Mongoose OSでAWS IoTにつなげるメモです。
今回の仕組み
ESPr Developer 32でMongoose OSの出来たのでこれ を元に今回はボタンが押されたらAWS IoTにつなげます。

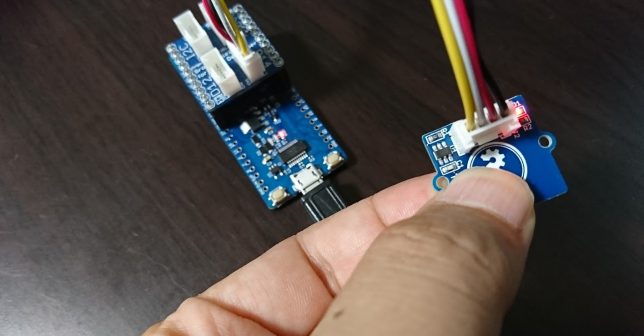
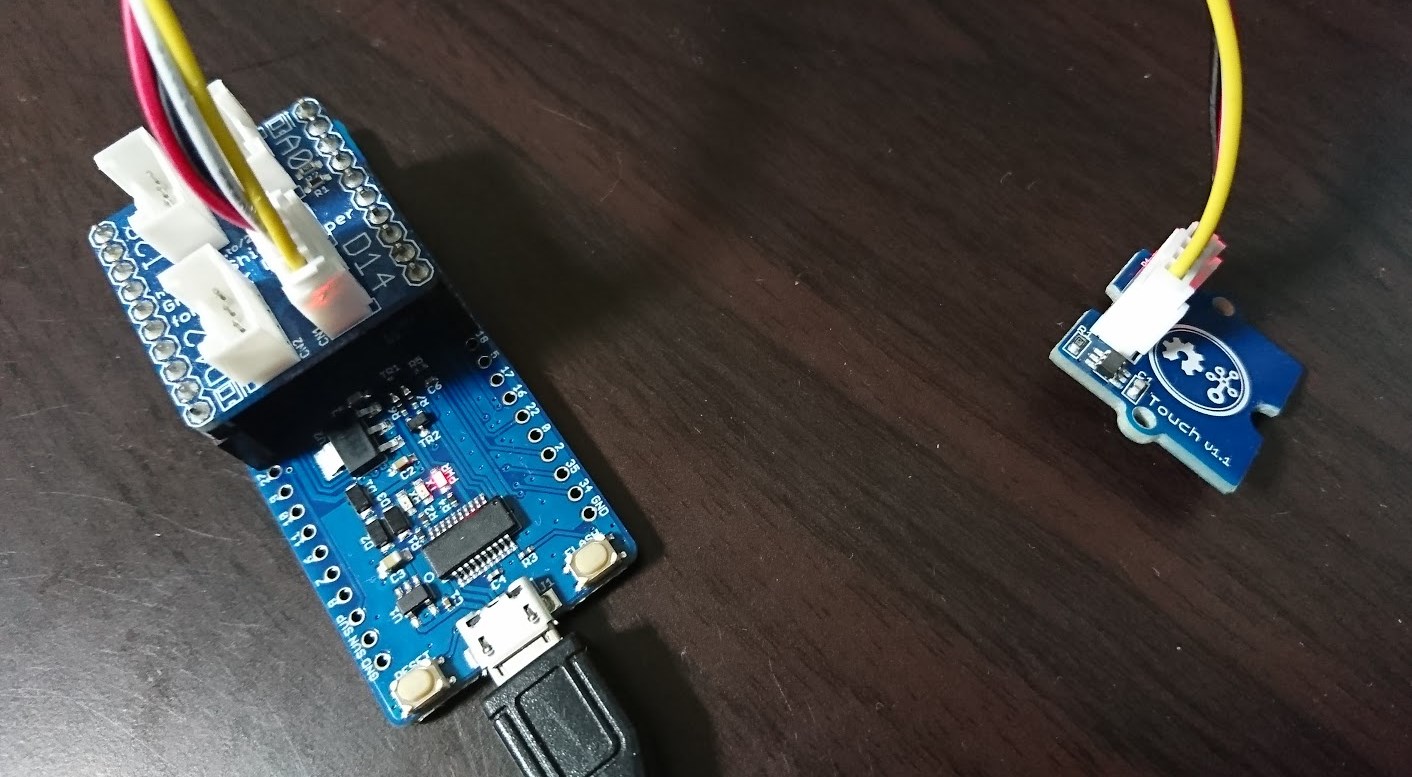
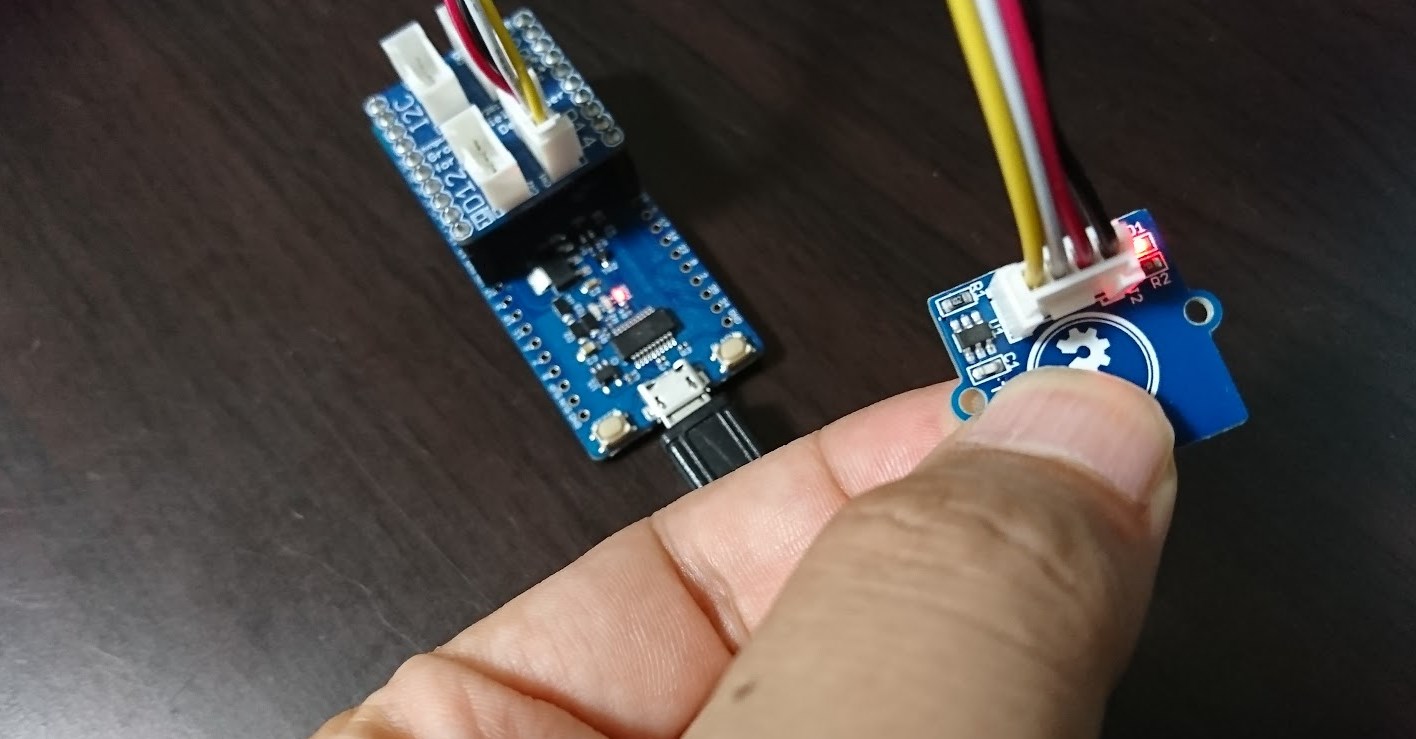
このようにESPr Developer 32にESPr Developer用GROVEシールドをとりつけた上で、D14にタッチボタンを接続しておきます。

