この記事は SORACOM Advent Calendar 2021 の 9 日目の記事です。
Seeed reTerminal の光センサーの状態を Node-RED で取得して SORACOM Inventory と SORACOM Harvest で可視化するメモです。
Seeed reTerminal

reTerminal – 5インチタッチスクリーン付き Raspberry Pi CM4搭載デバイス – スイッチサイエンス
Seeed reTerminal はこちらの記事にある通りで、
Raspberry Pi Compute Module 4と 5インチIPS 静電容量式タッチスクリーンを組み合わせた拡張性の高い端末です。
1.5 GHzのクアッドコアCortex-A72搭載のRaspberry Pi Compute Module 4と、720×1280の解像度を持つ5インチのIPS静電容量式マルチタッチスクリーンを搭載し、マルチタスクを実行するのに十分な量のRAM(4 GB)と、OSをインストールするのに十分な量のeMMCストレージ(32 GB)を備えています。また、デュアルバンドの2.4 GHz/5 GHz Wi-FiおよびBluetooth 5.0 BLEによるワイヤレス接続機能を備えています。
Raspberry Pi OSがインストールされた状態で出荷されるので、電源に接続するだけで、IoT、HMI、AIのアプリケーションをすぐに作り始めることが可能です。
ということで、製造業の現場でも使えそうな堅牢なつくりでありながら Raspberry Pi + タッチスクリーン で手軽にデジタルサイネージを作れるデバイスです!
Seeed reTerminal に Node-RED をセットアップ済み
すでに Node-RED をセットアップ済みです。

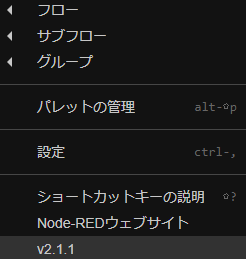
インストールした Node-RED のバージョンは 2021/12 現在 2.1.1 でした。
reTerminal のセンサーを扱える node-red-contrib-reterminal をインストール
node-red-contrib-reterminal (node) – Node-RED
Node-RED にこちらのノードをインストールすると reTerminal からボタン、ブザー、LED、ライト、タッチ位置、加速度センサーなどのさまざまなデータをインストールすることができます。
このノードは私が作ったので、結構使うときにはドキドキします。
今回は光センサーを取得してみます。

パレットにノードを追加する を参考に
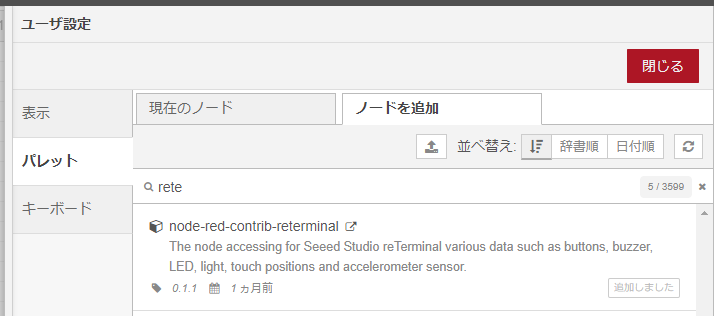
、右上のメニューをクリック > パレットの管理 > ノードの追加 を選択して reTerminal を検索したら、node-red-contrib-reterminal ノードが出てくるので追加します。

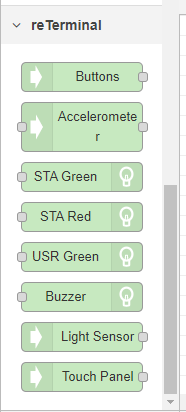
パレットにインストールされて、このようなノード群が出てきます。 2021/12 現在、バージョンは 0.1.1 です。
光センサーを取得してみる

