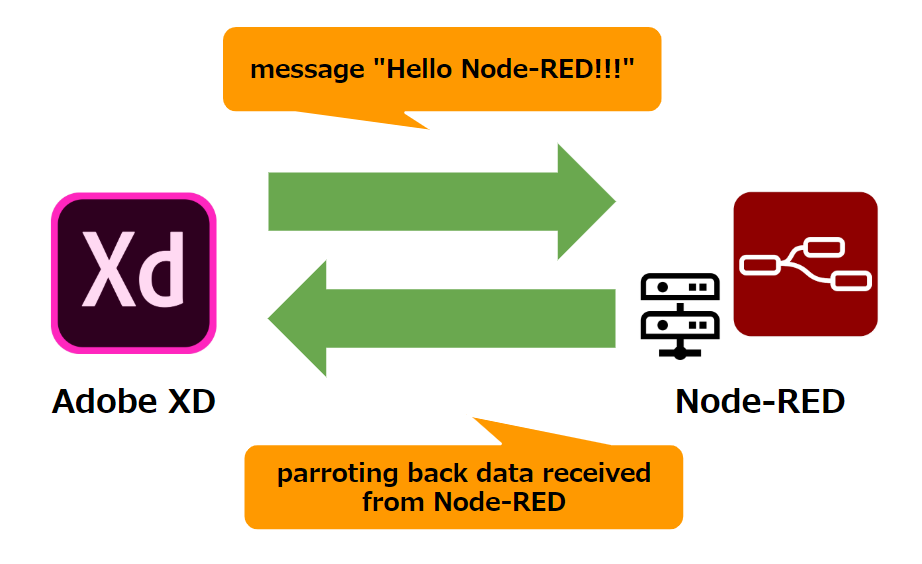
This article is knowledge of connecting Adobe XD Plugin fetch method to Node-RED external server.
To Do
I tried external network access (Network API) from plug-in function in Adobe XD.I feel the possibility! -> article

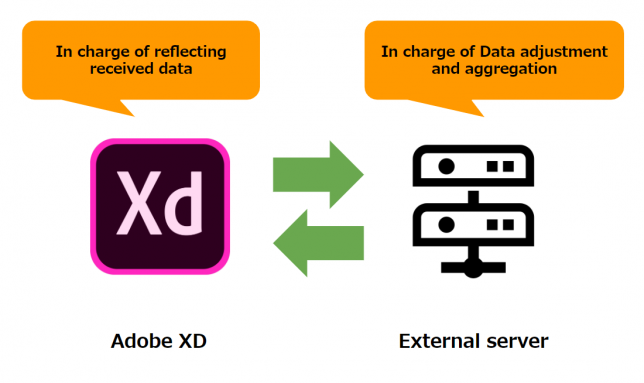
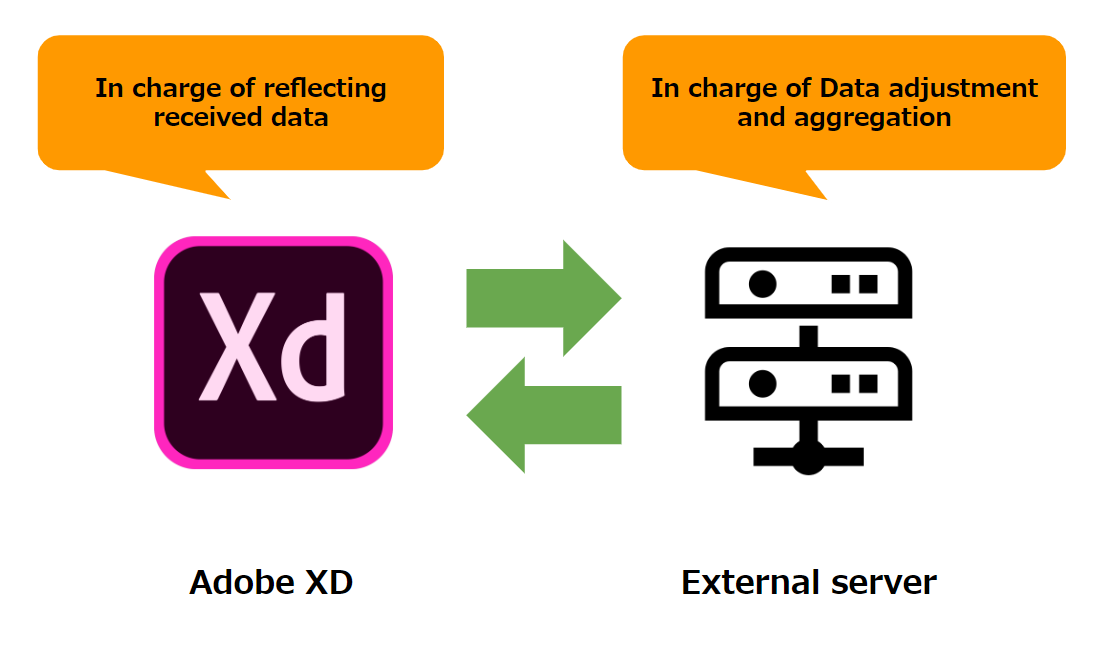
I think that there are various variations in the Adobe XD plug-in built with JavaScript. In addition, the possibilities are more interesting and wider. This idea is coordinate data and cooperate data with external servers.
