この記事は IBM Cloud Advent Calendar 2023 – Qiita の 13 日目の記事です。IBM Cloud Code Engine 用のシンプルな Node.js リポジトリを作ったメモです。
2023/12 時点の情報で進めます。
Vue + Vite の仕組みでは作っていた
昨年のアドベントカレンダーで Code Engine で Node.js サーバーを試して Vue + Vite の連携までやってみるメモ で Vue + Vite の仕組みでは作っていました。
このリポジトリは 1ft-seabass/code-engine-sample こちらにあって、今でもたまに使うのですが、もっとシンプルに Node.js サーバーと 簡単な index.html が表示される仕組みが整えておきたくなった次第です。
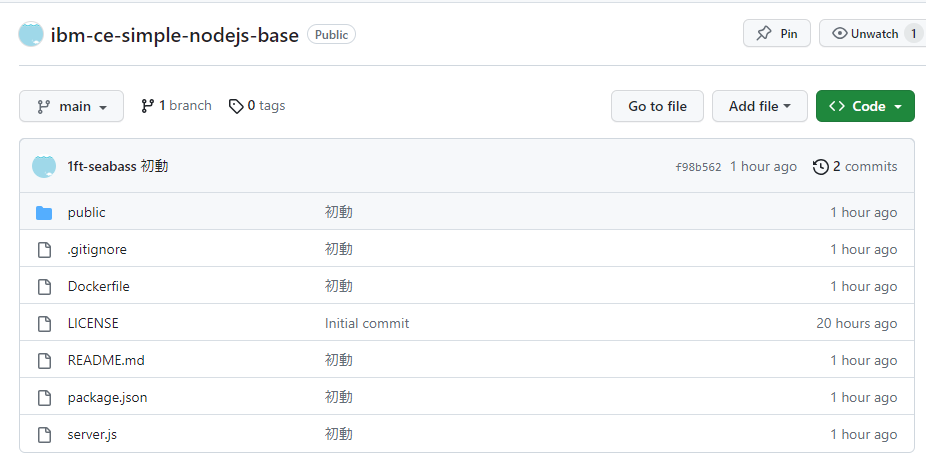
ということで、こちらのリポジトリです

1ft-seabass/ibm-ce-simple-nodejs-base: ibm-ce-simple-nodejs-base
ごくごくシンプルな仕組みです。環境変数をローカルでもうまく使いたければ dotenv が必要ですし、サッとほかの API をアクセスしたい時だと axios なども必要になりますが、一旦シンプルにしています。
こんな感じで利用する
Code Engine で Node.js サーバーを試して Vue + Vite の連携までやってみるメモ で詳細の手順がありますが、ざっくり呼び方を。

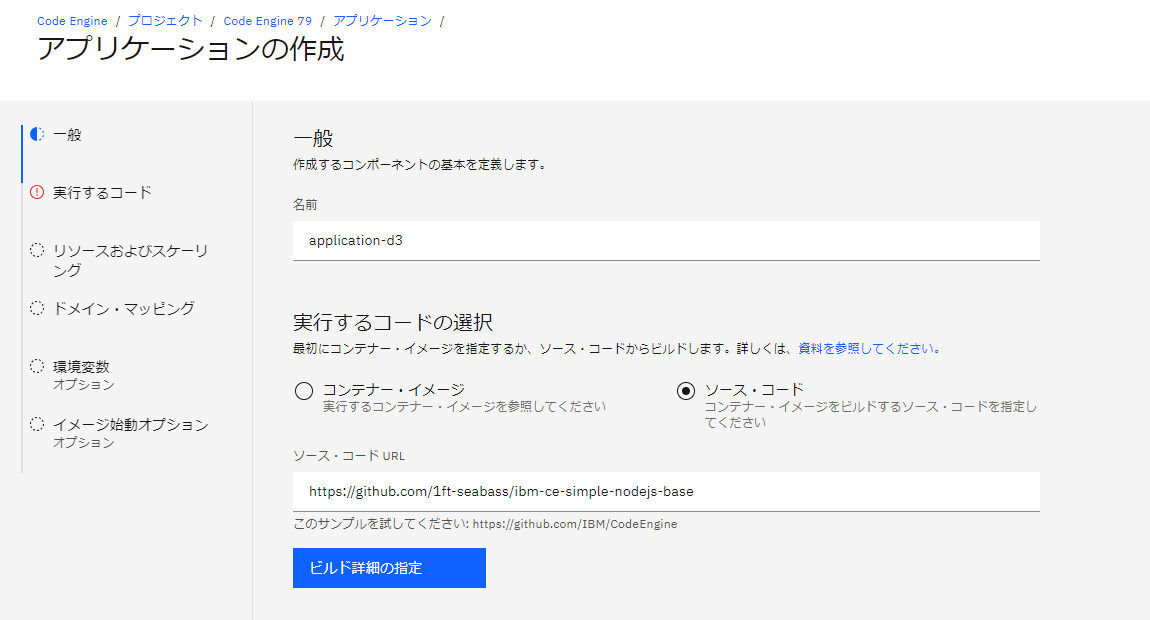
このように、アプリケーションの作成時にソース・コード > ソース・コード URL のところで https://github.com/1ft-seabass/ibm-ce-simple-nodejs-base を指定します。

