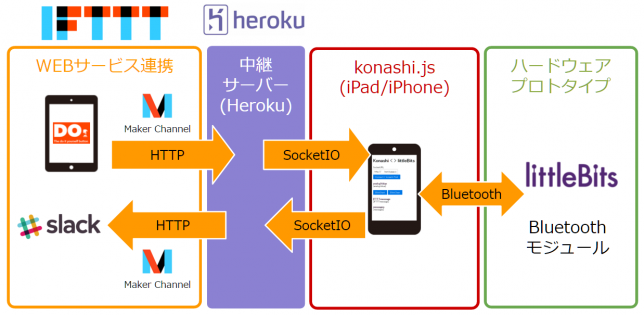
konashiモジュールをJavaScriptで動かせるiOSアプリ「konashi.js」経由でIFTTTと連携するメモのjsdoitでの連携版が整ったのでお知らせします。
準備
先日の記事たちは実は今回のために作ったものでした!まず、IFTTT Maker ChannelをSocketIO化するHeroku Button作ったメモで中継SocketIOサーバーを作っておきます。
つづいて、IFTTT Maker ChannelをSocketIO化するHeroku Buttonの連携設定についてのメモを参考にIFTTTの設定もしておきます。
jsdoitのソースをkonashi.jsアプリで動かす
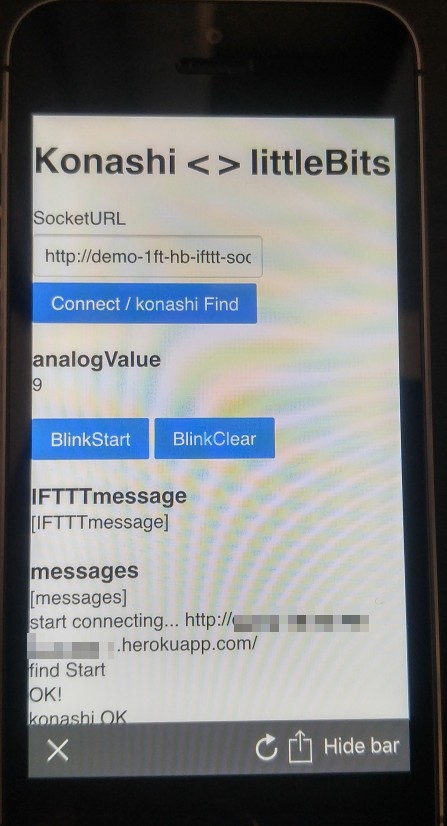
iOSアプリkonashi.jsでjsdo.itのIFTTT-Heroku-jsdoit-konashi.js – jsdo.itを検索して開きます。
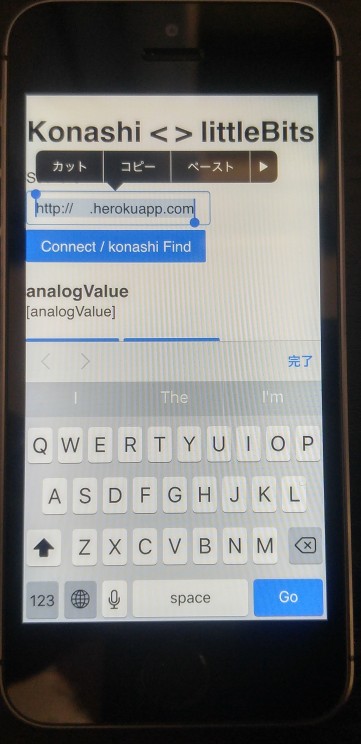
