Vue.jsの勉強会はなんぼあってもいいですからねイベントに登壇してきました。自分のまとめです。
イベント情報

ウェブ開発フロントエンド界隈、覚えること増えすぎ&難しすぎ問題が発生している昨今。 みなさまはどのように技術情報をキャッチアップしているでしょうか? 令和の現在には動画による学習講座や、技術記事もたくさんありますが、勉強会に参加してセッションを聞いたり・自分で発表する・聞いた内容の感想を周りと交流するというのも良いものかと思います。
そのような背景から、まずはVue.js(+Nuxt.js)に関してのセッション&LTの勉強会の企画をさせていただきました。 技術の勉強会なんてなんぼあってもいい。あなたもそう思いませんか。
このようなイベントで現地登壇でした。そう、なんぼあってもいい、素敵なコンセプト。
スライド
登壇したスライドはこちらです。
「Nuxt3 で IoT を Web Bluetooth で操作するツールがサッと作れて楽しかった話」をしてきました。
当日の様子

なによりも伝えたかったのはこちら。IoT のツールづくりでもサッとフロントエンドの仕組みが作れるのは大事なことなので、その魅力を伝えたかったです。

はい、リアルタイムデモからスタート。全部の仕組みを話したら IoT 要素が多くなって Web Bluetooth の話で終わっちゃいますからね。Nuxt3 いいぞっていう話を大事に。

こちら、なにげに、2023 年になっても私のスキルレベルでは苦労してるんですね。ちゃんと、いろいろサッと揃ってはじめられるのはうれしいんです。

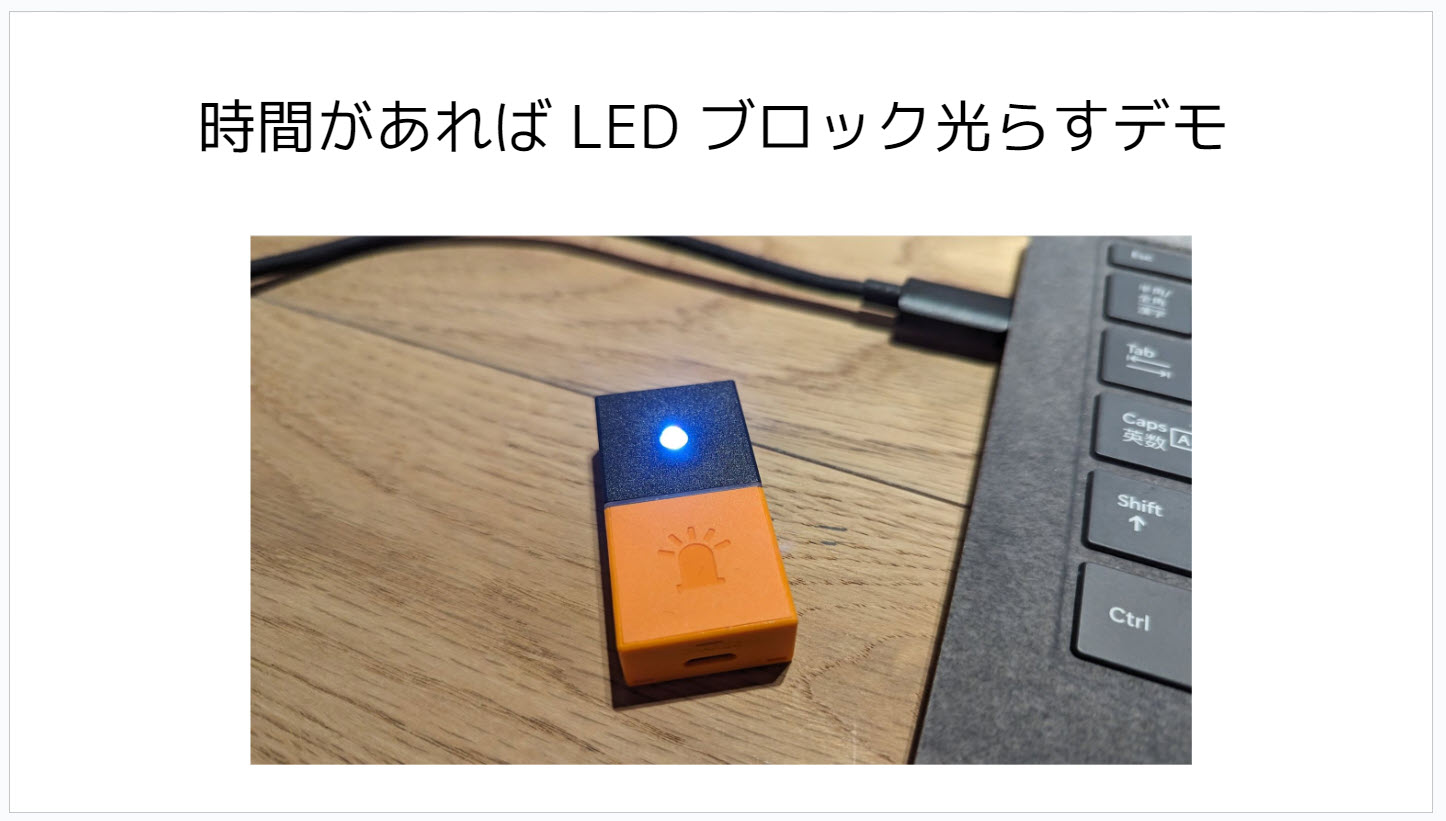
時間ギリギリでしたが、なんとか LED の光らすデモも。やっぱり、温度湿度は変動しなくて最初以降のインパクトに欠けるので、こういう分かりやすい動くデモはいいですね。

最後に出来上がった動きブロックでの、ブロックくるくる回してブロック面が数字で表示されるでも、現場でも「おおー」っと声が上がって楽しんでもらえてうれしかったです!

