最近、少々TouchDesignerを触っておりまして、その流れでキリョウ(@_kiryo)さんからWebSocketまわりの相談に乗ってワイワイしていたところ、WebSocket DATを存在を知りました。これを使ってTouchDesignerとNode-REDをWebSocketで連携したらどうだろうというメモです。
今回の仕組み

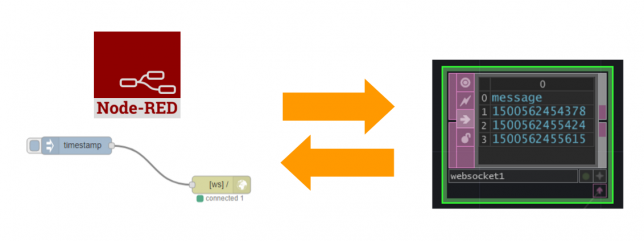
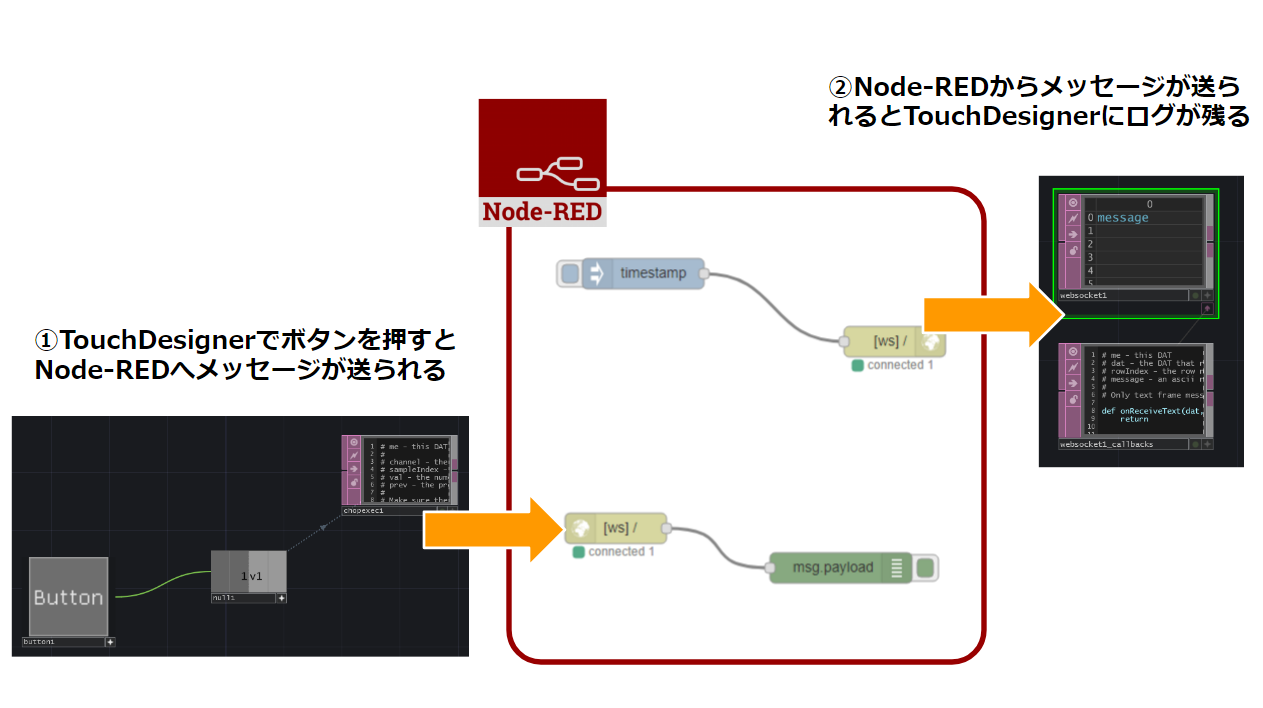
今回の仕組みはTouchDesignerとNode-REDでそれぞれの持つWebSocketのフローを使ってメッセージの送受信を行います。
TouchDesignerでボタンを押すとNode-REDへメッセージが送られ、Node-REDからメッセージが送られるとTouchDesignerにログが残る仕組みです。
Node-REDのフローの作成(TouchDesignerへの送信側)
TouchDesignerの同じPCのNode-RED バージョン 0.17.4で制作していきます。

