Node-REDでhttp requestノードでAPI作りPowerAppsのカスタムコネクタと連携するメモです。
目的
今回はNode-REDのHTTP APIをPowerAppsのカスタムコネクタとデータ連携して、お互いの連携具合の雰囲気を掴んでみたいと思います。
もちろん、最終的に Node generator for Node-RED をさらに加えると、より良くなることを見据えつつ、一旦シンプルに試してみます。
全体像

このように、Node-RED上で簡単なPOSTとGETのやり取りができるAPIを用意し、その橋渡しのできる swagger 定義を使って、Power Appsのカスタムコネクタに解釈できるようにしてシンプルな連携を作ります。
Swagger の定義
まず、Power Appsのカスタムコネクタで読み込むために、Swaggerを定義します。
Swagger定義ファイルの書き方(超手抜き編) – Qiita ここを参考にさらにシンプルに。
swagger: '2.0'
info:
version: 'first version'
title: Sample Api
host: <今回のNode-REDのURL>:1880
basePath: /
schemes:
- http
consumes:
- application/json
produces:
- application/json
paths:
/swagger:
x-swagger-pipe: swagger_raw
/test_post:
post:
x-swagger-router-controller: echo
operationId: test_post
parameters:
- in: body
name: body
schema:
type: object
responses:
200:
description: Success
schema:
type: object
summary: test_post API
/test_get:
get:
x-swagger-router-controller: echo
operationId: test_get
parameters:
- in: query
name: param
type: string
responses:
200:
description: Success
schema:
type: object
summary: test_get API
こちらの、
host: <今回のNode-REDのURL>:1880
を、今回のNode-REDのURLに変更しておきましょう。
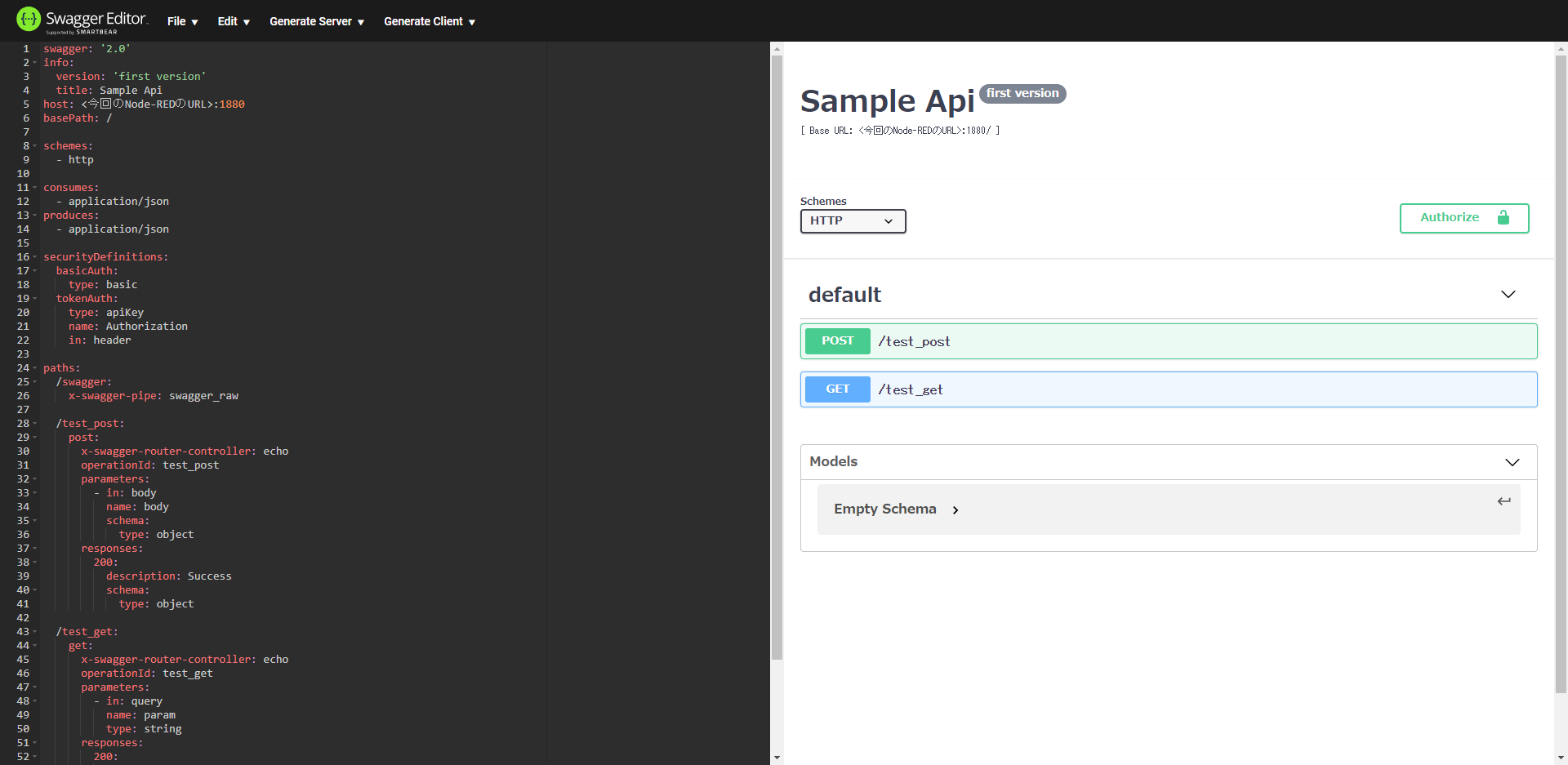
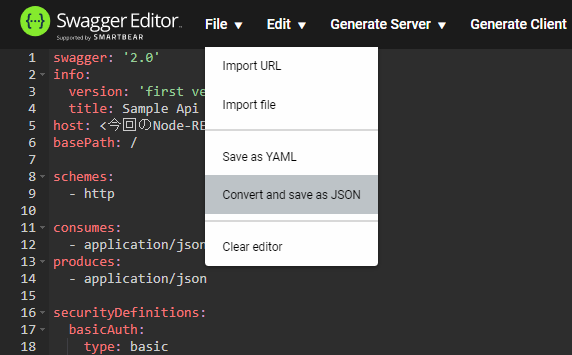
このSwagger YAMLを Swagger Editor でJSON変換
Swagger Editor に移動します。

