最近、周辺で話題のMongoose OSについて、使い方が分かってきたのでESPr Developer 32をMongoose OSでLEDチカチカさせるメモです。
準備
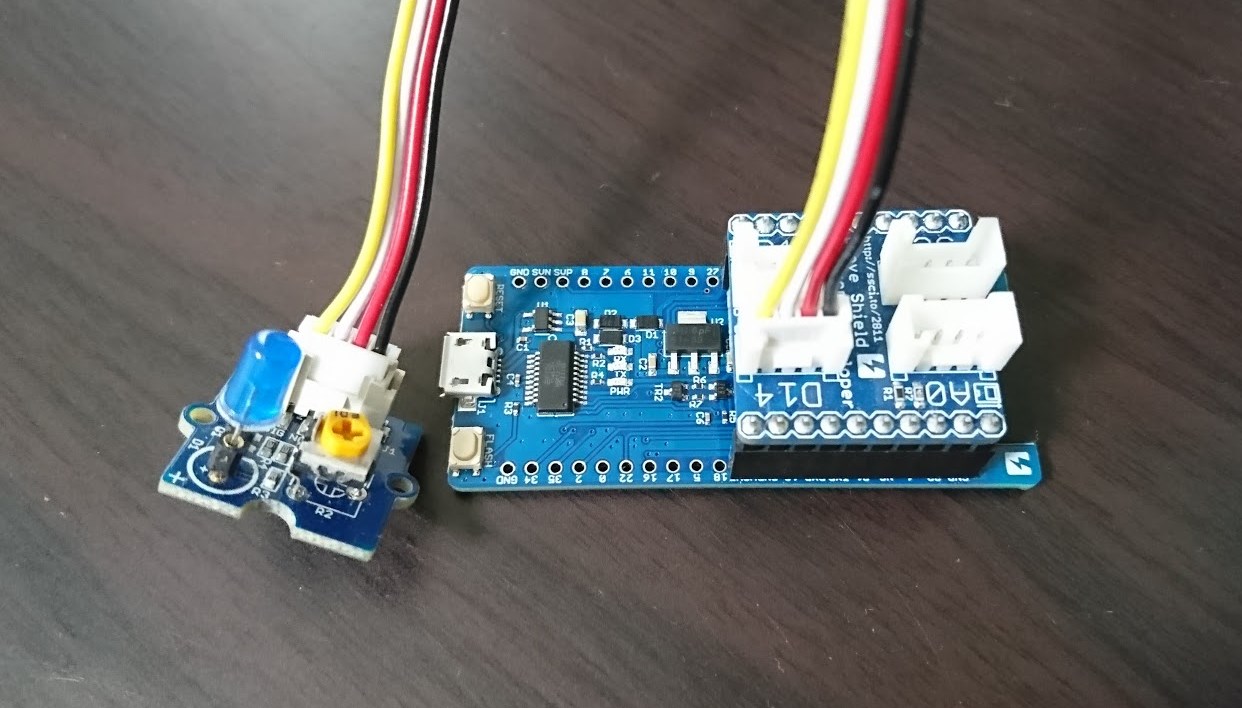
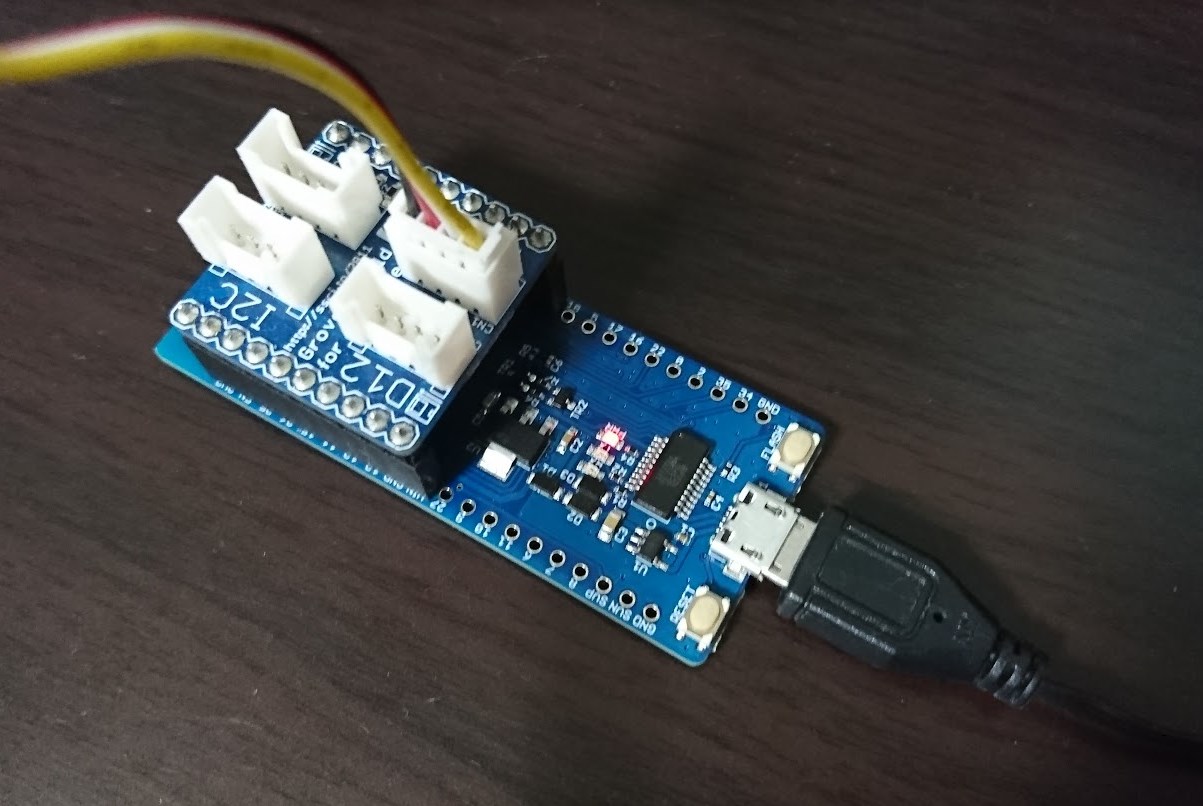
ESPr Developer 32の準備です。

