最近、littleBitsでいろいろと組むときにどういう回路だったかを残したいケース、図にして説明したいケースが増えてきたので、GoogleスライドでlittleBitsのモジュールを作って図を起こしやすくしてみたメモです。
Googleスライド
Illustratorが細かくパスが扱えて一番いいのですが、矢印のコネクタといった図表の機能がやりやすいことも捨てがたいので、Googleスライドで作ってみました。
このような形で写真を上から撮影して、あとは雰囲気で組んでいきます。動作に大事な調整するスイッチ・ネジは残しつつ、パーツだけだと何かわかりにくいので、なるべくモジュールごとにタイトルはつけていきます。
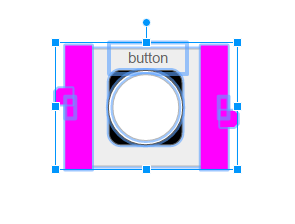
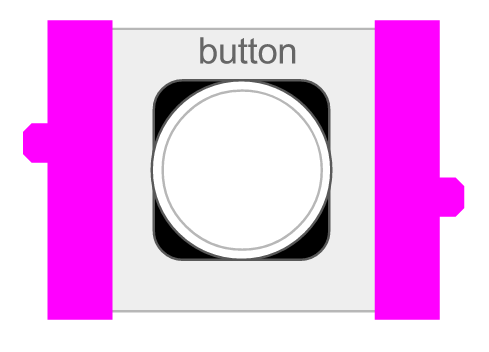
たとえばボタンパーツについてはこのような構成になっています。
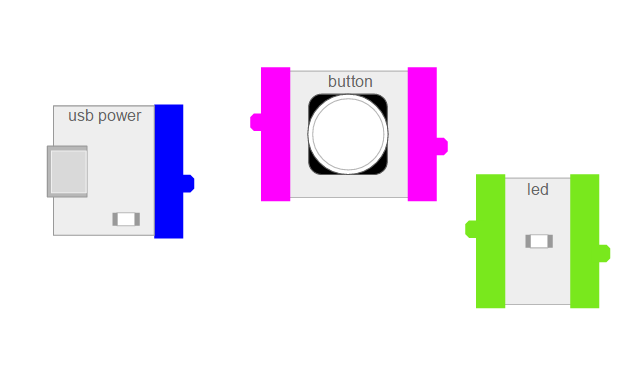
ひとまず、USB POWER、LED、WIREなどいま持っているパーツでよく使うものを起こしてみました。
実際につなげてみる
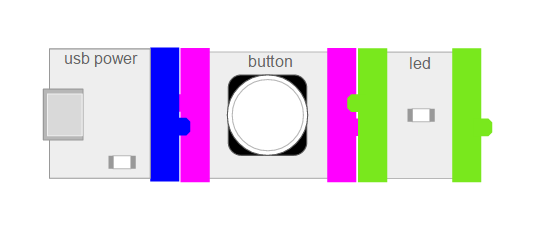
USB POWERとBUTTONとLEDのモジュールをつなげてみましょう。
寄せます。左右の出っ張りツメのところがどうしてもかぶるので、
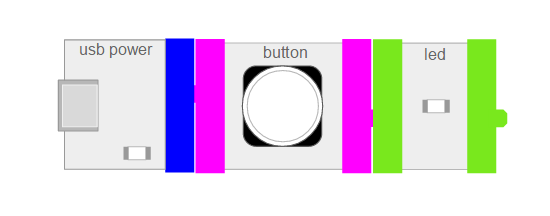
ここは削除します。
いいかんじ。矢印コネクタなどでもうすこしパーツを細かく説明できそうな予感。
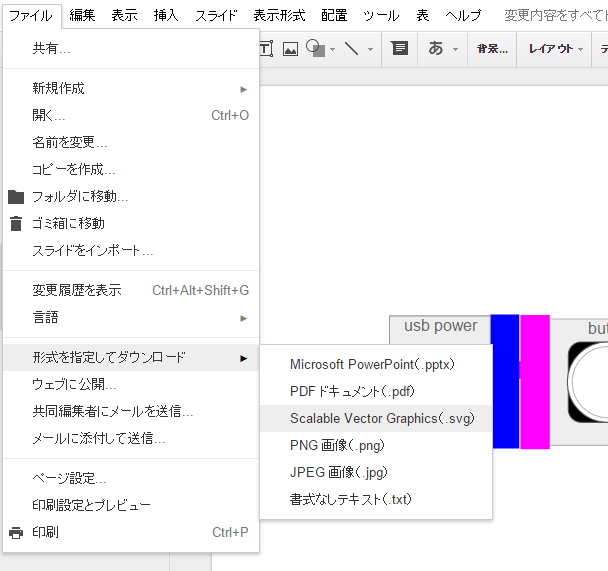
SVGファイルへも変換しやすそう
GoogleスライドはSVGにも変換できるので素敵。
実際書き出してみました。ばっちり。拡大縮小してもきれい。
WEBサービスであるGoogleスライド自体がおそらくSVGでパーツが作られているので、変換の苦労なく書き出せるのかもしれませんね!
ということで、案外使い勝手がいいので、このまま使っていってみようと思います。
それではよき littleBits & Google スライド Lifeを!