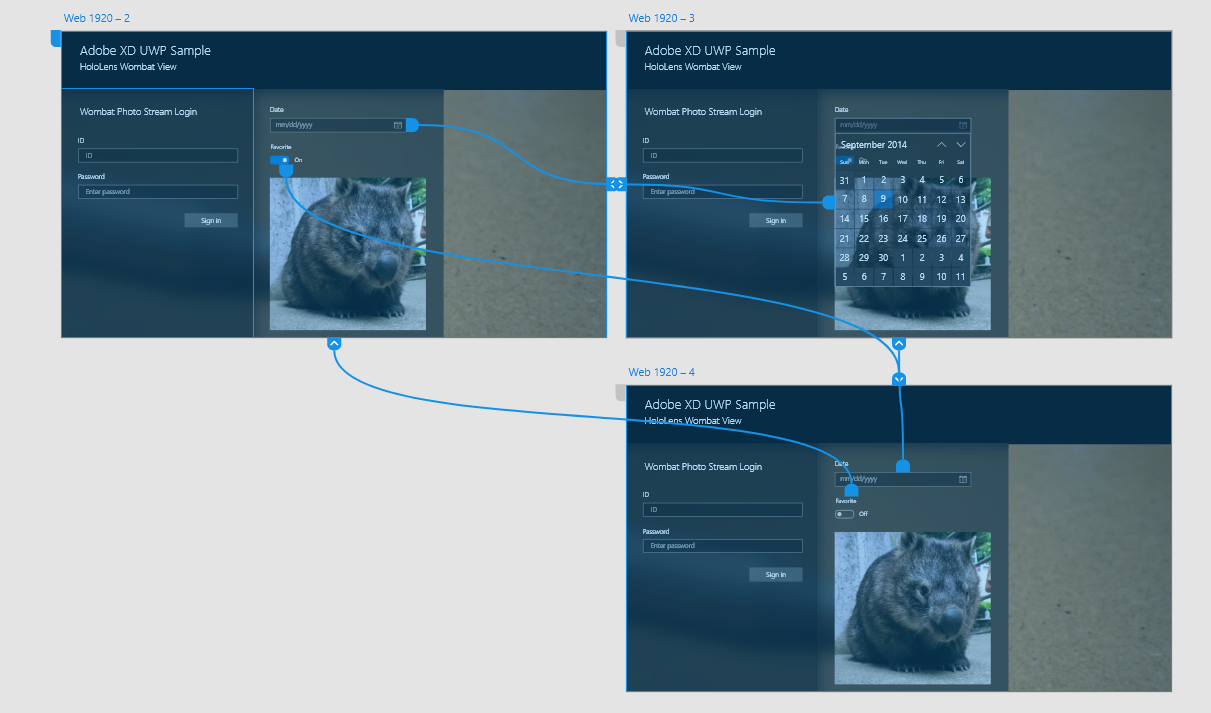
このように、簡単なアプリ画面を作成してみました。アクリルの質感もざっくり利用しています。
ウォンバットの写真を管理しつつ、お気に入りの有無を行うアプリでしょうか。今回はざっくりと使用感を確かめるものなので、お手柔らかに読み進めていただけたら幸いです。
ちなみに、このウォンバットは、長野の茶臼山動物園にいるモモコで、今年の夏にナイトズー特別イベントでガッツリ接写させていただきました。かわいい。
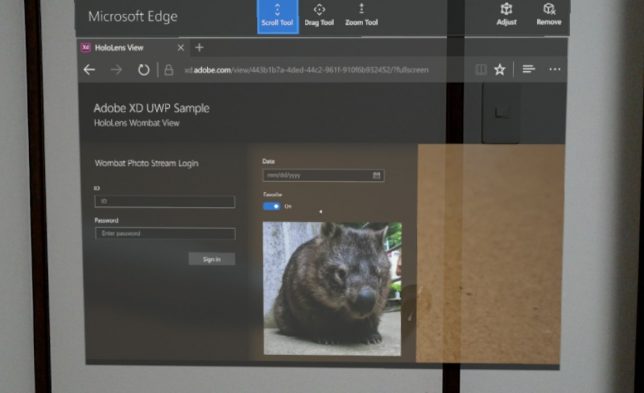
HoloLensでみてみよう
さて、いよいよ見てみます。
HoloLensでAdobe XDすぐに見るには、内蔵のEdgeブラウザが今のところ良い手段です。公開共有されたリンクを見に行きます。

