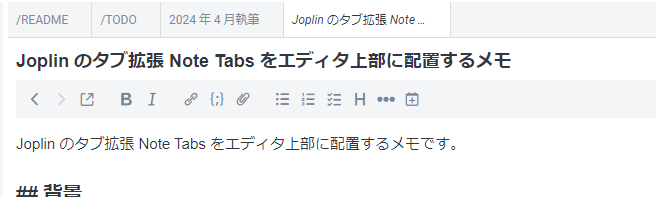
Joplin のタブ拡張機能 Note Tabs をエディタ上部に配置するメモです。
背景
Joplin でChrome のタブのように、作業時に行き来する記事を確保しておいたり、よく使うものを確保しておきたいときがあります。

そういう用途にタブ拡張機能 Note Tabs があるのですが、初手だと右側に表示されてしまい、Chrome のタブのように邪魔にならない上部に表示したくなります。今回はそのお話です。
まず Note Tabs をインストール

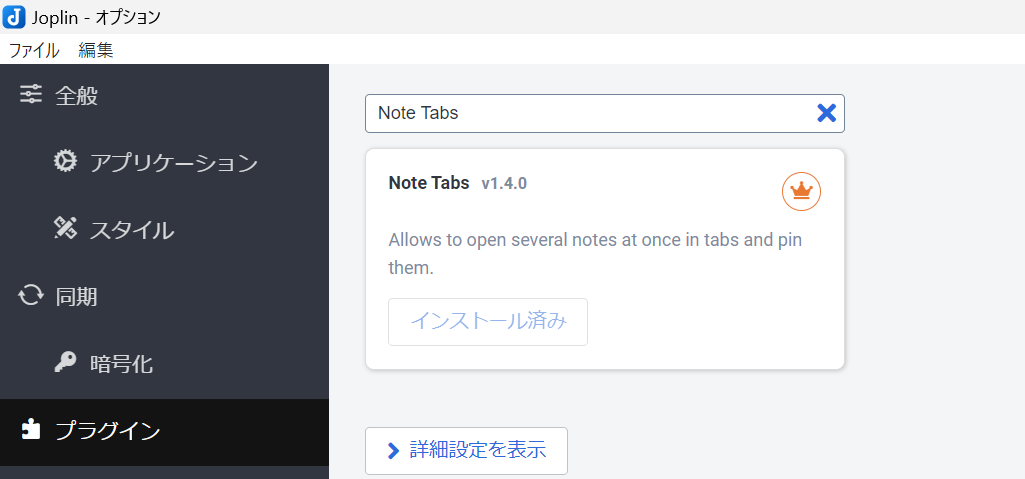
設定 > プラグイン から「Note Tabs」を検索してインストールして有効にします。
プラグインの詳細設定はなにもしなくてオッケーです。

すると一番左に Note Tabs が出てきます。(私の場合、すでに何件かピン止めしてますが気にしなくて大丈夫です)

画面レイアウトをカスタマイズ
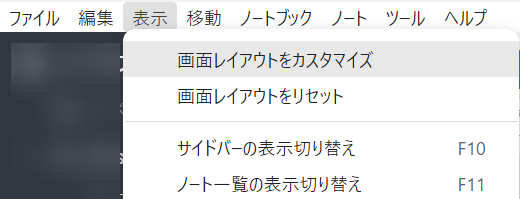
表示 > 画面レイアウトをカスタマイズ をクリックします。