I try it.
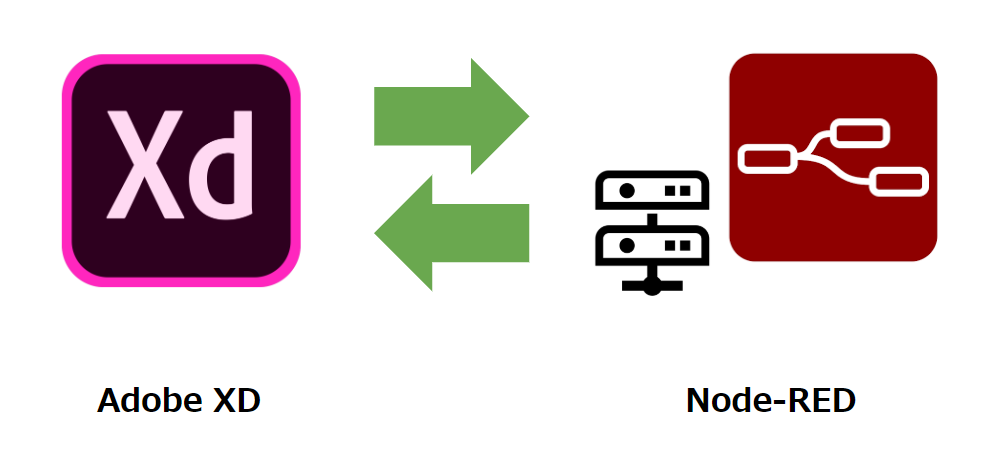
Node-RED external server

How to implement an external server. Node.js using Heroku, Server program using rental server (various)… I will build with Node-RED.

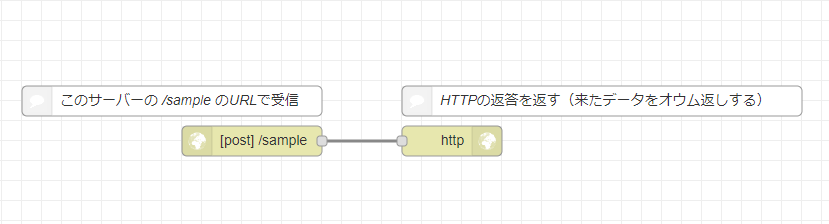
For example, Node-RED received in URL(/sample) of this server is to return the data as it is like parrot.
Like this visual data flow, I can remember its mechanism even after hours.Node-RED can construct a somewhat complicated mechanism. Therefore, I am useful in trial and error.
Adobe XD Plugin
It is based on the previous article.
manifest.json
It is code of manifest.json.
{
"id": "NODE_RED_QUICK_START",
"name": "Node-RED Hello World sample plugin",
"host": {
"app": "XD",