IFTTT Maker ChannelをSocketIO化するHeroku Buttonの連携設定についてのメモでの使い方を踏襲して、SocketURL欄を先ほど作成したherokuのフルアドレスを入力しましょう。
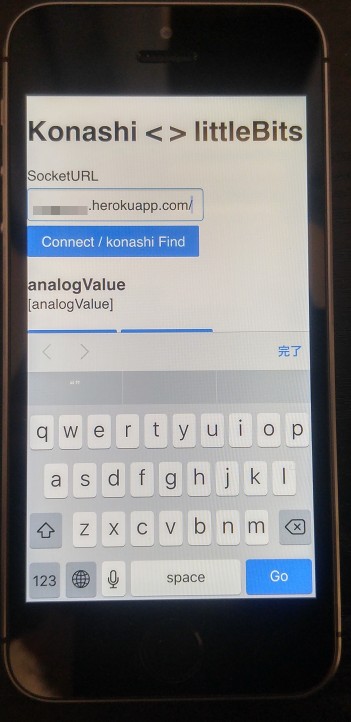
入力しました。
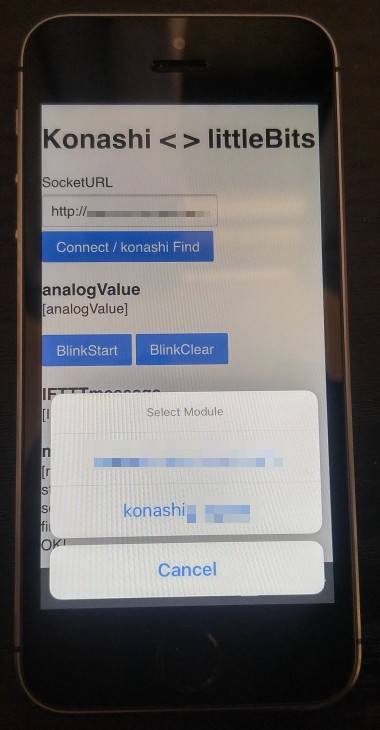
Connect/ konashi Findを押します。するとkonashiモジュールをJavaScriptで動かせるiOSアプリ「konashi.js」経由でIFTTTと連携するメモと同様に起動しているKoshianがリストにでてくるはずです。
タップすると接続が開始されてanalogValueが反応するようになります。
littleBitsボタンモジュールとIFTTT Slack Channel連携
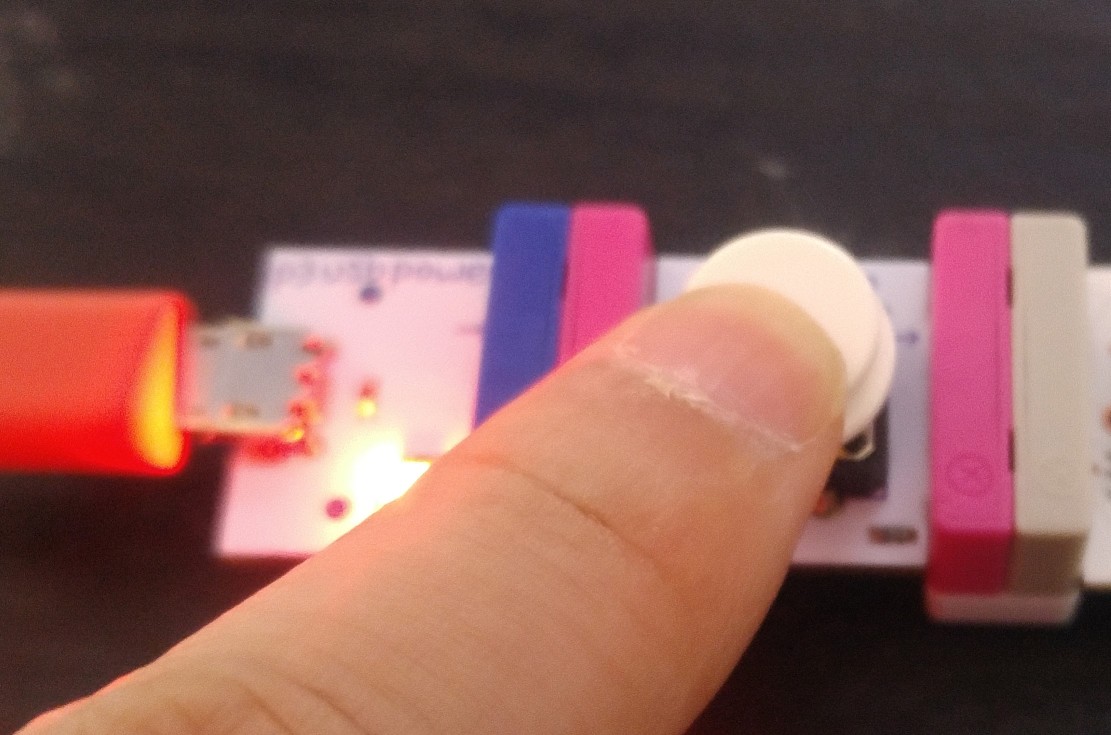
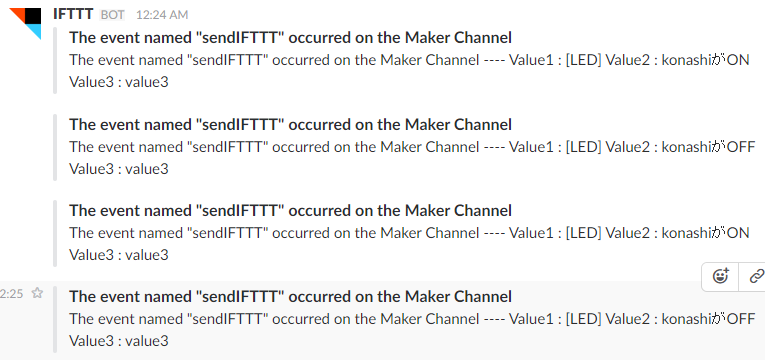