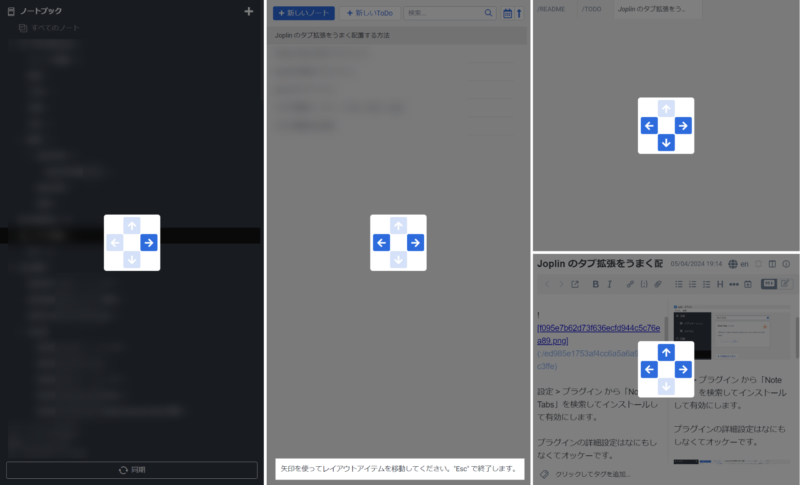
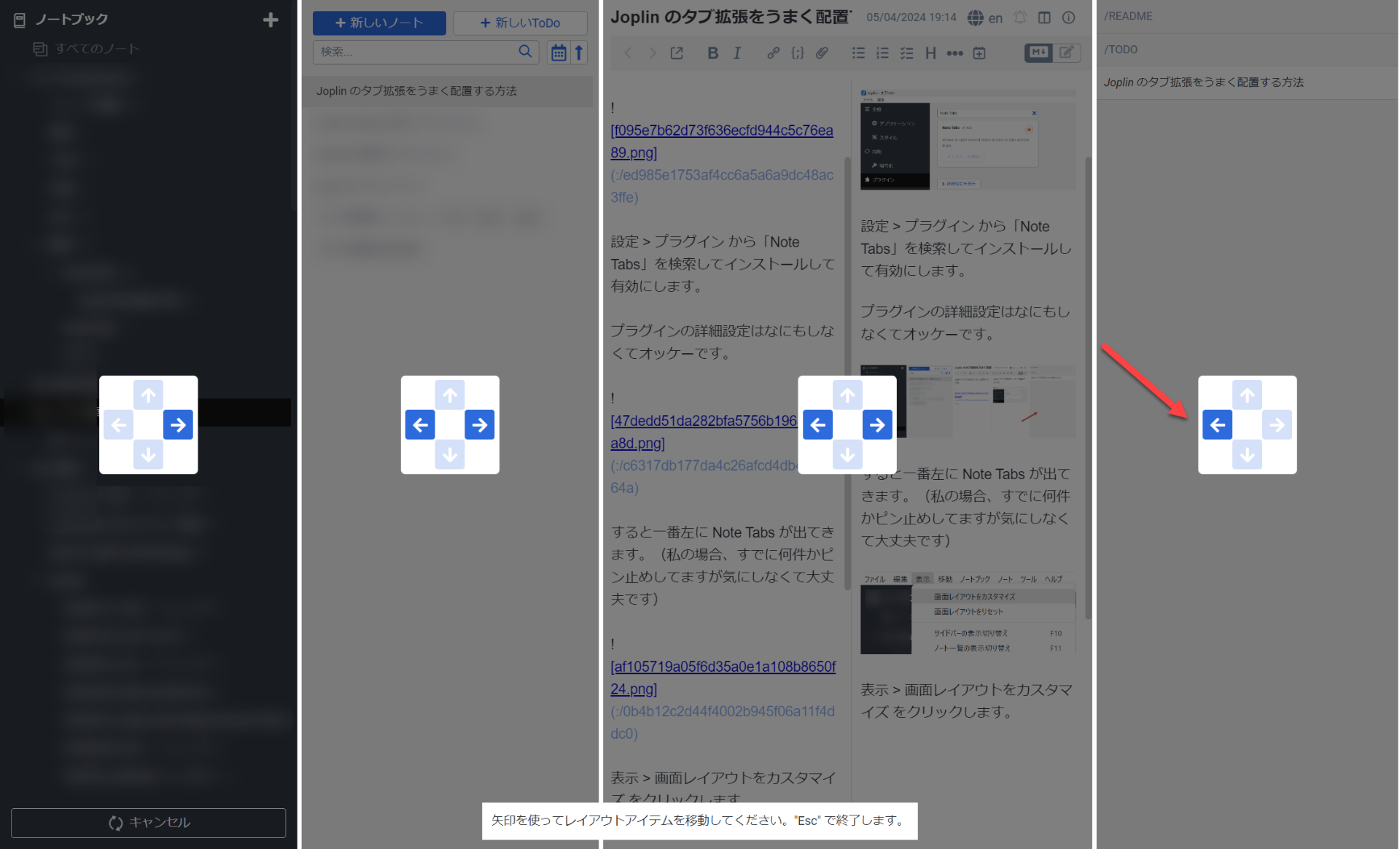
このように各カラムが移動できるようになります。Note Tabs のカラムを左ボタンで移動します。

