いままで、記事をWordPressのエディタでPS Disable Auto Formattingプラグインで自動改行を抑制してHTMLを素で書いていたんですが、
- HTMLタグの閉じミスが起きやすい
- 特にh2,h3とか
- 全体のレイアウトが想像しにくい
- Dreamweaverにソース貼り付けてライブプレビューすれば、
ある程度見栄えを確認はできるが、WordPress固有の機能を連携しにくい
- Dreamweaverにソース貼り付けてライブプレビューすれば、
<br />を使っていちいち改行を入れるが地味につらい- うっかりHTMLモードとビジュアルモードを行き来するとソース崩壊してしまう。
といったところがあって、どうにかならないかと悩んでいました。
そうしたら、某所でWiki記法はいかが?というお話をいただいて、おお、そういえば、以前、そうやって記事を書いていたこともあったなと思い出して、このブログにWiki記法を導入することを思い立ちました。
プラグインのインストール
今回は2つのプラグインをインストールします。
- WP MarkItUp!
- 左メニューから[プラグイン]>[新規追加]>「WP MarkItUp」でキーワード検索>「WP MarkItUp!」をインストールして有効化
- Markdown for WordPress and bbPress
- 左メニューから[プラグイン]>[新規追加]>「Markdown for WordPress and bbPress」でキーワード検索>「Markdown for WordPress and bbPress」をインストールして有効化
WP MarkItUp!の設定
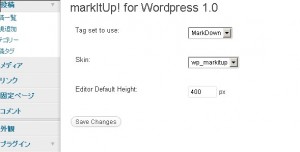
インストールが完了したら[設定]>[WP MarkItUp!] でWP MarkItUp!を設定をします。
私の場合は、
- Tag set to use > MarkDown
- Skin > wp_markitup
- Editor Default Height > 400px(そのまま)
で設定しました。
ここで注意したいのが以下のように「このページにアクセスするための十分なアクセス権がありません。」が出てしまうときです。
そのときはURLの末尾を「?page=WPMarkItUp!」から「?page=WP%20MarkItUp!」と入力してアクセスしなおします。
ブラウザ側で勝手に%20に修正してくれるので%20部分はスペース入力しても構いません。
設定完了
これで設定は完了です。記事編集画面で以下のようにエディタが変わったら成功です。
TIPS
いくつか書く上がでてきたのでTIPSを挙げておきます。
強制改行
MarkDownというよりWiki系でいつも忘れるのが強制改行。
通常、2つ改行を入れると段落扱いになってpタグで囲まれるのですが
<p>2つ改行を入れると段落扱い</p>
改行したい文末にスペースを二つ入れると強制改行できます。
文章文章文章文章文章文章文章文章文章。[半角スペース][半角スペース][改行]
Markdown記法のリンク形式は外部リンクには使えない
Markdown記法は[リンク名](URL "タイトル")でリンクが指定できますが内部リンク用です。
これはtarget=”_blank”が指定する術がなく、外部サイトへのリンクが出来ないので、ここは通常のHTMLでaタグで指定します。
通常のHTMLタグと共存できるのもこのプラグインの魅力!
Syntax Highlighterとの競合
Syntax Highlighter for WordPressと競合してうまく表示されないときがあります。
そういうときはdivタグで囲ってやるとうまくいきます。
<div></div>
Markdown記法のリファレンス
慣れるまで大変ですがMarkdown記法のリファレンスは、以下のサイトが参考になります。
power source* » WP: PHP Markdown 記法早見表(的なもの)
おわりに
早速この記事で書いてみましたら、最初に挙げていたストレスが減ってぐっと書きやすくなりました。
Wiki記法に慣れていてデフォルトのエディタでHTMLタグを気にしながら書いてストレスフルな方は試してみるのも良いですよ。
ついでにMarkdownの意味を調べてみた。
Markdown(マークダウン)は軽量マークアップ言語の1つである。入力する形式と出力される形式の両方について、読みやすさと「発行のしやすさ (publishability)」の最大化を支援することを目的として、John GruberとAaron Swartzによって作成された。
さすが!
それでは、よいWordPress Lifeを。