obniz+Geek Servo モーター+LEGO テクニック歯車で正・逆回転とパワー制御したメモです。
obnizをGeek Servo モーターと連携してLEGO テクニック歯車を動かしたメモを見た方々と話していて、DC Motorの機能が使えるんじゃ?ということでやってみました。

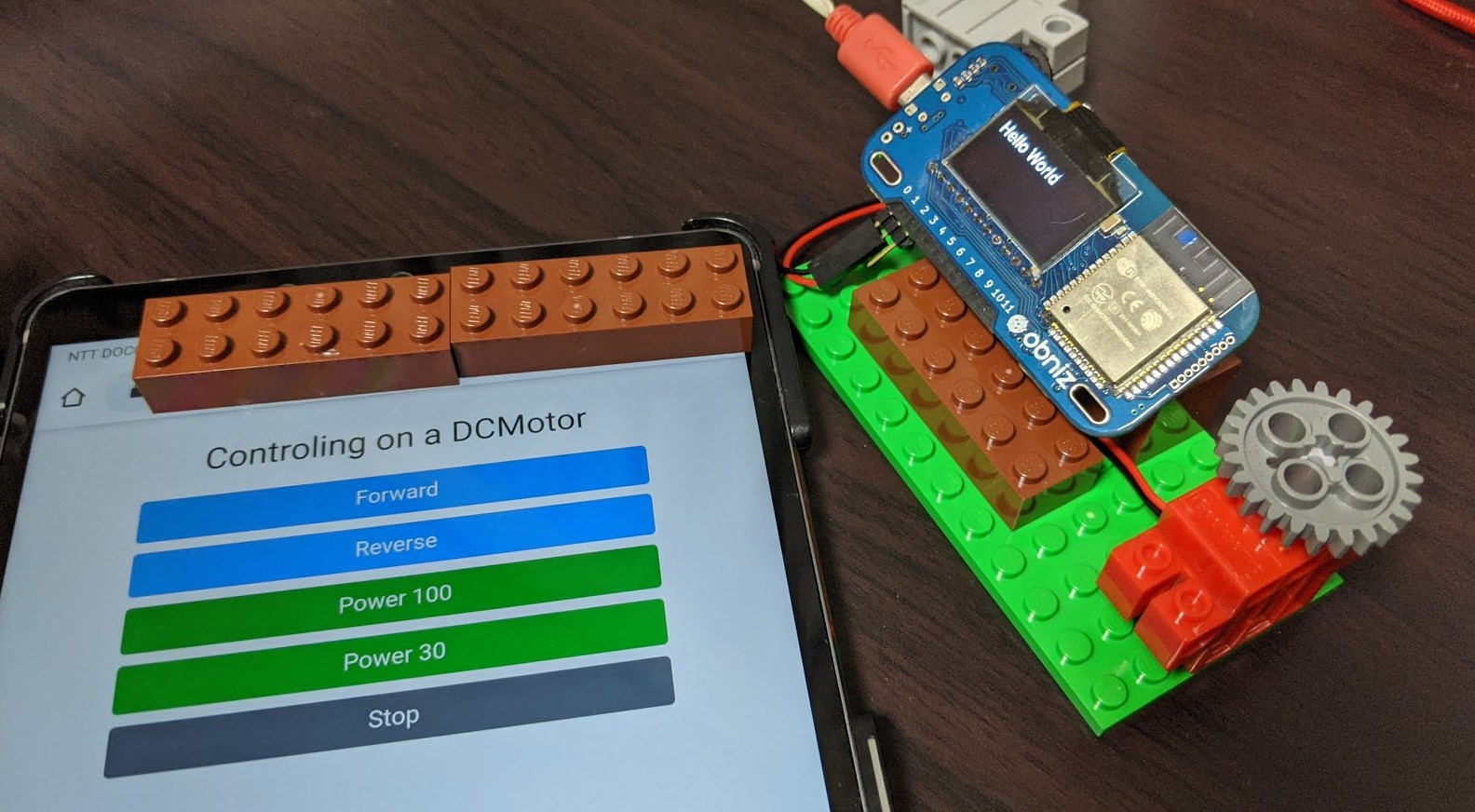
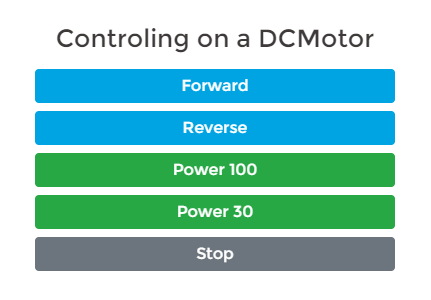
このようにUIとLEGOの仕組みを準備しました。実際に動かしてみます。
無事、正・逆回転とパワー制御できています!
obniz のソース

こちらの仕組みは以下のようになっております。obniz DCMotor ライブラリをそのまま使っております。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.4.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="wrap">
<div class="DCMotor">
<h3 class="text-center">Controling on a DCMotor</h3>
</div>
<div class="DCMotor">
<button class="btn btn-primary btn-block" id="forward">Forward</button>
<button class="btn btn-primary btn-block" id="reverse">Reverse</button>
<button class="btn btn-success btn-block " id="powerup">Power 100</button>
<button class="btn btn-success btn-block" id="powerdown">Power 30</button>
<button class="btn btn-secondary btn-block" id="stop">Stop</button>
</div>
</div>
<script>
var obniz = new Obniz("YOUR_OBNIZ_ID");
obniz.onconnect = async function () {
var motor = obniz.wired("DCMotor", {forward:0, back:1});
obniz.display.clear();
obniz.display.print("Hello World");
$('#forward').click(function () {
motor.forward();
obniz.display.clear();
obniz.display.print("forward");
});
$('#reverse').click(function () {
motor.reverse();
obniz.display.clear();
obniz.display.print("reverse");
});
$('#powerup').click(function () {
motor.power(100);
motor.move(true);
obniz.display.clear();
obniz.display.print("powerup");
});
$('#powerdown').click(function () {
motor.power(30);
motor.move(true);
obniz.display.clear();
obniz.display.print("powerdown");
});
$('#stop').click(function () {
motor.stop();
obniz.display.clear();
obniz.display.print("stop");
});
};
</script>
</body>
</html>
LEGOでちょっと装飾をしてユニバーサルジョイントと一緒にみて動かしてみました。
@henjin01_Fab さんがユニバーサルジョイント動かしているのが勉強になり、初めて有用性を理解。手持ちの #LEGO の同じパーツで #geekservo モーターの正回転・逆回転・パワー調整と絡めてみた。おもしろーい!あざます!
「魚を切断する爽やかな人」という謎の雰囲気なのは気にしないでください🐟️ pic.twitter.com/OJGlgnjZpV— Tanaka Seigo (@1ft_seabass) November 17, 2019
