IBM Code Engine でシンプルな LINE BOT をつくれる Docker リポジトリを作ったメモです。
2024/03/05 の情報でうまくいった情報で進めます。
もしかすると、ところどころ以後のアップデートで画面や設定が変わっているときは、読み替えてください。
今回使う LINE BOT の設定をメモ

LINE Developers コンソール https://developers.line.biz/console/ で今回使う LINE BOT の以下の設定をメモしておきましょう。
- チャネルアクセストークン
- チャネルシークレット
GitHub からリポジトリをフォーク

https://github.com/1ft-seabass/ibm-ce-simple-nodejs-line-bot
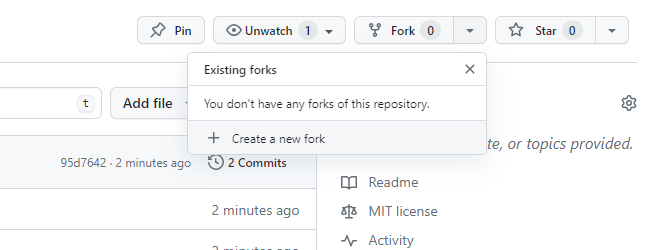
こちらをフォークします。

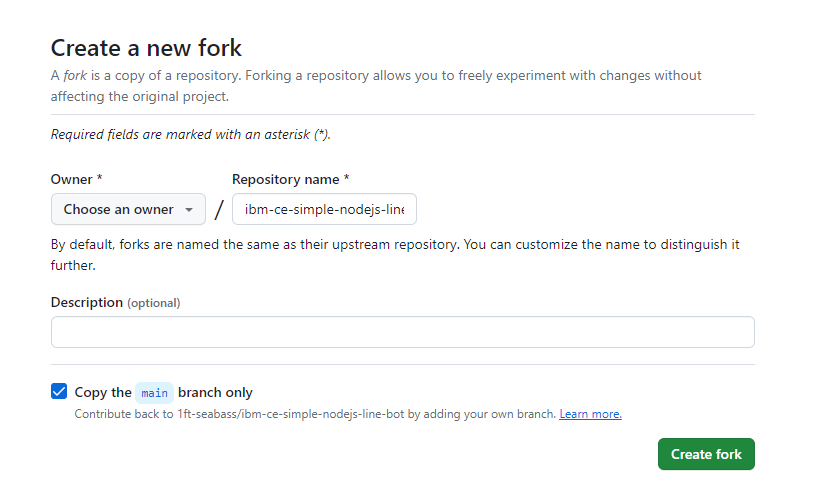
+Create a new fork をクリックします。

- Owner
- 自分のプロジェクトを選択します
- リポジトリの名前
- ibm-ce-simple-nodejs-line-bot-forked
にして Create fork をクリックします。
IBM Cloud アカウントのログイン
IBM アカウントでログインします。
Code Engine の準備

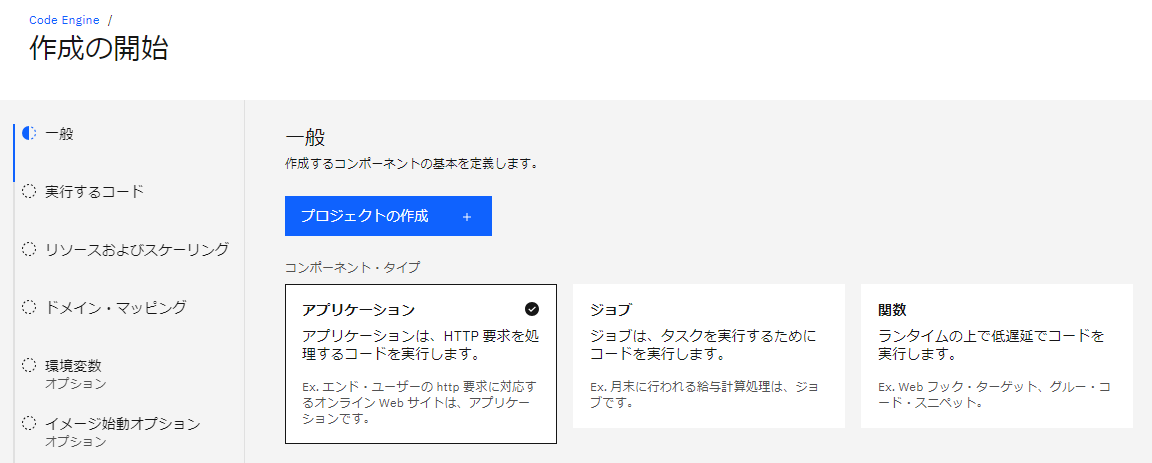
https://cloud.ibm.com/codeengine/create/start にアクセスなどで Code Engine の準備をはじめます。