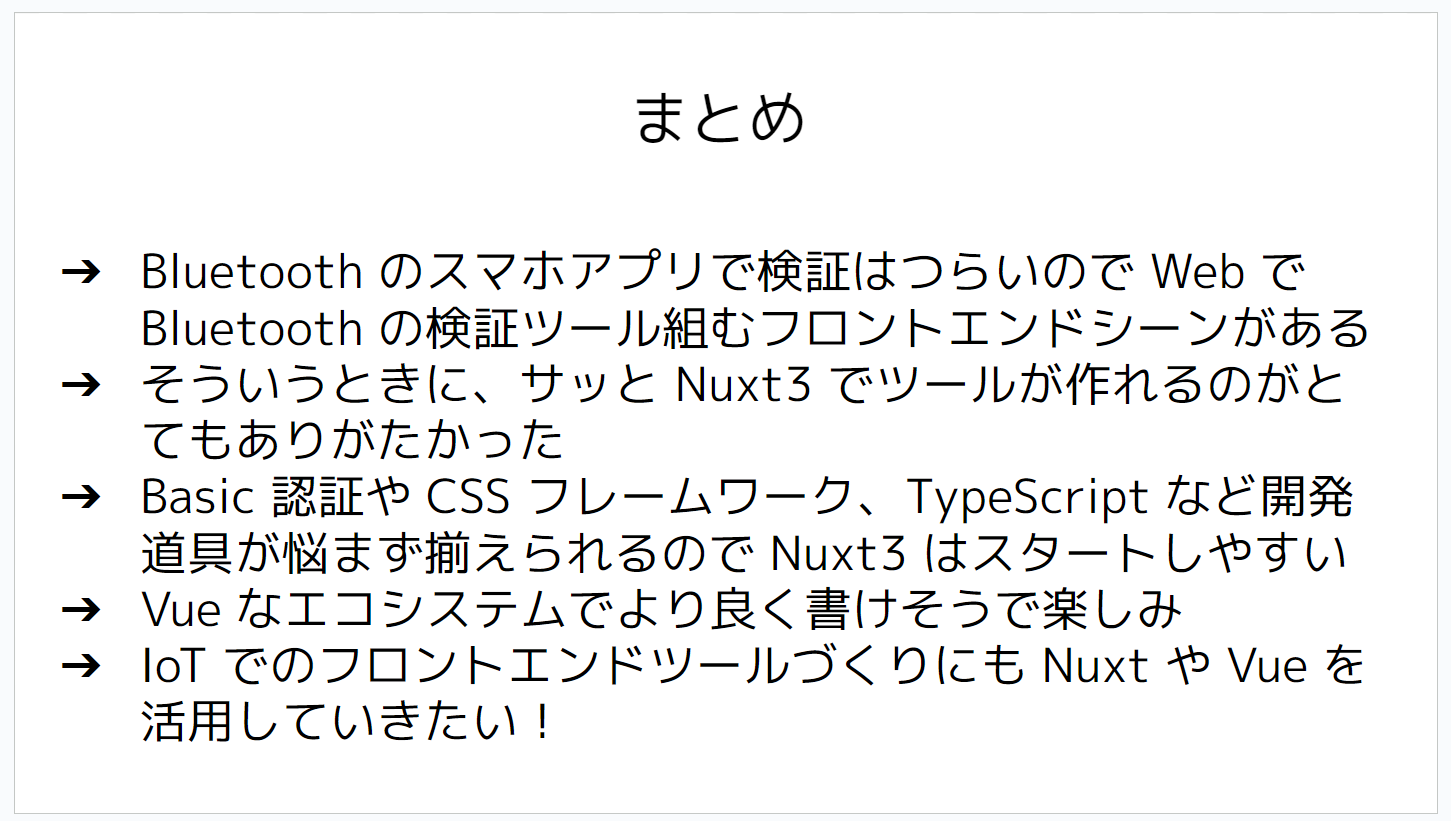
そして、いいよ!っていう思いを、まとめて、うまく着地!たのしかったです!
ツイートの反響もありうれしかったです。
あっAIねじ伏せのときにMRしてた人か! #アルゴテック
— 404 (@_csy19_) July 27, 2023
覚えていただいててうれしい!
田中さん( @1ft_seabass )、弊社で先月に続いて登壇いただいております
前はAI,今回はNuxt,何でも話せすぎてすごい・・・ #アルゴテック— あんど (@ampersand_xyz) July 27, 2023
ありがとうございます!
なんやよく分からんけど Vueじゃなくて
NuxtからVueをやるっていうのもありだよね#アルゴテック pic.twitter.com/a7ByoFaMEB— ITかあさん合同会社 (@chihiro_kaasan) July 27, 2023