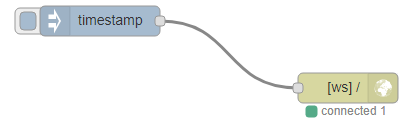
このように、injectノードとwebsocket出力ノードで構成します。injectノードから出力されたタイムスタンプデータをTouchDesignerへメッセージを送ります。
injectノード

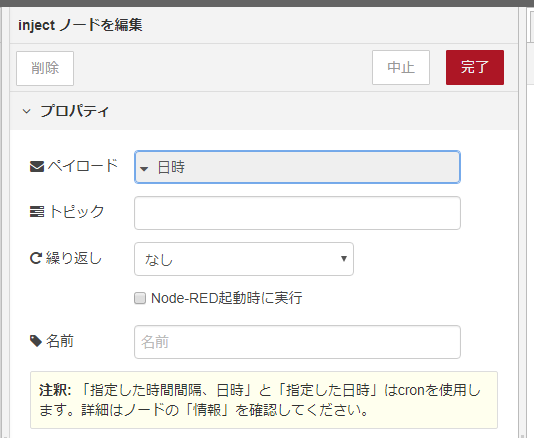
injectノードは以下のように設定します。

ペイロードは日時(タイムスタンプ)を指定します。
websocket出力ノード

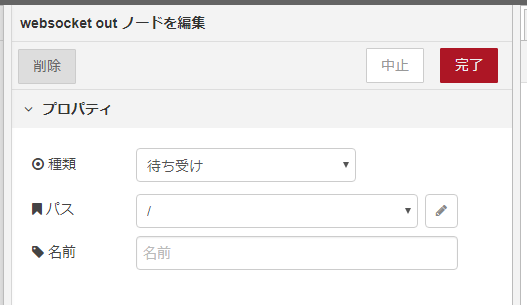
websocket出力ノードは以下のように設定します。

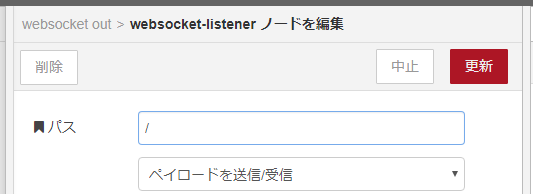
種類は待ち受け、パスは以下のように指定します。

パスは / (ルート)を指定し、ペイロードを送信/受信を指定します。
Node-REDのフローの作成(TouchDesignerからの受信側)

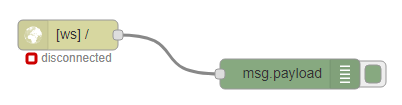
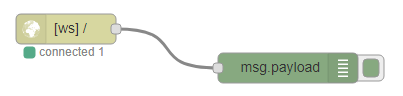
このように、websocket入力ノードとdebugノードで構成し、来たメッセージをデバッグメッセージで表示します。
websocket入力ノード