"minVersion": "13.0.0"
},
"version": "1.0.0",
"uiEntryPoints": [
{
"type": "menu",
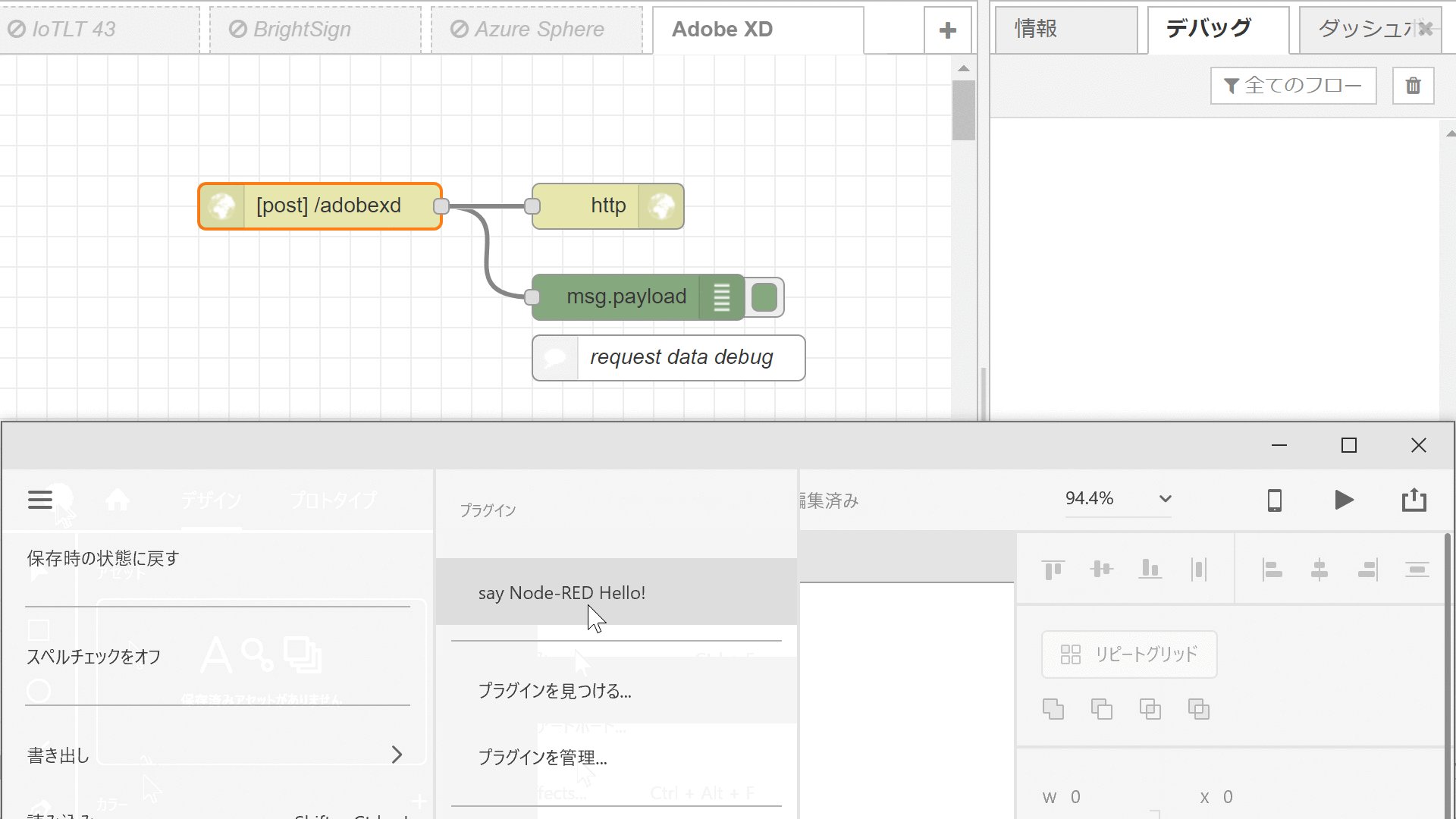
"label": "say Node-RED Hello!",
"commandId": "helloCommand"
}
]
}
main.js
It is code of main.js.
const {Text, Color} = require("scenegraph");
function helloHandlerFunction(selection) {
console.log("my function is called!");
// Adobe XD access Node-RED server
const url = "http://<my-web-server-url>/adobexd";
// setting send data
const initData = {
method:"POST",
headers: {
"Content-Type": "application/json; charset=utf-8"
},
body:JSON.stringify(
{
message:"Hello Node-RED!!!"
}
)
};
// fetch
return fetch(url,initData)
.then(function (response) {
return response.text();
})
.then(function (textResponse) {