Swagger YAMLをコピーアンドペーストします。

この操作でJSONに変換して、 swagger.json というファイル名で手元に保存しておきます。
Node-REDで簡単なAPIを作る
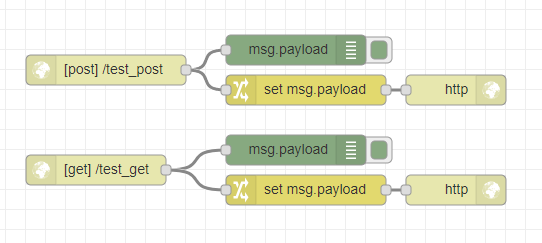
Swaggerに合わせたAPIをNode-REDで作ります。

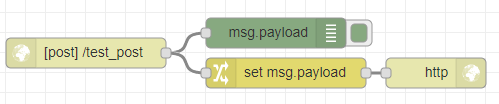
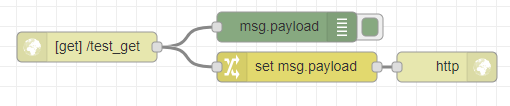
このようなフローです。
[{"id":"6b62b5a6.d4f04c","type":"http in","z":"b0cabdd3.d4f0b","name":"","url":"test_post","method":"post","upload":false,"swaggerDoc":"","x":580,"y":240,"wires":[["220a42b3.ef807e","21e53c23.3c33a4"]]},{"id":"220a42b3.ef807e","type":"debug","z":"b0cabdd3.d4f0b","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":770,"y":220,"wires":[]},{"id":"98514748.5974f8","type":"http response","z":"b0cabdd3.d4f0b","name":"","statusCode":"","headers":{},"x":930,"y":260,"wires":[]},{"id":"9c65d03b.91f37","type":"http in","z":"b0cabdd3.d4f0b","name":"","url":"test_get","method":"get","upload":false,"swaggerDoc":"","x":570,"y":340,"wires":[["543eb0a0.c00d1","922da619.43cea8"]]},{"id":"543eb0a0.c00d1","type":"debug","z":"b0cabdd3.d4f0b","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":770,"y":320,"wires":[]},{"id":"444e7318.e6a0fc","type":"http response","z":"b0cabdd3.d4f0b","name":"","statusCode":"","headers":{},"x":930,"y":360,"wires":[]},{"id":"21e53c23.3c33a4","type":"change","z":"b0cabdd3.d4f0b","name":"","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\"australia\":[\"wombat\",\"wallaby\",\"kangaroo\",\"koala\"]}","tot":"json"}],"action":"","property":"","from":"","to":"","reg":false,"x":780,"y":260,"wires":[["98514748.5974f8"]]},{"id":"922da619.43cea8","type":"change","z":"b0cabdd3.d4f0b","name":"","rules":[{"t":"set","p":"payload","pt":"msg","to":"{\"message\":\"Hello!\"}","tot":"json"}],"action":"","property":"","from":"","to":"","reg":false,"x":780,"y":360,"wires":[["444e7318.e6a0fc"]]}]
このフローJSONデータでインポートできます。
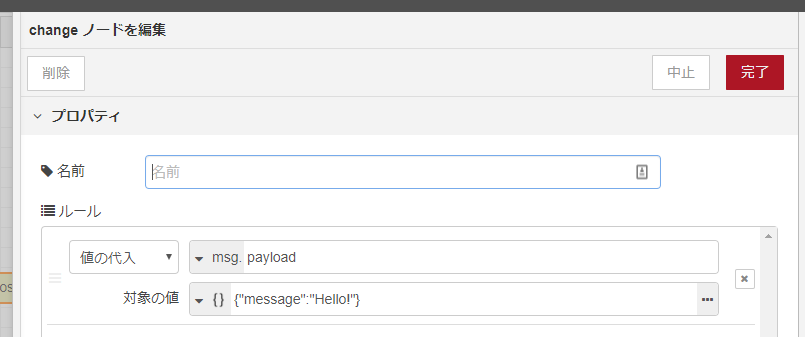
test_post