プロジェクトの作成ボタンをクリックします。

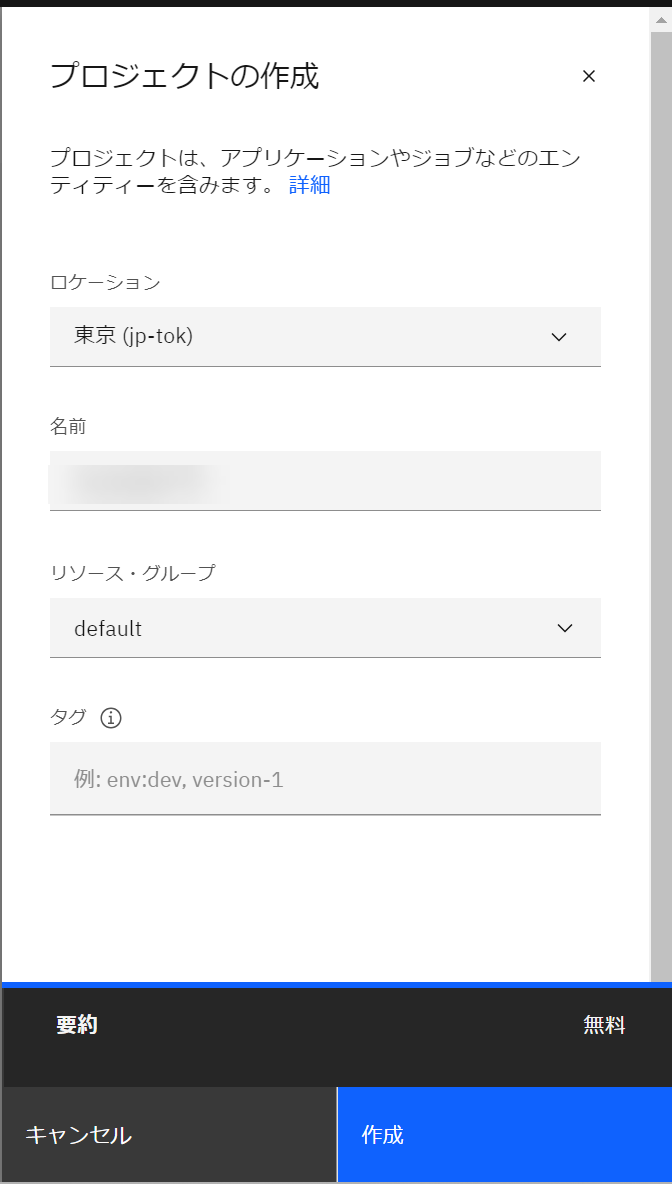
- ロケーション
- 東京
- 名前
- 自動生成される名前で OK
- リソースグループ
- default
作成ボタンをクリックします。

