Adobe XDプラグイン機能によるfetchで外部サーバーのNode-REDにやりとりするメモです。
やりたいこと
Adobe XDでプラグイン機能から外部ネットワークアクセス(Network API)を試してみましたが、とても可能性を感じました。

ここからもちろんプラグイン内のJavaScriptだけでも色々できますが、外部サーバーでデータの調整や連携すると、より拡張できて面白くなりそうなので試していきます。
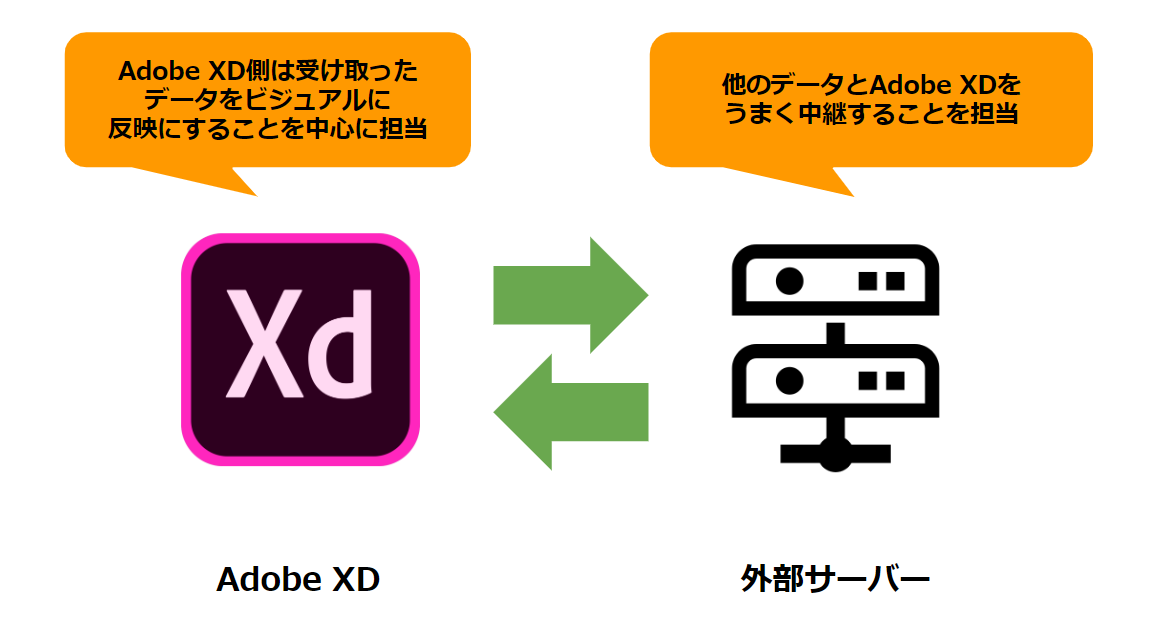
外部サーバーはNode-REDにまかせてみる

外部サーバーは、HerokuにNode.jsを置いたり、はたまたレンタルサーバーで何かしらプログラムを書いたりと色々なやり方が考えられますが、今回は普段からよく使っている視覚的にデータの流れが作れるNode-REDとの連携を試しておきます。

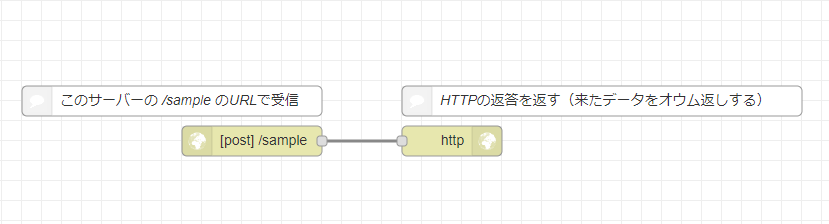
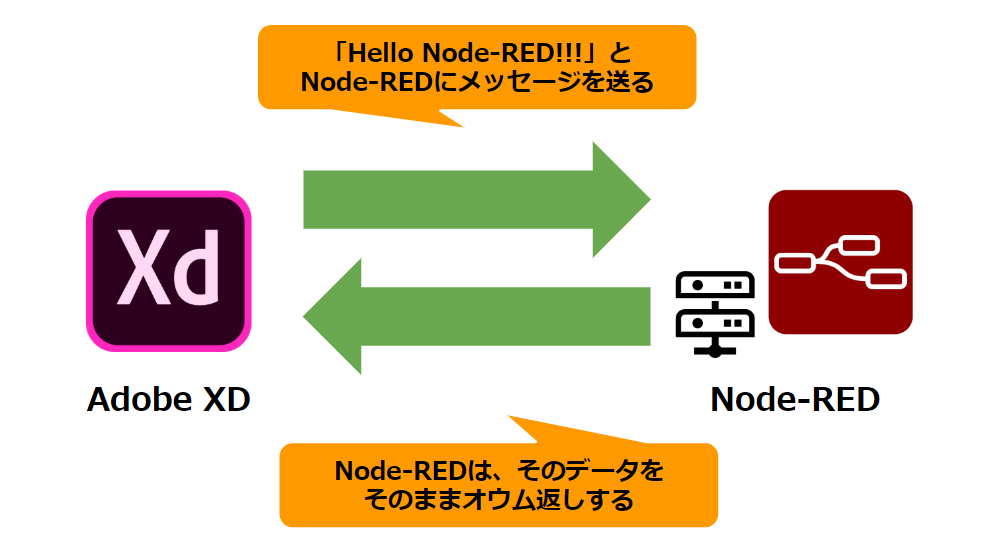
たとえばこのサーバーの /sample のURLで受信したものを、そのままオウム返しのようにデータを返すものです。
このように目で見て動きが残せると、いろいろメリットがあり、あとあと「この処理良くしたいな」とか「あの処理どういう風に動いてたっけ」と思い出しやすくなりますし、すぐデータの流れが分かるので作りやすいです。
もちろん、複雑な構造でプログラムを書くとなったらNode.jsでエディタを用意して書きますが、Node-REDでもかなりの仕組みが構築できるので、試行錯誤をしていく時に重宝しています。
プラグインを用意する
前回の記事をベースにプラグインを作ります。
manifest.json