ESPr Developer 32にESPr Developer用GROVEシールドをとりつけD14につなげます。D14を動作させるためには以前のメモのとおり25番ピンを動かします。

そしてPCにESPr Developer 32をつなげます。今回はWindowsで行ってCOM3で認識されました。
Mongoose OSのインストール
Windowsの場合のインストールです。

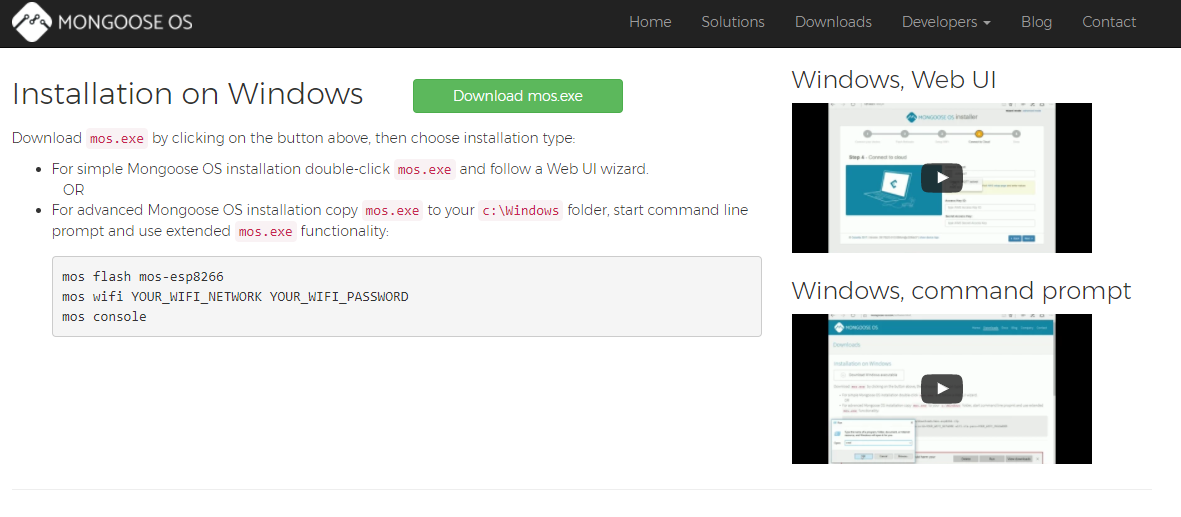
Mongoose OS – Downloadsからアクセスして、mos.exeをダウンロードします。

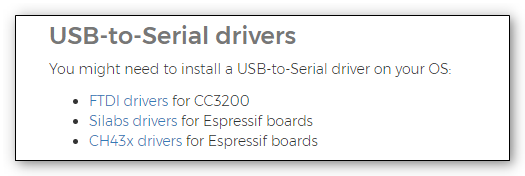
Mongoose OS Documentation#usb-to-serial-driversにあるように書き込むにはUSBドライバーが必要とのこと。
すでに、ESPr Developer 32で従来のESPr Developer用GROVEシールドを使うときのポイントメモのようなやり方で、ESPr Developer 32書き込みが成功していれば大丈夫でしょう。
起動
C:Windowsにmos.exeを入れてコマンドラインに登録する方法もありますが、今回はmos.exeをダブルクリックして起動しました。

