最近、JS Board Shibuya #3が行われたため大変紛らわしいですが、私のほうは、9/1に開催されたJS Board Shibuya #2 もくもく会に参加してLTしてきました。
JS Board Shibuya #2 もくもく会 – connpass
JS Boardに触れ合うイベントです。JavaScript/IoT/WoTがきになる人におすすめです。
・JavaScriptが動く端末を黙々と触る回です(Arduino , RasPi , Tessel , Konashi , Little Bits … )
・johnny-fiveのソースコードを黙々と見てるひともいます
・Webエンジニアばっかりです。つまり初心者大歓迎です
・助け合いの精神でわからないことがあれば、となりのひとに聞いてみましょう
・入れ物作る技術はないので、第二のフリスクケースを探そう
・押入れの中に眠っているRasPiを動かすチャンス
とのことで、気軽にやれそう。
最近Little Bitsまわりのあれこれをするために頭をまとめたくて、もくもく&LTしてきました。
スライド
ということで、
- スライドショーさせるポインターもどきを作った
- littleBitsのArduinoモジュールにボタンを2つ接続
- Sketchで左右キーをアサイン
- スライドする。ページが移動する。
- Milkcocoaでスライドのデータも貯める
- littleBitsとMilkcocoaを連携してみたよ!
といったことをLTしました。
ついでに、スライドめくりの行動データは面白そうなので、なにか面白いものに使えないかなーという話をしてきました。
組み立ての様子
ほとんどスライドで話は終わっているのですが「littleBitsのArduinoモジュールにボタンを2つ接続」の経緯を写真の残しておいたので載せます。