こちらの Light Sensor ノードを使います。

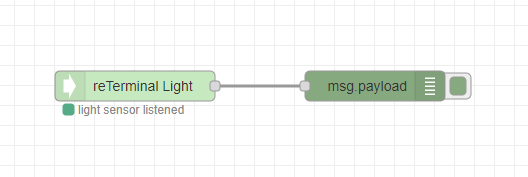
Light Sensor ノードと debug ノードでこのようなシンプルなフローを作ります。
[
{
"id": "b791e9f1fb4f9edb",
"type": "light_sensor",
"z": "10ff09cbdba1fa58",
"name": "",
"x": 240,
"y": 180,
"wires": [
[
"e13d412137fe08a2"
]
]
},
{
"id": "e13d412137fe08a2",
"type": "debug",
"z": "10ff09cbdba1fa58",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 480,
"y": 180,
"wires": []
}
]
フローのインポート 機能でインポートと出来るフローJSONデータも置いておきます。

こちらをデプロイして実行します。

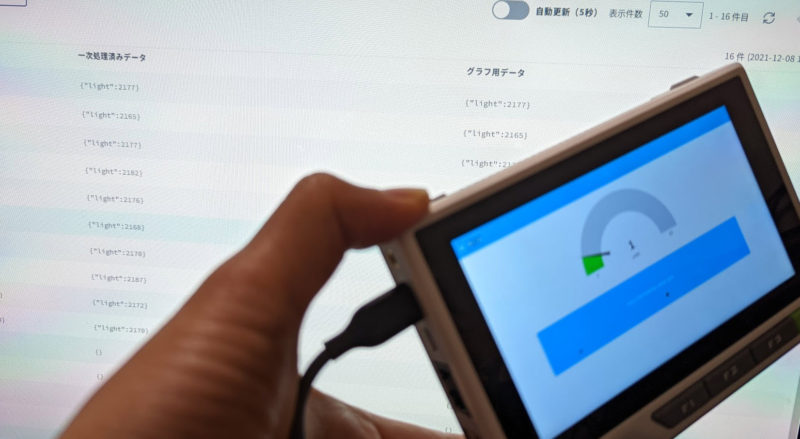
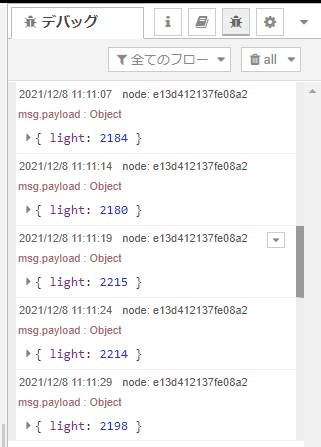
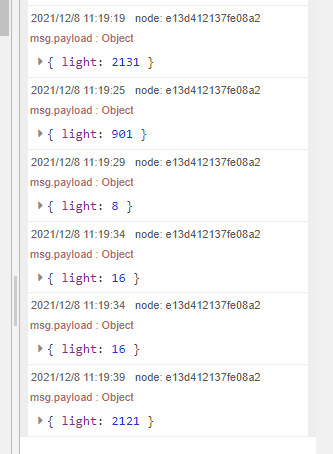
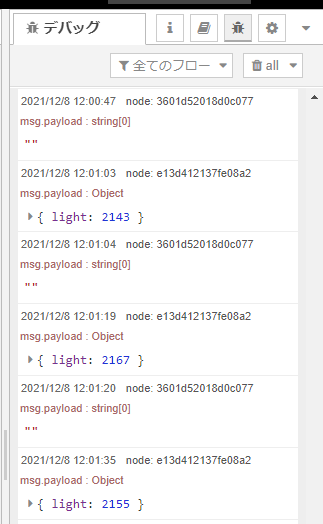
すると、debug ノードが reTerminal light sensor ノードから値を受信してバックタブで光センサーの今の状態が取得できます。
いまは照明の明るい部屋にいますね。
指で光センサーを隠して暗くしてみる
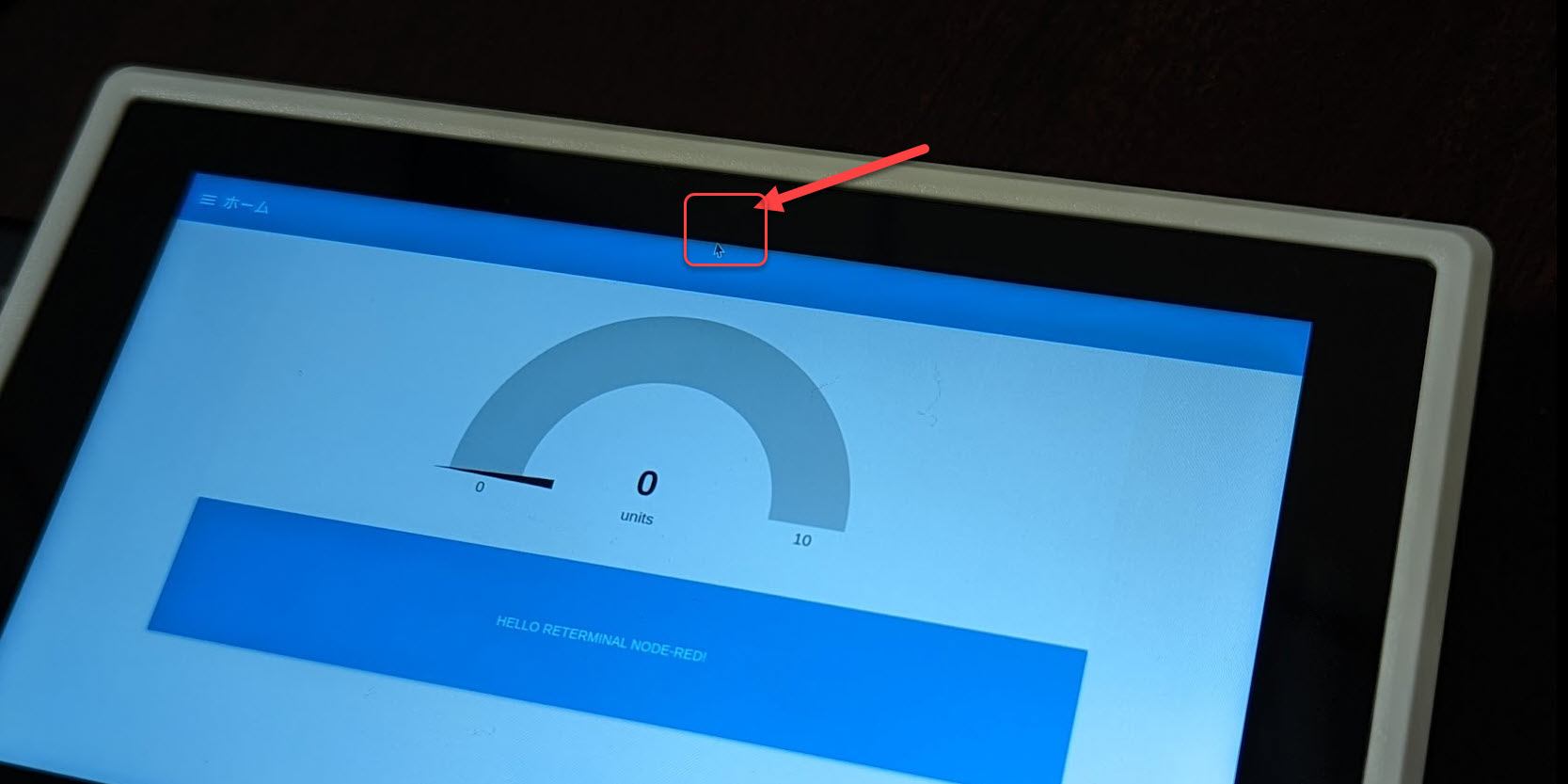
製品ページ にあるとおり光センサーはタッチスクリーンの上部にあります。

このあたりです!