こちらの返答するデータは以下の通りです。

change ノードでこのようなJSONオブジェクトを返答しています。
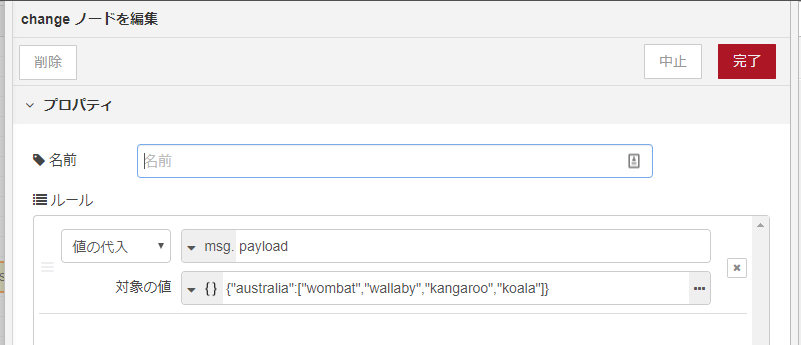
test_get

こちらの返答するデータは以下の通りです。

change ノードでこのようなJSONオブジェクトを返答しています。
PowerAppsに Swagger JSON データを読み込む

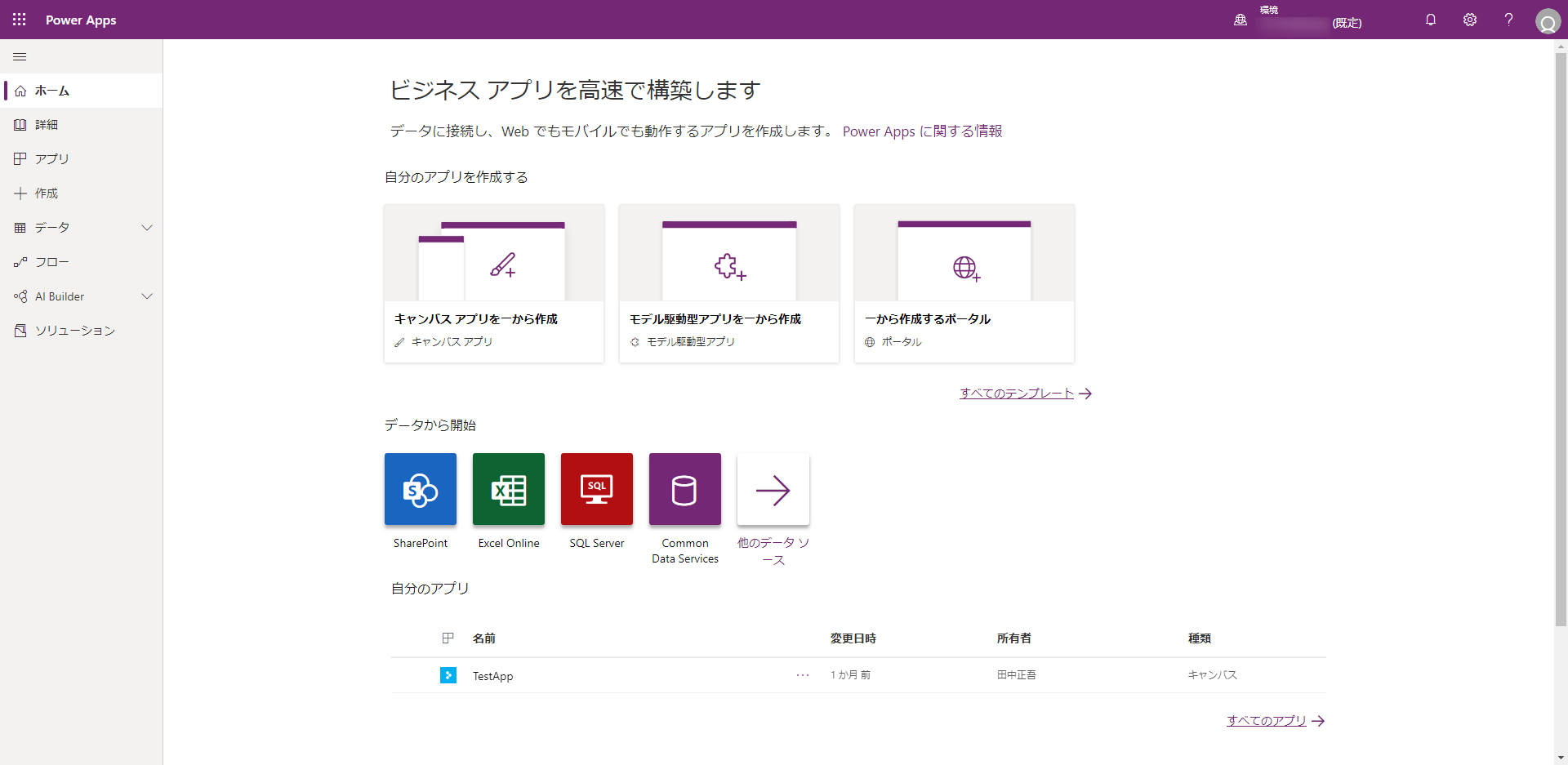
PowerAppsに行きます。

カスタムコネクタを選択。

カスタムコネクタの一覧ページで、

「Open API ファイルをインポートします」を選択して、カスタムコネクタの新規作成を行います。

