Visual Studio Code で Markdown に画像を貼り付けられる markdown.copyFiles.destination 設定メモ 2024 年 5 月改良版です。

今回は Visual Studio Code のバージョンが影響するものなので 1.88.1 のもので進めます。これ以上のバージョンであれば動作すると思います。
以前の知見での弱み
Visual Studio Code で Markdown に画像を貼り付けられる markdown.copyFiles.destination 設定メモ
Visual Studio Code で Markdown に画像を貼り付けられる markdown.copyFiles.destination 設定メモ – 1ft-seabass.jp.MEMO
この仕組みでも使えていたのですが、弱点はありました。
フォルダ階層が base 直下だと Markdown ファイル名に追従した画像ファイルフォルダを作ってくれるのでいいのですが、base/sub01 のようにフォルダを一段深く作ってしまうと、別フォルダの同名 Markdown ファイルだと同じフォルダが作られてしまって期待通りに動作しないケースがありました。
- /base/00-index.md なら /base/images/00-index/00-index.png
- /base/sub02/00-index.md でも /base/images/00-index/00-index.png
- /base/sub03/00-index.md でも /base/images/00-index/00-index.png
こんなかんじで、入れる場所がかぶってしまう。もともと深く階層を作らない設計だったので用途としては合ってはいたのですが、別の対応で十分生じうるケースなのでなんとかしたい。
また、拡張子を取り出すことに正規表現を使っていて「あー拡張子取り出す標準の変数(オプション)ないかなあ」とも思っていました。若干、オプションが少なかったんですよね。
最近のアップデートで markdown.copyFiles.destination のオプションが増えました
Visual Studio Code January 2024
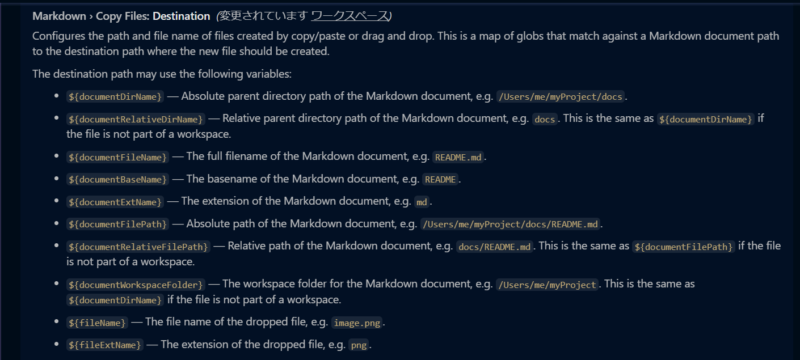
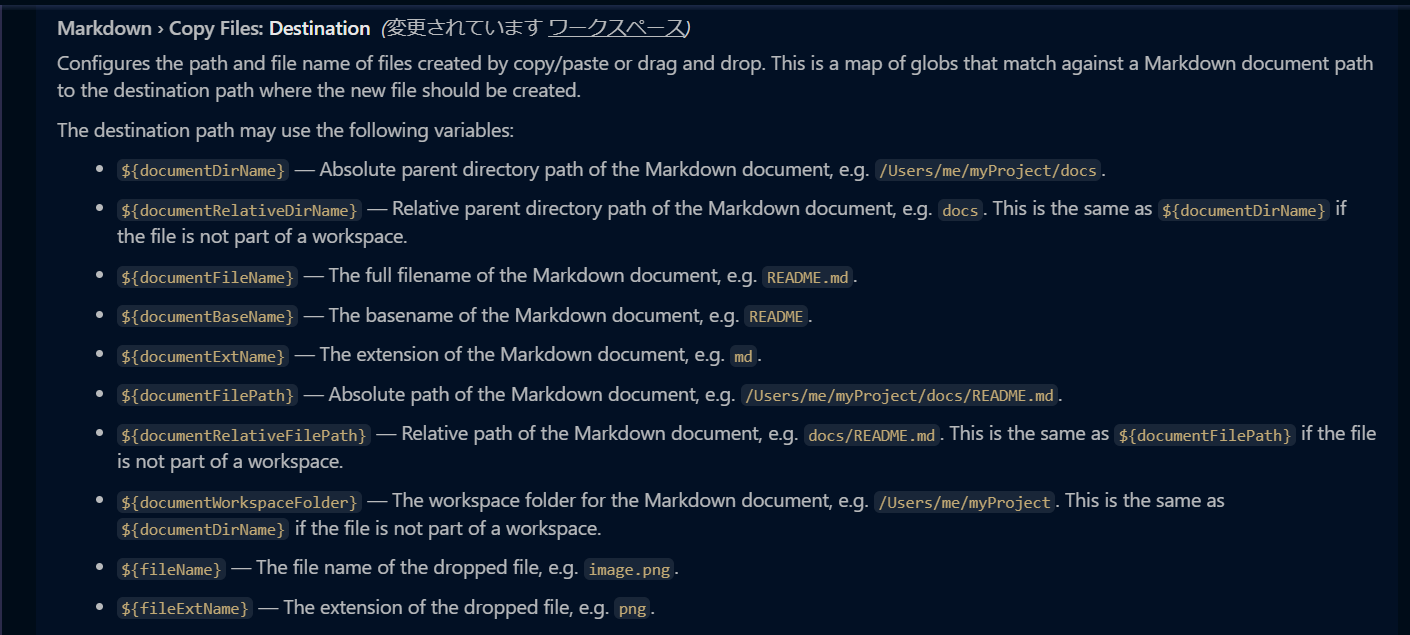
こちらにあるのですが、最近 markdown.copyFiles.destination のオプションが増えました。

こんなかんじ。
こちらに具体的な対応と議論が書かれた issue があります。
一番うれしかったのは拡張子用の fileExtName は登場したことで、以前は ${fileName/^(.+)\\.([^.]+)/$2/} としていた対応がシンプルになりました。
そして、documentRelativeDirName オプションが登場したことで相対パスでフォルダのパスを呼び出せるのも良かったです。
{
"markdown.copyFiles.destination": {
"/base/**/*": "/base/images/${documentRelativeDirName/^\\/base\\/(.*)/$2/}/${documentBaseName}/${documentBaseName}.${fileExtName}"
}
}
ということで改良しました。
これで
- /base/00-index.md の Markdown ファイルに画像を張り付けると /base/images/00-index/00-index.png のように画像が配置されて相対パスで画像記法が張り付けられる
- 従来通りの動作
- fileExtName によって拡張子の取り出しで正規表現を使わずシンプルになった
- /base/sub01/00-index.md の Markdown ファイルに画像を張り付けると /base/images/sub01/00-index/00-index.png のように画像が配置されて相対パスで画像記法が張り付けられる
- 改良した動作で documentRelativeDirName に正規表現でパスの行頭 /base/ を削った形で /base/images/ につなぐことで階層が深くなってもうまく追従してフォルダ階層が作れるようになった
- 別フォルダの同ファイル名だとしても、階層によって配置先が分かれるのでより良い動作になった
- /base/sub02/00-index.md なら /base/images/sub02/00-index/00-index.png
- /base/sub03/00-index.md なら /base/images/sub03/00-index/00-index.png
ということが実現できました。
よくみると、私が以前の記事を書いた同月にこのような素敵なバージョンアップが行われていたんですね。自分も欲しかった機能がうまく導入されててうれしかったです!
他の対応でも、使えそうなところがあるのでやっていきます。