Node-RED のプロジェクト内で Svelte を動かすメモです。
やりたいこと
Node-RED を展開したフォルダで Svelte を動かして、フロントエンドは Svelte 、バックエンドは Node-RED で試行錯誤できる環境を作ります。
Node-RED のプロジェクト内で Vue CLI 4 で作った Vue 3 を動かすメモ の記事には近くなりますが、この記事を一部参照してしまうと、自分自身が後で混乱しそうなので Svelte + Node-RED のシンプルスタートを目指して、新しくなぞっていきます。
Node-RED の環境を作る
こちらの記事を参考に、あるフォルダに Node-RED の環境を作ります。 グローバルに node-red コマンドが実行できる状態です。
Node-RED を別ポート・別フローで個別実行する処理を package.json の npm run コマンドでまとめたメモ
svelte-node-red フォルダをつくる

今回のプロジェクトフォルダは svelte-node-red としてフォルダをつくります。Visual Studio Code でプロジェクトを開いて進めています。
{
"name": "svelte-node-red",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"node-red": "node-red -p 18801 -u ./node-red_dir -s ./node-red_dir/settings.js",
"init":"npm run init:mkdir && npm run init:get-settings.js",
"init:mkdir":"node -e \"console.log('[START] mkdir-node-red_dir');const fs = require('fs');const path_nodered_dir = './node-red_dir';if (fs.existsSync(path_nodered_dir)) {console.log( '[ALERT] ' + path_nodered_dir + ' has existed!');} else {console.log('[OK] mkdir -> ' + path_nodered_dir );fs.mkdirSync(path_nodered_dir);}\"",
"init:get-settings.js": "node -e \"const url = 'https://raw.githubusercontent.com/node-red/node-red/master/packages/node_modules/node-red/settings.js';const stream_output_path = './node-red_dir/settings.js';if (fs.existsSync(stream_output_path)) {console.log( '[ALERT] ' + stream_output_path + ' has existed!');} else {console.log('[START] download settings.js ...');const https = require('https');const fs = require('fs');const stream = fs.createWriteStream(stream_output_path);https.get(url, function(res){res.pipe(stream);res.on('end', function () {stream.close();console.log('[OK] got settings.js! -> ' + stream_output_path);});});}\""
},
"keywords": [],
"author": "",
"license": "ISC"
}
package.json を作ります。
npm run init
で初期設定します。

実行時に設定が保存される node-red_dir フォルダと、setting.js が生成されます。
setting.js の修正
setting.js の修正をして Node-RED の準備をします。
httpAdminRoot を設定して Node-RED エディタの URL を /admin に
ルートでエディタが見れるとフロントエンドと絡めるときに何かと扱いにくいので、Node-RED 設定 にあるように、エディタUIのためのルートURLを /admin にズラします。
httpAdminRoot: '/admin',
httpStatic を設定して Svelte 表示置き場所を設定
Node-RED 設定 にあるように、httpStatic を指定すれば、静的ウェブコンテンツの提供元となるローカルディレクトリのパスを指定できます。
httpStatic: './svelte-app/public/',
このあと作成する Svelte プロジェクトの作成する書き出し先のフォルダを指定しておきます。
Svelte プロジェクトの作成
2021/09/14 の情報です。
The easiest way to get started with Svelte を参考に進めます。
Use the REPL の方法でやってみます。Hello world • REPL • Svelte の右上の Download ボタンで svelte-app.zip を、さきほどの Node-RED プロジェクト内にダウンロードして、解凍します。

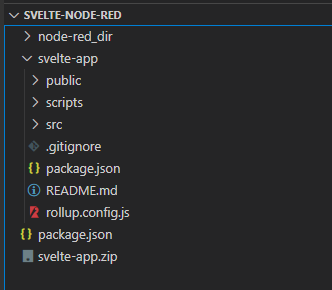
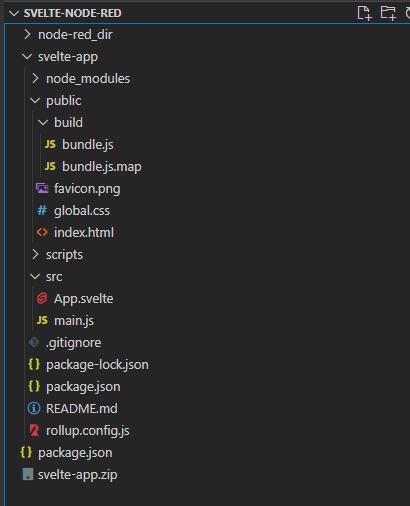
このように、一番上の階層に展開された svelte-app フォルダに解凍しています。
Svelte の初期設定
cd svelte-app
Svelte のフォルダに移動して、
npm install
package.json に書かれた Svelte 関連一式をインストールします。
開発サーバーを動かしてみる
npm run dev
Svelte の開発サーバーを動かしてみます。

ready~ って出ます(ノリが軽くていいw)

無事、HelloWorld と表示されました!
一度ビルドしてみる
The easiest way to get started with Svelte
And that’s it! Do npm run build to create a production-ready version of your app
的なことがかかれているのでビルドしてみます。
npm run build

無事、ビルドされました。
Node-RED を起動して Svelte にアクセスしてみる
cd ..
一番上の階層に戻って、Node-RED を起動します。
npm run node-red
これは、この記事 で実現しているNode-RED を別ポート・別フローで個別実行するコマンドです。
起動したら http://127.0.0.1:18801/ にアクセスしてみましょう。

書き出し先は rollup.config.js でもうちょっと調整したい気もしますが、一旦はなるべく初期のテンプレートを生かして対応したいので、編集なしでやってみました。
ちょっと変更して表示確認
なにか、少し変化を起こしたいですね。
svelte-app/src/App.svelte を以下のように変更します。
<script>
let name = 'Node-RED'; // world -> Node-RED
</script>
<h1>Hello {name}!</h1>
これを確認してみます。
npm run dev
まず開発サーバー。

無事反映されています。
npm run build
続いて、ビルド。

Node-RED のほうでも同じように見えています。

最終的なフォルダ構造はこんな感じでした。
ということで、無事に Svelte で最初に作られたテンプレートが表示されました!