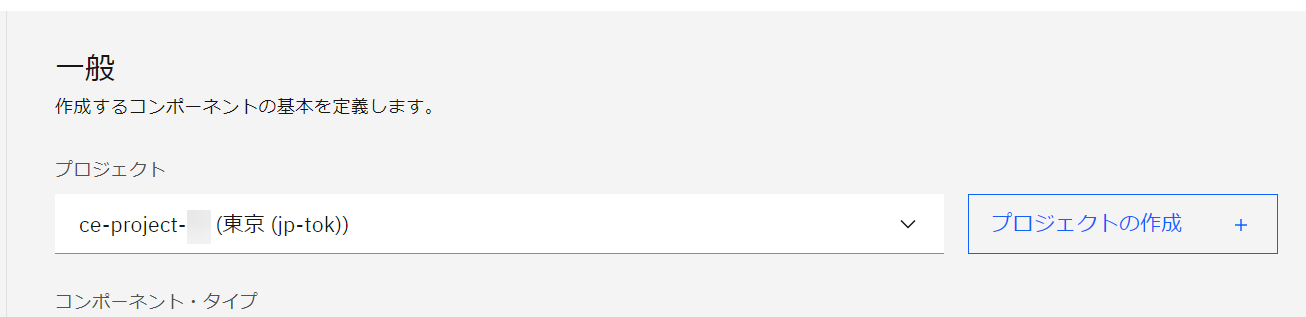
このように今回のプロジェクトが作成され、選択された状態になります。

名前は以下のように設定します。
- 名前
- application-simple-linebot-38136
- 38136 は適当な数字
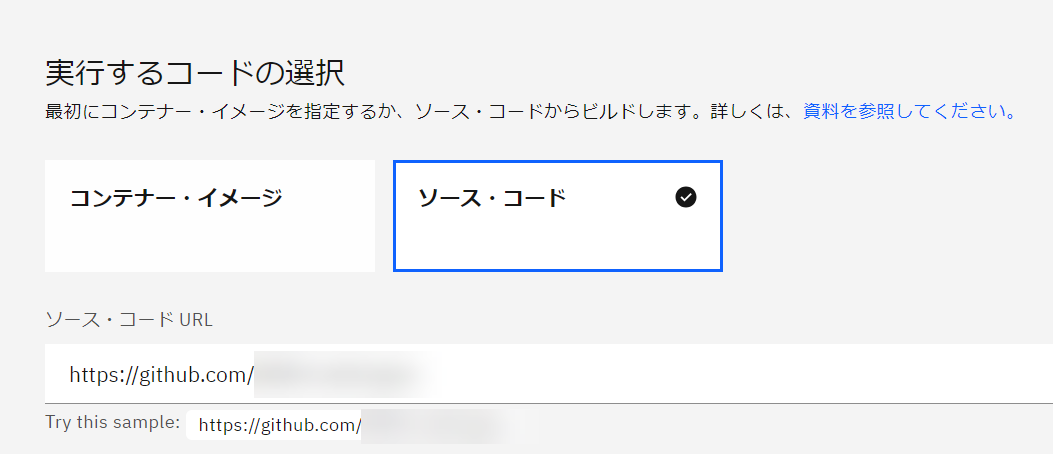
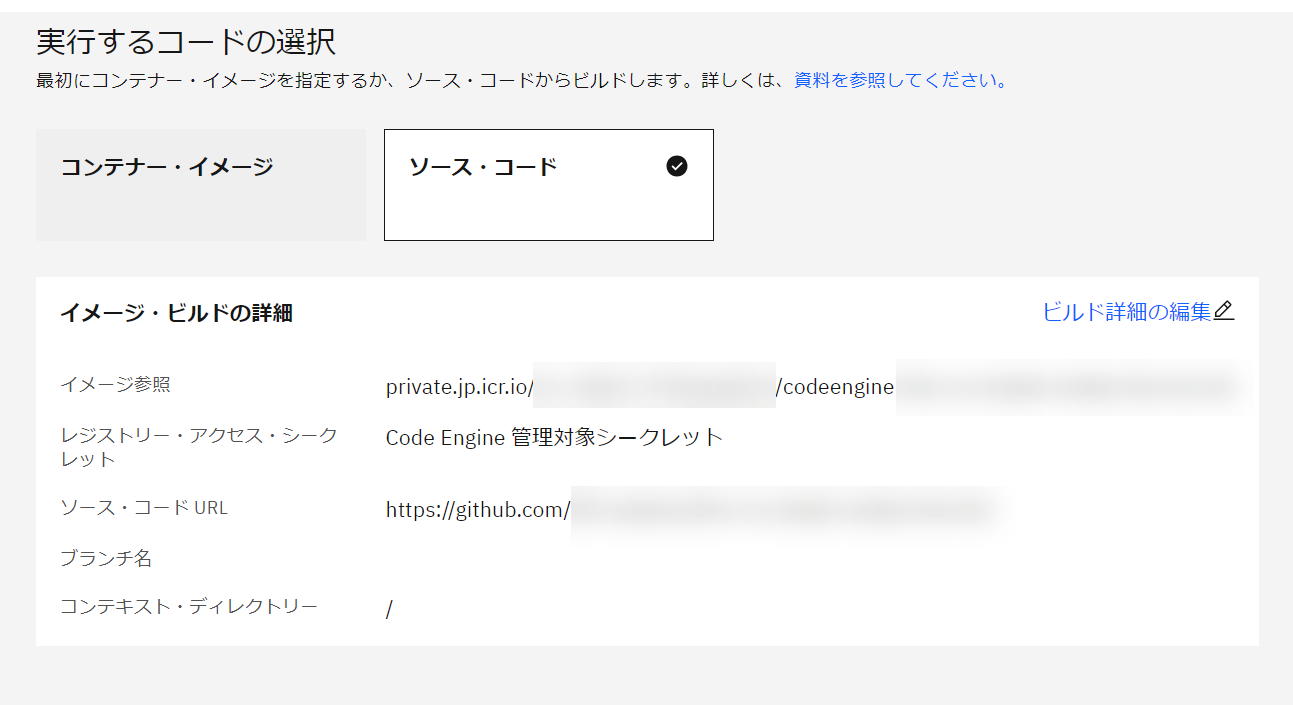
実行するコードの選択は「ソース・コード」を選択して、ソース・コード URLを先ほどのリポジトリの URL を入力します。