manifest.json はこのように書いています。
{
"id": "NODE_RED_QUICK_START",
"name": "Node-RED Hello World sample plugin",
"host": {
"app": "XD",
"minVersion": "13.0.0"
},
"version": "1.0.0",
"uiEntryPoints": [
{
"type": "menu",
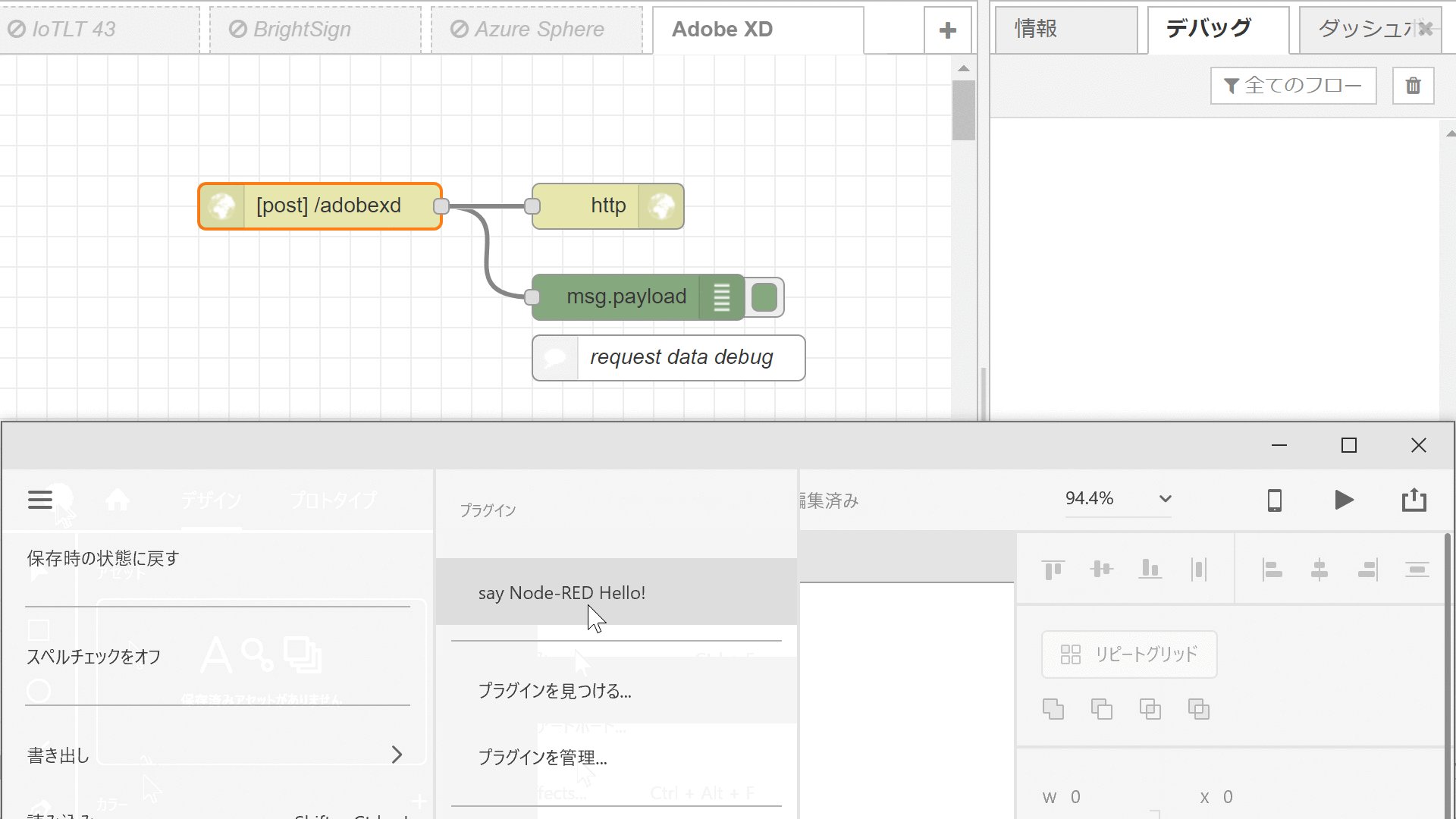
"label": "say Node-RED Hello!",
"commandId": "helloCommand"
}
]
}
今回に合わせて名前などを丁寧に書いています。
main.js
main.jsはこのように作りました。
const {Text, Color} = require("scenegraph"); // XD拡張APIのクラスをインポート
function helloHandlerFunction(selection) { // メインのファンクション
console.log("my function is called!"); // Developer Consoleに出力
// Adobe XDがNode-REDの該当URLにアクセスする
const url = "http://<my-web-server-url>/adobexd";
// データを作る
const initData = {
method:"POST",
headers: {
"Content-Type": "application/json; charset=utf-8"
},
body:JSON.stringify(
{
message:"Hello Node-RED!!!"
