obnizをGeek Servo モーターと連携してLEGO テクニック歯車を動かしたメモです。
LEGO と連携できる、電子工作サーボのGeek Servoというのがありまして、周辺の方が使われているのを見て私も買ってみました。
Amazon | RCmall 2個270度灰色オタクサーボプログラマブルサーボ と2個赤い歯車モーター micro:bit Robotbit スマートカー 適用 | ラジコン・ドローン 通販

早速、Amazonで購入して、無事届きました。

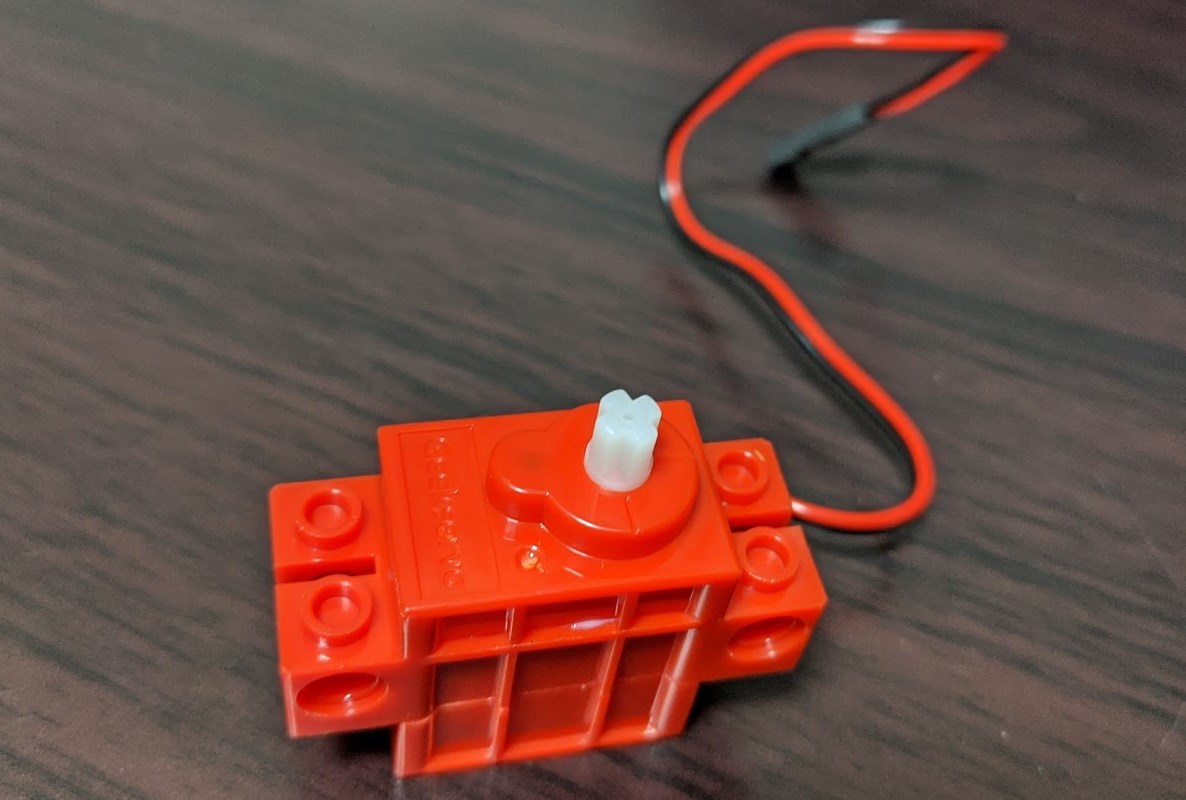
開封して灰色が2つ赤色が2つ。灰色は角度制限のあるサーボ型、赤色は回転し続けるモーター型のものです。