そうそう、なんか Nuxt だと全部盛りすぎかな?って思ったんですけど、IoT のほうちゃんと作りたいので、フロントエンド側がしっかり揃っている安心感は大きいんです。
私の登壇とも絡めてくれたスライドいれてくれてるのうれしい#アルゴテック
— hiroko_ino (@uribou_studying) July 27, 2023
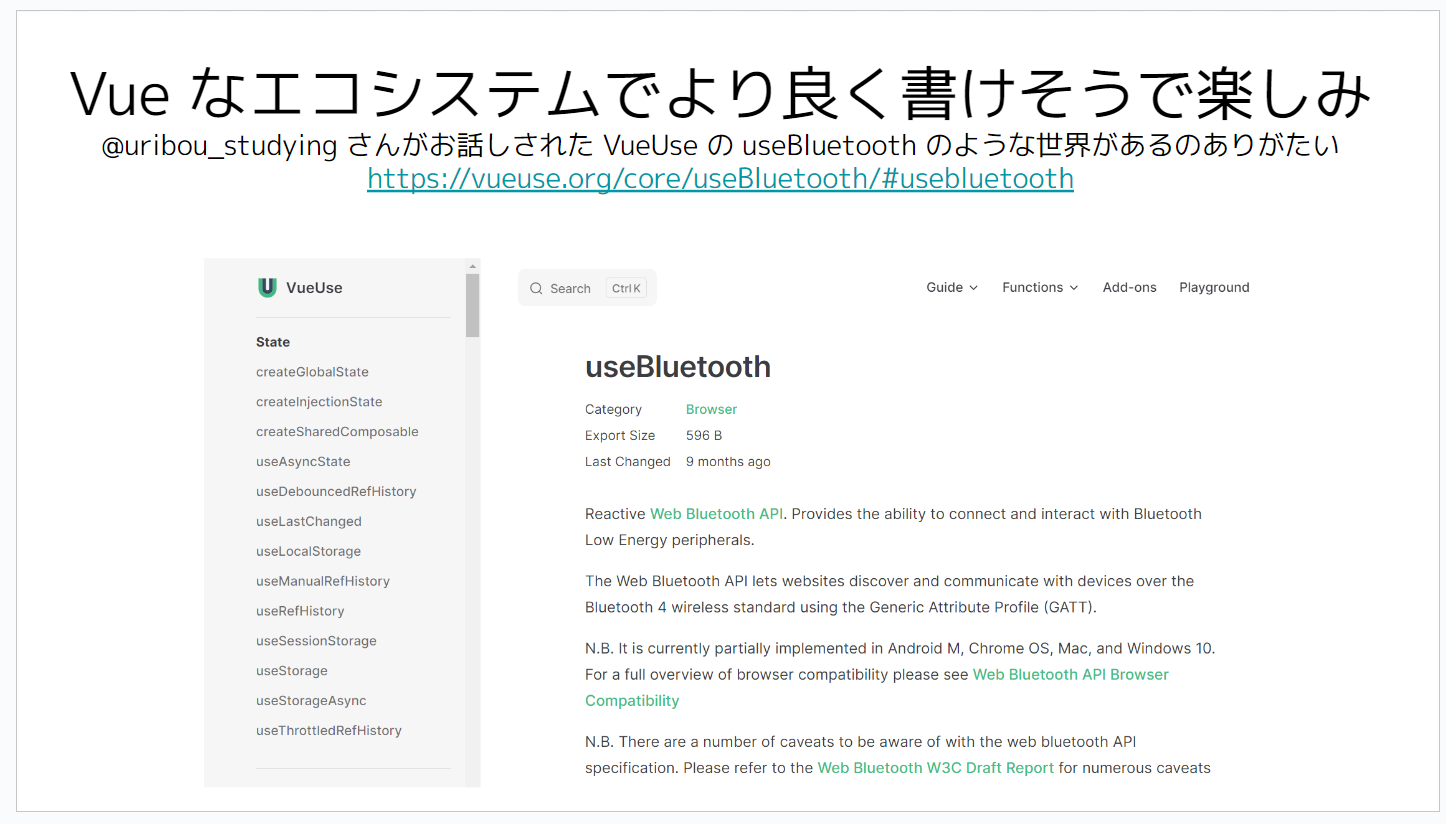
そして、今回ライブデモでしかも Web Bluetooth API 仲間がいたということで、VueUse 周りの知見もすごく刺激になりました!

即席で「エコシステムいいなー」ページを連携してくわえられてうれしかったです。
ということで、フロントエンドに IoT 案件事例をどうしても伝えたかったという思いで今回登壇してみましたが、いろいろと交流でき、自分としても熱意をこめて話せて楽しかったです。
運営されたみなさま、参加されたみなさま、登壇されたみなさま、ありがとうございました!