ボタンモジュールを押すと
今回はIFTTT Maker ChannelをSocketIO化するHeroku Buttonの連携設定についてのメモの設定のとおりSlack Channelが動作します。
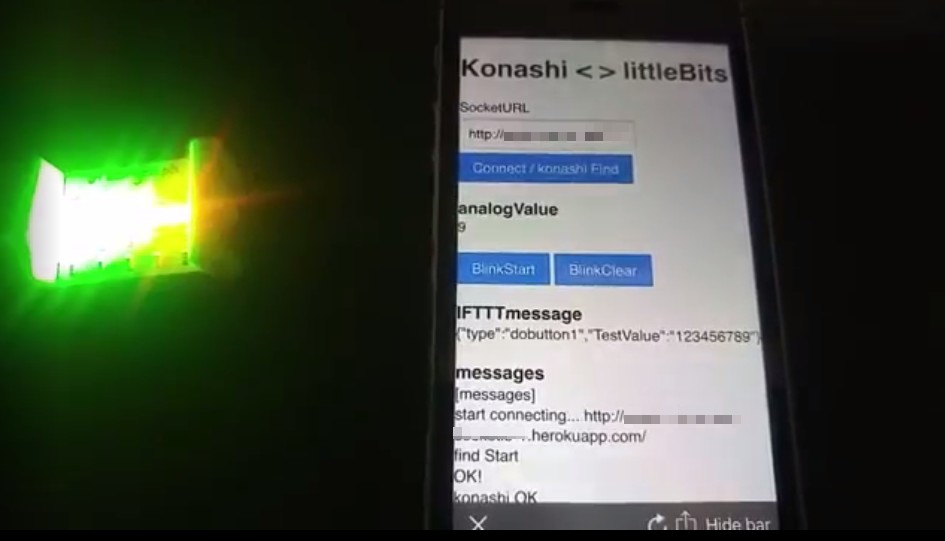
IFTTT Do Buttonで連携しLEDライトが点灯
IFTTT Maker ChannelをSocketIO化するHeroku Buttonの連携設定についてのメモのとおりIFTTT Do Buttonを動作させます。
BlinkStartが動作するので点灯します。
おわりに
ようやくここまでたどり着きました。
この連携ができると、jsdoitではKoshianの動作をJavaScriptで動作を細かく変えることができ、HerokuでIFTTTの動作を中継してくれるので「ボタンを押したらTwitterに投稿」や「メールが来たらモーターで車が走り出す」といったことが気軽に試せるようになります!
それではよきKoshian & littleBits & jsdoit & IFTTT Lifeを!