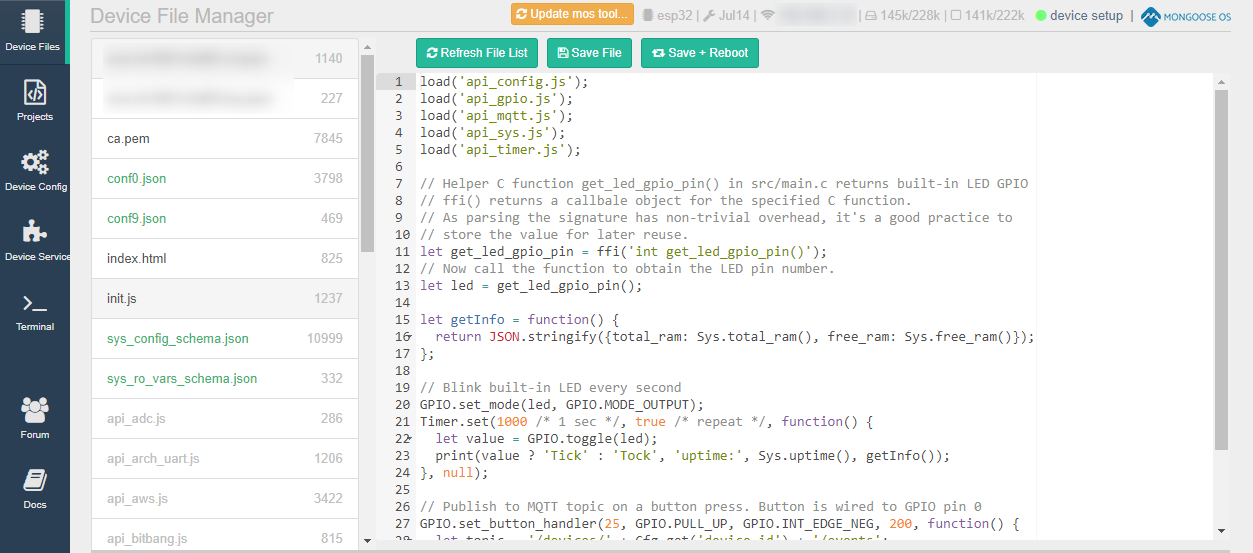
init.jsは以下用にD14なので25番で反応するように変更して書き換えておきます。
// Publish to MQTT topic on a button press. Button is wired to GPIO pin 0
GPIO.set_button_handler(25, GPIO.PULL_UP, GPIO.INT_EDGE_NEG, 200, function() {
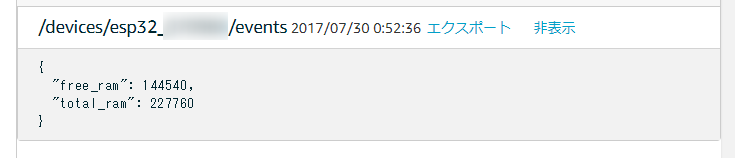
let topic = '/devices/' + Cfg.get('device.id') + '/events';
let message = getInfo();
let ok = MQTT.pub(topic, message, 1);
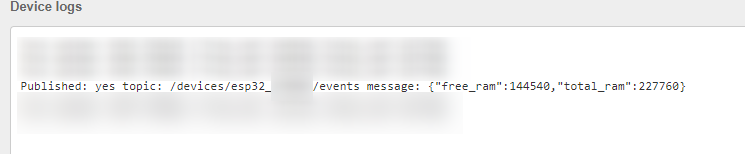
print('Published:', ok ? 'yes' : 'no', 'topic:', topic, 'message:', message);
}, null);
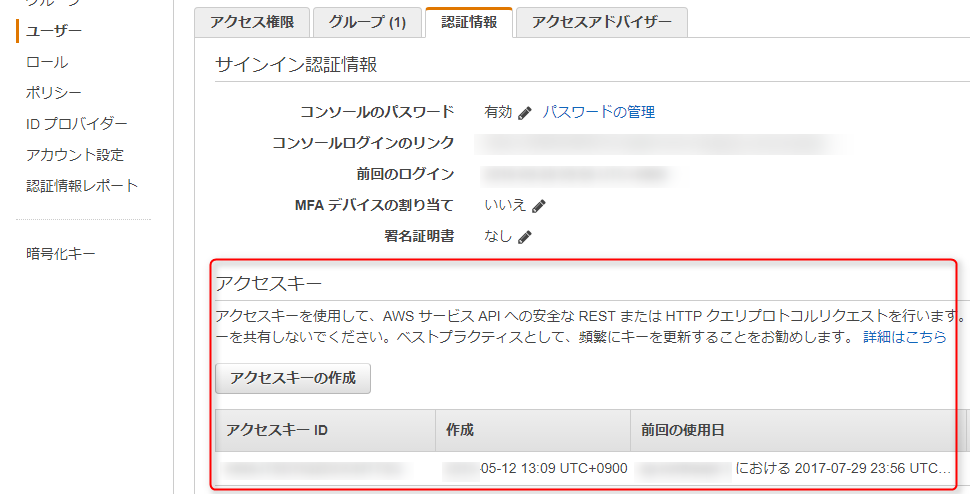
AWS側でAccess Key IDとSecret Access Keyを確認しておく
今回はMongoose OSの設定が中心となります。

