M5Stack から HTTPS で AirTable にデータを書き込むメモです。
できたこと
Google スプレッドシートのようにデータが管理できて API もつなぎやすい Web サービス AirTable 。もしかしてと思って M5Stack で HTTPS でデータ送ってみたら無事保存できました。手軽!
AirTable がサーバーがあるので、他のサーバー構築が不要で、直接送れるのアツい! #AirTable #M5Stack #IoT pic.twitter.com/IPyPOfmIg1— Tanaka Seigo (@1ft_seabass) October 7, 2021
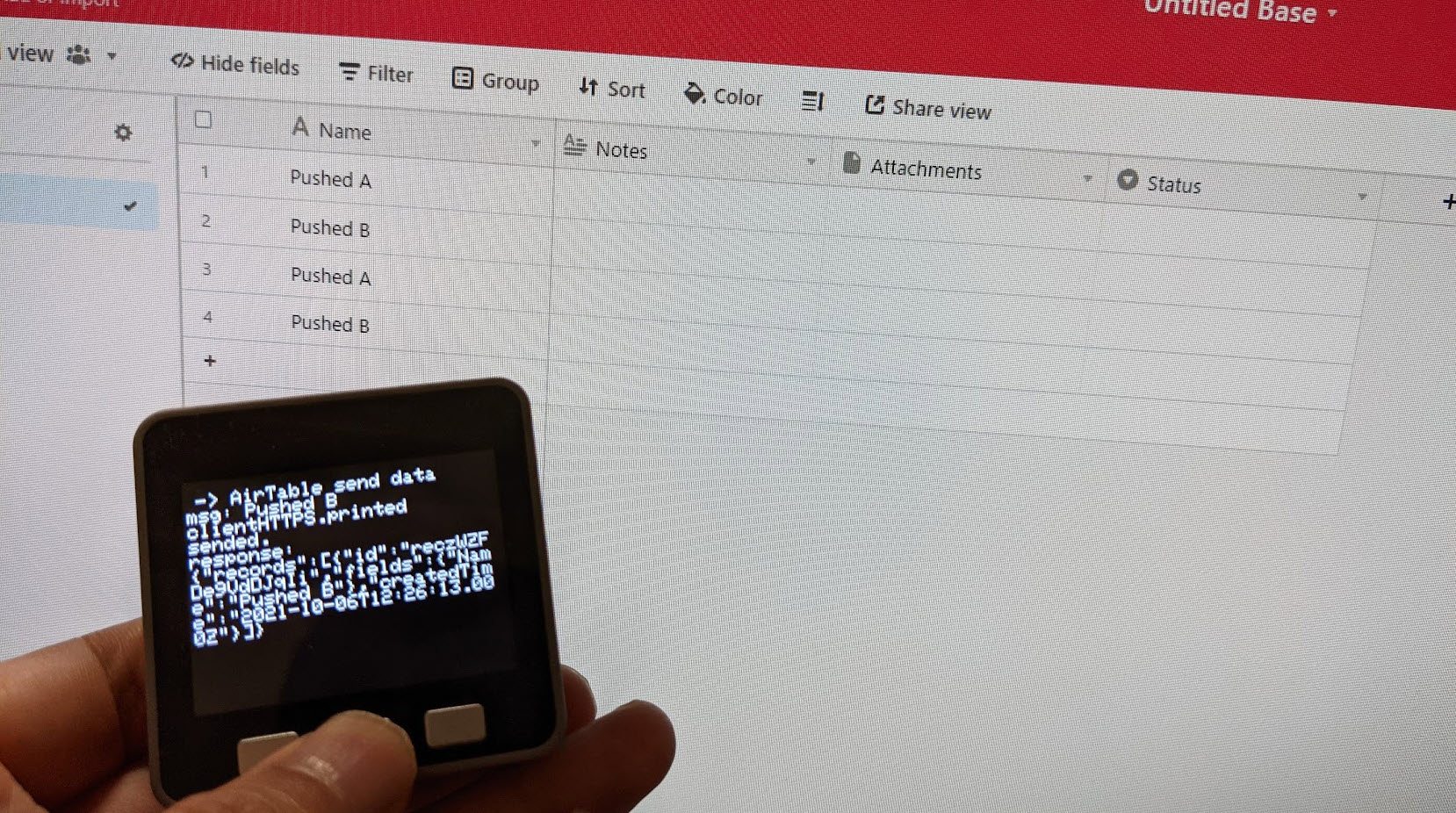
このように M5Stack からボタンを押すと、AirTable に直接データが保存されます!アツい。
AirTable の事前準備

