JavaScript で 0xfa のような 16 進法の値を文字列で表示するメモです。
状況
Web Bluetooth API あたりを触れていると、タイトルにもある 0xfa のような 16 進法の値を相手にすることが良くあります。あと、カラーコードの値を変換したりするときも、RGB 値それぞれが 16 進法で管理されているケースが多いので、お目にかかることもあります。
さらに、こういった値をそのままフロントエンド的に表示したいこともあります。つまり 0xfa という数値を文字列として変換するわけですが、この対応、半年に一度くらい毎度同じように遠回りをして、結果として同じ結論になってしまうので、自分のためにまとめておきたいと思います。
数値をそのまま変換するとどうなるか
通常 16 進法の値も、内部的に 10 進法で扱われてしまうようで、以下のように、もどかしいことになります。
// 文字列を足して変換 const v1 = 'value : ' + 0xfa; console.log(v1); // value : 250 // String で囲って変換 const v2 = String(0xfa); console.log(v2); // 250
いつもここで頭を抱えて、16 進法の計算を自作でしそうになりますが、結構手間がかかるので「あ、なんか一発でうまくいくようなやりかたあったよなー?」となります。
さらに、調べ方がハマってしまうと、数値としての 0xfa を 16 進法から 10 進法に変換することが引っかかってしまい parseInt とか parseFloat が出てくるので、だんだん外れて行ってしまいます。
toString で基数 16 で出力をして 0x を加える
そしていつもここに戻ってきます。
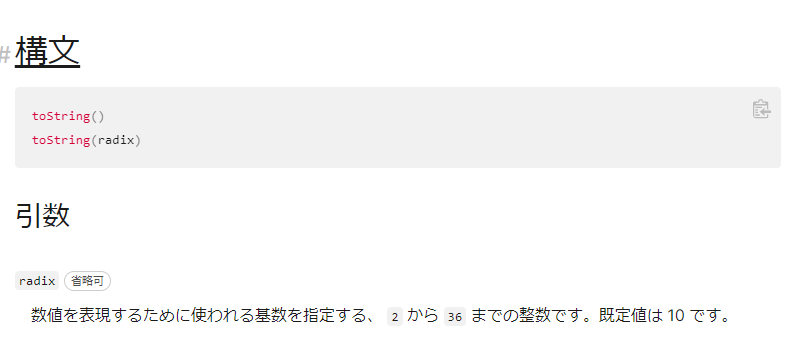
Number.prototype.toString() – JavaScript | MDN
実は toString の第一引数には基数が加えることができます。

こういうことです。
ですので 0xfa の場合、toString(16) で持ってくると fa が返ってきます。そこに 0x を加えれば 0xfa という文字列になります。
// 文字列を足して変換 const v3 = '0x' + (0xfa).toString(16); console.log(v3); // 0xfa という文字列
このようなコードです。
