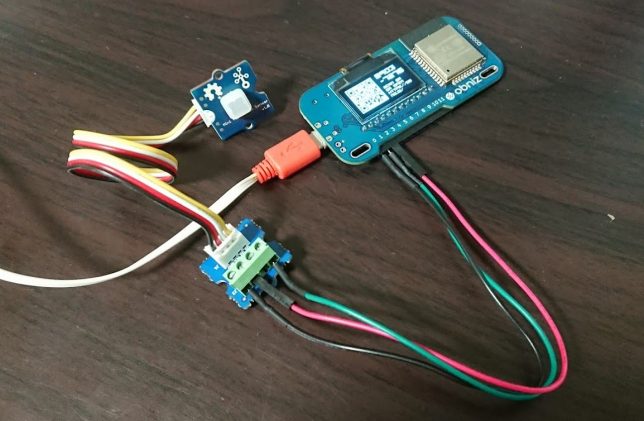
Grove ミニPIRモーションセンサ(人感センサ)とobnizをGrove 端子台経由で連携するメモです。
準備
セットアップ
obnizはドキュメントが充実。
こちらの手順で無事セットアップできました。
プログラムを書いてみる
こちらを参考に書いていきます。当初、lessons_obnizjs_io_input – obniz のほうで行けるかなと思ったんですが、ちゃんとGND・VIN・SIGNALを指定することがわかったので上記を参考にしました。
といいながら、どうもIOの指定がわからなかったので、
の中身も参考にしました。