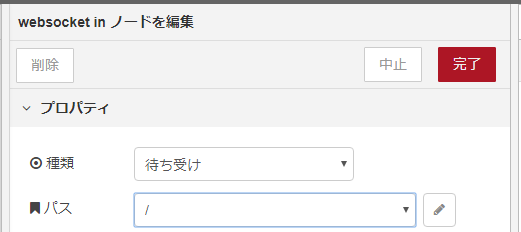
websocket入力ノードは以下のように設定します。

種類は待ち受けとして、パスは先ほどのwebsocket出力ノードで指定したルートパスのものをそのまま使います。
debugノード

debugノードは配置したままの設定でOKです。
設定が終わったらNode-REDでデプロイをしておきます。
TouchDesignerのフロー作成(Node-REDからの受信側)
TouchDesignerはバージョン099を使用しています。Node-REDからの受信するTouchDesignerのフロー作成を行います。
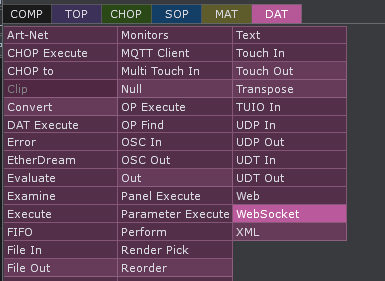
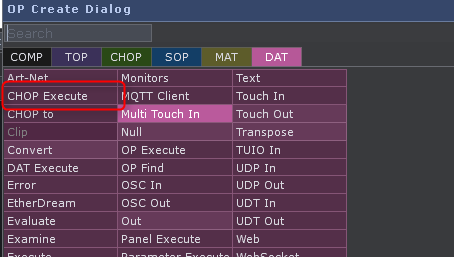
WebSocket DAT Operatorを配置

まず、WebSocket DAT Operatorを選択します。

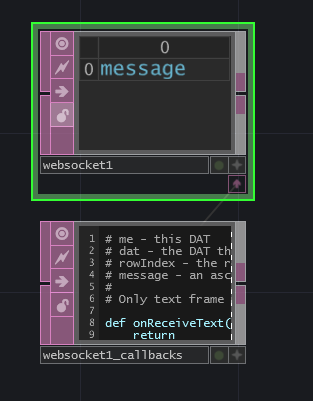
WebSocket DAT Operator 配置されます。
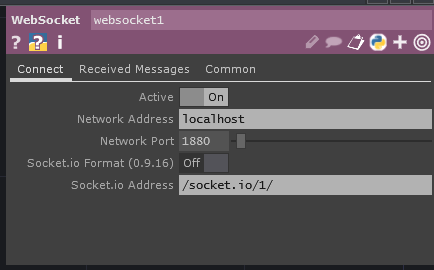
WebSocket DAT Operator の設定
WebSocket DAT Operator の設定は以下のように設定します。

- 名前
- 配置されたそのままの websocket1
- Activate
- ONにする
- Network Address
- localhost
- Network Port
- 1880
- Socket.io Format
- Off

ActivateをONにするとNode-REDと接続開始
ActivateをONにしておくとNode-REDに接続をはじめます。

Node-REDでもconnect 1となるはずです。
動作させてみる

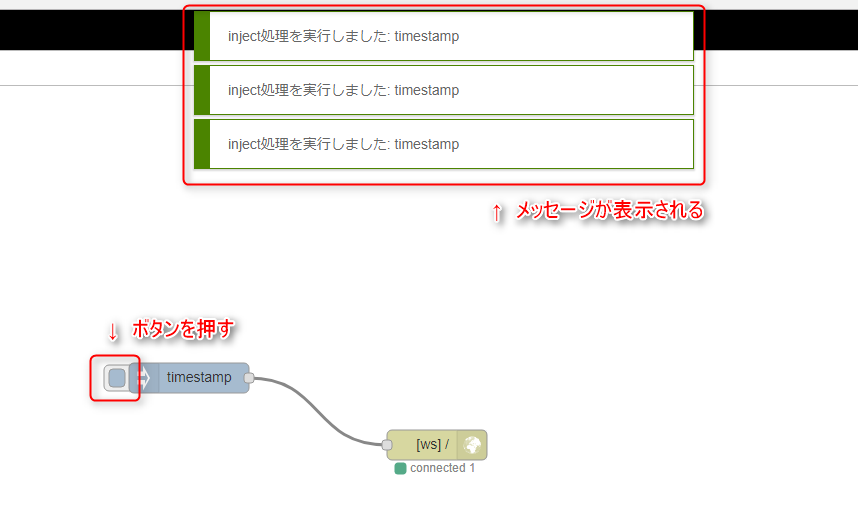
Node-REDのinjectノードにあるボタンを押すと通知が出ます。

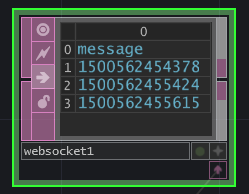
TouchDesignerのさきほどのWebSocket DAT Operatorを見てみると、Node-REDから送られたタイムスタンプデータがならんでいます!
TouchDesignerのフロー作成(Node-REDへの送信側)
Node-REDへ送信するTouchDesignerのフロー作成です。
ボタンをつくる