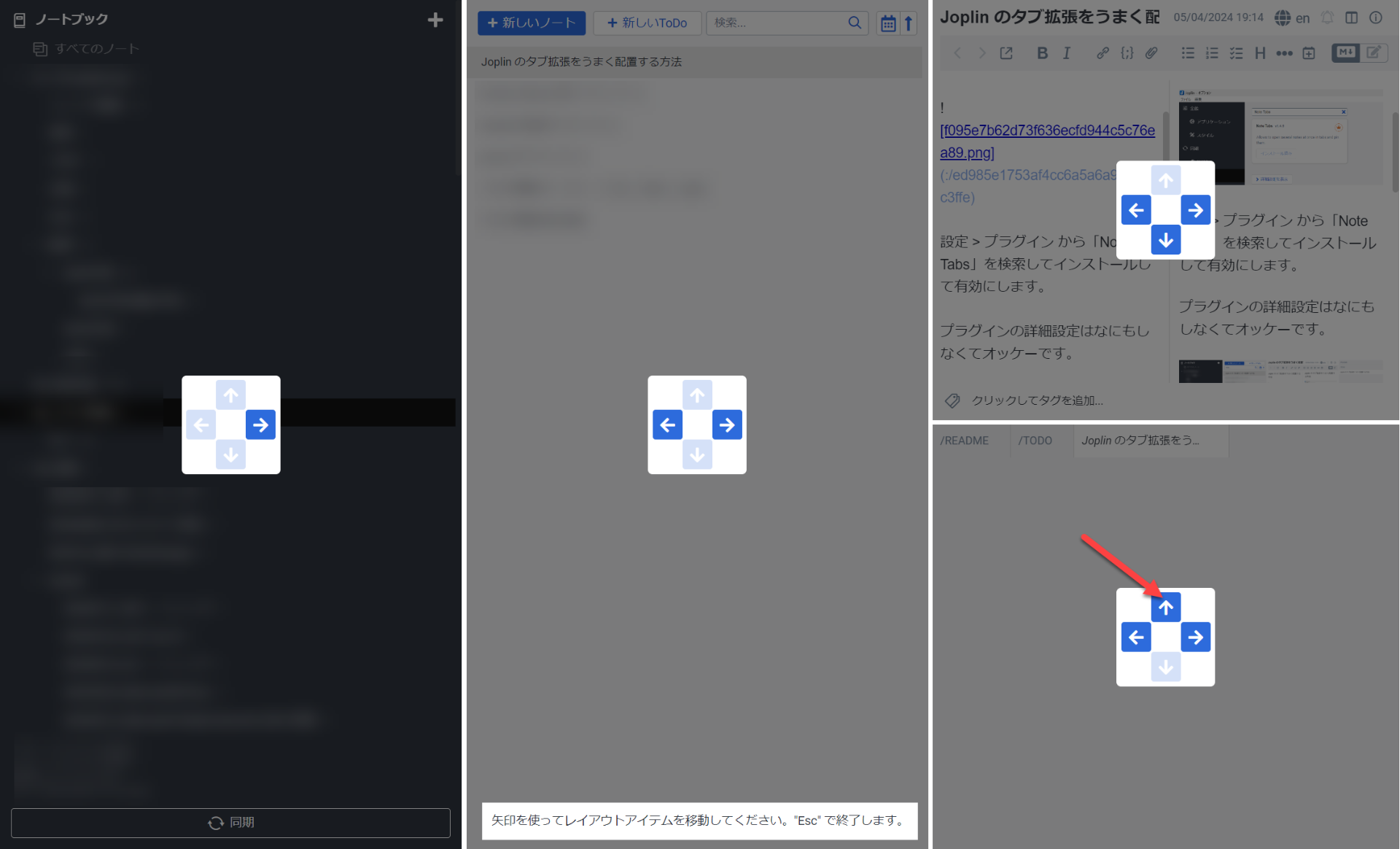
エディタ部分と絡むが上下に分かれる状態になるので、上ボタンをクリックしてエディタが下、Note Tabs が上になるようにします。

