Honkit でスマートフォンでの画像表示について調整した CSS を追加したメモです。
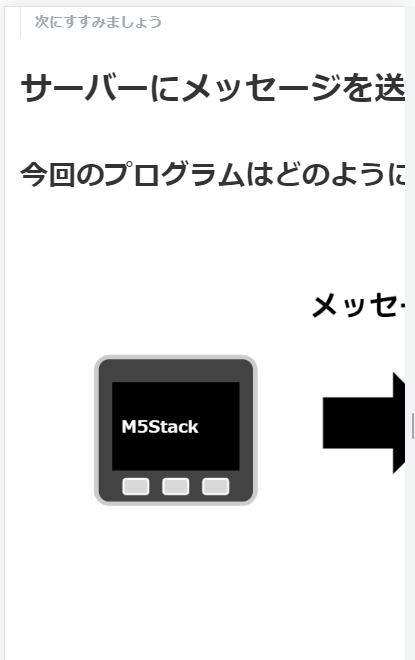
デフォルトの設定だとこうなる

PC で画像を作成して大きめのサイズになると起きるようなのですが、スマートフォンのように横幅の狭い表示をしたときに、うまく横幅に連動せずはみ出てしまうことがあります。画像もテキストもです。
PC でもブラウザをギュッと狭くしてみえると再現できることもあります。(ちょっと再現条件が定まっていない)
ともあれ、いろいろと Chrome のデベロッパーツールで DOM 要素とにらめっこして、大丈夫だろうという設定方法を把握できたので設定してみます。
book.json に調整 CSS を加える
Honkit でメニューを折り返す調整をした CSS を追加したメモ – 1ft-seabass.jp.MEMO
こちらの「book.json に調整 CSS を加える」設定を行っておきます。
styles/website.css の設定
styles/website.css にこちらの CSS を加えます。
.page-inner {
max-width: 80% !important;
width: 70% !important;
}
結構上位の DOM に対して CSS を適用します。
ちょっと、怖いですが FSWikiから GitLab Pages と HonKit に載せ替えた話 #GitLab – Qiita の記事でも、ちょっと用とは違いますが .page-inner の言及がありホッとしました。

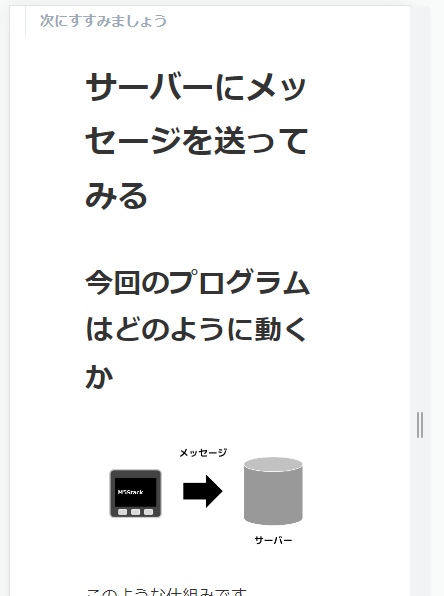
設定したあとに書き出してみると、無事にスマートフォンのような狭い横幅でも、画像もテキストも収まってくれます!
自分も結構スマホからハンズオンドキュメントの出来を確認するので、微妙に収まらないストレスから解放されました。
最近使っていますが、アレ!?って思うような副作用はないです。よかった。
問題なさそうだったら、自分の Honkit テンプレートにも反映したいと思います。