}
)
};
// fetchでデータ取得
return fetch(url,initData)
.then(function (response) {
return response.text();
})
.then(function (textResponse) {
const el = new Text(); // XDのTextクラスからインスタンスを生成
el.text = textResponse; // 受信結果 textResponse
el.styleRanges = [ // テキストのスタイルを設定
{
length: el.text.length,
fill: new Color("#FF0000"),
fontSize: 24
}
];
selection.insertionParent.addChild(el); // XDノードツリーにテキストオブジェクトを追加
el.moveInParentCoordinates(100, 100); // テキストオブジェクトの表示位置を指定
return console.log(textResponse);
});
}
module.exports = { // コマンドIDとファンクションの紐付け
commands: {
helloCommand: helloHandlerFunction
}
};
Adobe XDがNode-REDの該当URLにデータを送り、オウム返しで返ってきたデータを配置するようにしています。
"http://<my-web-server-url>/adobexd" の <my-web-server-url> は今回設定するNode-REDのサーバーのURLです。
このあたりは前回の記事で確認しているので安心して実装できます。
Node-REDのオウム返しする仕組み
つづいてNode-REDです。冒頭に紹介したオウム返しするものを発展させていきます。

Adobe XDからデータが来たらそのまま返答します。今回はあくまでテストなのでこれでOKです。

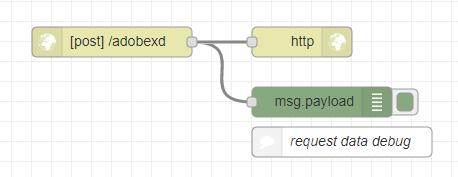
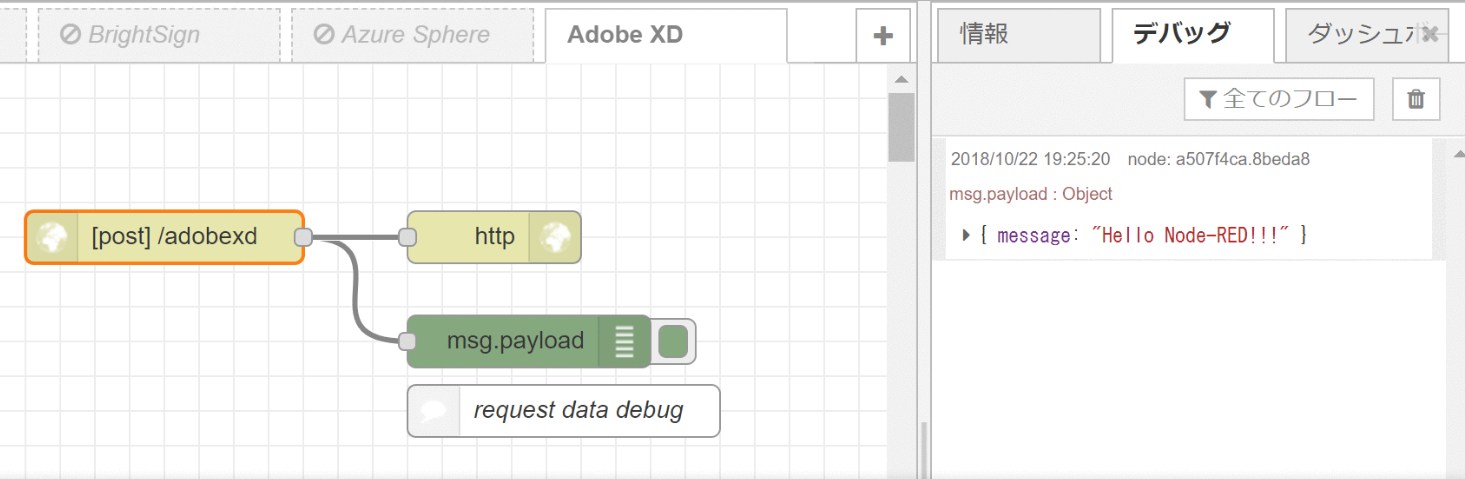
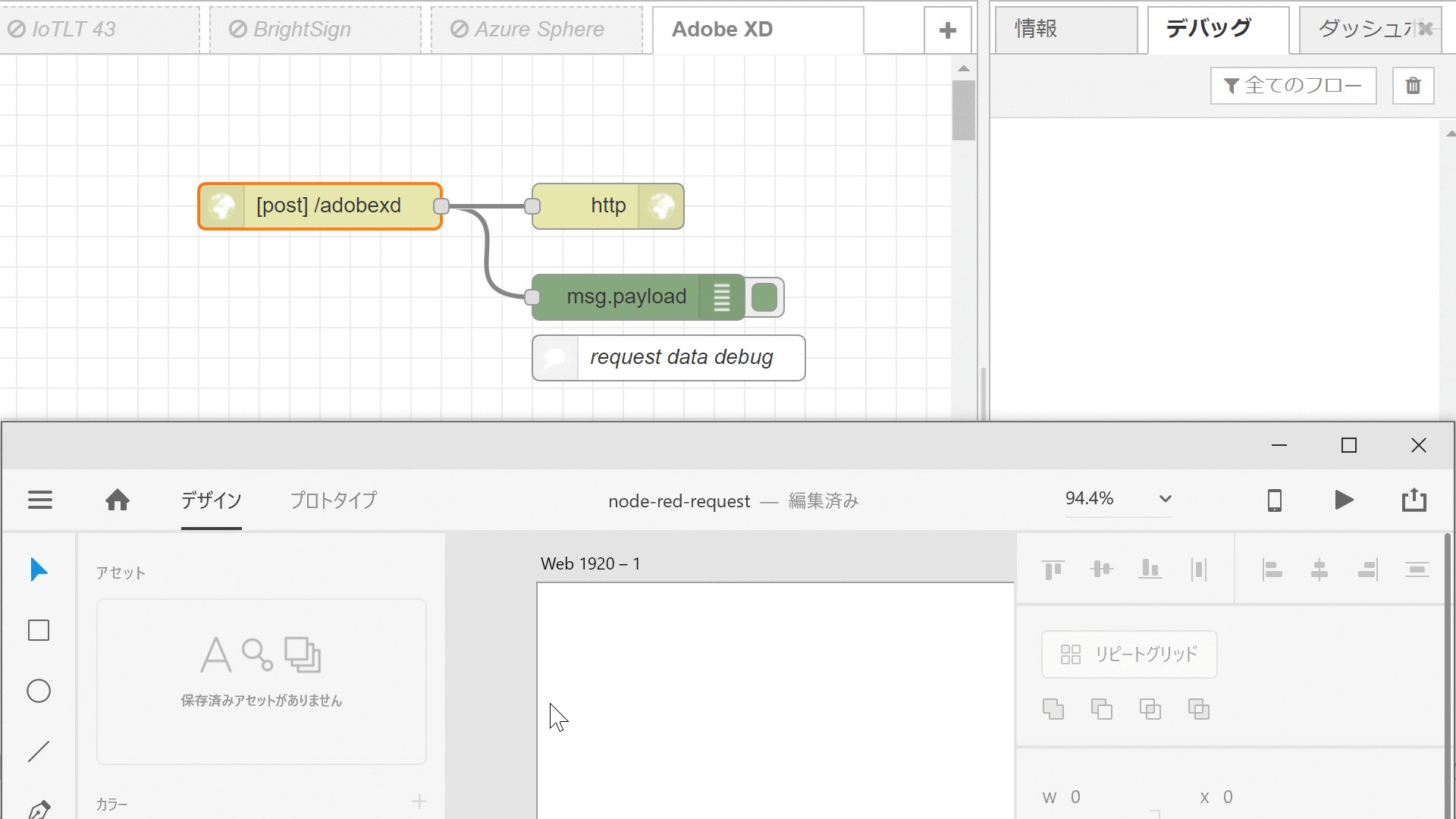
Node-REDで作った仕組みはこちらです。

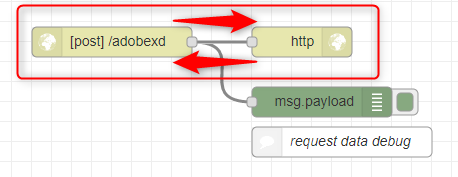
このサーバーの /adobexd というURLにAdobe XDからデータが来たらオウム返しで返答します。
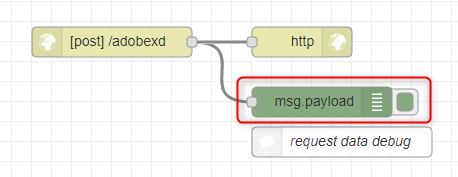
debugノードでデータを見えるようにしている