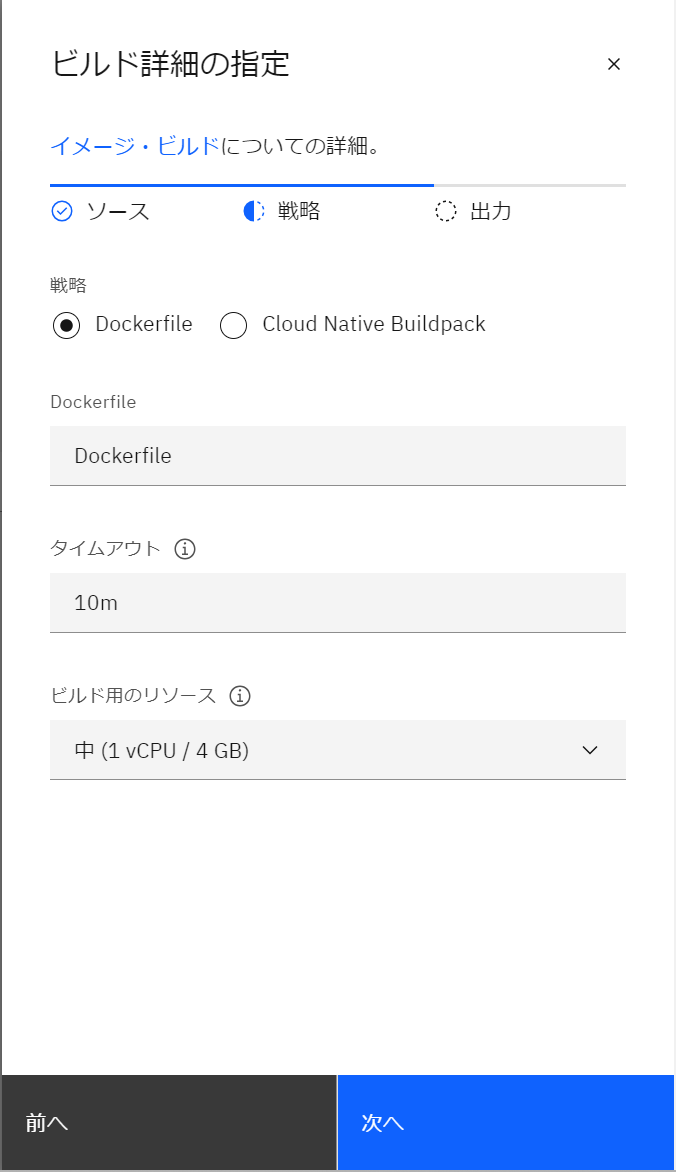
ビルド詳細の指定ボタンをクリックします。

設定を確認して次へボタンをクリックします。各内容は自動生成のものを使い変更しません。

戦略を確認して次へボタンをクリックします。各内容は自動生成のものを使い変更しません。

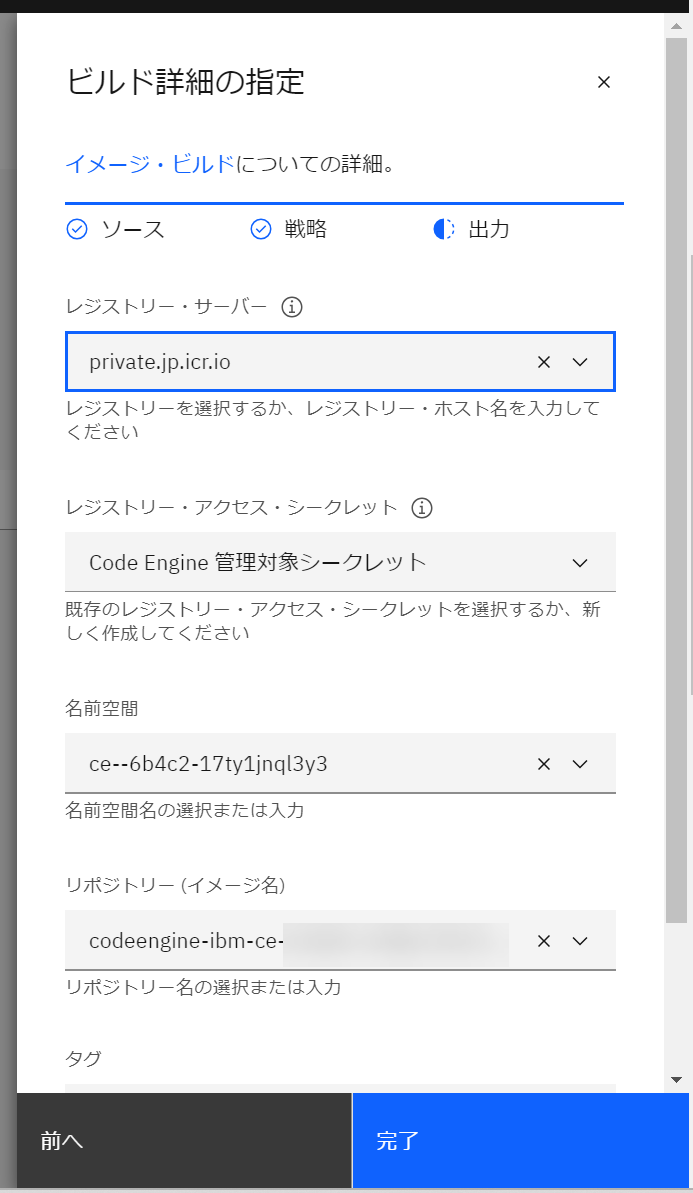
出力を確認して完了ボタンをクリックします。各内容は自動生成のものを使い変更しません。