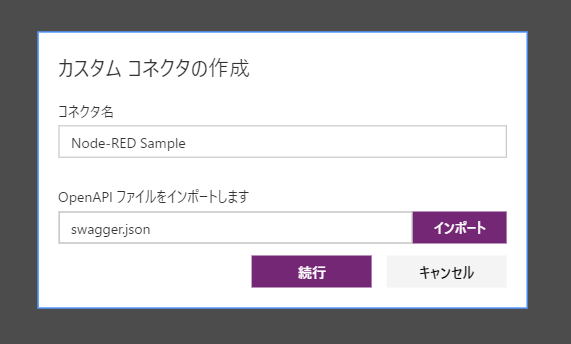
コネクタ名はわかりやすい名前で。Open API ファイルは先ほどのダウンロードしておいた swagger.json ファイルを指定します。
続行をクリックして読み込みましょう。
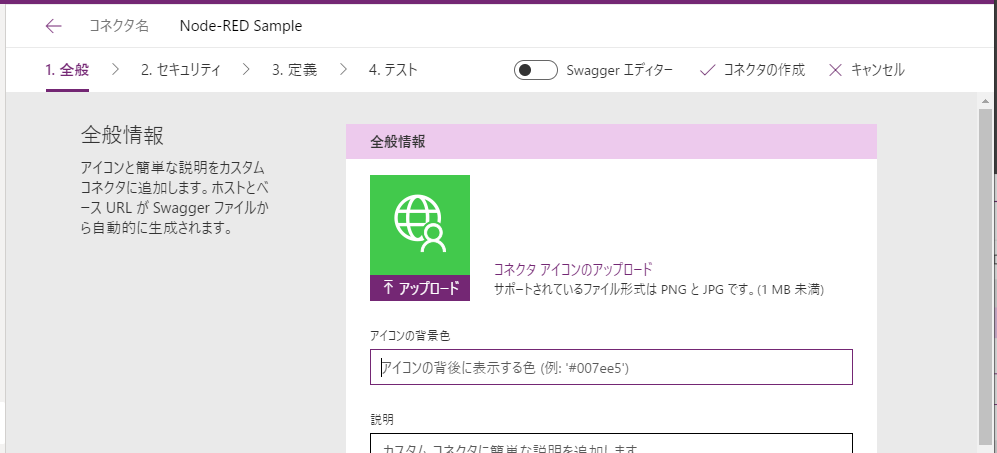
設定の確認
読み込まれれば、基本大丈夫なはずですが、確認しておきましょう。

はじめに、全般の設定。

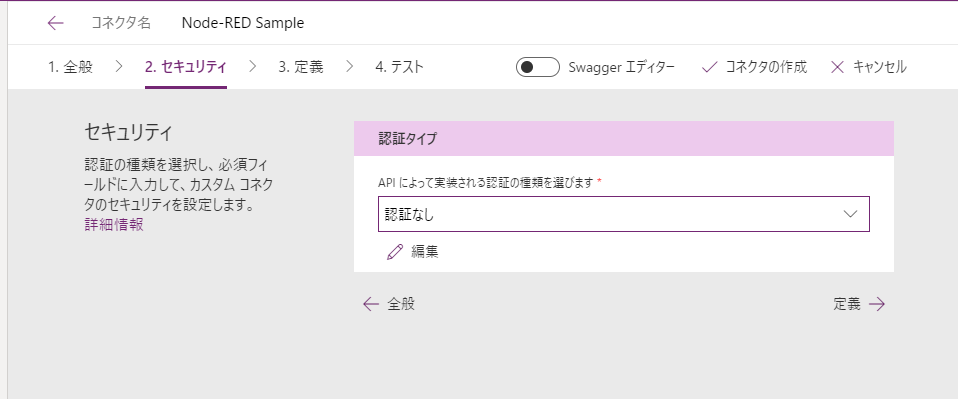
セキュリティ設定は認証なし。このあたりもSwaggerで反映できるのがいいですね。