このノードはdebugノードと言ってAdobe XDに送られているデータをデバッグタブに表示しています。

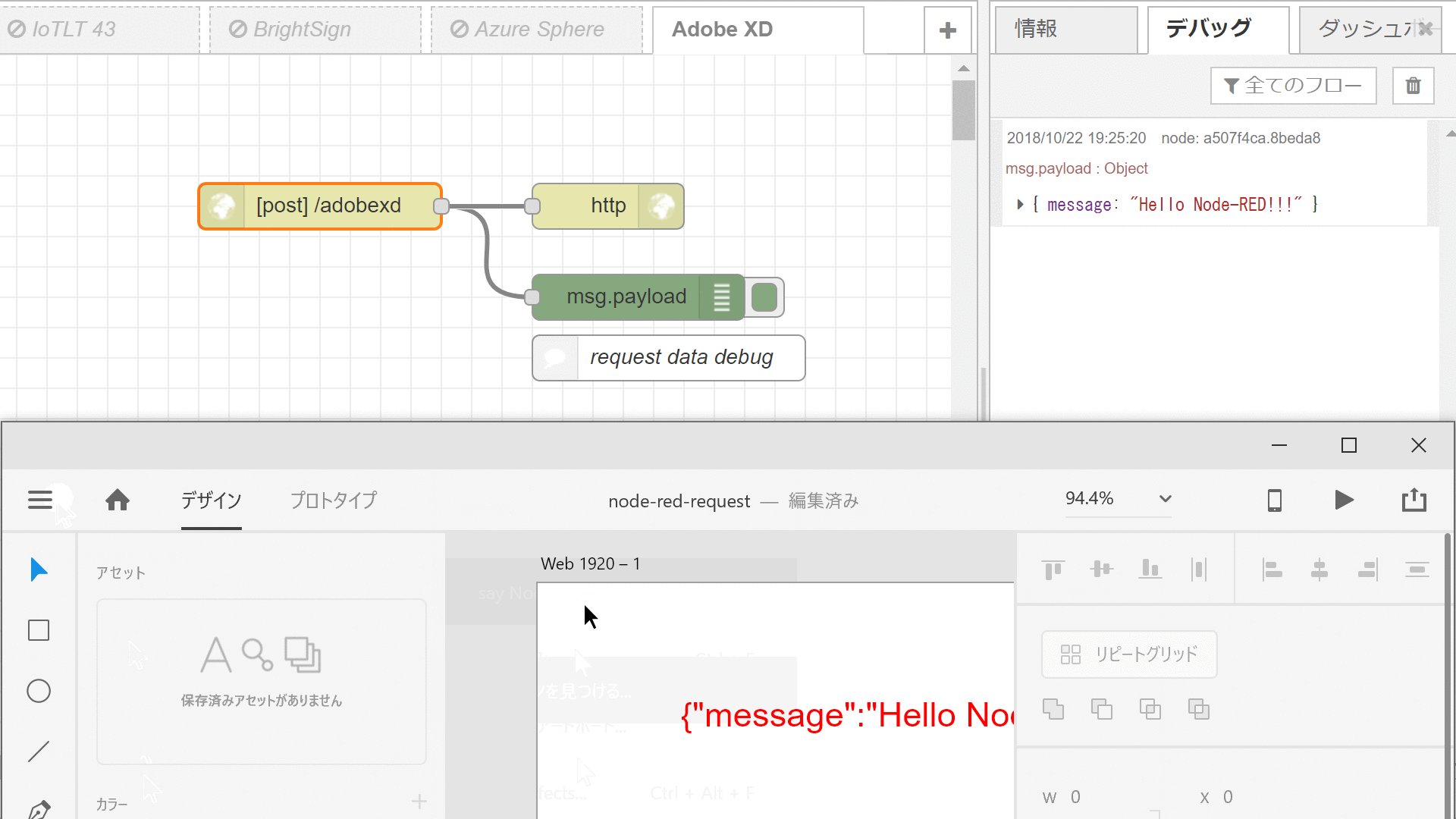
データを受信すると右側のデバッグタブにもらった情報が表示されます。
こちらをデプロイして準備完了です。
今回のJSONデータ
今回のNode-REDの仕組みは以下のとおりです。Node-REDでインポートして使ってください。
[{"id":"f4bed7ed.2ac638","type":"http in","z":"ec317ab5.cf3f58","name":"","url":"/adobexd","method":"post","upload":false,"swaggerDoc":"","x":500,"y":100,"wires":[["a507f4ca.8beda8","42d77156.ad82d"]]},{"id":"a507f4ca.8beda