イメージ・ビルドの詳細が作成されます。
以下の確認を行います。
- リソースおよびスケーリング
- そのままの設定
- ドメイン・マッピング
- パブリック
- オプションの設定
- なにもしない

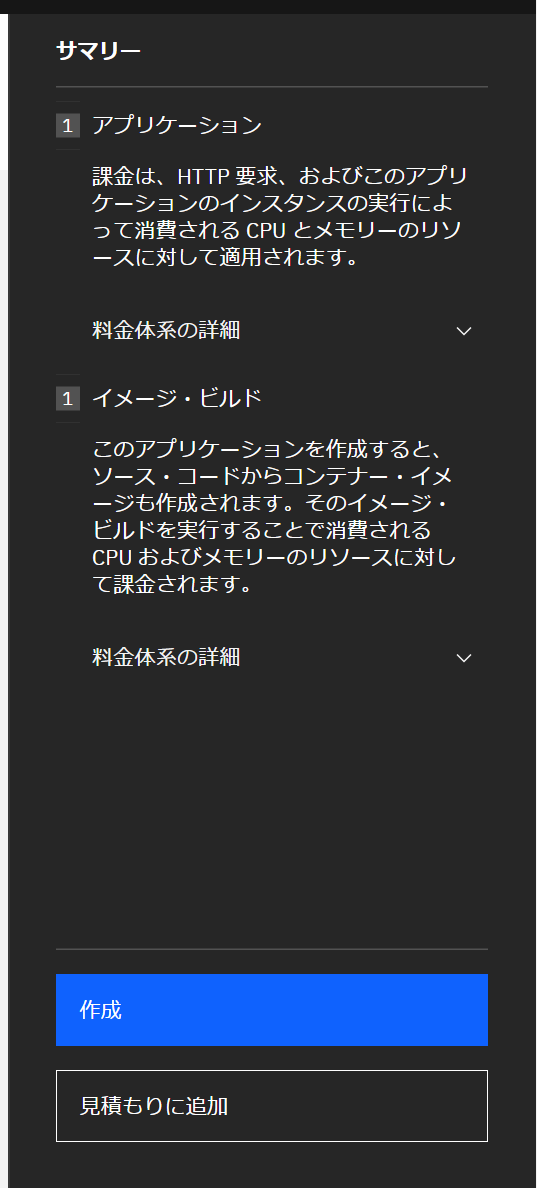
ここまでできると、作成ボタンが押せるようになるのでクリックします。

作成中の画面です。

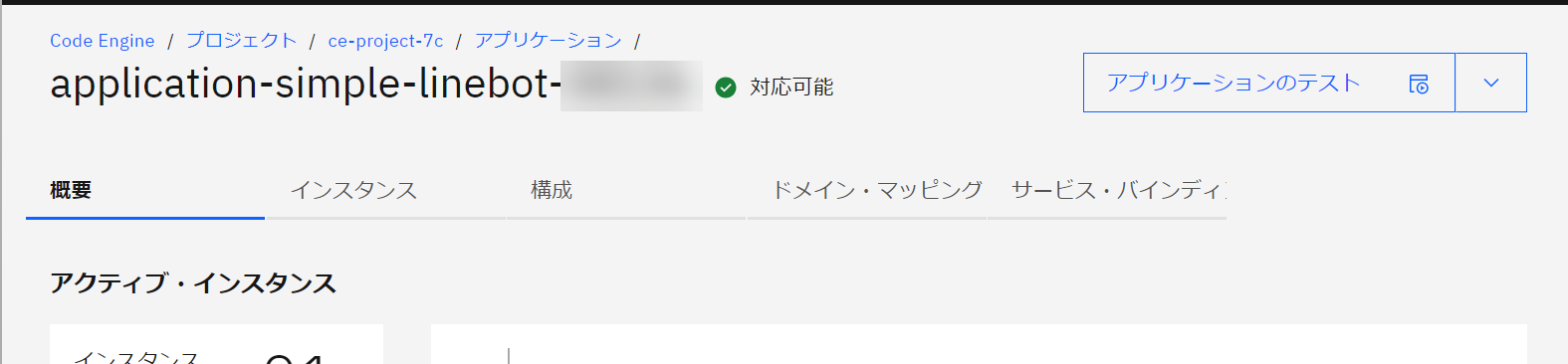
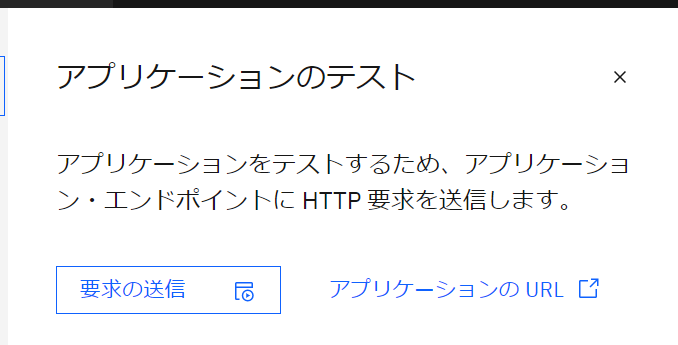
アプリケーションのテストボタンが押せるようになったら、作成されたので、うまく作成されたか確認しましょう。