AirTable には Start from scratch ボタンをクリックして作られる、Base の内容をそのまま利用しています。

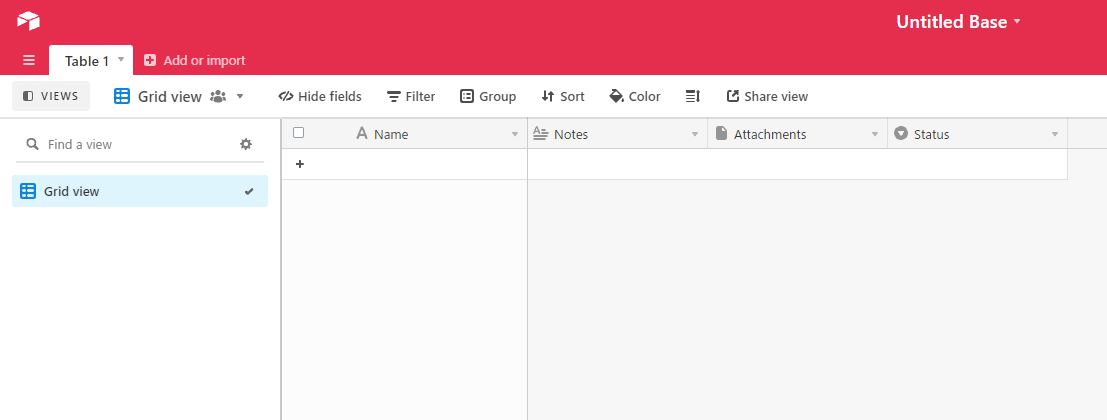
Name , Notes , Attachments , Status がある初期状態のテーブルがあります。