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
// IO0をGND - として使う
obniz.io0.output(false);
// IO1をSIGNALとして使う
obniz.io1.pull('5v');
obniz.io1.input(function(value){
console.log("changed to " + value);
});
// IO2をVCC+として使う
obniz.io2.drive('5v');
obniz.io2.output(true);
}
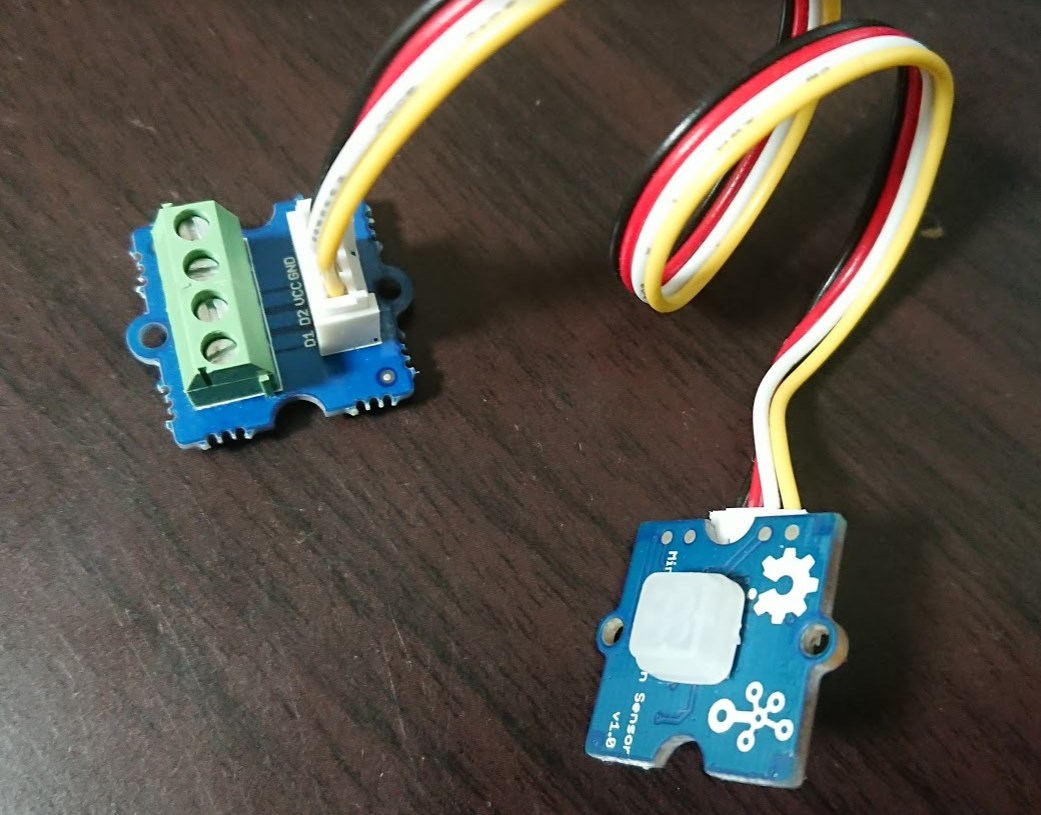