アプリケーションの URL ボタンをクリックします。

このように別のタブで表示されたら作成成功です!この URL を覚えておきましょう。
環境変数に LINE BOT の設定

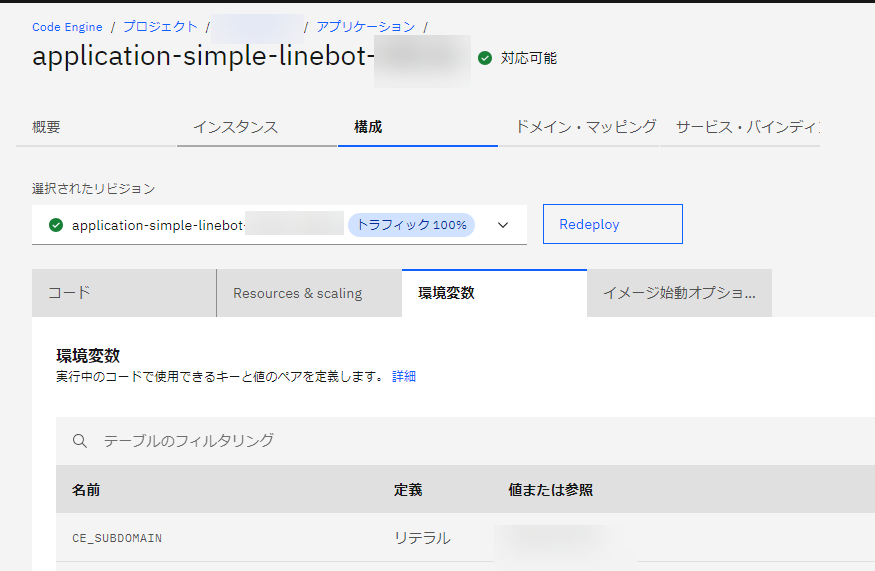
アプリケーションの環境設定タブに移動します。

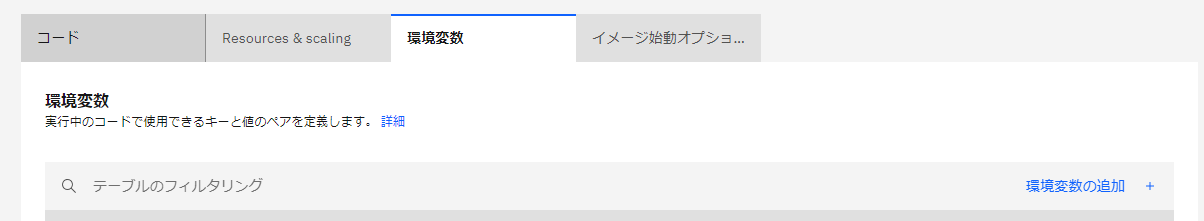
環境変数の追加をクリックします。

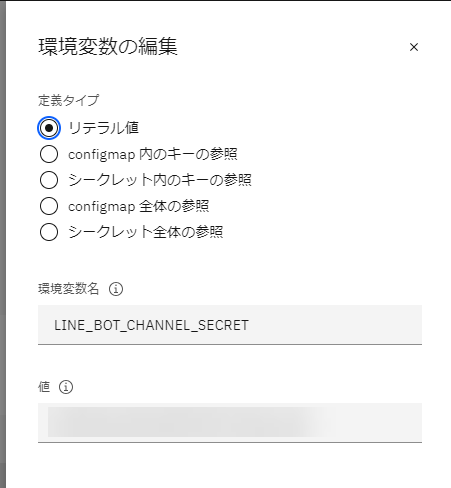
- 環境変数名
- LINE_BOT_CHANNEL_SECRET
- 値
- 今回使う LINE BOT のチャネルシークレット
設定できたら完了ボタンをクリックします。

