IFTTTのMaker Channelとシンプルに接続するHeroku NodeJSのメモです。
最近、IFTTTに待望のMakerChannelが出来まして、こちら側から作ったサーバーでIFTTTのチャンネルの情報を受け取ったり、こちら側から作ったサーバーからIFTTTへ情報を送ったりすることが可能になりました。(いままでは、WordPressのIFTTTチャンネルを改造して使えば可能でしたが、よりシンプルなやり方で出来るようになりました。)
早速つなげてみましょう。
まずチャンネルをActivate
IFTTTにMaker Channelができました | スイッチサイエンス マガジン
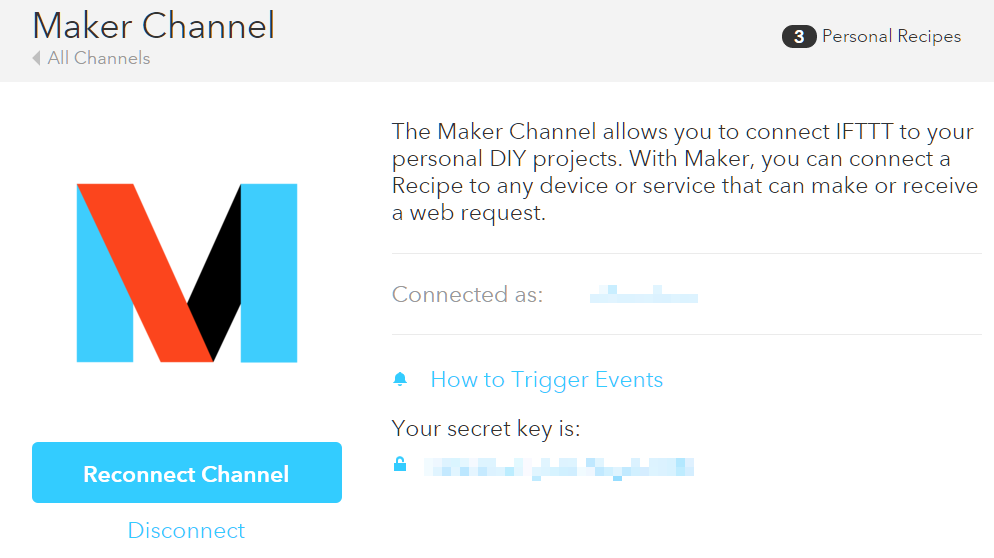
こちらがわかりやすいです。ということで、まずチャンネルをActivateします。
このとおり「Your secrity key is.」の下に書かれているセキュリティキーを覚えておきます。
IFTTT準備
動作イメージ
Maker ChannelによってIFTTTがサーバーから受け取ってGmailを送るレシピと、Maker Channel経由でサーバーへ値を送るDo Noteボタンを作ります。
Maker ChannelによってIFTTTがサーバーから受け取ってGmailを送るレシピを作る
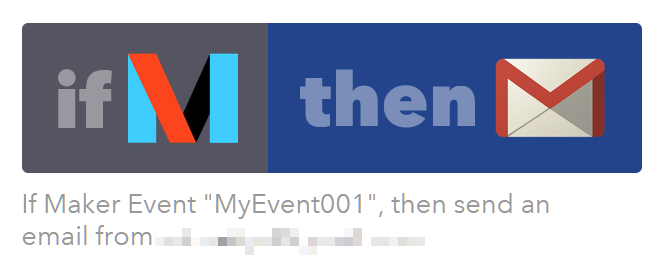
Maker Channelが受け取るとGmailを送るレシピを作ります。
設定はこんな感じです。
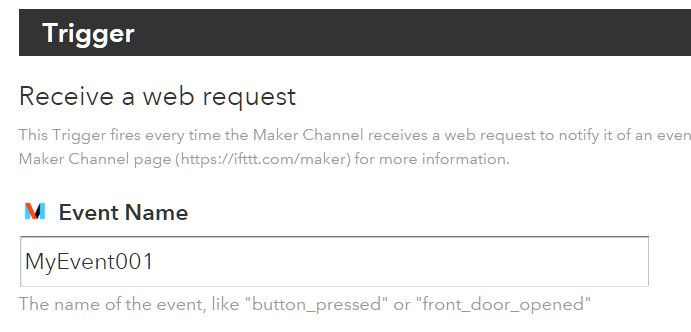
Maker Channelのトリガーでは受け取るイベント名をきめます。今回はMyEvent01とします。
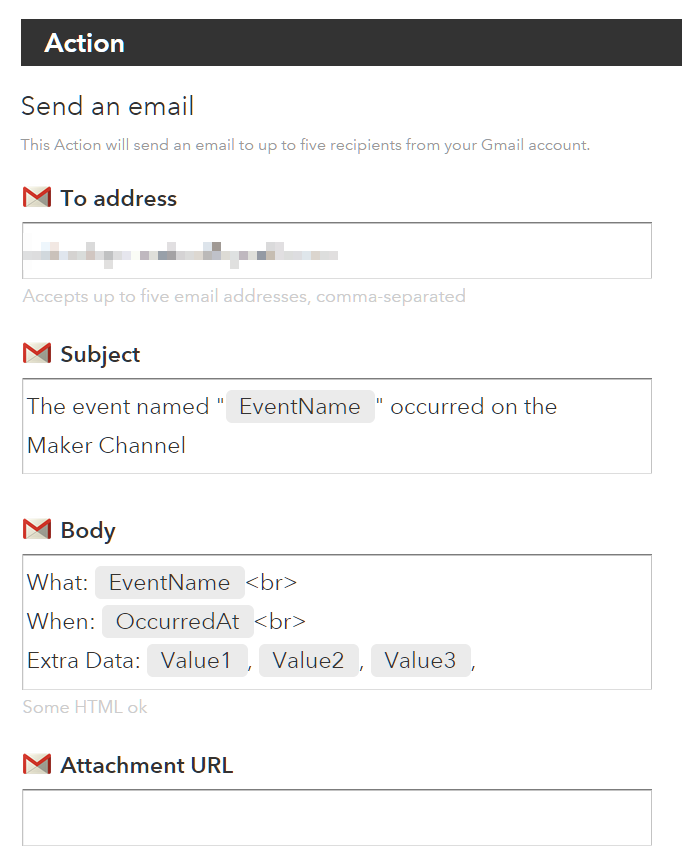
Gmail Channelの設定は以下のようにしています。
Maker Channel経由でサーバーへ値を送るDo Noteボタン
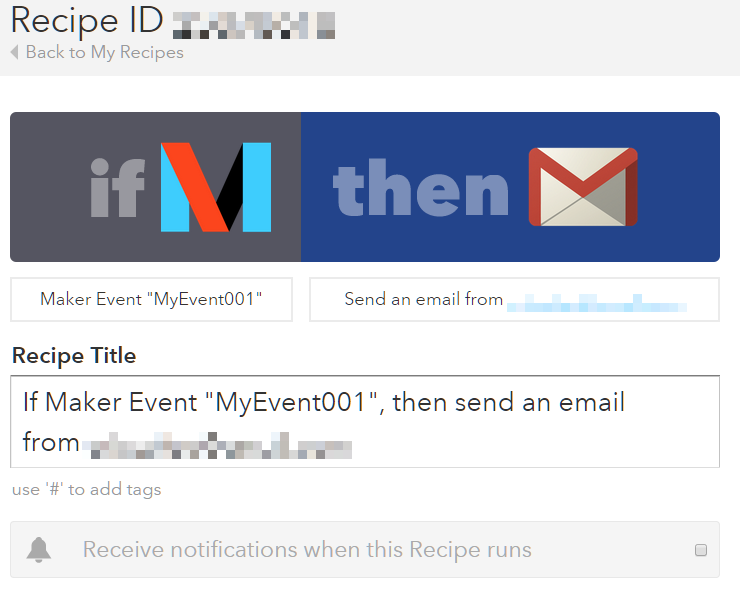
送信用のDo Noteボタンも作ります。
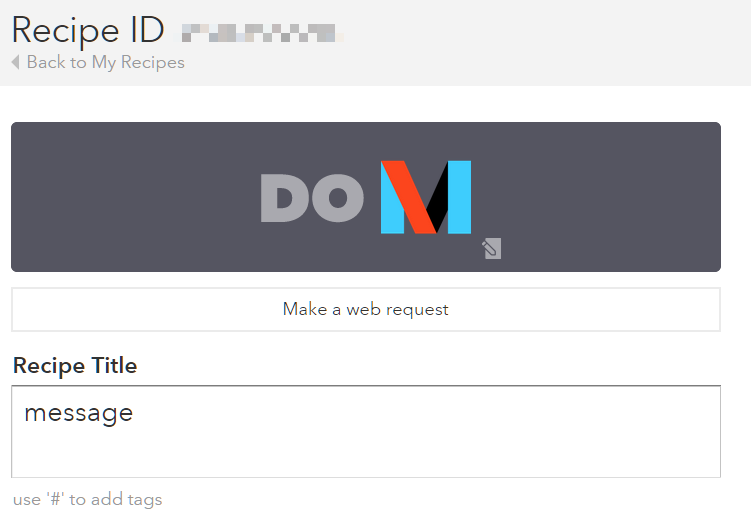
レシピのタイトルは区別しやすければ適当でよいです。
- URLはHerokuのアドレスの input へ送ります。
- JSONデータをPOSTで {“message”:<送信内容 NoteText>}を送ります。