AWS側でAWS IoTの操作が可能なAccess Key IDとSecret Access Keyを確認しておきましょう。
Mongoose OSでの設定
2017/07/30現在のMongoose OSでの設定です。
ESPr Developer 32でMongoose OSの出来た前のネタをベースに進めていきます。

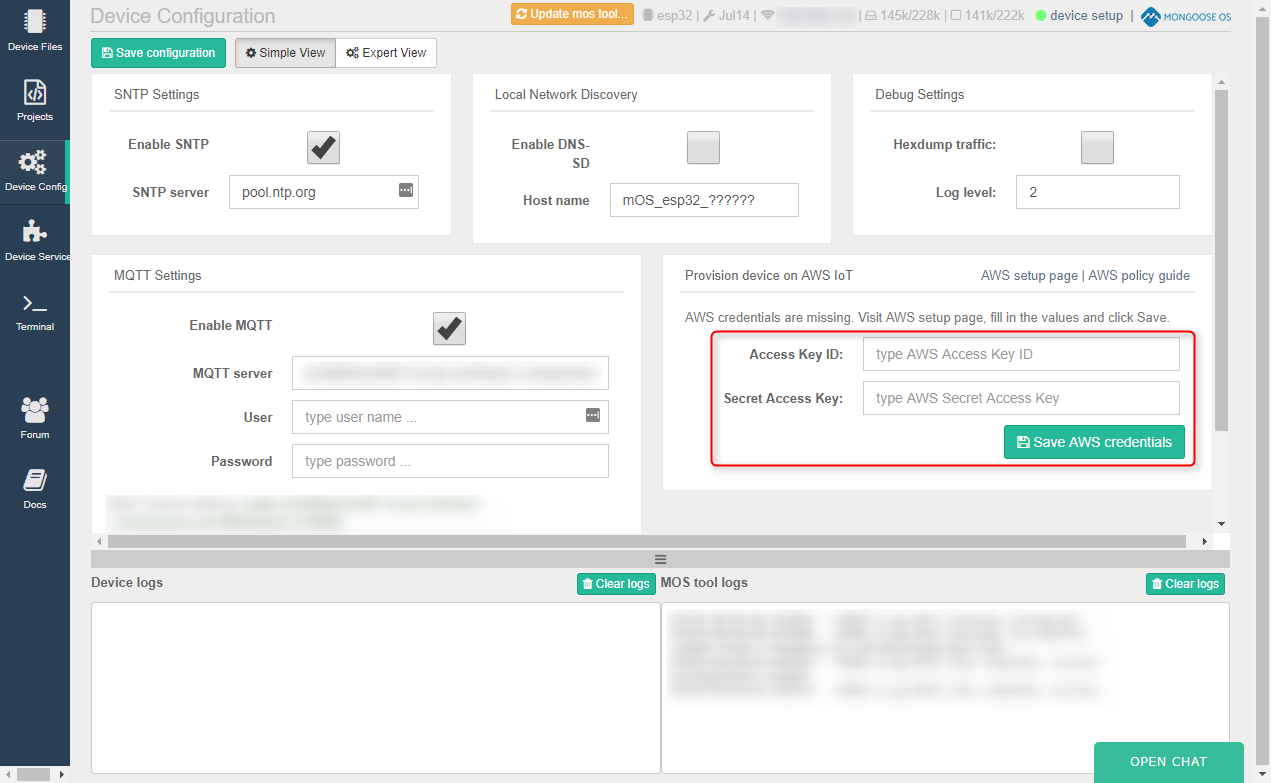
Device ConfigからProvision device on AWS IoT欄にてAWS IoTの設定を行います。