今回はモーター型を使ってみます。
ピンヘッダでobnizへつなぐ

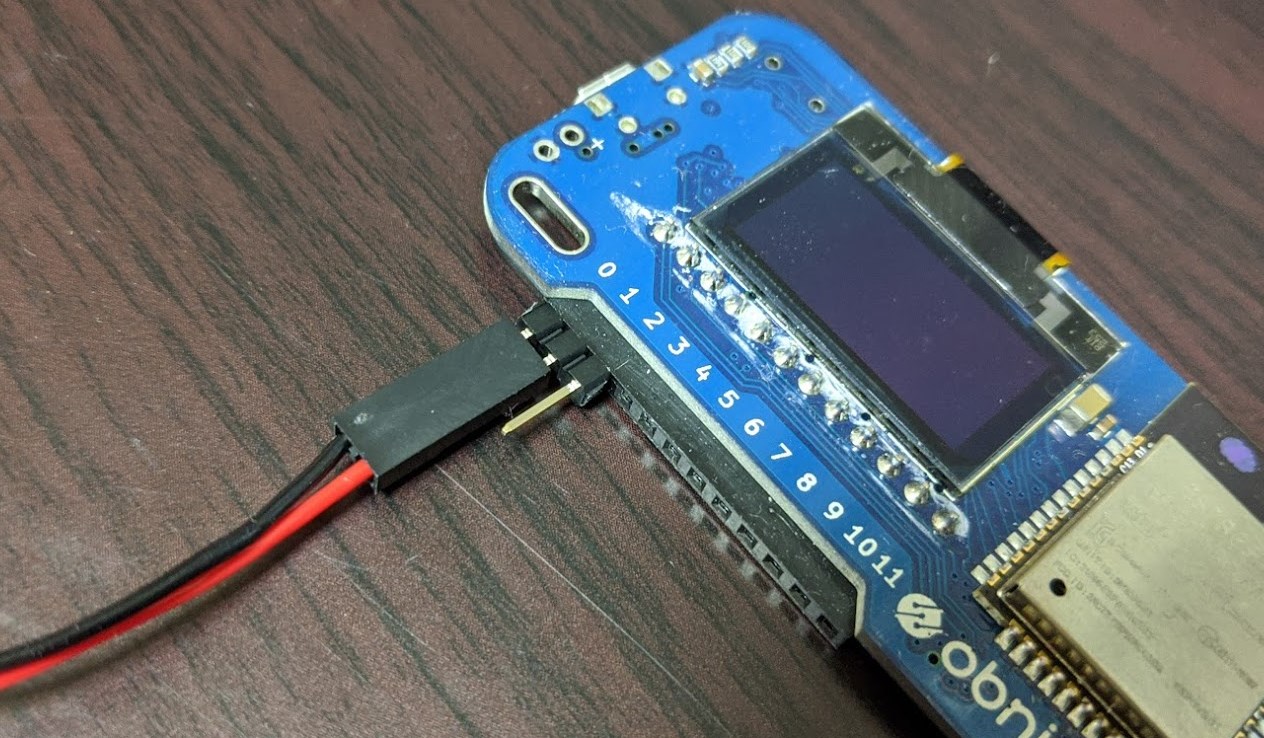
Geek Servoの接続部分はメスピンなので、家にあったこのようなピンヘッダでobnizのメスピンに橋渡ししてやります。

0番ピンにGNDの黒ケーブル、1番ピンにVCCの赤ケーブルがつながるようにします。
ソースコード
ソースコードはこちらです。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.4.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<div class="wrap">
<div class="led">
<h3 class="text-center">Turning on a Geek Servo</h3>
<button class="btn btn-primary" id="on">ON</button>
<button class="btn btn-outline-primary" id="off">OFF</button>
</div>
</div>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {
obniz.io0.output(false);
obniz.io1.output(false);
obniz.display.clear();
obniz.display.print("Hello World");
$('#on').click(function () {
obniz.io1.output(true);
obniz.display.clear();
obniz.display.print("ON");
});
$('#off').click(function () {
obniz.io1.output(false);
obniz.display.clear();
obniz.display.print("OFF");
});
};
</script>
</body>
</html>
シンプルに電流が流れると回るものなので、LEDのON/OFFの電気の流れをまったく同じで動かすことが出来ます。
まずは回してみる