よくみるとキラッと見えます!(撮影が大変だった)

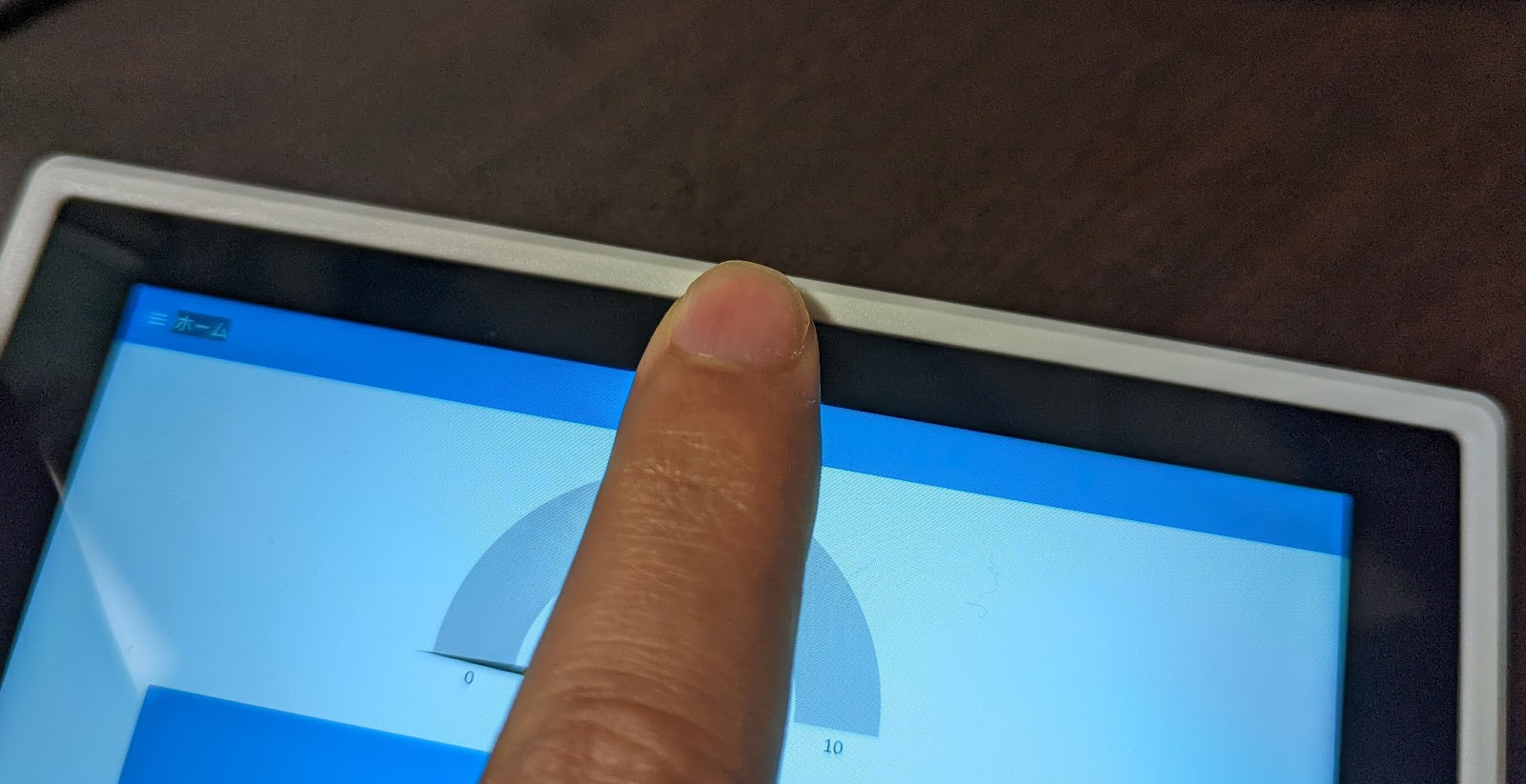
ということで愚直に指で押さえてセンサーを暗く反応させてみます。

デバックタブでみてみると、指で押さえたときは暗くなり値が低くなっています。
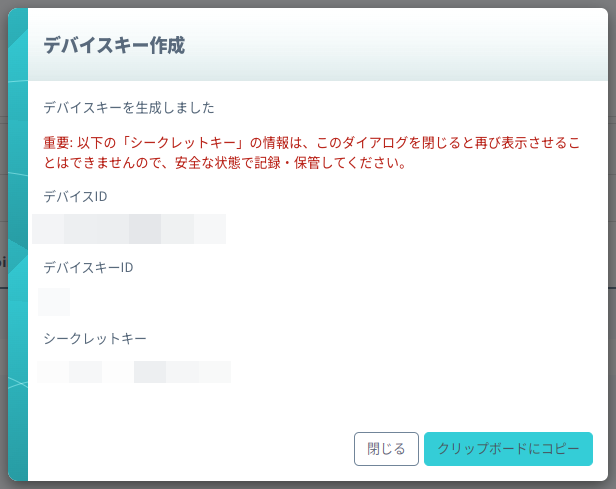
デバイス登録時に払い出されるデバイス ID とデバイスシークレットを用意
今回は Seeed reTerminal に SORACOM SIM を挿して使うのではなく、デバイスIDとデバイスシークレットを使用してHarvestにデータを送信する方法を使います。
Getting Started: デバイスIDとデバイスシークレットを使用してHarvestにデータを送信する | SORACOM Inventory | SORACOM Users
こちらの記事の「ステップ 1: デバイスを登録する」「ステップ 2: グループの設定」を見ていきます。