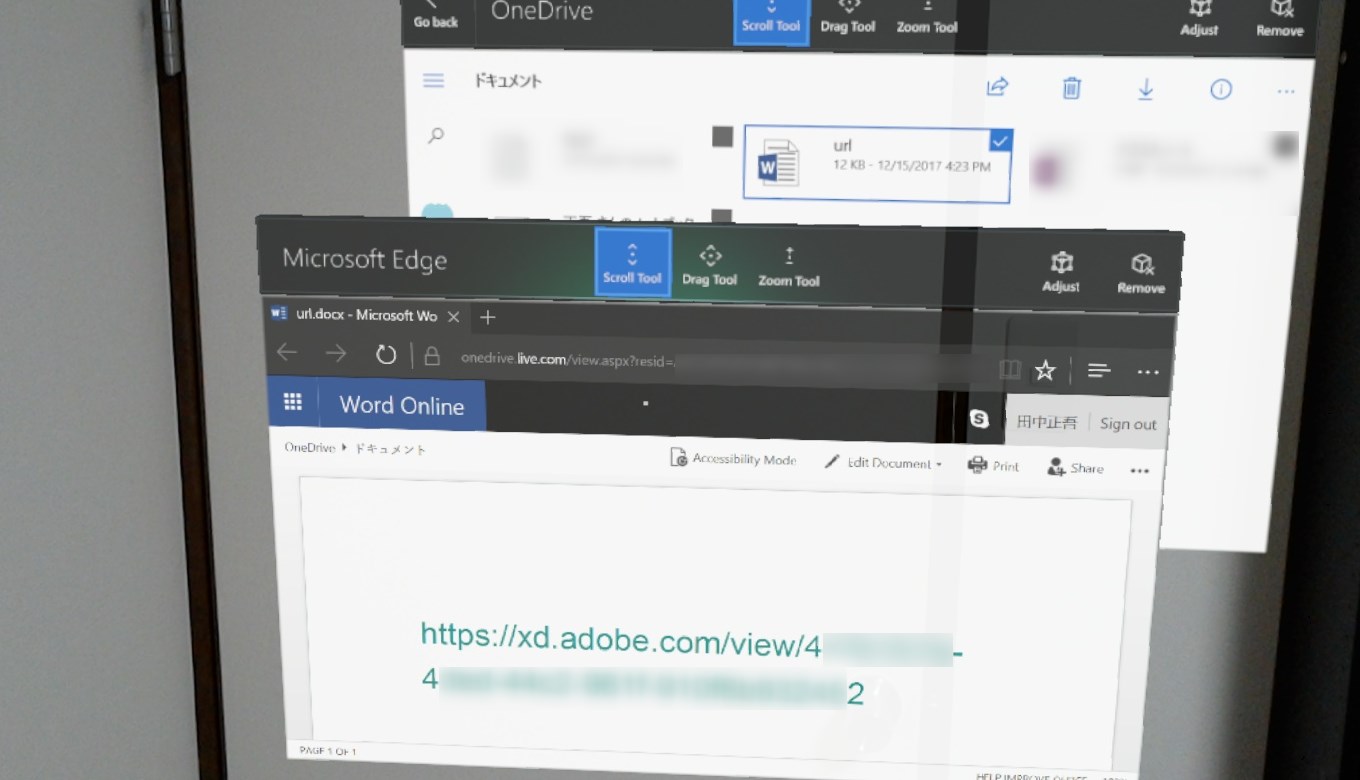
HoloLens内のOneDriveでWord経由でURLを共有して開きます。

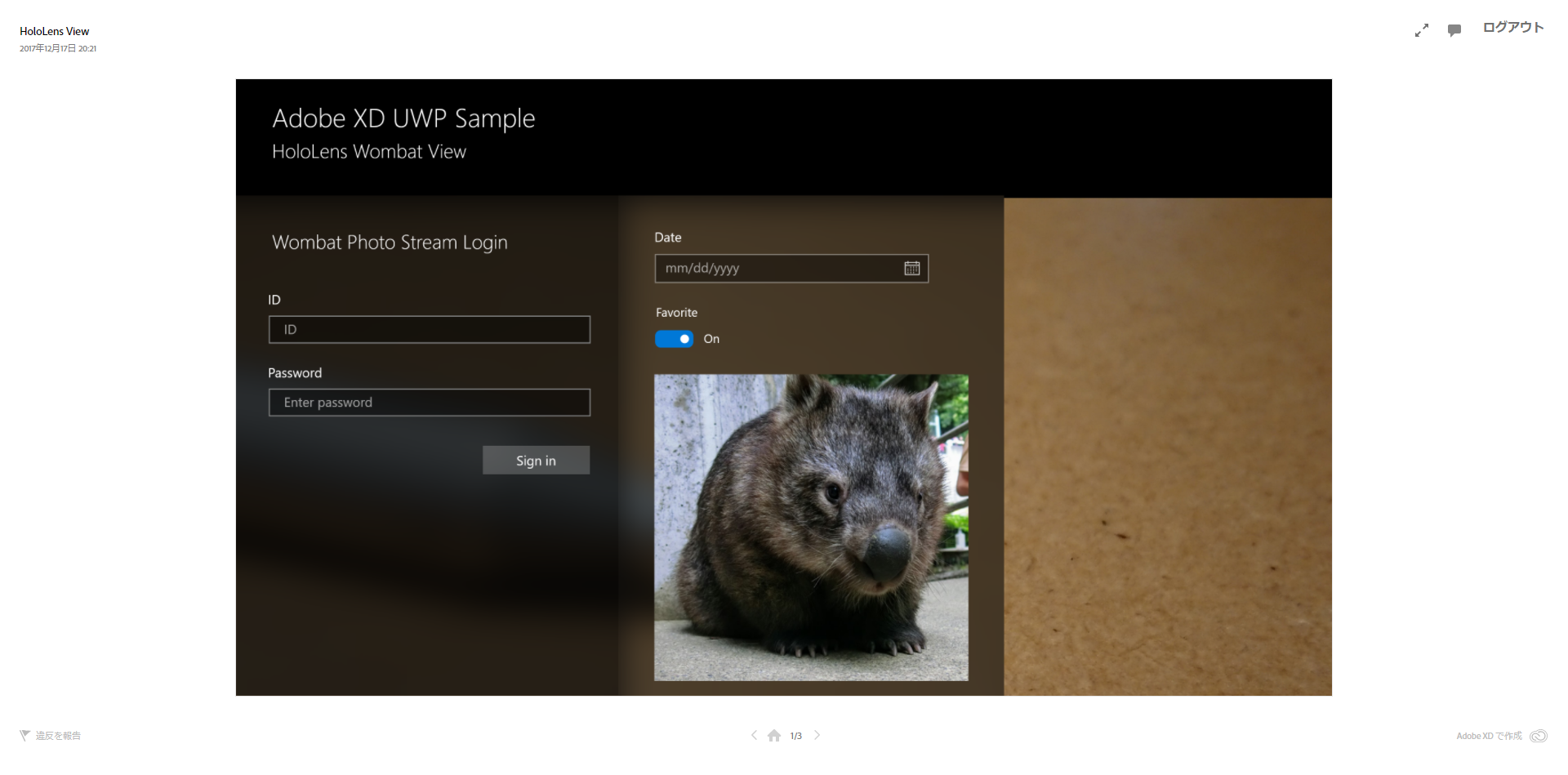
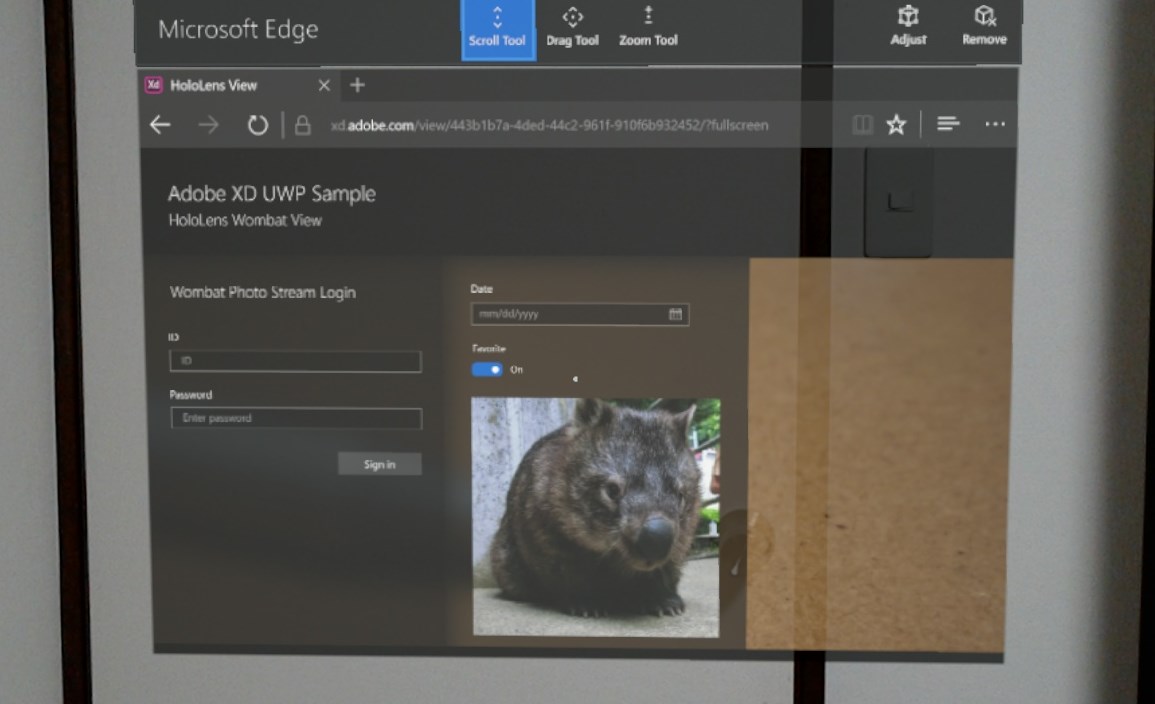
無事開きました。できたら、ブラウザ的なフルスクリーンにしてメニューやアドレスバーなどを無くしたいのですが、これはHoloLens側の設定で、追求できていないので、臨場感に欠けますが、そのまま操作します。(もう少し突っ込んだ手段として、私が登壇したAdobe