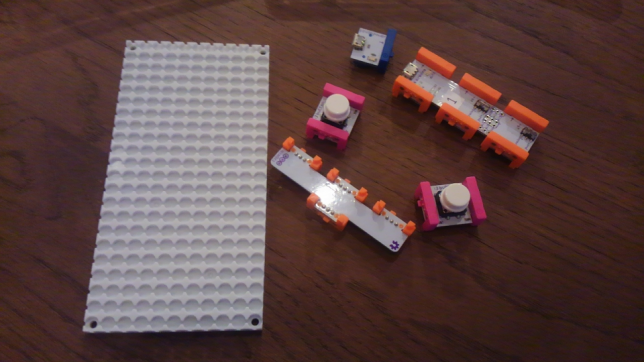
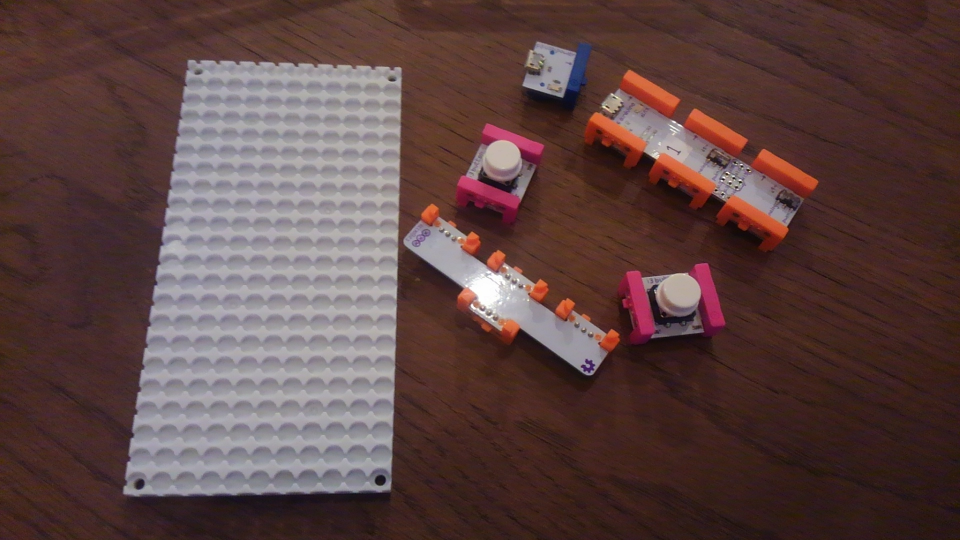
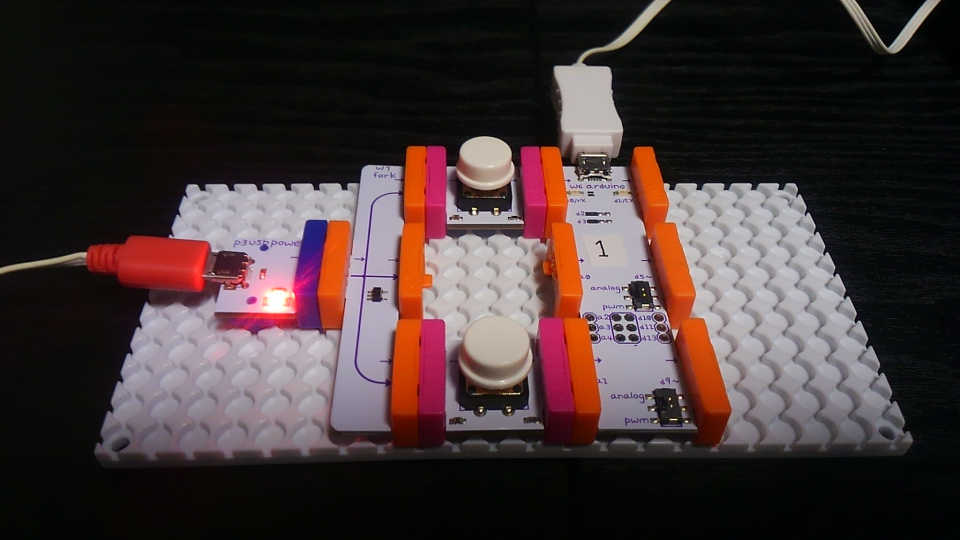
以下のように構成されています。
- マウンティングボード
- BUTTON モジュール x2
- Arduino モジュール
- ArduinoがPCとlittleBitsの橋渡しをします
- USB POWER モジュール
- USBから電力給電できます
- FORK モジュール
- 3つに電力を分岐させます
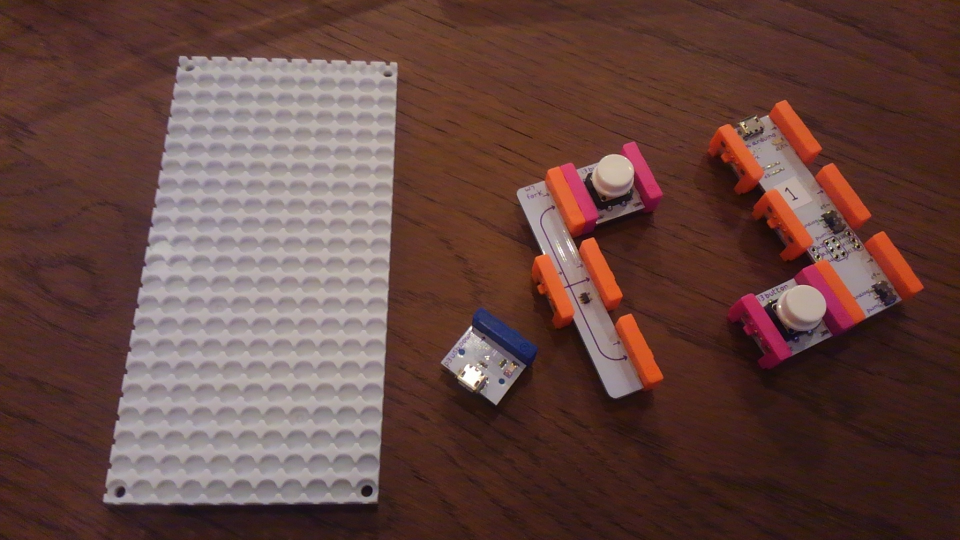
パチパチとつなげていきます。磁石だからさくさくつながる。
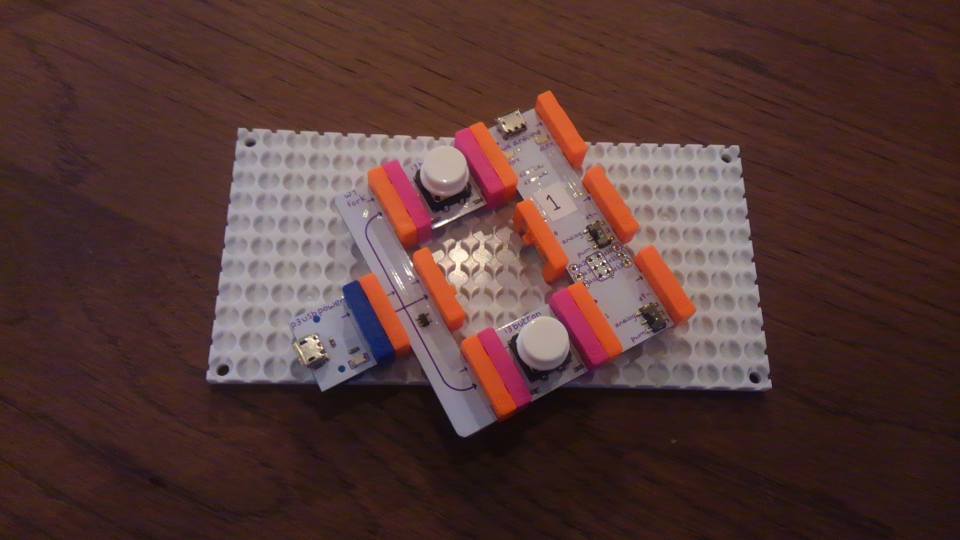
全部つなぎました。
最後にlittleBits専用のマウンティングボードにはめて固定します。
ArduinoはSketchからコンパイルを転送中にうっかり外れてしまうと故障の原因になるので対応しておきます。
また、スライド操作の途中に外れてしまっても悲しいので、そうならない対策でもあります。
おわりに
littleBits自体はガッツリしたJSBoardという訳ではないのでどんな反応か心配だったのですが、LT自体にはみなさん聞き入ってくれて話しやすかったです!
littleBitsは小型化は苦手なのですが、役割を示すカラーやデザインがいいアクセントになるので、素の状態でもいい感じに仕上がって楽しいですね。
それでは、良き littleBits & Arduino Lifeを。