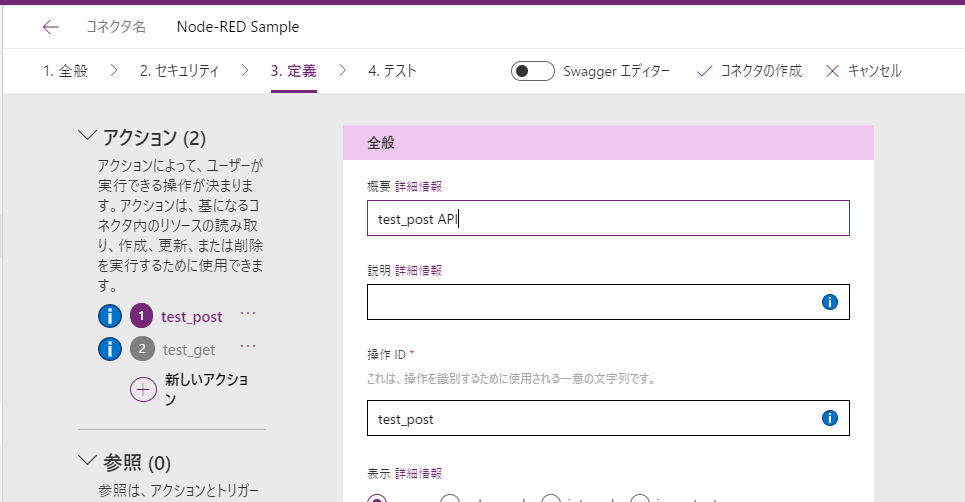
定義も設定されているはず。

これでコネクタの作成を押して、今回のSwaggerで作られたカスタムコネクタを保存します。
テストしてみる
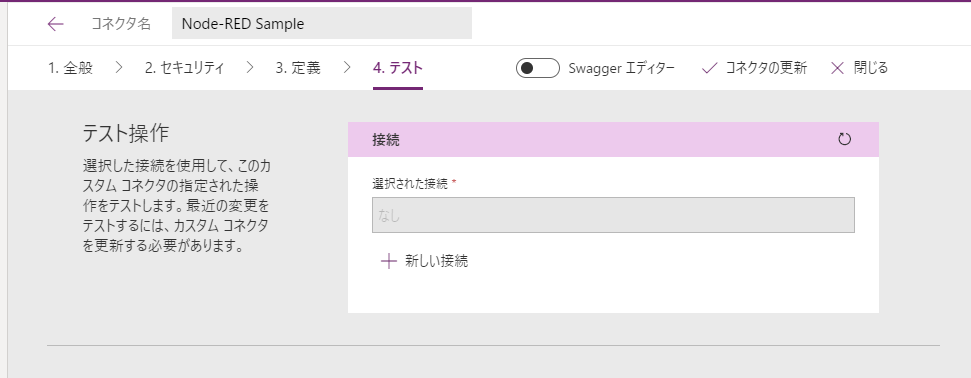
早速テストしてみましょう。再度、テストのところまで行って、コネクタの作成をします。