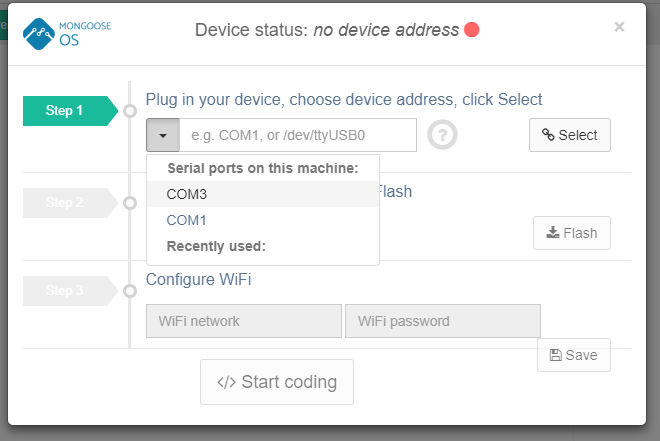
ブラウザで画面が開きます。
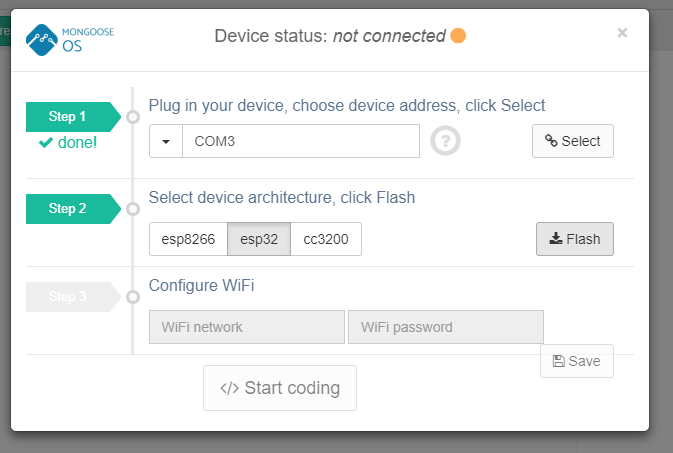
Step1でCOM3にESPr Developer 32をつなげているので選択します。ここでちゃんとSelectボタンを押して進みましょう。

Step2でesp32を押してFlashボタンを押します。

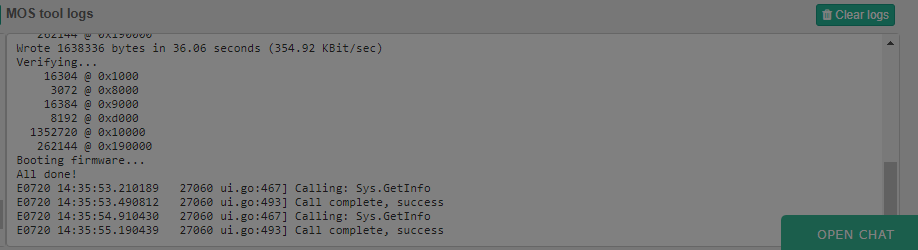
しばらくすると画面右下でログが出ていて書き込みが完了しました。簡単!!!!!

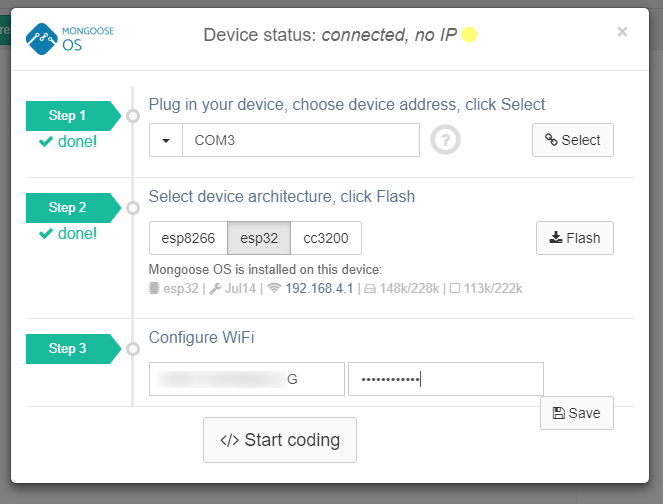
つづいてStep3でWi-Fiを設定してSaveを押すします!