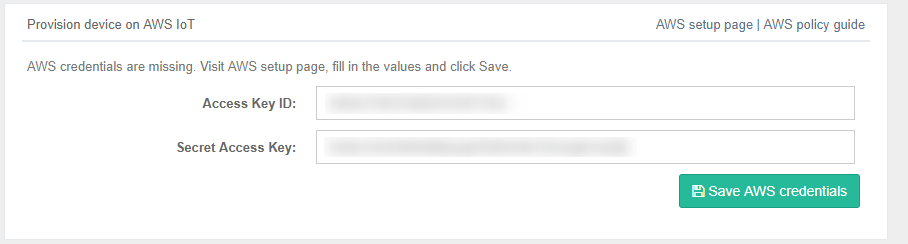
まず、先ほど確認しておいたAccess Key IDとSecret Access Keyを入力して、Save AWS credentials ボタンを押します。

この設定はローカルのユーザーフォルダに保存されます。もし、設定を消したい場合はここを削除しましょう。

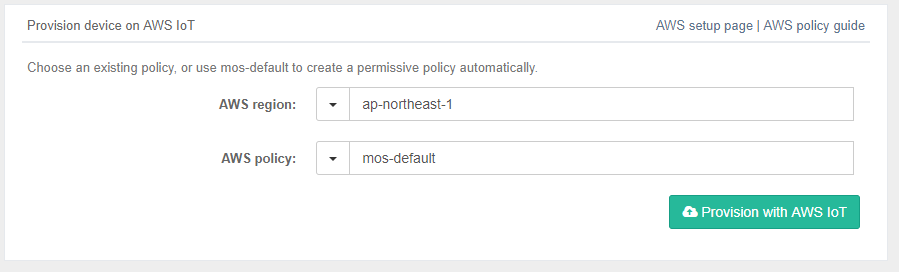
保存できたらAWS regionはAWS IoTで使われているリージョンを、AWS policyは適当な名前で良いですが、ヘルプではmos-defaultといった名前だったそのように設定します。
Provision with AWS IoTボタンを押すと、ESPr Developer 32に書き込まれます。
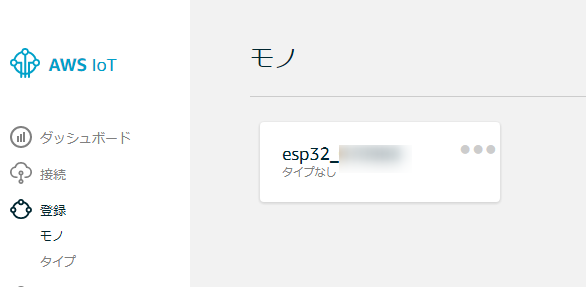
実は以下のようにAWS IoTの管理画面で自動生成されています!便利!

Thingsの設定は、このESP固有のIDが生成されました。

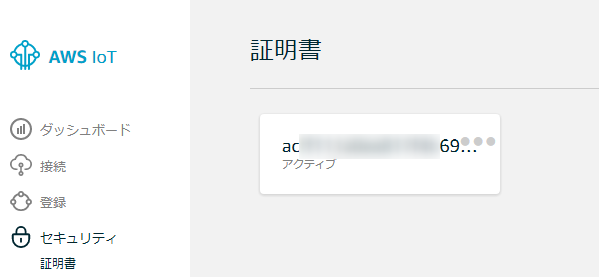
証明書も自動生成。

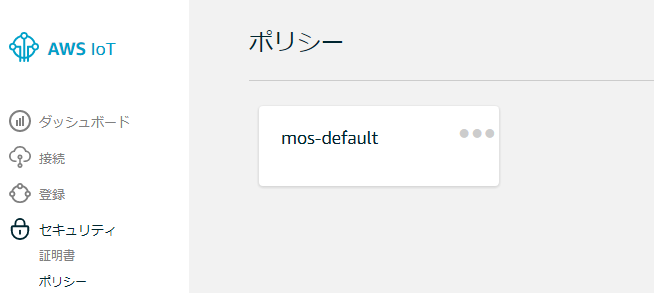
ポリシーが先ほどの名前のとおり設定されて、証明書やThingsとも関連付けられています。