8","type":"debug","z":"ec317ab5.cf3f58","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":710,"y":160,"wires":[]},{"id":"42d77156.ad82d","type":"http response","z":"ec317ab5.cf3f58","name":"","statusCode":"","headers":{},"x":690,"y":100,"wires":[]},{"id":"fa33b1ca.6edf2","type":"comment","z":"ec317ab5.cf3f58","name":"request data debug","info":"","x":730,"y":200,"wires":[]}]
動かしてみる
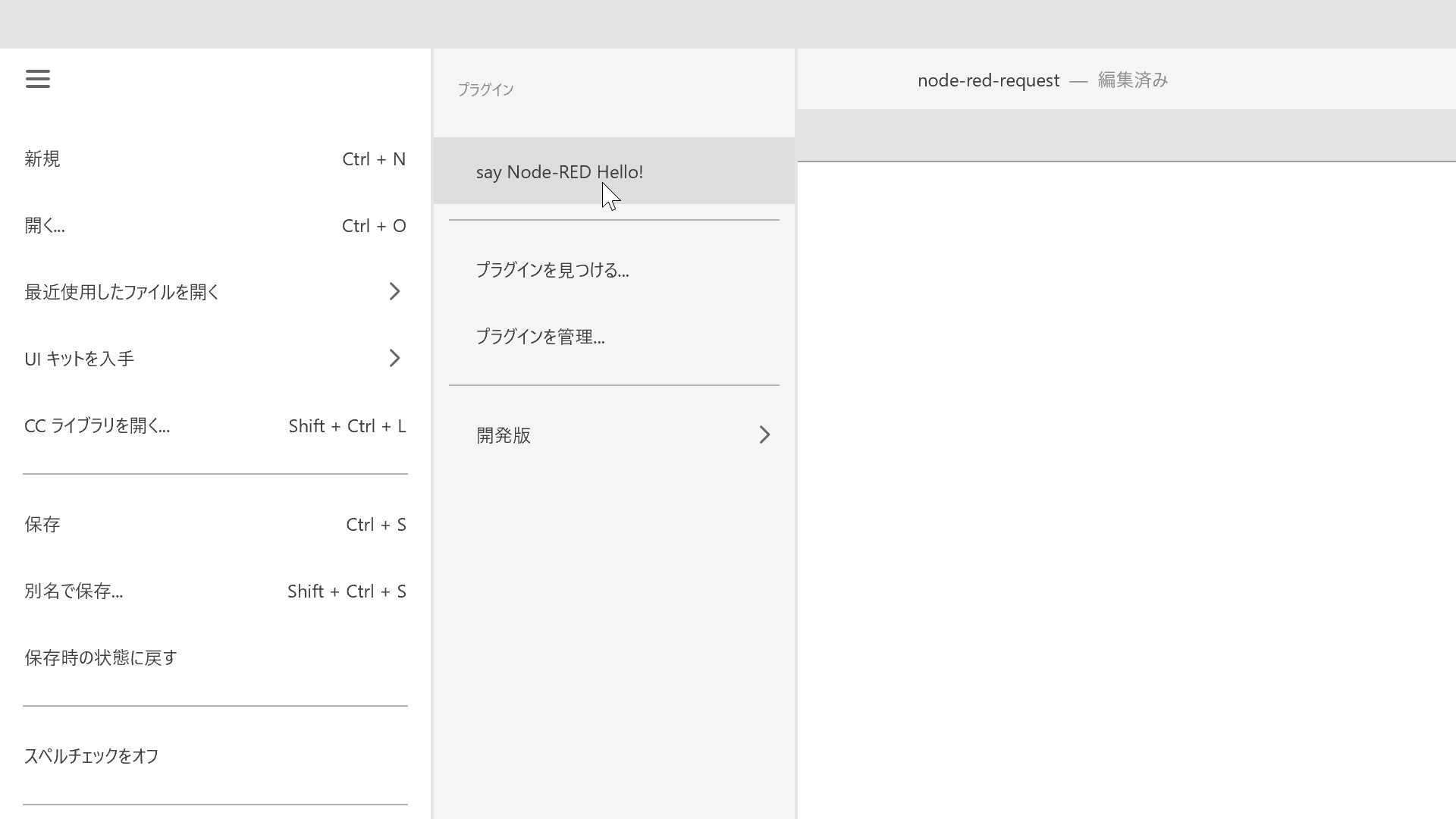
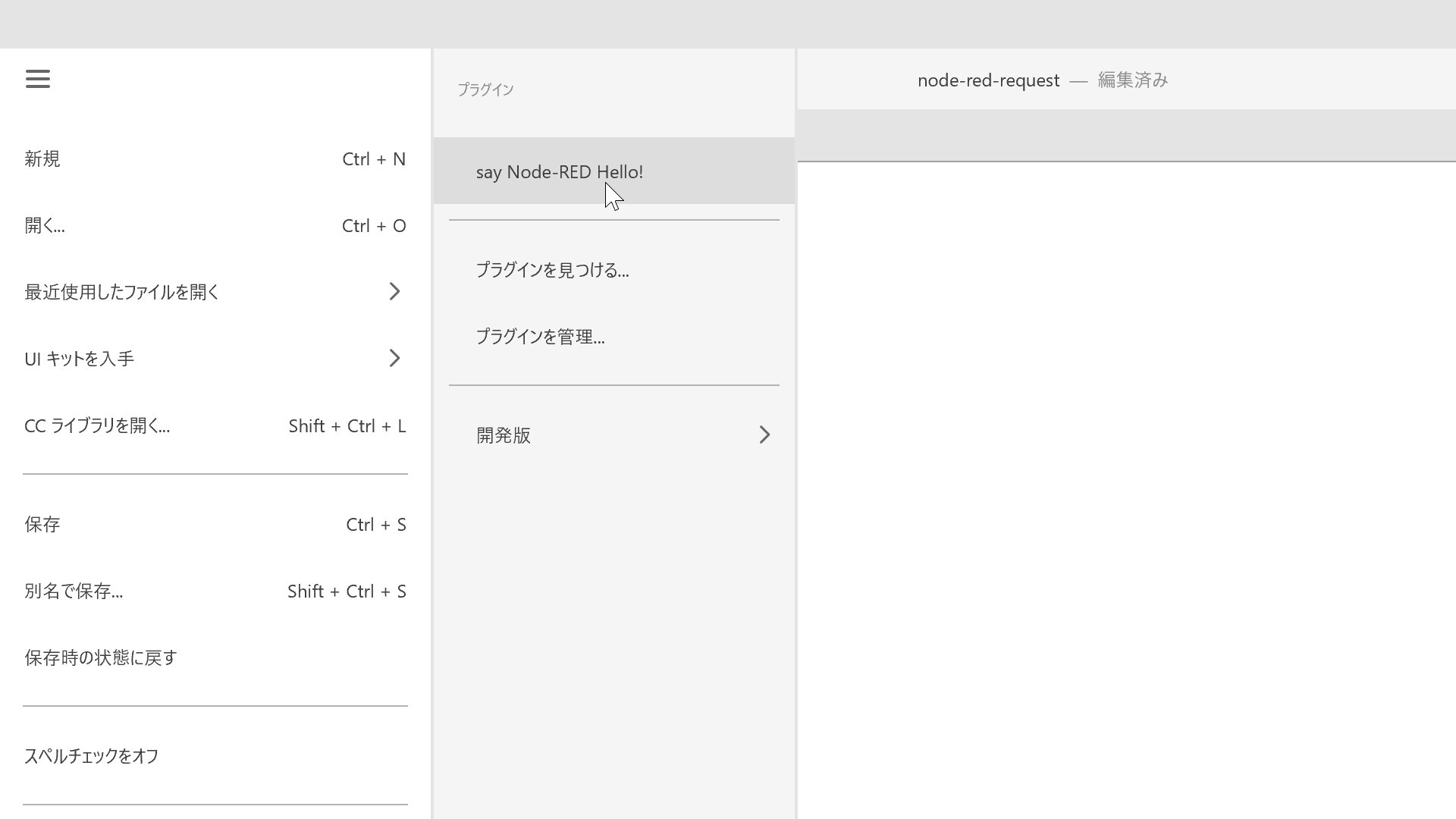
早速動かしてみます。

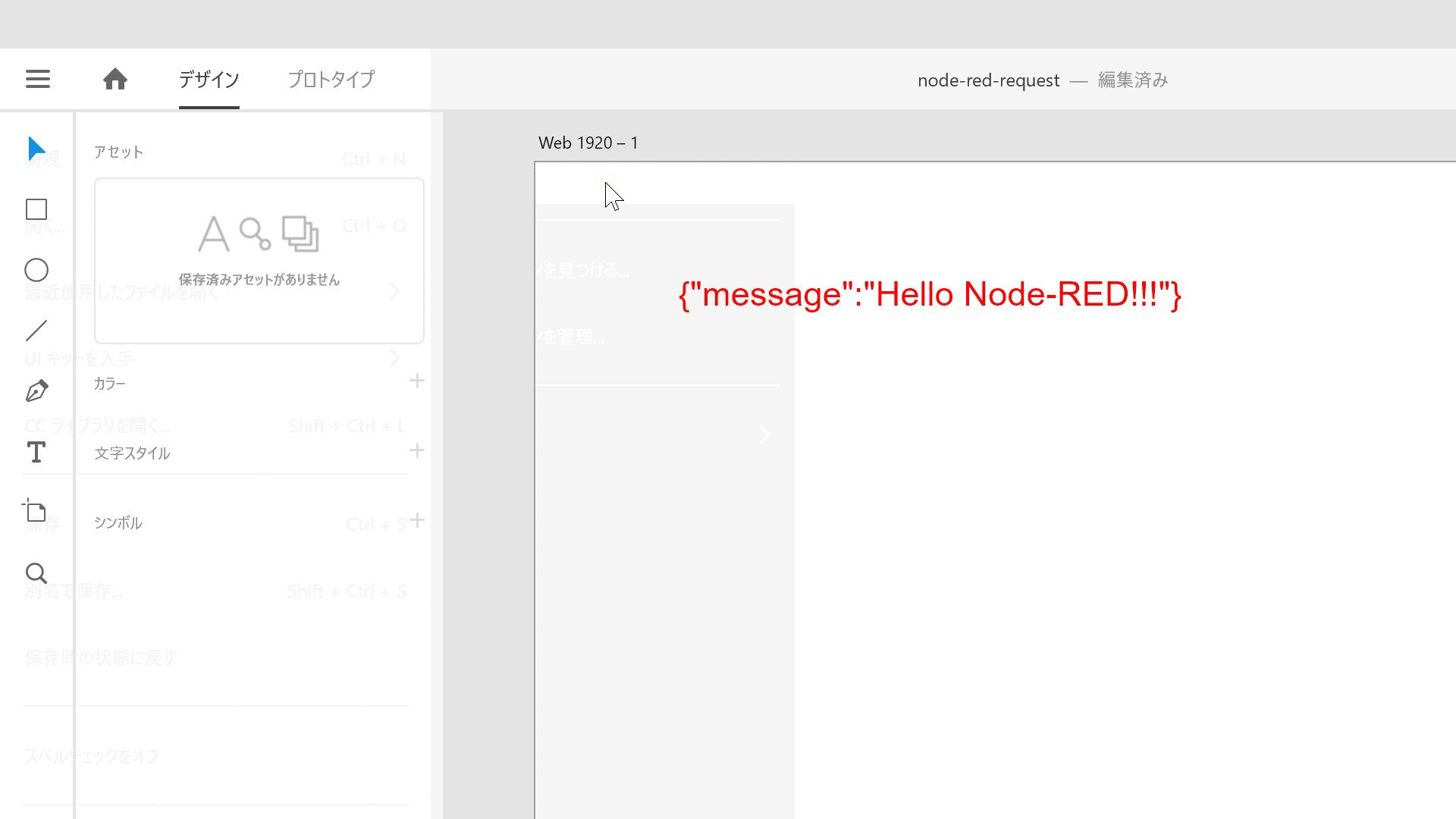
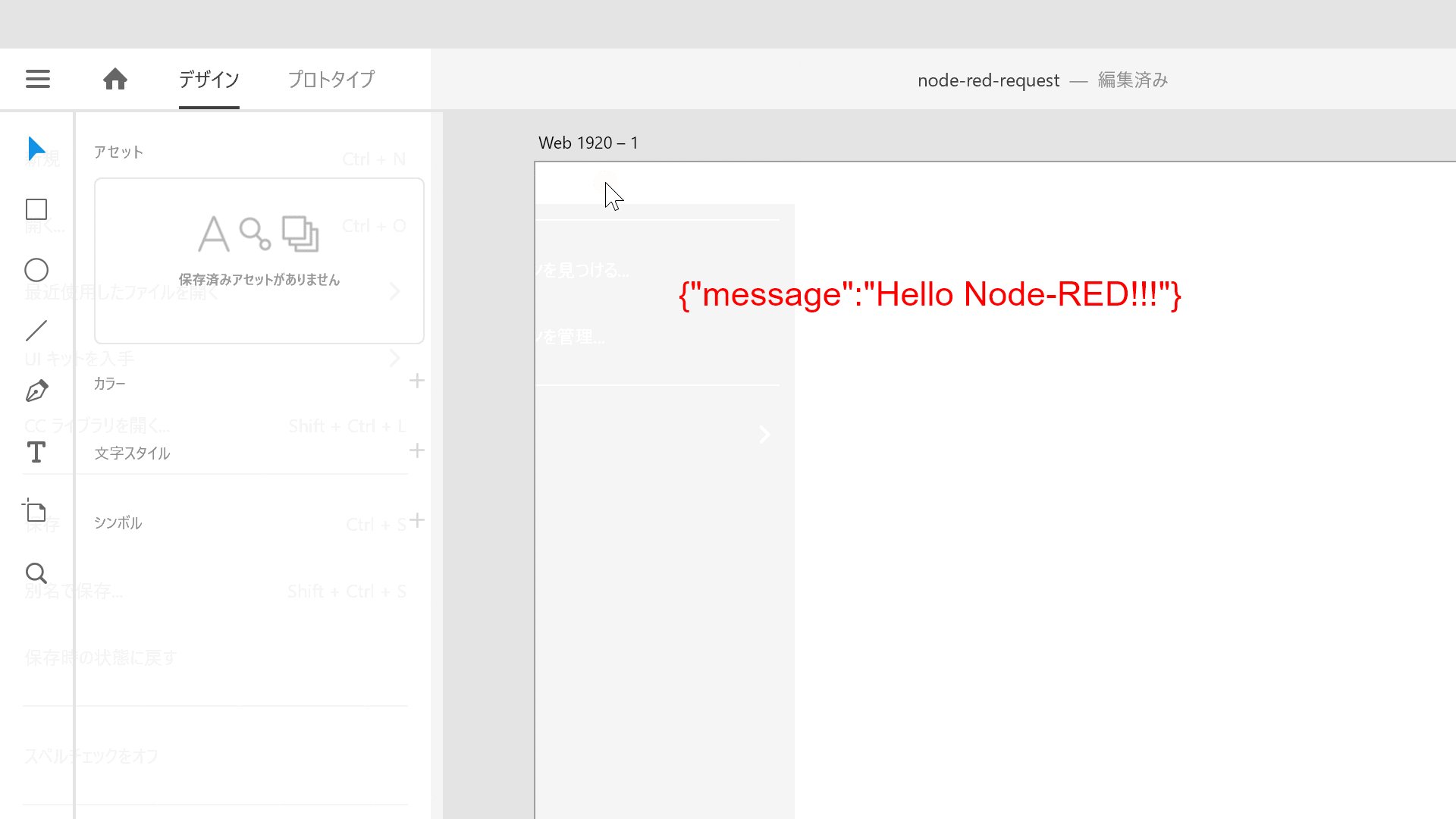
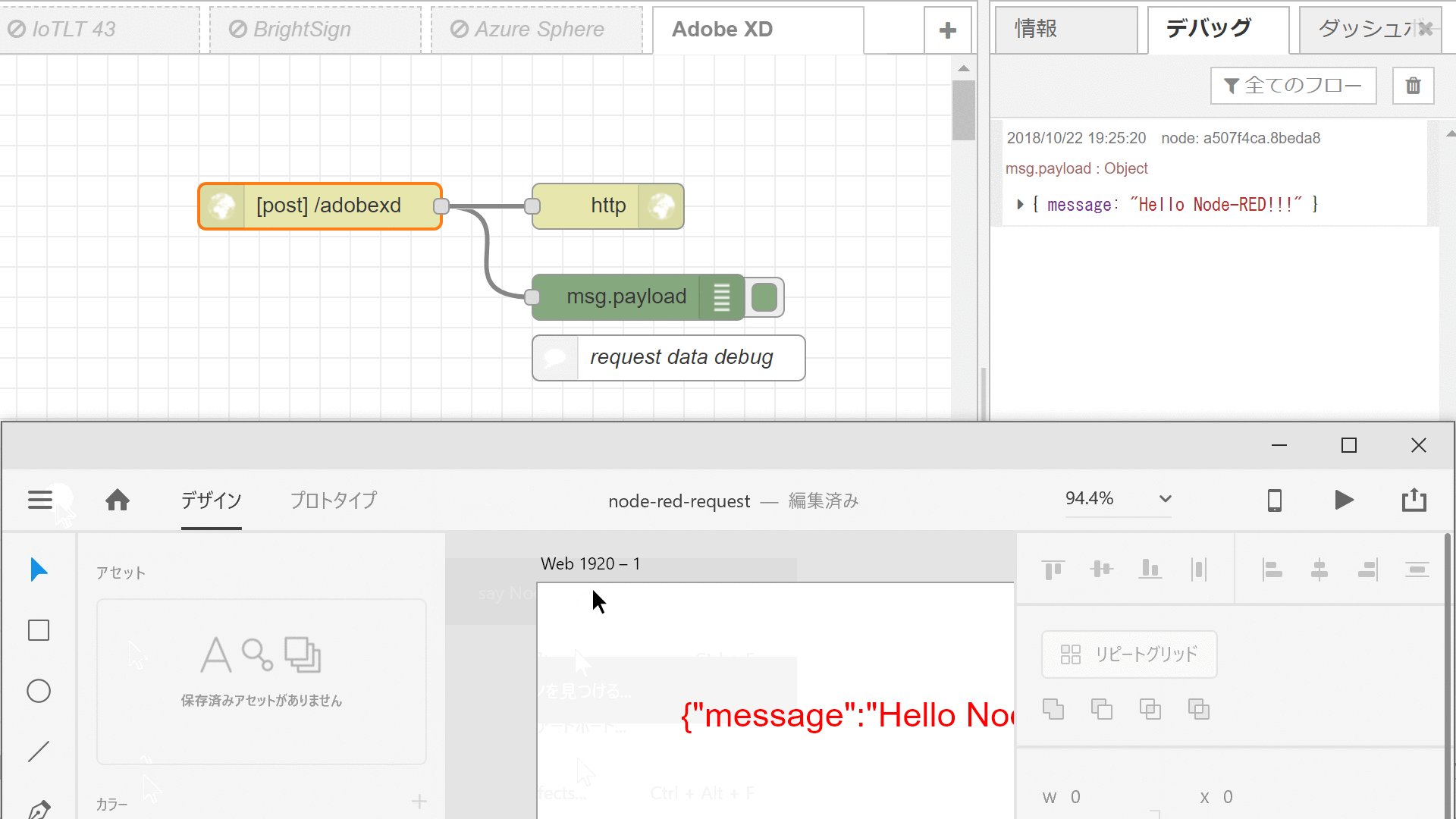
実行するとオウム返しされた返答がテキスト配置されました!

Adobe XDを上部に置き、Node-REDを下部に置いた流れはこちらです。Node-RED側でもAdobe XDデータを拾えていますね。
これができると、Adobe XDを外部サーバーをうまく役割分担して、いろいろなデータの流れを取り込めそうです!いろいろと試していきます!
それではよき Adobe XD & Node-RED Life を!