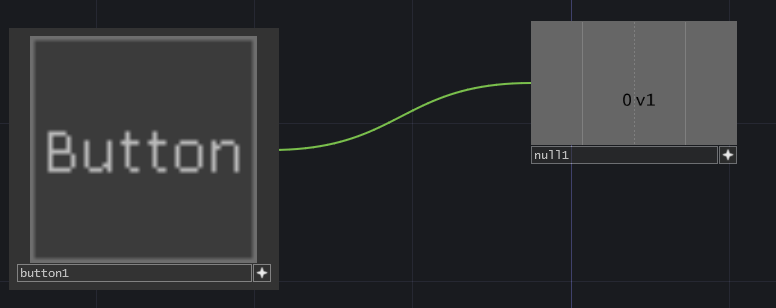
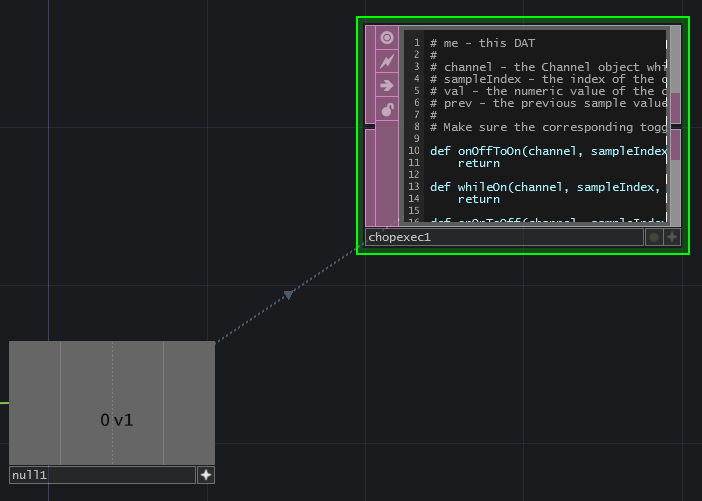
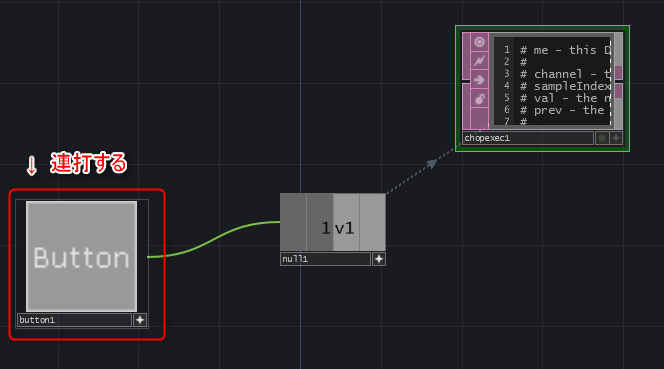
まず COMP Button OperatorとCHOP Null Operator を配置して接続してボタン反応するようにしておきます。

DAT CHOP Execute Operator
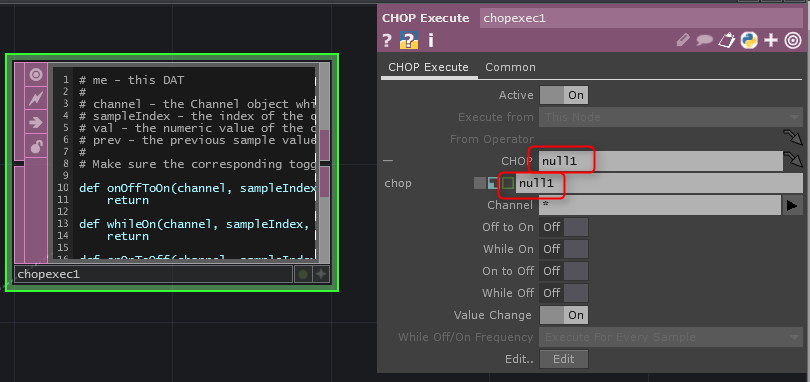
つづいて、DAT CHOP Execute Operator を配置します。