デバイス登録時に払い出されるデバイス ID とデバイスシークレットをメモしておきます。
SORACOM Inventory に reTerminal の Node-RED でデータを送る
Getting Started: デバイスIDとデバイスシークレットを使用してHarvestにデータを送信する | SORACOM Inventory | SORACOM Users
引き続き、こちらの記事の「ステップ 3: HTTP リクエストの実行」を見て Node-RED に設定していきます。

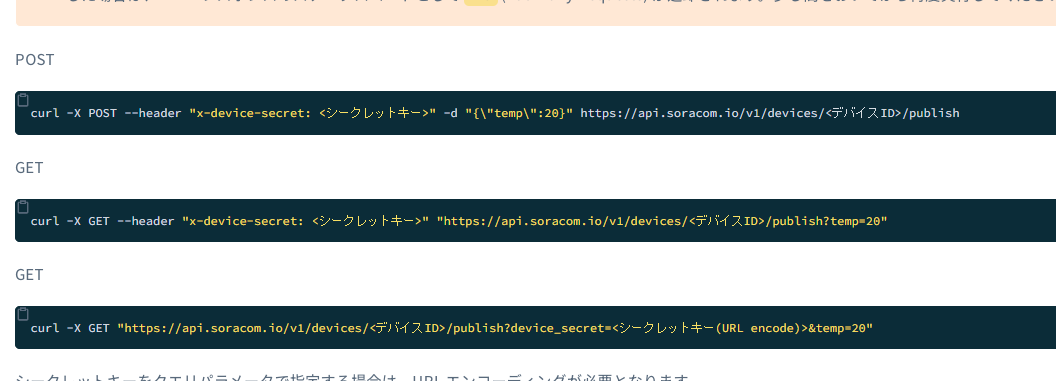
いろんな送り方ができるんですが、なんとなくカッコいいと思う POST 送信でやってみます。

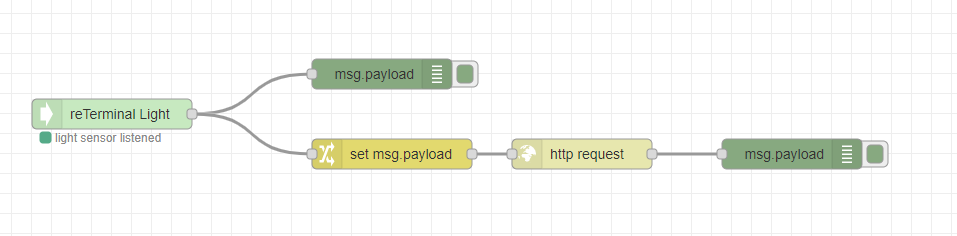
このようにフローを変更しました。具体的には実際に SORACOM Inventory に送る API を表現するため change ノードと http request ノードと debug ノードを追加しました。