XDをHoloLensで表示させて考えるいろいろな可能性にあったような固定リンクUWPアプリを作る荒業もありますが、ご興味がある方は参考程度に見てみて下さい。)

今回はプロトタイプのフローでDateのUIとFavoriteのUIが動くように設定をしています。
では、実際に操作してみましょう!
結構な臨場感!
提供のUIのサイズよりもHoloLensでクリックしやすいように大きめにしているので操作しやすかったです。このあたり、実際に2Dアプリを触っていて「ちょっとUIが小さくて操作しにくいかも?」と思うことがあったので、プロトタイプとは言え、使い勝手を試すことが出きて良かったです。
まとめ
ということで、Microsoft提供のAdobe XD design toolkit for UWP appsをHoloLensで試してみました。
これをやってみて気づいたこととしては、
- 実際にソースを組んで画面デザインをしていくよりも直感的に操作が検討しやすい
- アクリルのように、純正のテンプレートにあるUIの用語からデザインの方向性を読み取れたり学ぶことは多い
- 現場に合わせて文字の大きさやUIのつくりなど、使用感に合わせて大きさをすぐ調整できる
- WEB公開共有は強力。ブラウザさえあれば、HoloLensのようなデバイスでも試せる
- 本来であれば、アプリ制作のレギュレーションを意識する必要があるが、好き勝手出来てしまうので、別立てで気持ちを引き締める必要がある(今回は割愛したが、本来は意識するのがベター)
といったことを、実際にやってみて体験することが出来ました。
それでは、これからも良き Adobe XD Life を!