const el = new Text();
el.text = textResponse;
el.styleRanges = [
{
length: el.text.length,
fill: new Color("#FF0000"),
fontSize: 24
}
];
selection.insertionParent.addChild(el);
el.moveInParentCoordinates(100, 100);
return console.log(textResponse);
});
}
module.exports = {
commands: {
helloCommand: helloHandlerFunction
}
};
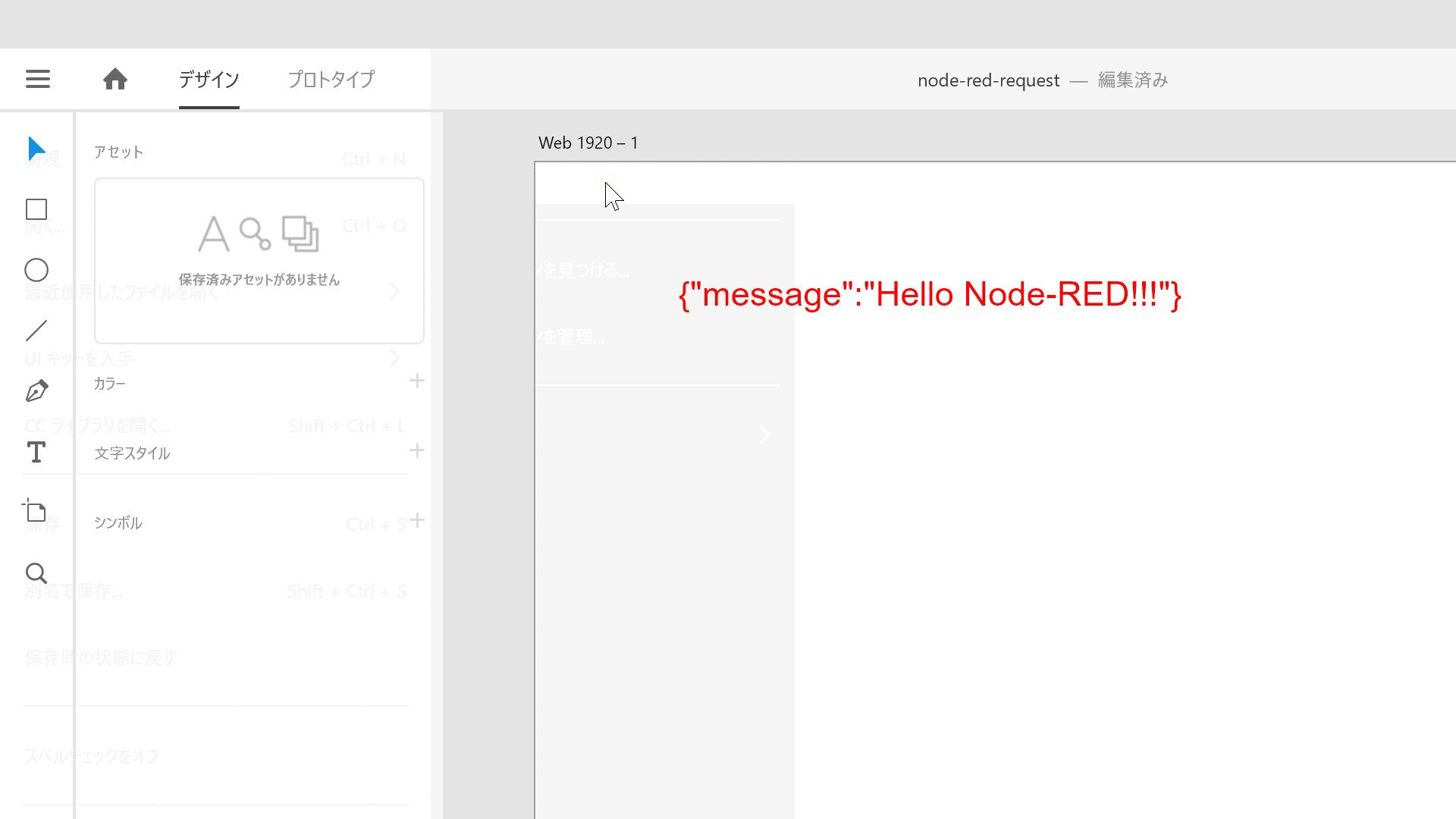
Adobe XD places parroting back data received from Node-RED as text object.
"http://<my-web-server-url>/adobexd" part, <my-web-server-url> is Node-RED external server URL.
Parroting back data received from Node-RED

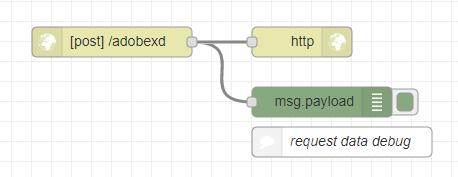
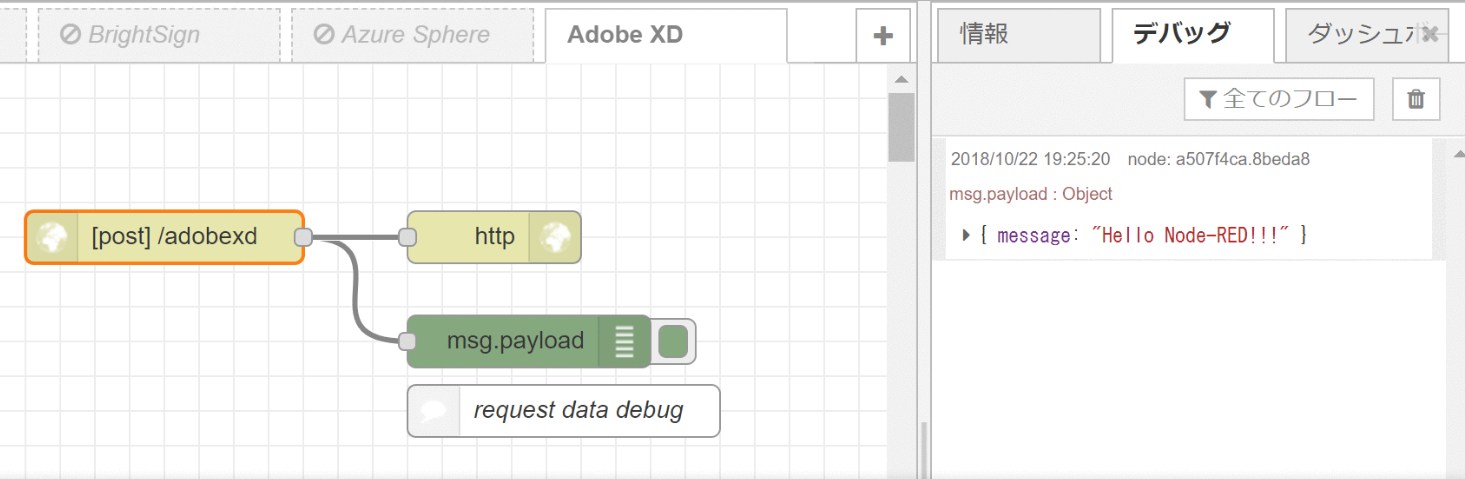
This is a chart of parroting back data receive .