Actionは以下のようにしています。
Herokuを作る
立ち上げ
いつものこちらをベースにまず立ち上げます。
Getting Started with Node.js on Heroku | Heroku Dev Center
出来上がったら主要なnpmインストールします。
npm install --save express request body-parser
実際のコード
先ほど作ったレシピとDo Noteボタンに合わせて以下のようにコードを書きます。
- IFTTT_SECURITY_KEY変数
- Maker Channelにあったセキュリティキーを使います
var express = require('express');
var request = require('request');
var app = express();
var bodyParser = require('body-parser');
var IFTTT_EVENT_NAME = "MyEvent001"; // イベント名
var IFTTT_SECURITY_KEY = " "; // さきほどのIFTTTのセキュリティキー
app.set('port', (process.env.PORT || 5000));
app.use(express.static(__dirname + '/public'));
app.use(bodyParser.urlencoded({extended: true}));
app.use(bodyParser.json());
app.get('/', function(request, response) {
response.send('Hello IFTTT Maker!!!');
});
// IFTTTへ送信
app.get('/output', function(request, response) {
response.send('output');
var _request = require('request');
var options = {
uri: 'http://maker.ifttt.com/trigger/' + IFTTT_EVENT_NAME + '/with/key/' + IFTTT_SECURITY_KEY,
form: {
value1:1,
value2:2,
value3:3
},
json: true
};