ということで、
curl -X POST --header "x-device-secret: <シークレットキー>" -d "{\"temp\":20}" https://api.soracom.io/v1/devices/<デバイスID>/publish
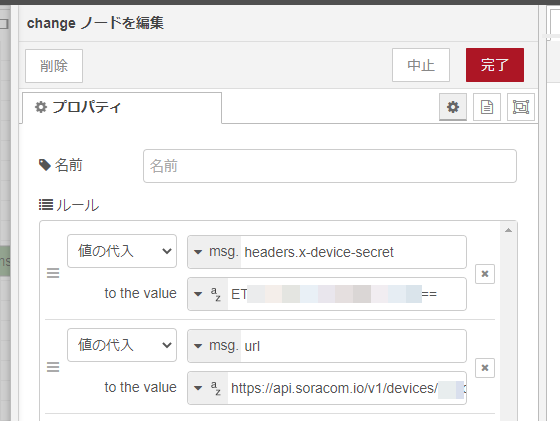
の設定を参考に、change ノードで以下を設定します。ノードをダブルクリックしてプロパティを設定します。

- msg.headers.x-device-secret
- シークレットキーを設定
- msg.url
- 送信するURLを
https://api.soracom.io/v1/devices/<デバイスID>として設定 - デバイスID を記載。デバイスIDキーを間違えない。
- 送信するURLを
このように設定しました。

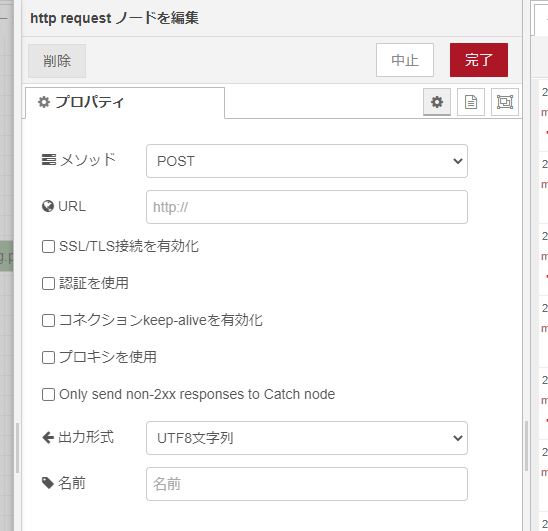
http request ノードを設定します。ノードをダブルクリックしてプロパティを設定します。