新しい接続をクリックします。

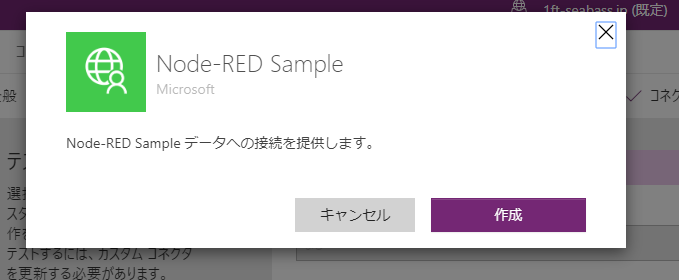
作成ボタンを押します。

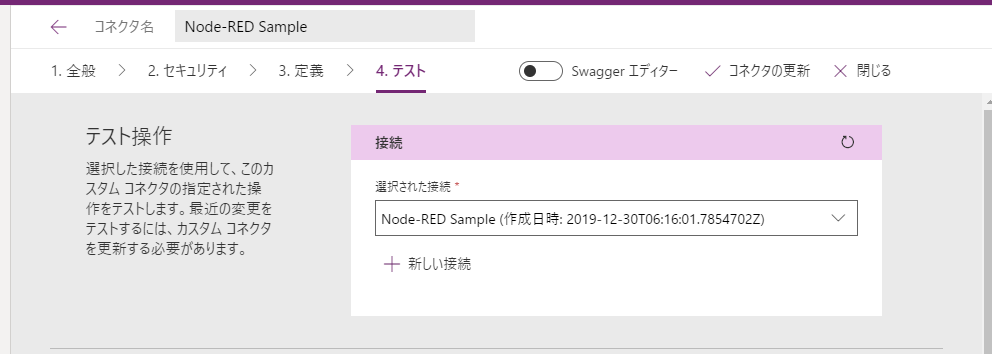
再度、テストのページに戻ってくると無事、接続が登録できました。
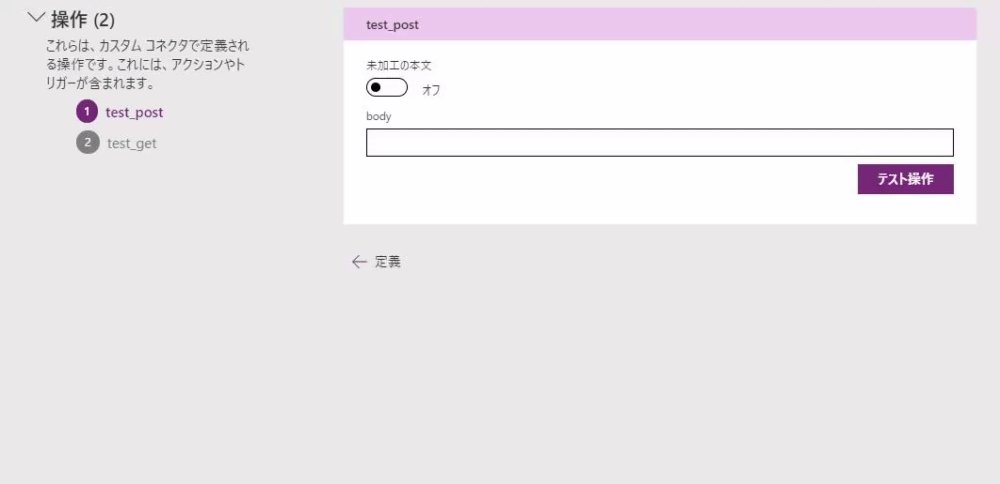
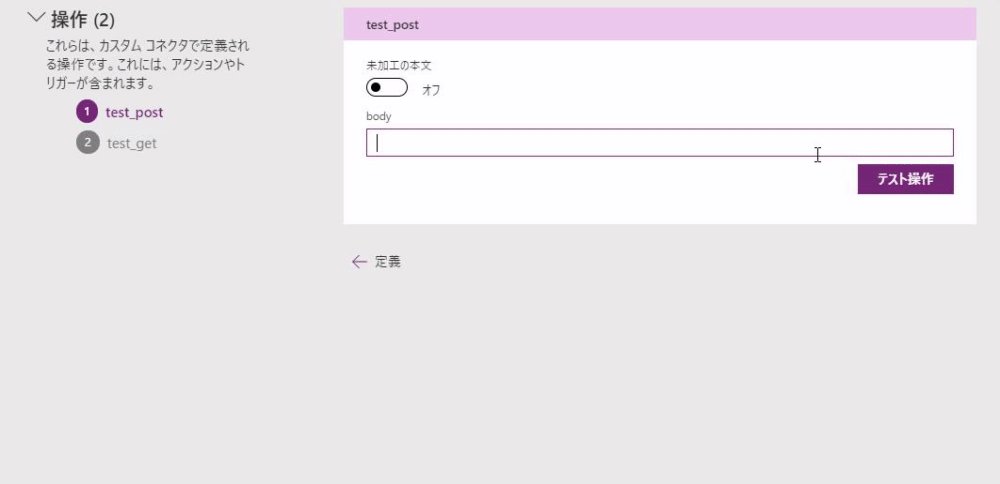
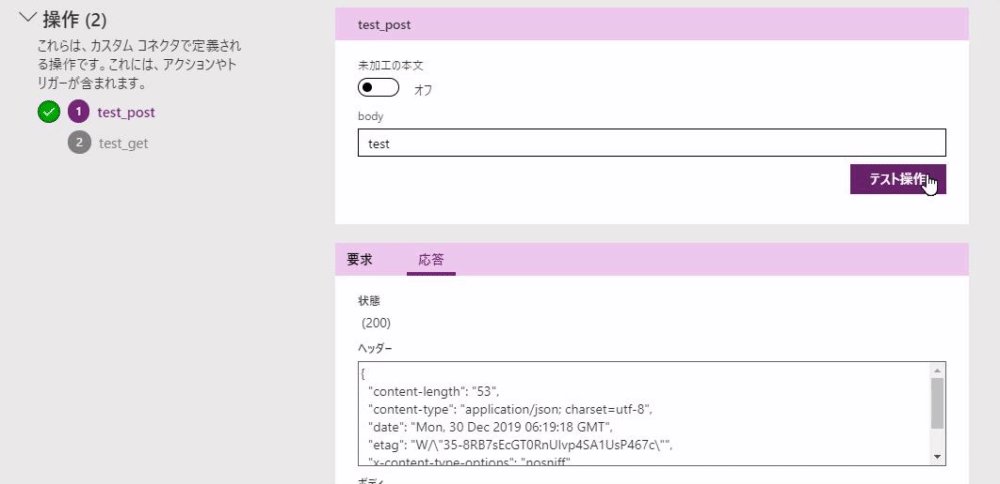
test_post のテスト