When data comes from Adobe XD, I will reply as Node-RED intact. This time I implemented it simply.

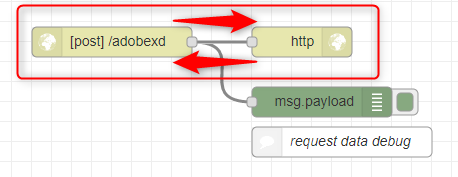
This is Node-RED flow.

Node-RED received in URL(/adobexd) of this server is to return the data as it is like parrot.
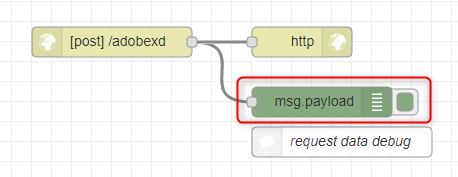
debug node

This is called debug node.

The data coming from Adobe XD is displayed on the debug tab.
I deployed this Node-RED flow.
The Node-RED JSON data
If try to this flow, import this flow using the Import function in Node – RED.
[{"id":"f4bed7ed.2ac638","type":"http in","z":"ec317ab5.cf3f58","name":"","url":"/adobexd","method":"post","upload":false,"swaggerDoc":"","x":500,"y":100,"wires":[["a507f4ca.8beda8","42d77156.ad82d"]]},{"id":"a507f4ca.8beda8","type":"debug","z":"ec317ab5.cf3f58","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":710,"y":160,"wires":[]},{"id":"42d77156.ad82d","type":"http response","z":"ec317ab5.cf3f58","name":"","statusCode":"","headers":{},"x":690,"y":100,"wires":[]},{"id":"fa33b1ca.6edf2","type":"comment","z":"ec317ab5.cf3f58","name":"request data debug","info":"","x":730,"y":200,"wires":[]}]
Try
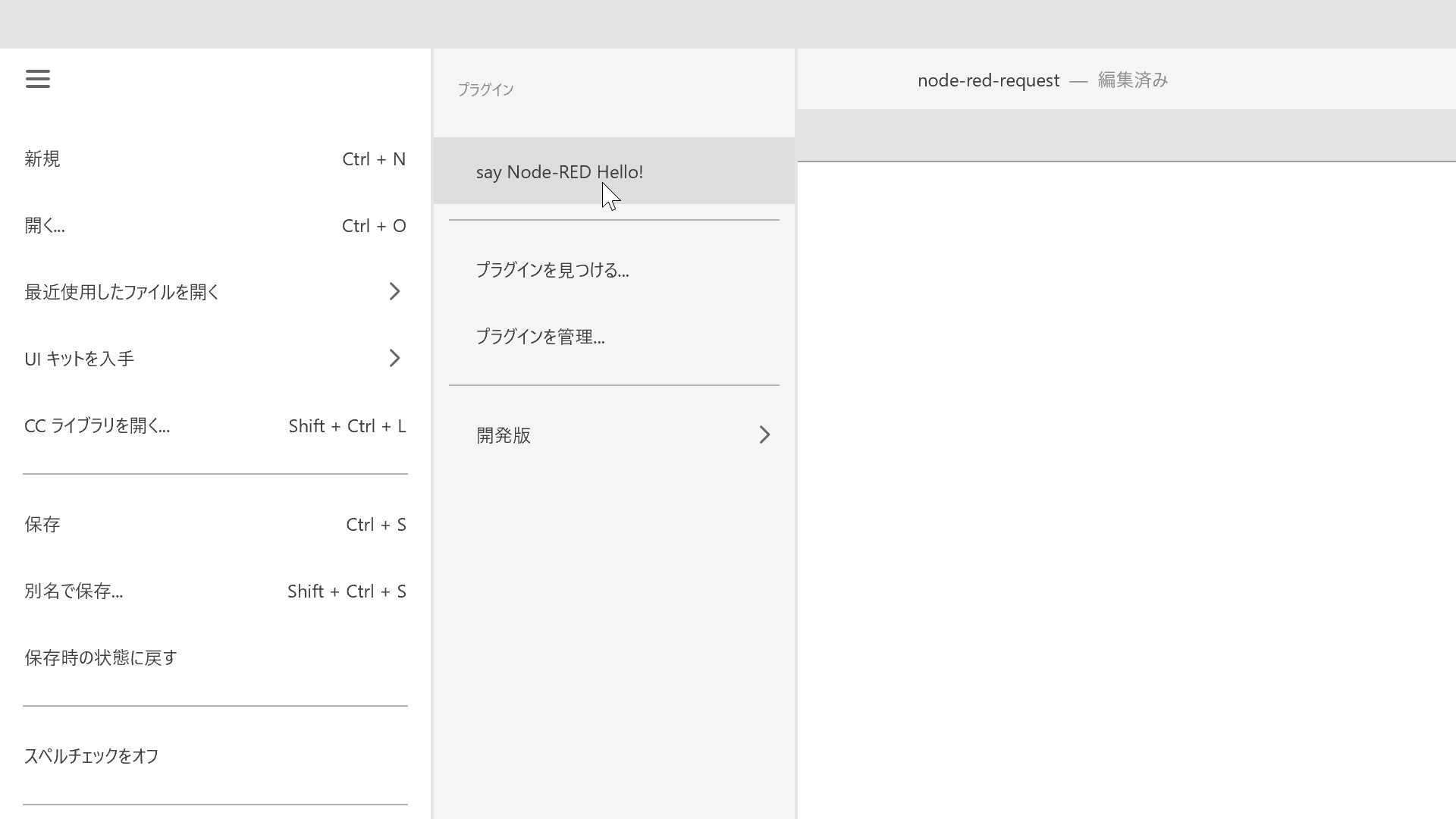
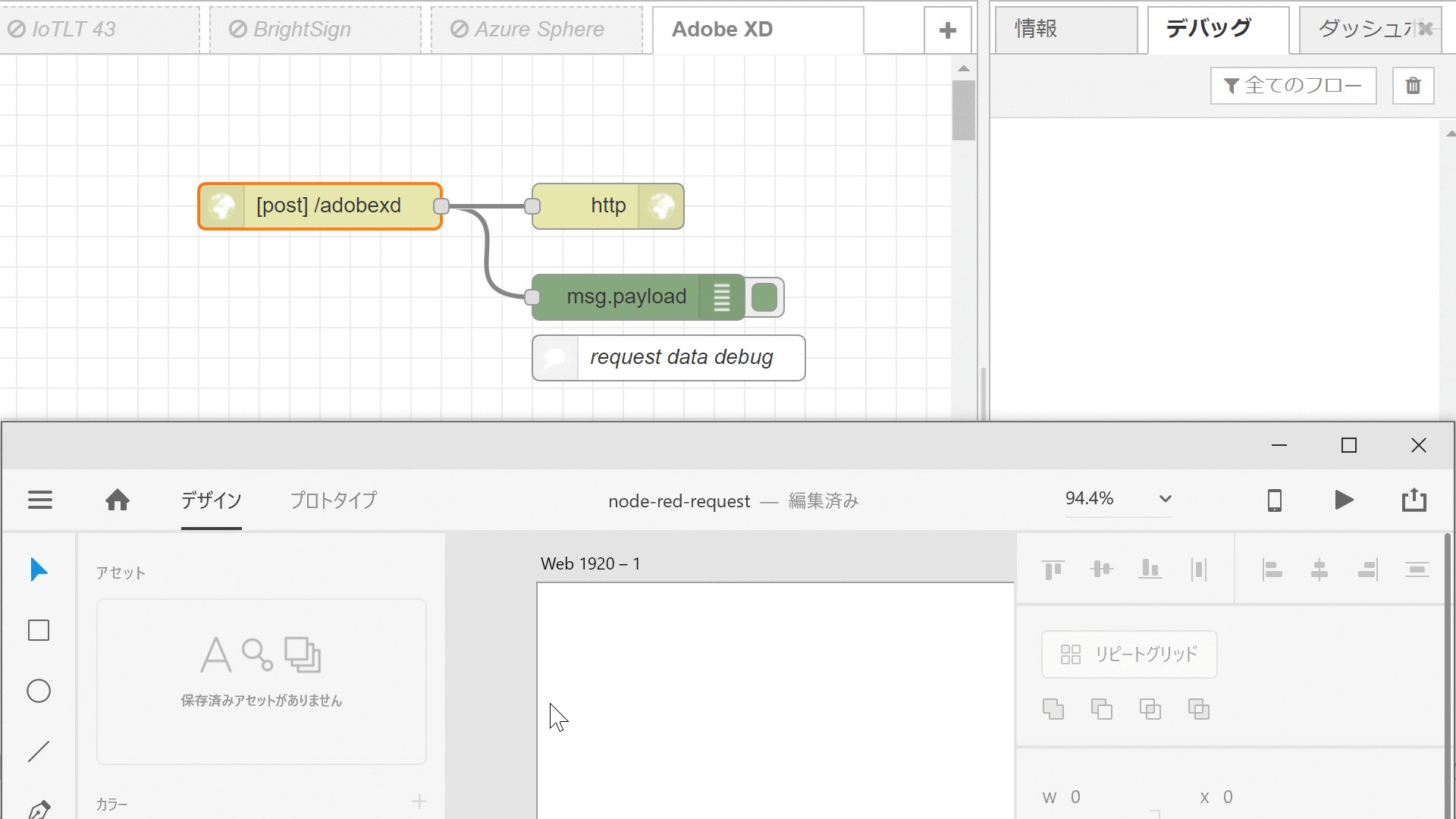
Operating Adobe XD.