一通りの作業をしてビルドできると、このように /public/index.html のファイルが Web としても表示されます。
DockerFile で Node.js のバージョンをアップしている
最近の登壇でも OpenAI との連携をゴリゴリ組んだ時に、以前のリポジトリをそのまま使っていると Node.js のバージョンが 12 になっているので、実際開発に難儀したので調整を行っています。
たとえば openai のライブラリを入れようとしたときに、Node.js バージョンが古すぎて以下のようなエラーが起きました。
/node_modules/openai/index.js:50
constructor({ apiKey = Core.readEnv('OPENAI_API_KEY'), organization = Core.readEnv('OPENAI_ORG_ID') ?? null, ...opts } = {}) {
^
SyntaxError: Unexpected token '?'
at wrapSafe (internal/modules/cjs/loader.js:915:16)
at Module._compile (internal/modules/cjs/loader.js:963:27)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1027:10)
at Module.load (internal/modules/cjs/loader.js:863:32)
at Function.Module._load (internal/modules/cjs/loader.js:708:14)
at Module.require (internal/modules/cjs/loader.js:887:19)
at require (internal/modules/cjs/helpers.js:74:18)
at Object.<anonymous> (/server.js:19:16)
at Module._compile (internal/modules/cjs/loader.js:999:30)
パット見では結構わかりにくいんですがバージョンを 18 に上げたらうまく動きました。
Node.js 18 のバージョンをどう呼び出すかについては コンテナー・レジストリーへのアクセス や Container Registry 概説 などを調べて仕様を把握しました。

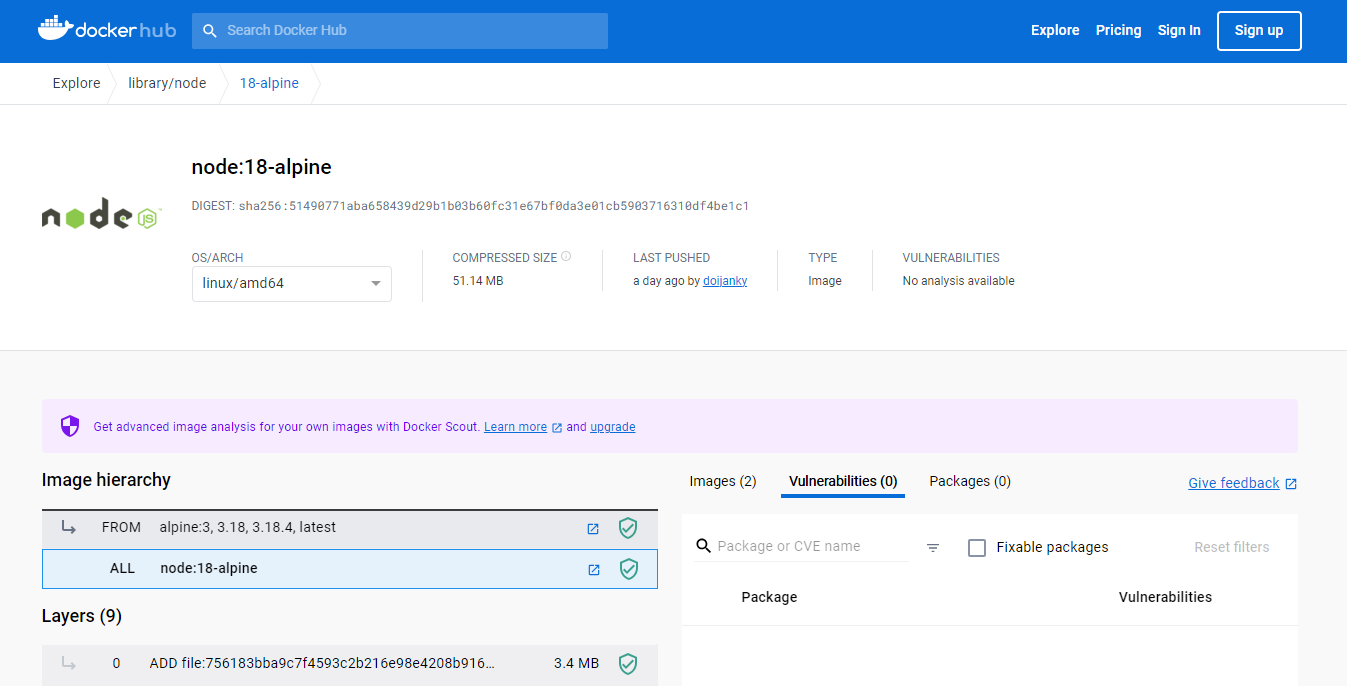
そのうえで Docker Hub で node Tags から node:18-alpine の存在と名称を把握して DockerFile に反映したところ、無事バージョンが上がり最近作られたのライブラリがうまくいったので、今回のものにも反映しています。
FROM icr.io/codeengine/node:18-alpine COPY package.json . RUN npm install RUN mkdir public COPY public/ public/ COPY server.js . EXPOSE 8080 CMD [ "node", "server.js" ]
ファイルの中身は、こんな感じです。
この仕組み、私が最近使っていて、サッと思いついたときに Code Engine + Node.js の環境が立ち上げられて便利に使っています。
Code Engine を Node.js で動かす最低限の仕組みとしても、わかりやすいかなと思うので、ぜひ使ってみてください。