なお、mosコマンドを実行したローカルフォルダに鍵ファイルはダウンロードされるので、ほかでも使うことが出来ます。
動かしてみる
早速動かしてみましょう。

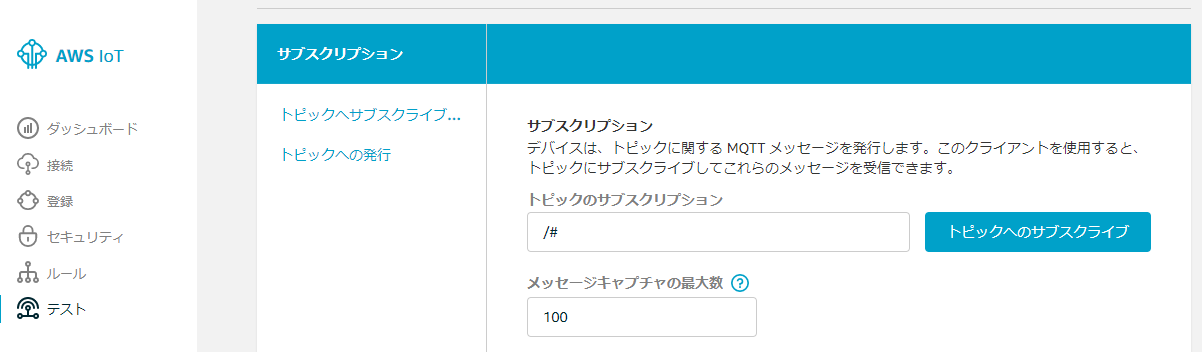
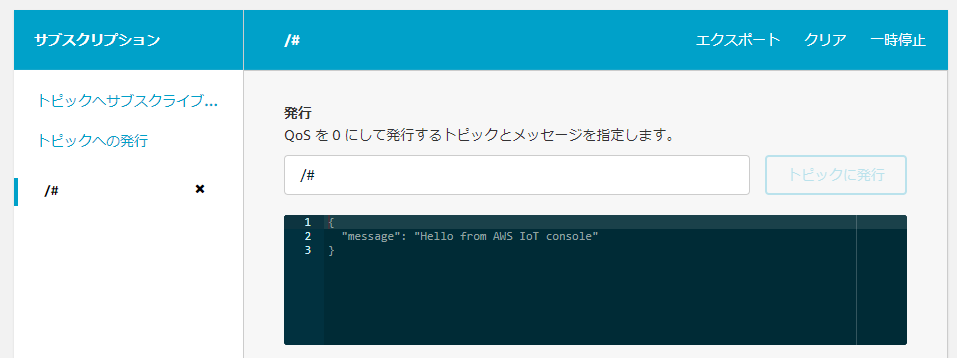
AWS IoT のテストでサブスクリプションをトピック /# でキャッチするようにします。

待ち状態でそのままにしておきます。

ボタンを押します。

Mongoose OSのコンソールで反応しています!

AWS IoTのテストでも反応しているので、無事成功しました。
余談:設定の初期化
このあたりいろいろいじっていると設定を壊してしまうことがあります。そのときはMongoose OS Documentationを参考に、
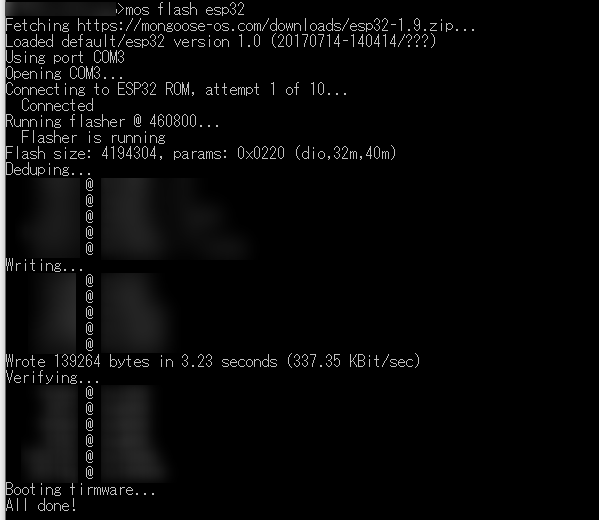
mos flash esp32
このコマンドを打ちましょう。

再度インストールされて中身がキレイにフォーマットされました。
おわりに
拍子抜けするくらいアッサリつながりましたね。
こういったことができると、プロトタイプと言えど、AWSクラウドの力を利用してかなり堅牢な形で構築することが可能です。
それではよきMongoose OS & ESPr Developer 32 & AWS IoT Lifeを!