console.log('---------- [output]');
console.log(options);
_request.post(options, function(error, response, body){
if (!error && response.statusCode == 200) {
console.log(body);
} else {
console.log('error: '+ response.statusCode);
}
});
});
// Do Noteボタンで受け取る
app.post('/input', function(req, res){
res.set('Content-Type', 'application/json');
res.send("{'request':'OK'}");
console.log('---------- [input]');
console.log(req.body);
});
app.listen(app.get('port'), function() {
console.log('Node app is running on port', app.get('port'));
});
デプロイして試してみましょう!
試してみる
Maker Channelが受け取るとGmailを出すレシピを試してみる
こちらを試してみます。
<HerokuのURL>/output にアクセスしてみると
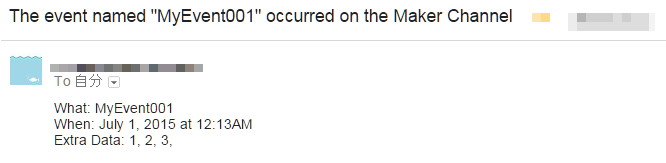
以下のようなメールが来ます。
value1,2,3 値も連携できてる!
サーバーへ値を送るDo Noteボタンを試してみる
こちらも
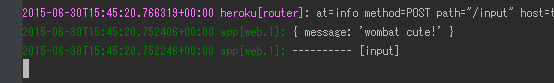
heroku logs --tail
で待ち受けておいて、Do Noteでメッセージを送ります。
無事、<HerokuのURL>/inputが受信するのでログが反応します。
無事受信できました!
おわりに
ということで、つないでみました。
これができると、いままでIFTTTになかったチャンネルを自作して繋げたり、独自のデバイスからIFTTTを連携したりすることも簡単にできそうです。もちろんIFTTTで本番のものを作るのは荷が重いですが、実際にしっかりしたシステムを組む前のプロトタイピングが捗りそうです。
それでは、よき IFTTT & Heroku NodeJS Lifeを!