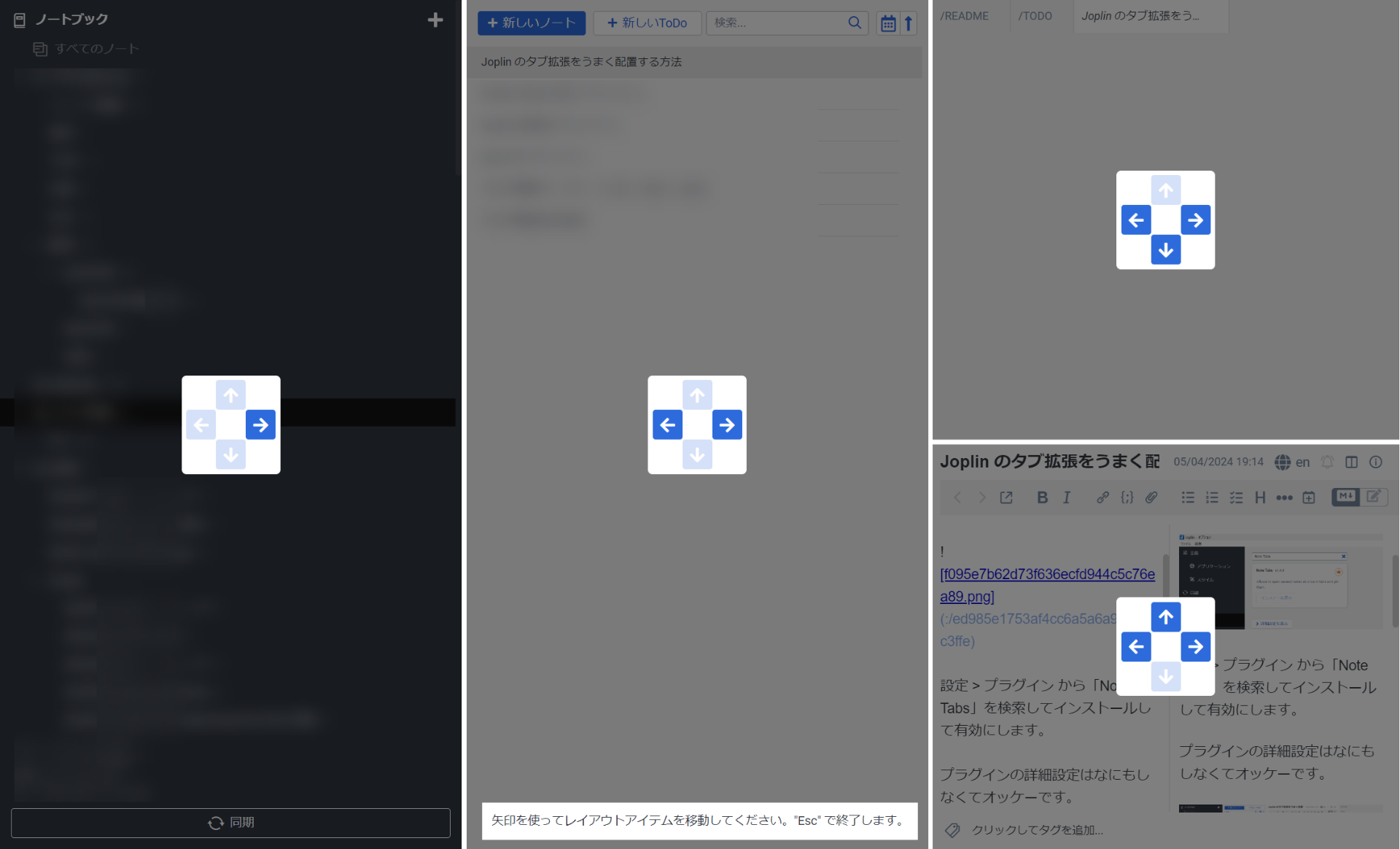
このような配置です。

Esc キーでカスタマイズを終了します。
境目を調整

エディタが下、Note Tabs が上になっている境目の部分をドラッグして境目を上にもっていきます。

タブの縦幅ぶんの高さにすれば完成です。
これで Chrome のタブのように、作業時に行き来する記事をピン止めしておいたり、よく使うものをピン止めしたりすることができます。