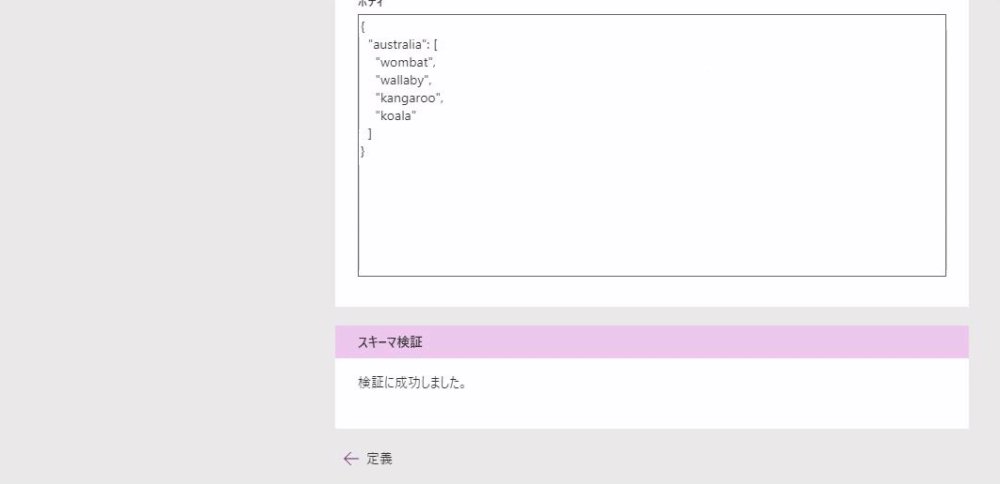
このようにやり取りがテストできて疎通成功です。

paramに body に test という文字を入れていますが、Node-RED側でデータを受け取れています。
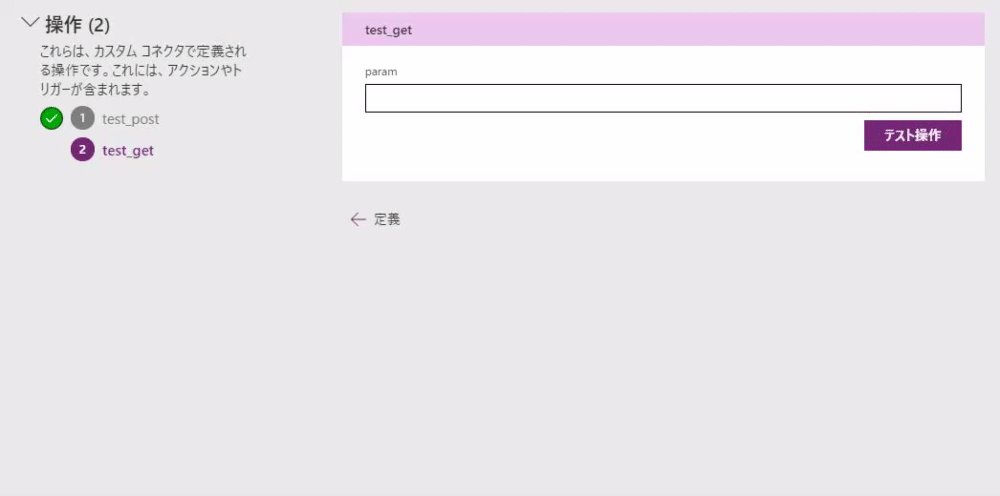
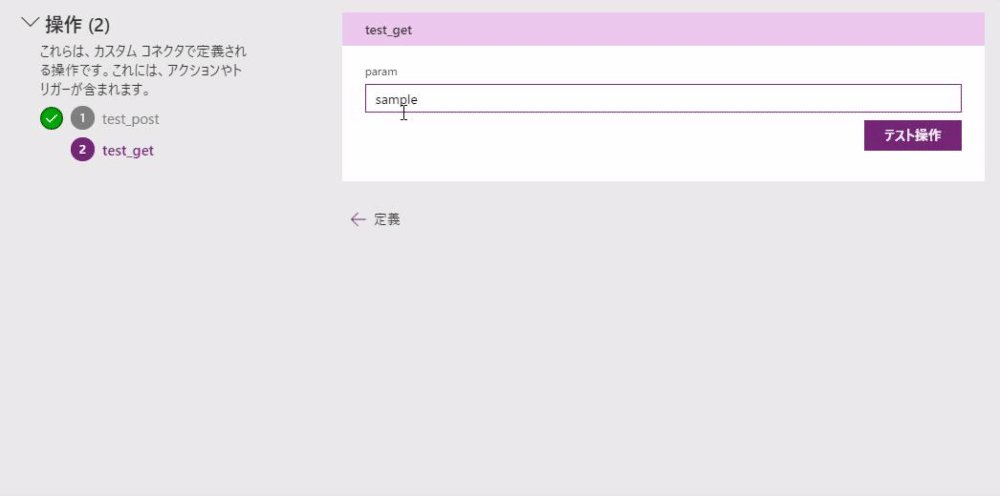
test_get のテスト