テーブルの名前は「Table 1」と、Table のあとにスペースが1つあったうえで 1がついています。このスペースをどのように送るかが、ちょっとした注意ポイントとしてあるので覚えておいてください。
Arduino ソースコード
Arduino のソースコードはこちらです。
#include <M5Stack.h>
#include <WiFiClientSecure.h>
#include <ssl_client.h>
// Wi-FiのSSID
char *ssid = "<Wi-FiのSSID>";
// Wi-Fiのパスワード
char *password = "<Wi-Fiのパスワード>";
void setup() {
// init lcd, serial, but don't init sd card
M5.begin(true, false, true);
// スタート
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setCursor(10, 10);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(2);
Serial.print("START");
M5.Lcd.print("START");
// WiFi 接続開始
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
// Arduino のシリアルモニタ・M5Stack LCDディスプレイ両方にメッセージを出す
Serial.print(".");
M5.Lcd.print(".");
}
// WiFi Connected
// WiFi 接続完了
M5.Lcd.setCursor(10, 40);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(2);
Serial.println("");
M5.Lcd.println("");
Serial.println("WiFi Connected.");
M5.Lcd.println("WiFi Connected.");
}
void send_message(String msg) {
// AirTable ホスト
const char* airtableHost = "api.airtable.com";
// AirTable の自分のトークン
// https://airtable.com/account から自分の API Key を反映します。
const char* airtableToken = "<AirTable の自分のトークン>";
// AirTable の Base ID
// https://airtable.com/api に各Baseでの HTTP 仕様が確認できるので、そこから Base ID を反映します。
const char* airtableBaseName = "<AirTable の Base 名>";
// AirTable の Table 名
// Table 名は、AirTable の表示上では Table 1。
// %20 はスペースを HTTP で送るためにエンコードしているので Table%201 と指定しています。
const char* airtableTableName = "Table%201";
WiFiClientSecure clientHTTPS;
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setCursor(10, 10);
M5.Lcd.println("-> AirTable send data");
Serial.println("-> AirTable send data");
M5.Lcd.print("msg: ");
Serial.print("msg: ");
M5.Lcd.println(msg);
Serial.println(msg);
if (!clientHTTPS.connect(airtableHost, 443)) {
delay(2000);
return;
}
// 送るデータを JSON で。
String queryString = "{\"records\": [{\"fields\": {\"Name\": \"" + msg + "\"}}]}";
// AirTable の API に合わせて送信内容を作っています
// Content-Type は application/json
// Authorization: Bearer にトークンを割り当てる
// https://airtable.com/api に各Baseでの HTTP 仕様が書かれています
String request = String("") +
"POST /v0/" + airtableBaseName + "/" + airtableTableName + " HTTP/1.1\r\n" +
"Host: " + airtableHost + "\r\n" +
"Authorization: Bearer " + airtableToken + "\r\n" +
"Content-Length: " + String(queryString.length()) + "\r\n" +
"Content-Type: application/json\r\n\r\n" +
queryString + "\r\n";
clientHTTPS.print(request);
M5.Lcd.println("clientHTTPS.printed");
Serial.println("clientHTTPS.printed");
while (clientHTTPS.connected()) {
String line = clientHTTPS.readStringUntil('\n');
if (line == "\r") {
break;
}
}
String response = clientHTTPS.readStringUntil('\n');
M5.Lcd.println("sended.");
Serial.println("sended.");
M5.Lcd.println("response:");
M5.Lcd.println(response);
delay(2000);
}
void loop() {
M5.update();
if (M5.BtnA.wasReleased()) {
// A ボタンを押したらメッセージを送って AirTable でデータ保存する
send_message("Pushed A");
} else if (M5.BtnB.wasReleased()) {
// B ボタンを押したらメッセージを送って AirTable でデータ保存する
send_message("Pushed B");
} else if (M5.BtnC.wasReleased()) {
// C ボタンを押したらメッセージを送って AirTable でデータ保存する
send_message("Pushed C");
}
}
Wi-Fi を設定する
// Wi-FiのSSID char *ssid = "<Wi-FiのSSID>"; // Wi-Fiのパスワード char *password = "<Wi-Fiのパスワード>";
こちらには M5Stack が接続する Wi-Fi を設定します。
自分の API Key を反映
// AirTable の自分のトークン // https://airtable.com/account から自分の API Key を反映します。 const char* airtableToken = "<AirTable の自分のトークン>";
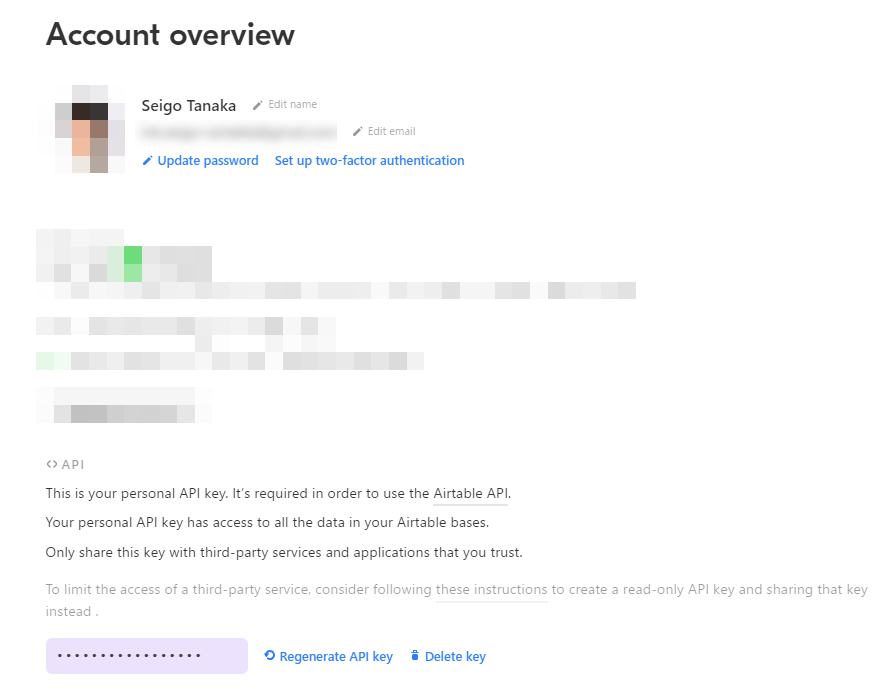
こちらは自分のアカウントページから https://airtable.com/account から自分の API Key を反映します。

AirTable の Base ID を反映
// AirTable の Base ID // https://airtable.com/api に各Baseでの HTTP 仕様が確認できるので、そこから Base ID を反映します。 const char* airtableBaseName = "<AirTable の Base 名>";
こちらはAirTable の Base ID を反映します。