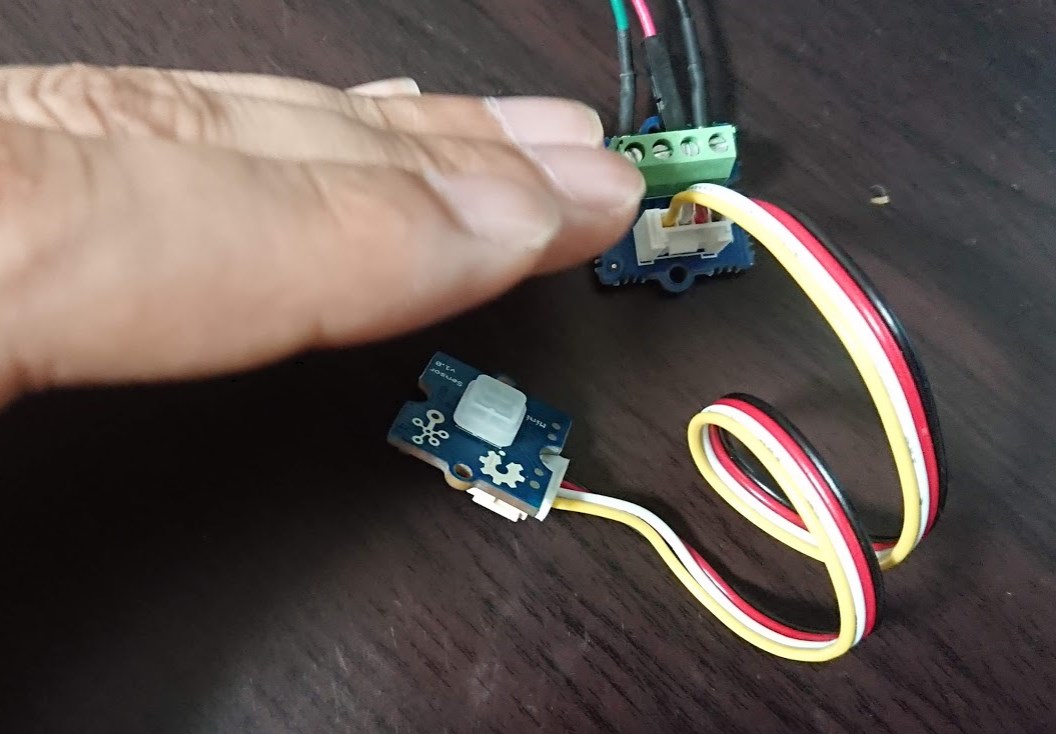
Grove 端子台とGrove ミニPIRモーションセンサをつなぐ
Grove 端子台とGrove ミニPIRモーションセンサをつなぎます。

こちらは、ただつなぐだけなので、いつも通りです。
obnizとGrove 端子台をつないでみる
つづいて、obnizとGrove 端子台です。

- GND –
- IO0
- SIGNAL
- IO1
- VCC +
- IO2
と設定しているので、そのようにつなぎます。

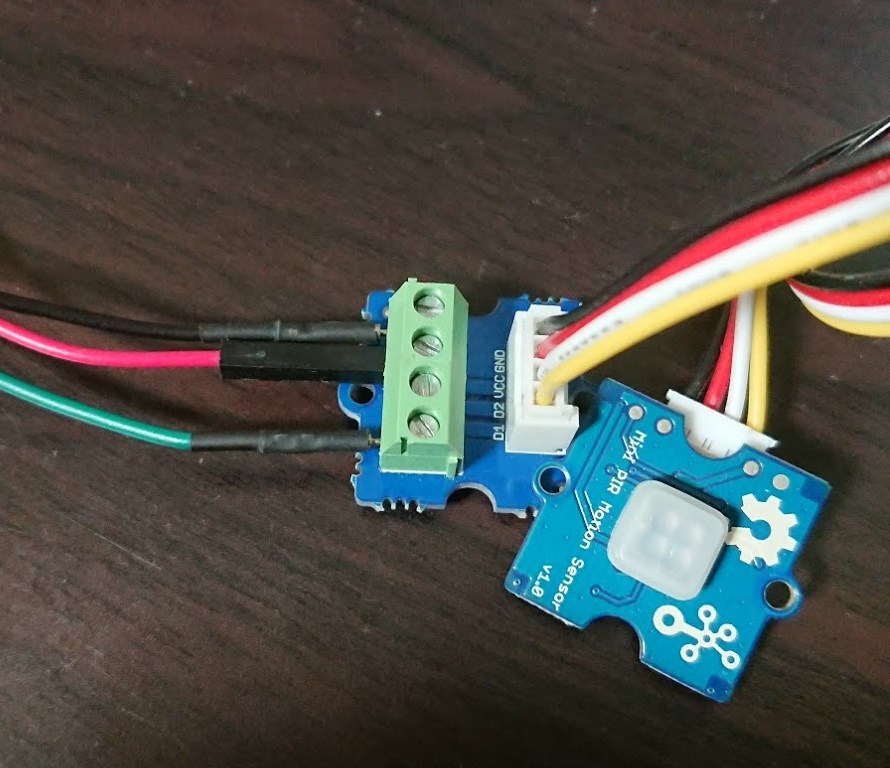