こちらはメソッドを POST に設定します。

デプロイをして設定を反映します。

設定がうまくいっていればデバックタブに "" というレスポンスが来ていれば送信成功です!もしエラーが返ってきていたら設定をよく確認しましょう。
[
{
"id": "b791e9f1fb4f9edb",
"type": "light_sensor",
"z": "10ff09cbdba1fa58",
"name": "",
"x": 240,
"y": 180,
"wires": [
[
"e13d412137fe08a2",
"a6a7f25b7b42e020"
]
]
},
{
"id": "e13d412137fe08a2",
"type": "debug",
"z": "10ff09cbdba1fa58",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 510,
"y": 140,
"wires": []
},
{
"id": "8caf5a1a34367db4",
"type": "http request",
"z": "10ff09cbdba1fa58",
"name": "",
"method": "POST",
"ret": "txt",
"paytoqs": "ignore",
"url": "",
"tls": "",
"persist": false,
"proxy": "",
"authType": "",
"senderr": false,
"x": 730,
"y": 220,
"wires": [
[
"3601d52018d0c077"
]
]
},
{
"id": "3601d52018d0c077",
"type": "debug",
"z": "10ff09cbdba1fa58",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 930,
"y": 220,
"wires": []
},
{
"id": "a6a7f25b7b42e020",
"type": "change",
"z": "10ff09cbdba1fa58",
"name": "",
"rules": [
{
"t": "set",
"p": "headers.x-device-secret",
"pt": "msg",
"to": "<シークレットキー>",
"tot": "str"
},
{
"t": "set",
"p": "url",
"pt": "msg",
"to": "https://api.soracom.io/v1/devices/<デバイスID>/publish",
"tot": "str"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 520,
"y": 220,
"wires": [
[
"8caf5a1a34367db4"
]
]
}
]
フローのインポート 機能でインポートと出来るフローJSONデータも置いておきます。
データが送られたので Harvest で見てみる
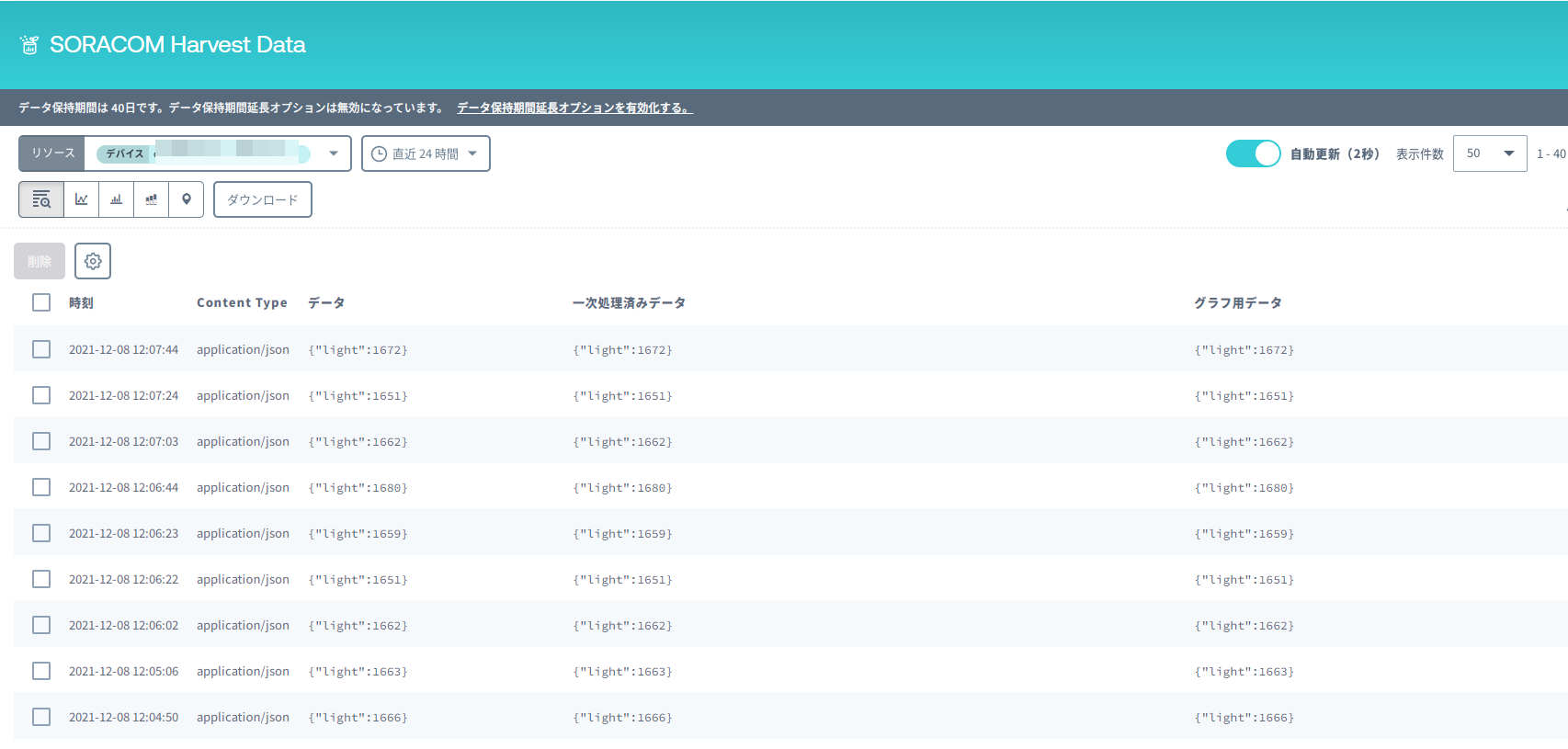
あとは、Harvest で今回のデバイス ID で見てみましょう!