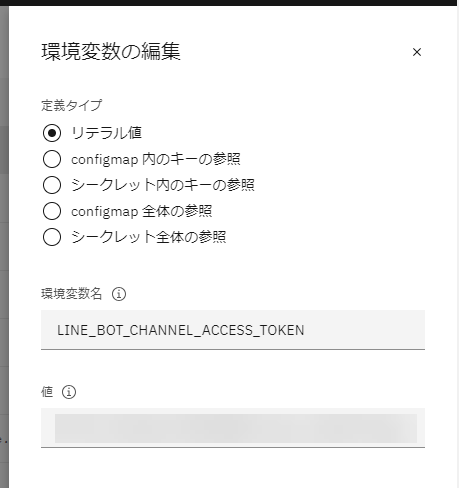
環境変数の追加をクリックします。

- 環境変数名
- LINE_BOT_CHANNEL_ACCESS_TOKEN
- 値
- 今回使う LINE BOT のチャネルアクセストークン
設定できたら完了ボタンをクリックします。
LINE BOT の設定
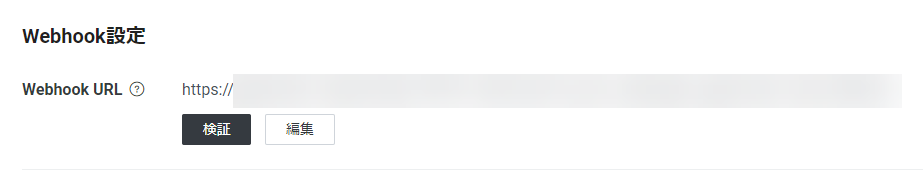
LINE Developers にアクセスして、今回使う LINE BOT に移動ます。Messaging API設定 の Webhook 設定を確認します。

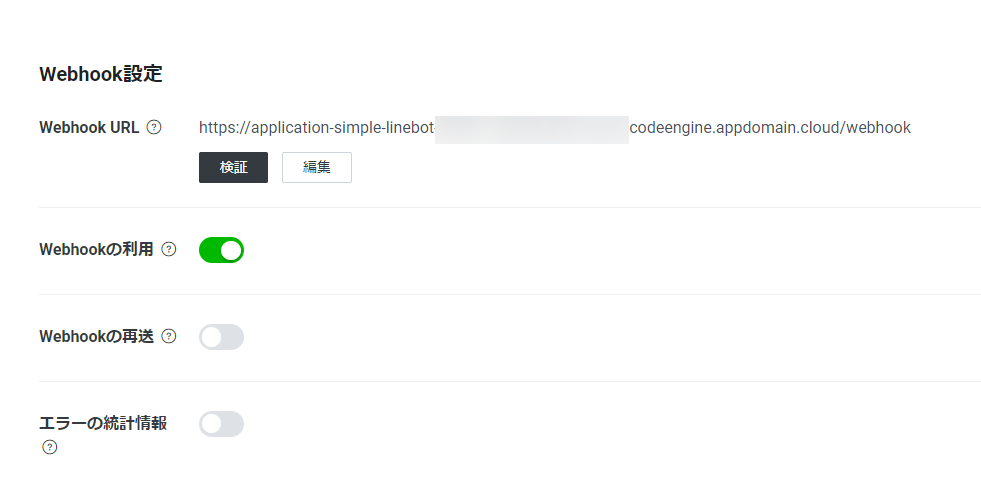
編集ボタンをクリックします。さきほど動作確認した今回の Code Engine の URL に /webhook をつけた形で入力して更新ボタンをクリックします。