Grove 端子台のほうは、以下のように差し込みます。
GND・VCCに対応するところにピンケーブルをつなぎます。実際にON/OFFを取るSIGNALはD1から取る形にします。
- GND –
- 赤ケーブル
- D1
- 緑ケーブル
- VCC +
- 黒ケーブル

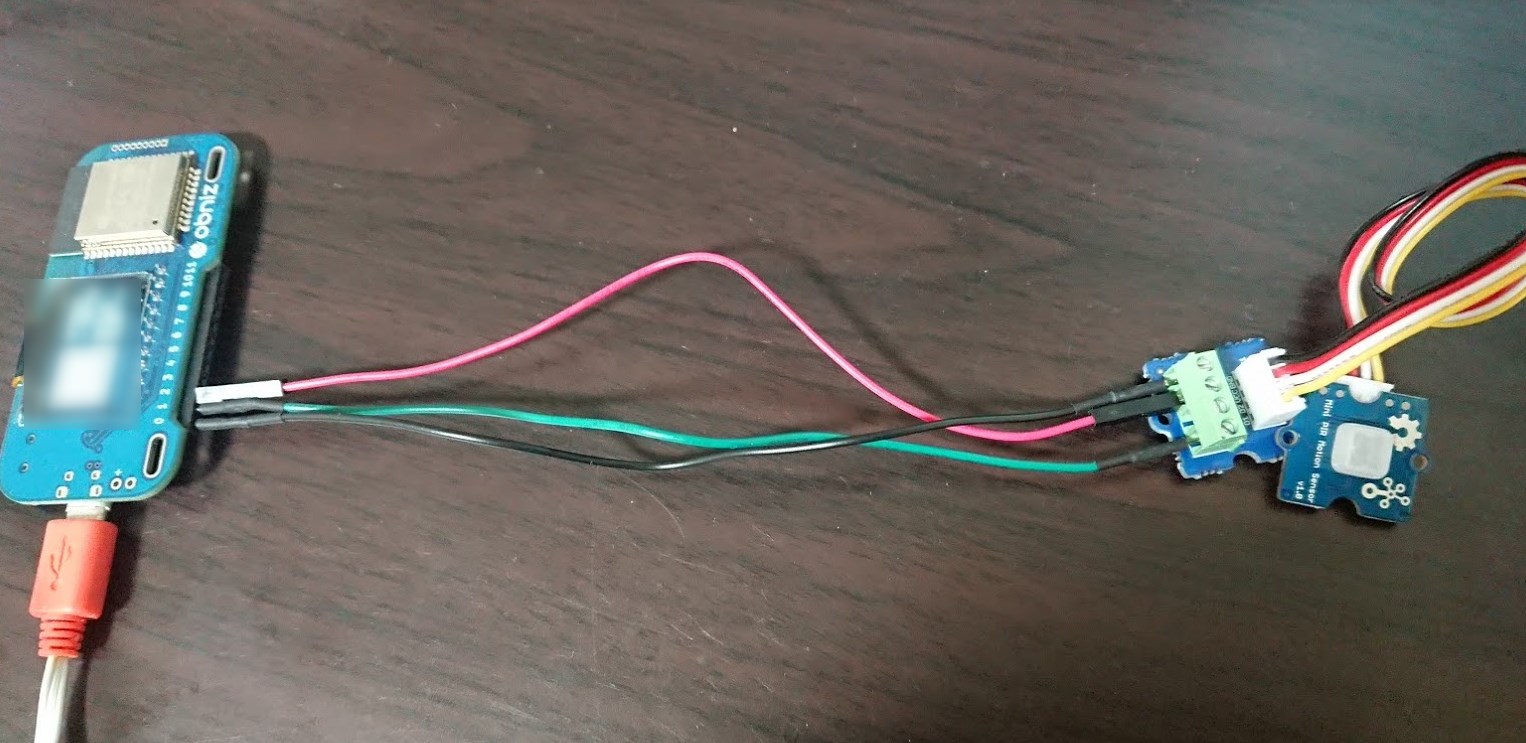
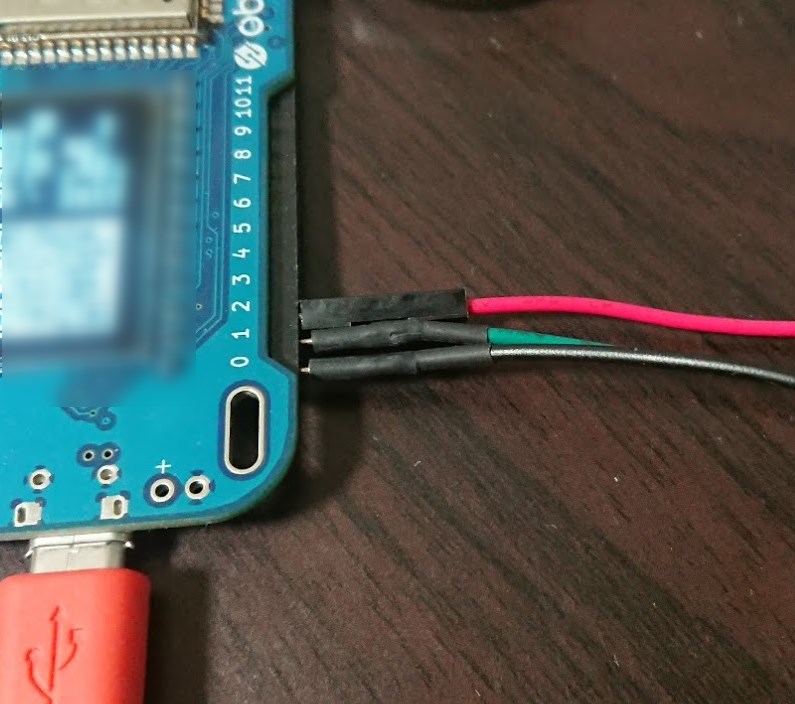
obnizのほうは、以下のように差し込みます。
- 0番 IO0
- 赤ケーブル
- 1番 IO1
- 緑ケーブル
- 2番 IO2
- 黒ケーブル
動かしてみる
では実際に動かしていきます!