ちゃんとデータが送られていました!

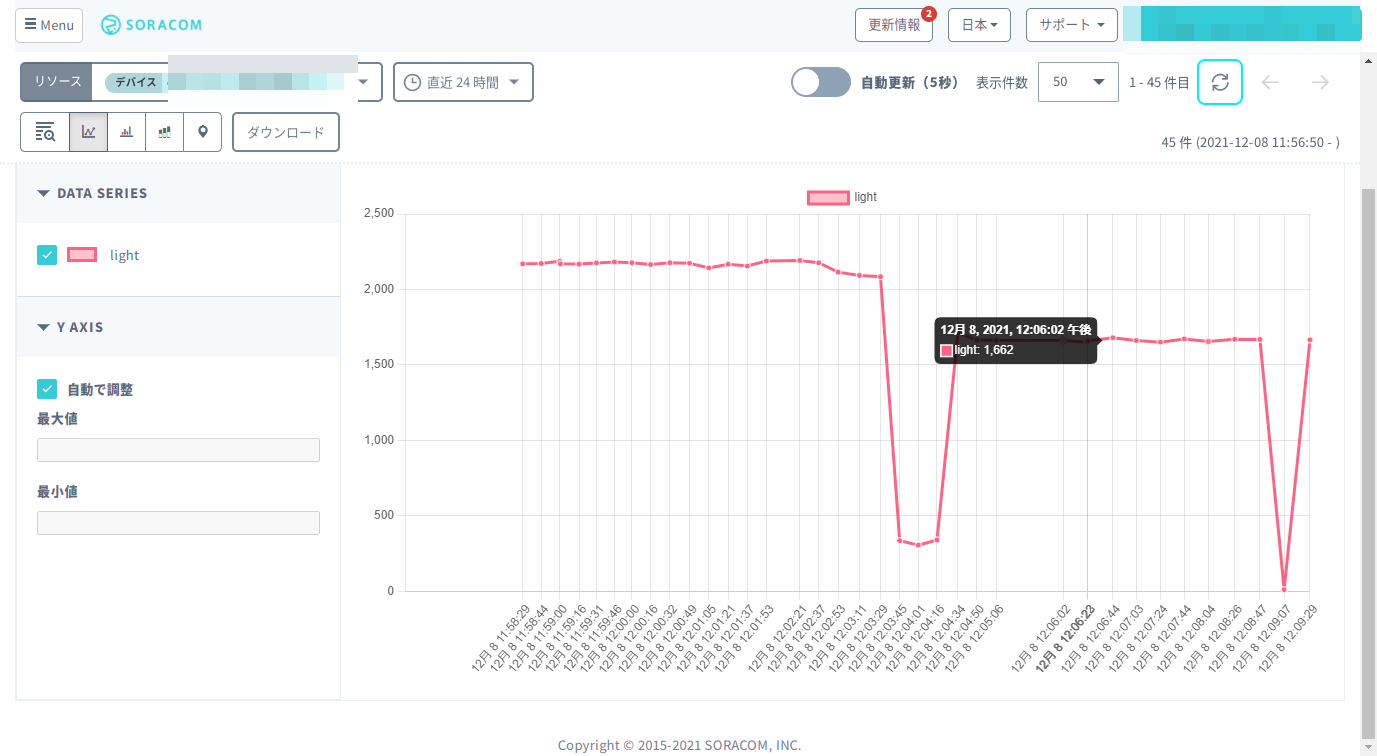
そして、光センサーの可視化で可能性を感じるのは、グラフビューでの表示ですね。
たとえばどこかの部屋や工場に reTerminal を設置したとして、明るさが取得できると、簡単な使用状況や照明の消し忘れのような稼働状況が取得してデータ分析をしたり省エネ対応をしたりと、いろいろなことができそうです!