Webhook の利用のチェックが ON になっていることも確認しましょう。
これで準備が完了です。
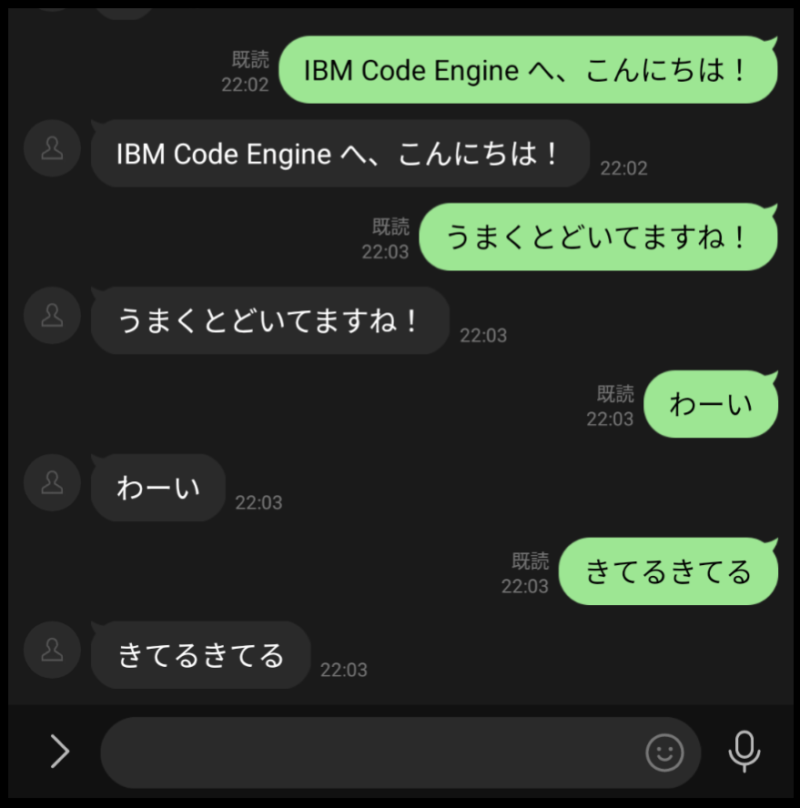
動かしてみよう

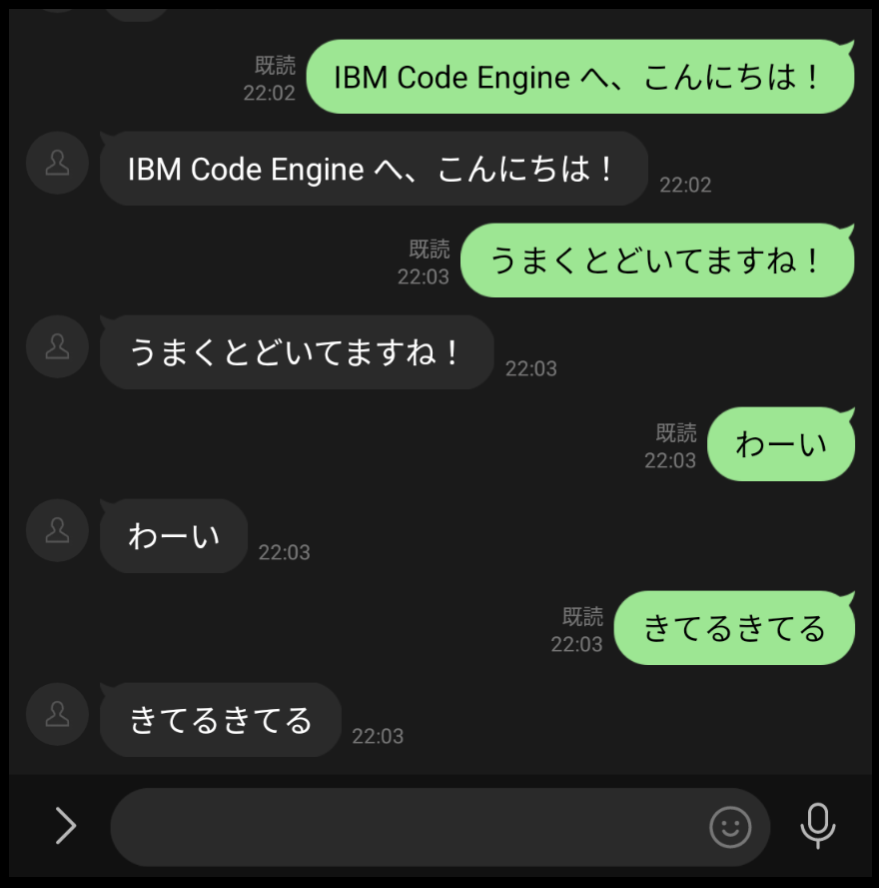
今回使う LINE BOT からメッセージを送ってみるとオウム返してメッセージが返ってきます。
最初の 1 回はコールドスタートといって、はじめてサーバーが起動するので 5 ~ 15 秒くらい待ちますが、それ以降はすぐに返答がくるようになるはずです。
しばらくアクセスしないと、またサーバーが終了するので、そのときは同じように最初だけ待ちます。