Vite のビルド後のファイルを保存するフォルダを指定する build.outDir のメモです。
背景
タイトルで終わってしまう話ではあるんですが、たまにド忘れして別のパラメータで指定しようと頑張ってしまうことがあるので、ちゃんとメモしておきます。

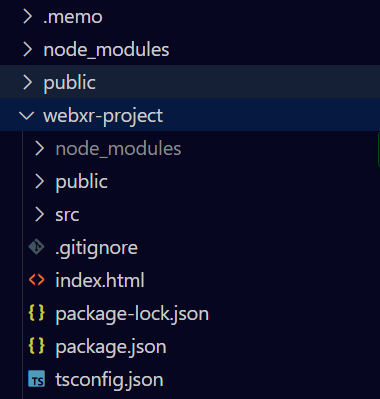
状況としては、このように公開サーバー自体は Express のようなサーバープログラムで作り、フロントエンドルートの public といったフォルダにあるものは静的ファイルとしてサイトで表示できるようにしているとします。
そのときに一つ上の階層の public フォルダに対して Vite で制作したプロジェクト一式をビルドしたファイル群を置きたいという用途です。
ビルドオプションの build.outDir を使う
この用途に合ったビルドオプションはこちら。
build.outDir を使います。
vite.config.js を作成して build.outDir を指定
Vite のプロジェクトフォルダで vite.config.js を作成して build.outDir を指定します。
import { defineConfig } from 'vite'
export default defineConfig({
build : {
outDir: '../public'
}
})
一つ上の階層の public フォルダに対して書き出してほしいのでこちらの指定です。

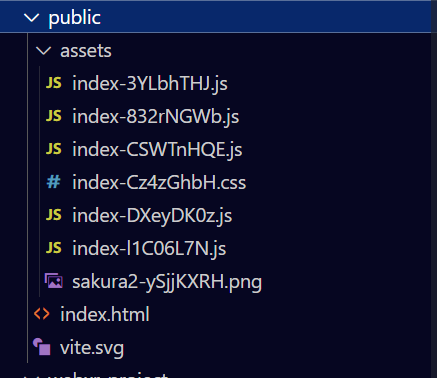
このファイルを作成したうえで Vite でビルドしてあげるとデフォルトの同階層の dist フォルダではなく public フォルダに書き出されます。
実は以前の記事でも言及していました
実はこちらの記事で outDir 使ってました。
Code Engine で Node.js サーバーを試して Vue + Vite の連携までやってみるメモ – 1ft-seabass.jp.MEMO
ただ、なんというか Vue の文脈なので Vite の指定の話をしてるって思い出すことができず、自分の記事に自分がたどりつけなかったので、今回の記事でまとめたくなった次第です!