まずプログラムを転送します。PIN ASSIGNで状況が表示されます。

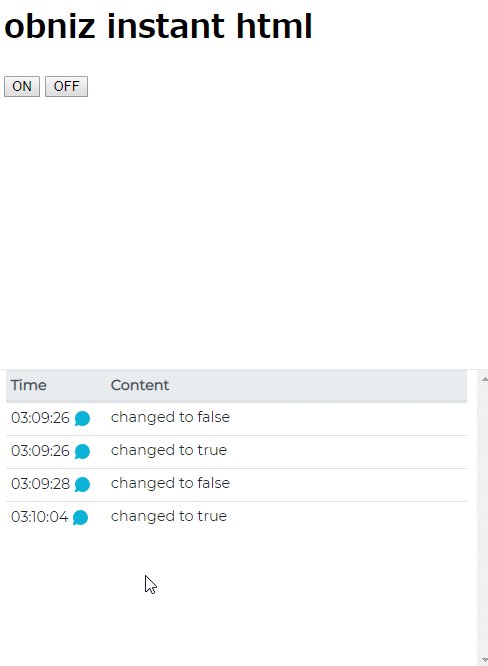
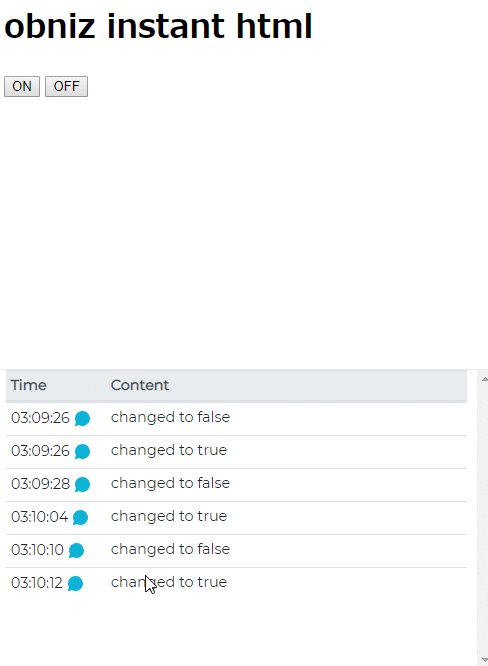
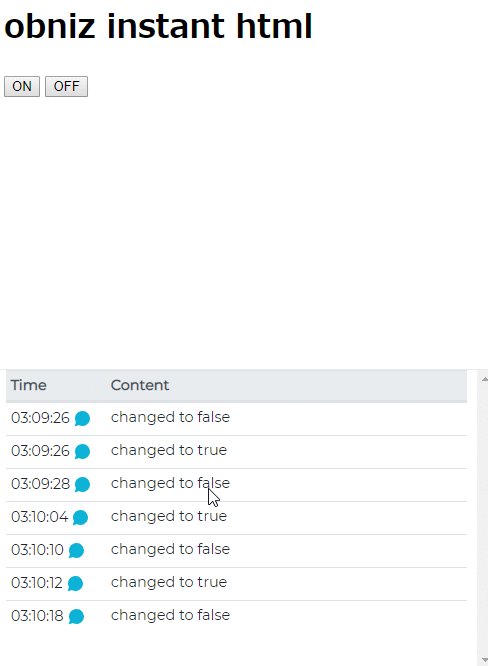
このようにオンラインエディタで待ちます。

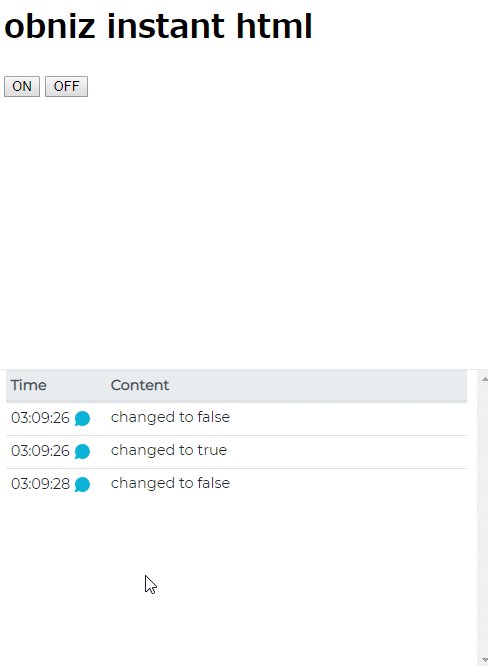
手をかぶせて人感センサを反応させます。

無事、反応しました!
Groveでデジタル入力に対応したセンサーはいろいろあるので利用の幅が広がりそうですね!
それでは、よき obniz & Grove Lifeを!