なんといつもあんなに苦労しているWi-Fi設定済になります。しかも勝手にIPも分かるようになります。いたれりつくせり。
プログラムを書き換える
プログラムを書き換えてみましょう。

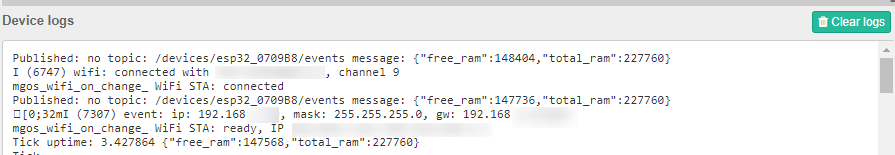
初動でこのようなログが出ています。

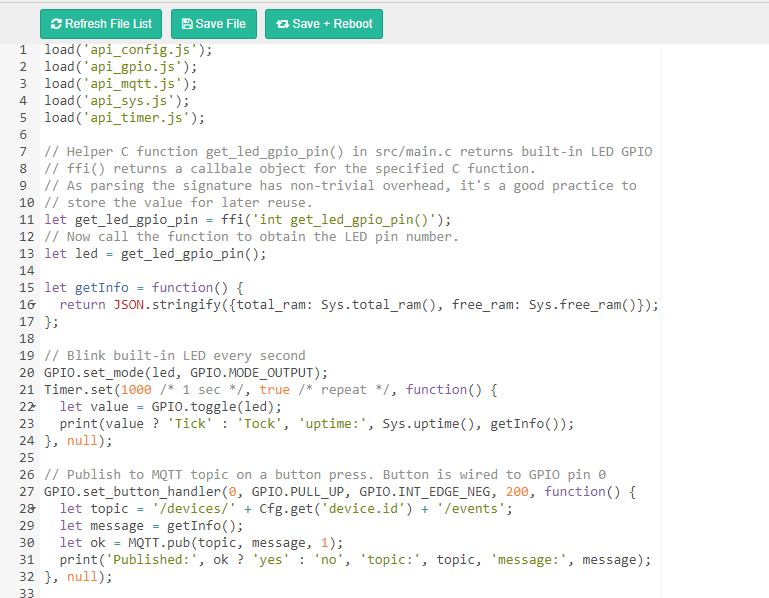
init.jsに初動ソースが書かれているようなので見に行きます。

たしかに、先ほどのログが出るようなプログラムになっていますね。

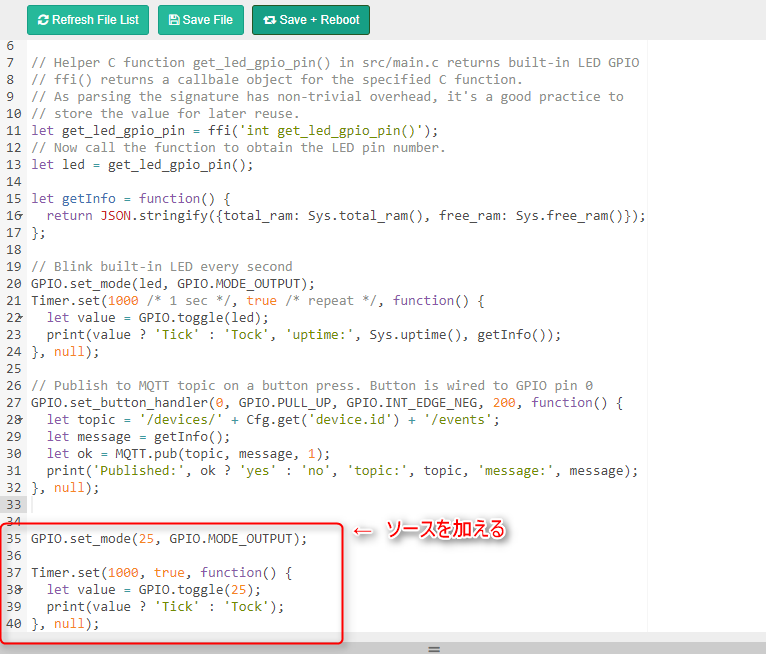
早速、書き加えてみます。以下のようなコードです。
js
GPIO.set_mode(25, GPIO.MODE_OUTPUT);
Timer.set(1000, true, function() {
let value = GPIO.toggle(25);
print(value ? 'Tick' : 'Tock');
}, null);
ESPr Developer 32で従来のESPr Developer用GROVEシールドを使うときのポイントメモを参考にしたD14を25ピンで動かすものです。

Save&Rebootを押して書き込まれつつ再起動されます。
すると無事光りました!
Mongoose OS便利ですね。Arduino IDEから丁寧に作っていことも大事なのですが、このように、すぐ作れる仕組みを手元に持てるというのはやり方に幅が出るので、今後もいろいろ試していこうと思います。
それでは、よきESPr & IoT & Mongoose OS Lifeを!