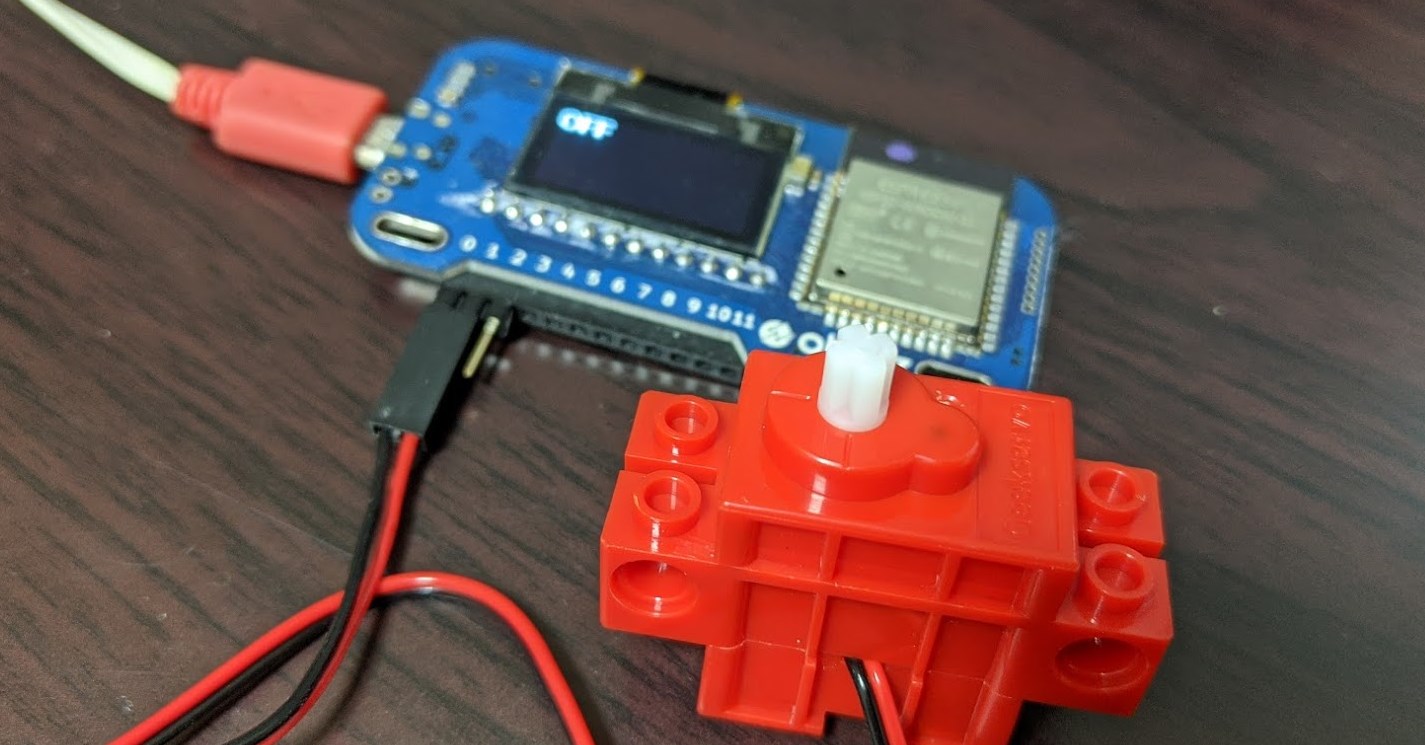
いざ仕掛けて動かしてみましょう。
無事動きました!
LEGOと連携させてみる
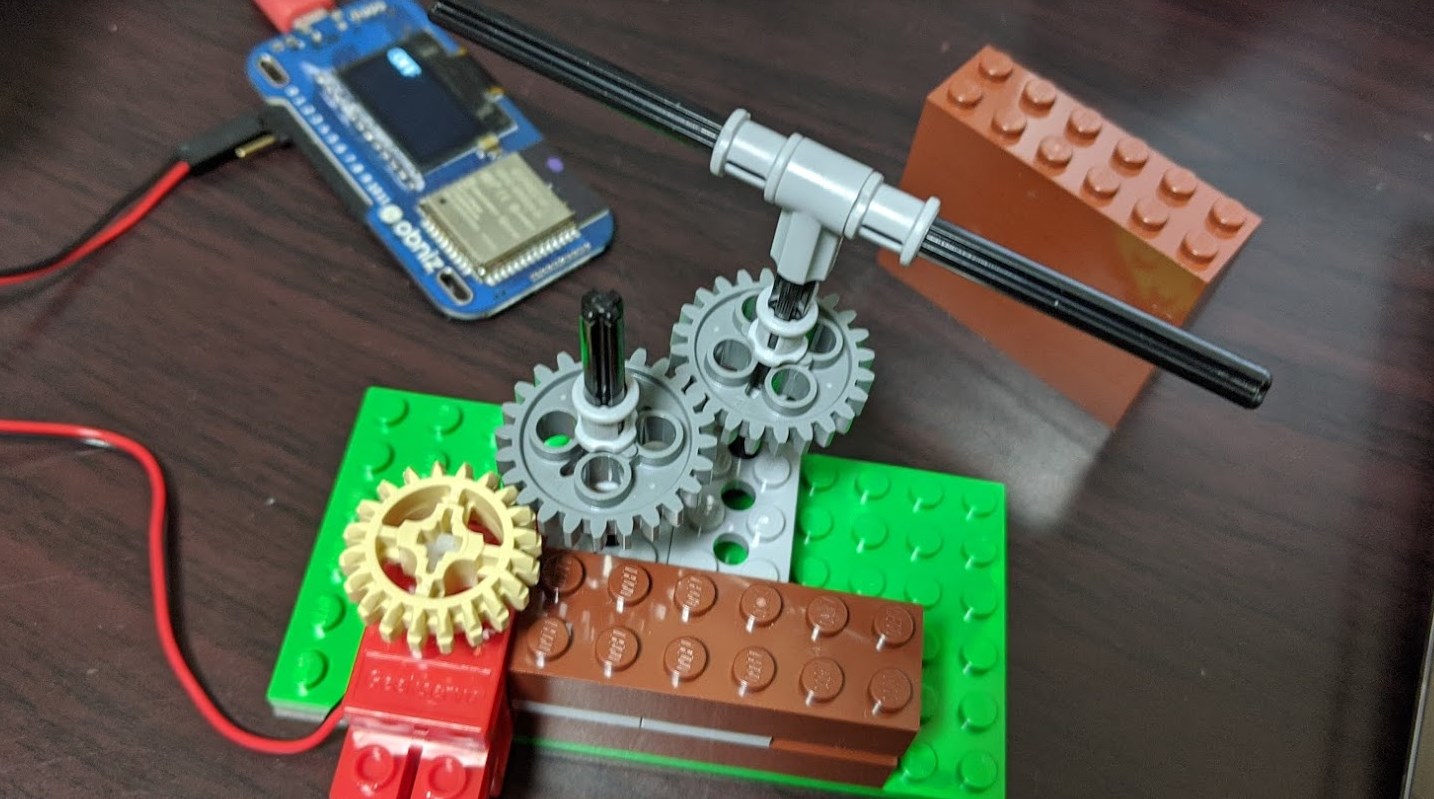
この進化を発揮するのはLEGO テクニック歯車を動かしたときです!

このような仕組みをササッと作ってみました。
ぐるぐる周ります!歯車!動力!やっぱロマンありますね!