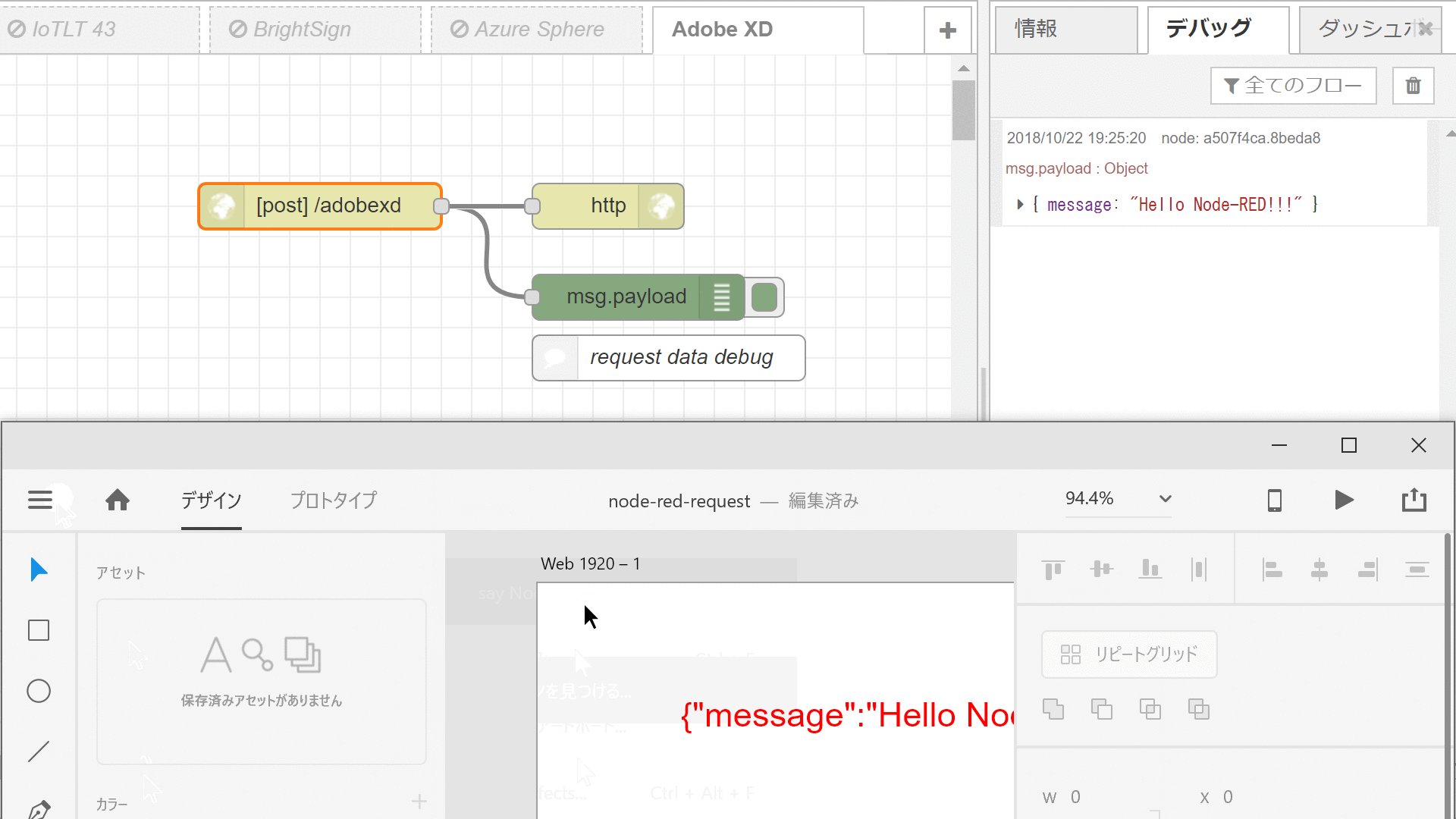
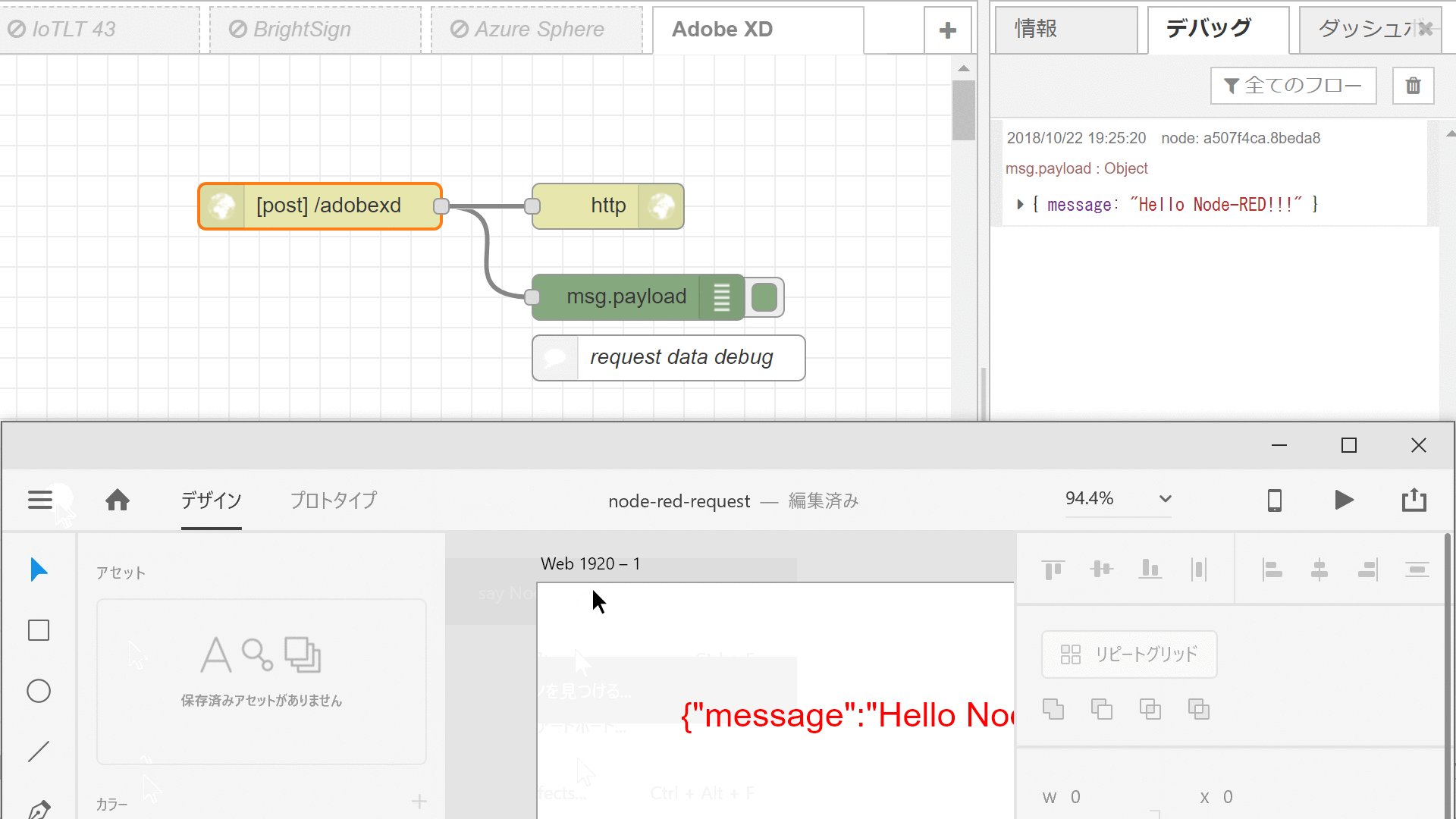
It worked. Adobe XD places parroting back data received from Node-RED as text object.

The above figure is AdobeXD, and the figure below is Node-RED.
It worked also.
The data coming from Adobe XD is displayed on the Node-RED debug tab.
I was able to exchange data with Adobe XD and external server. I gained insight to mashup the flow of various data.
So good Adobe XD & Node-RED Life!