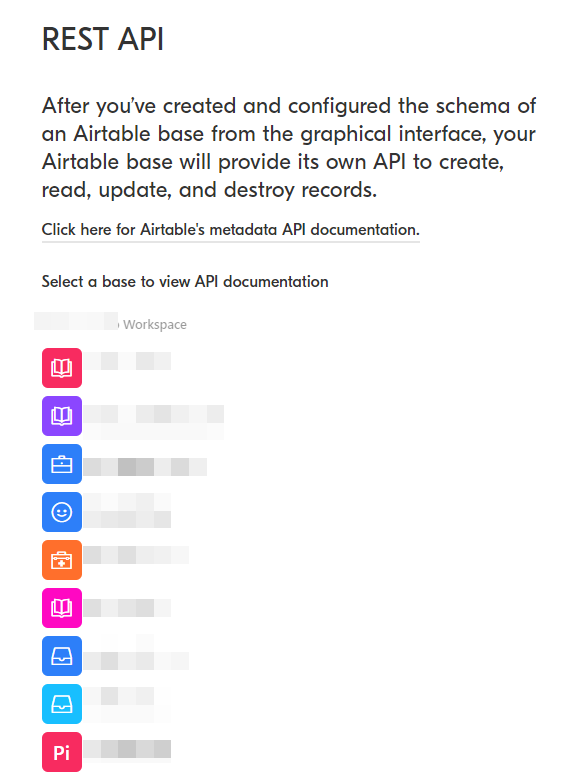
AirTable REST https://airtable.com/api からに各 Base での HTTP 仕様が確認できます。

今回の Base を探します。

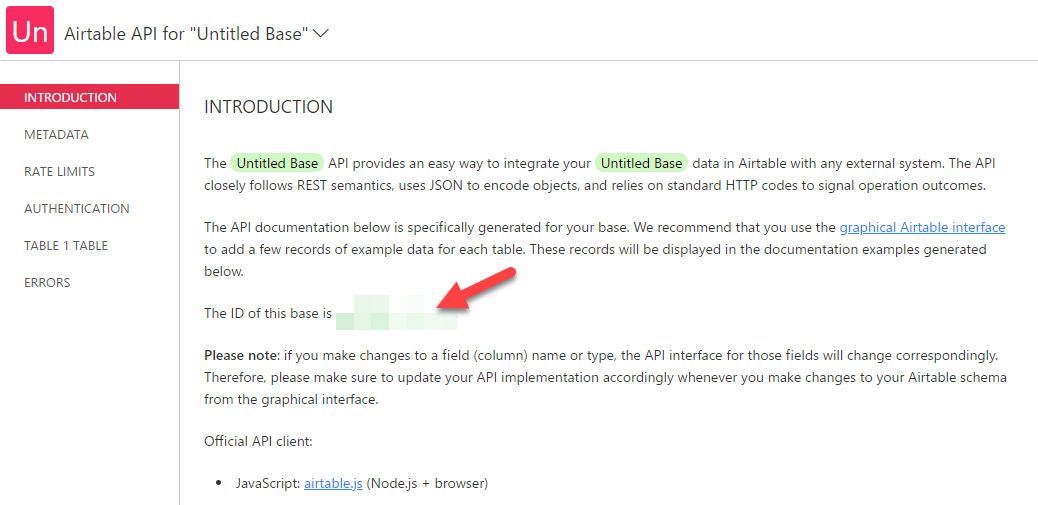
こちらから ID を取得します。
AirTable の Table 名 に注目
すでに設定済みですが、Table 名は、AirTable の表示上では Table 1。Table のあとにスペースが1つあったうえで 1がついています。%20 はスペースを HTTP で送るためにエンコードしているので Table%201 と指定しています。
// AirTable の Table 名 // Table 名は、AirTable の表示上では Table 1。 // %20 はスペースを HTTP で送るためにエンコードしているので Table%201 と指定しています。 const char* airtableTableName = "Table%201";
保存して M5Stack に書き込む
AirTable ホスト や API への URL については既にソースコードに書いてあるので、ここまでの設定ができたら保存して M5Stack に書き込みましょう。

起動後、うまく Wi-Fi がつながったら、このように Connected と表示されます。
動かしてみる

M5Stack のボタンを押すと、このように動作して、AirTable に押したキーのテキストが保存されます!
追記:環境によってうまく WiFiClientSecure で HTTPS 通信ができない場合があるときは HTTPClient のほうもご検討を
私自身はどちらのソースコードでも成功しているだけに、いまのところ原因ははっきりしないのですが、WiFiClientSecure で HTTPS 通信ができない場合があります。
その時は、以下の記事を参考に HTTPClient でのやりとりもご検討ください。
WiFiClientSecure でなく HTTPClient を使って M5Stack から HTTPS で AirTable にデータを書き込むメモ