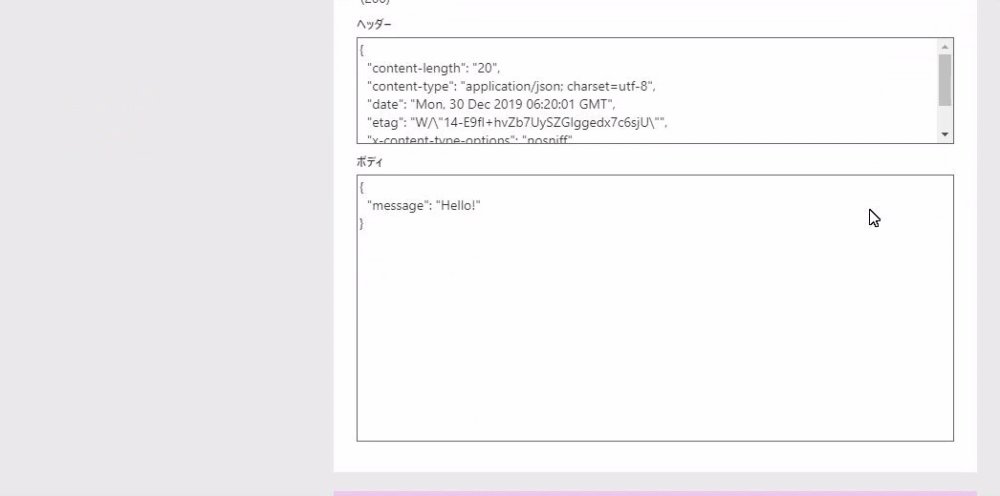
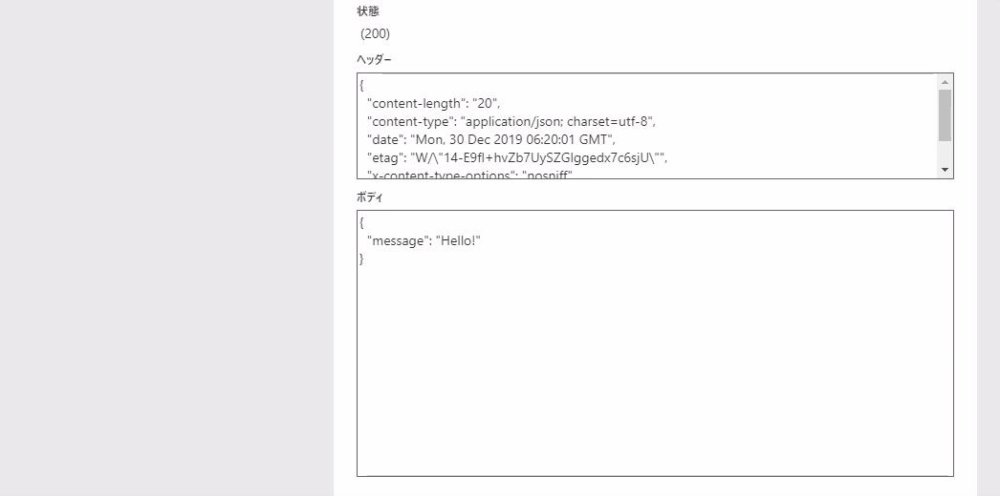
このようにやり取りがテストできて疎通成功です。

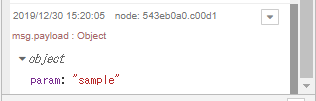
paramに sample という文字を入れていますが、Node-RED側でデータを受け取れています。