DAT CHOP Execute Operator の設定で、CHOPをnull1に指定します。

これでCOMP Button OperatorとCHOP Null Operator のボタン類と関連付けられました。

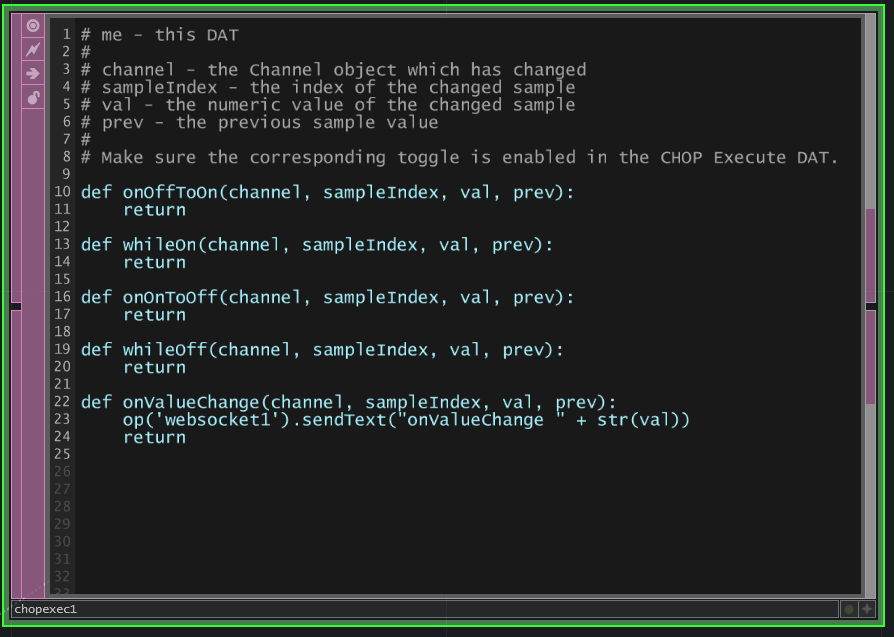
DAT CHOP Execute Operatorのスクリプトも編集します。
def onValueChange(channel, sampleIndex, val, prev):
op('websocket1').sendText("onValueChange " + str(val))
return
onValueChangeイベントをwebsocket1に対してメッセージを送る関数を設定しています。
他のイベントはそのままです。
動作させてみる

ボタンをクリックするとON・OFF・ON・OFFとNode-REDにデータが送られます。
Node-REDの確認

Node-REDのこちらのフローが反応してデバッグウィンドウに表示されます。

Node-REDのデバッグウィンドウを見てみるとDAT CHOP Execute OperatorのonValueChangeで設定したメッセージが表示され、ONは「onValueChange 1.0」、OFFは「onValueChange 0.0」と値が変化していることが分かります。
フローもJSONで置いておきます。インポートして使ってみてください。
[{"id":"c5cb4da5.d62b8","type":"websocket in","z":"86eeff9.01781","name":"","server":"f971ebcd.d8ff98","client":"","x":134,"y":189.5,"wires":[["8c71ff1a.20254"]]},{"id":"8c71ff1a.20254","type":"debug","z":"86eeff9.01781","name":"","active":true,"console":"false","complete":"false","x":390,"y":253,"wires":[]},{"id":"e917ef79.39d1b","type":"inject","z":"86eeff9.01781","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":155,"y":41.5,"wires":[["b846cb85.c48948"]]},{"id":"b846cb85.c48948","type":"websocket out","z":"86eeff9.01781","name":"","server":"f971ebcd.d8ff98","client":"","x":399,"y":102.5,"wires":[]},{"id":"f971ebcd.d8ff98","type":"websocket-listener","z":"","path":"/","wholemsg":"false"}]
フローを使って複雑な動きを作り出すNode-REDとTouchDesignerをWebSocketでつないでみました。
TouchDesignerは3Dや映像をリアルタイムに動かすインタラクションの部分を担当し、Node-REDはIoTやサーバーデータのやり取りを受け持つといった分担するような仕組みが作れるかもしれませんね!
それでは、よき Node-RED & TouchDesigner Flow Editor Lifeを!