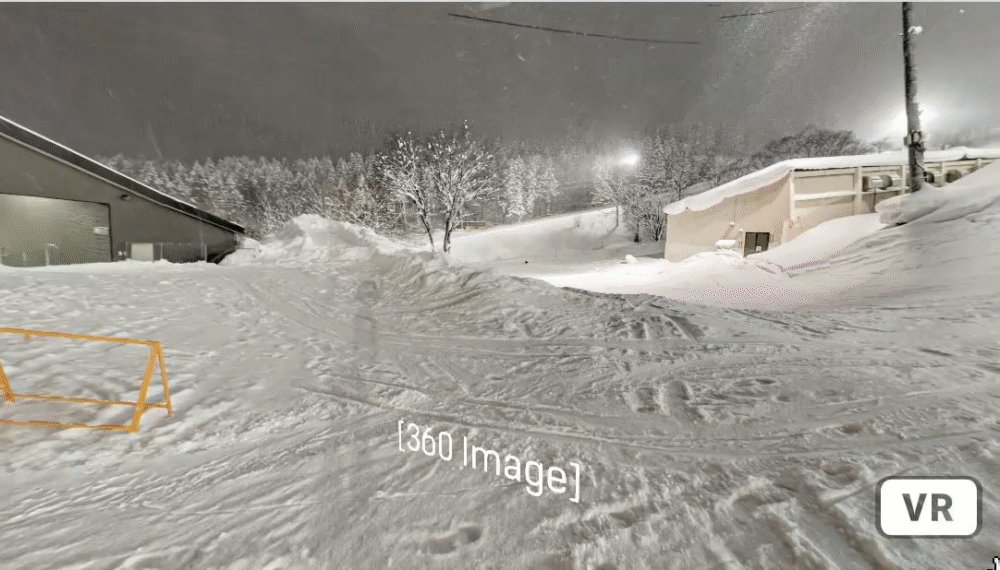
プロトアウトスタジオ Advent Calendar 2020 の 18 日目の記事です。Google Pixel のカメラアプリで 360 度画像を撮影し A-Frame で 360 度ビューを表示するメモです。
できたこと
THETA のような特別な 360 度画像撮影ハードウェアでなくても、Google Pixel のカメラアプリで360 度画像が撮影できるので、その画像を使ってA-Frame で360 度ビューを表示できます。
これができると、Oculus Quest のようなWebXRに対応しているVRデバイスで、手軽に360ビューが体験できるのもいいところです。
A-Frame の 360° Image サンプルを参考に HTML 作成
![]()
ですが、ここの VIEW SOURCE のソースを使うと、ライブラリの呼び出しが相対パスでちょっとややこしいので、CDNから呼び出せるフルパス調整します。
2020/12/18 現在の GET STARTED 紹介されている 1.1.0 バージョンを使います。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>360° Image</title>
<meta name="description" content="360° Image - A-Frame">
<script src="https://aframe.io/releases/1.1.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-sky src="<local image path>" rotation="0 -130 0"></a-sky>
<a-text font="kelsonsans" value="[360° Image]" width="6" position="-2.5 0.25 -1.5"
rotation="0 15 0"></a-text>
</a-scene>
</body>
</html>
こちらを index.html で保存しましょう。このあと <local image path> の部分を書き換えて 360 度画像を配置してみましょう。
Google Pixel のカメラアプリで 360 度画像を撮影
![]()
Google Pixel のカメラアプリでは、360 度画像が撮影できます。2020/12/18 時点の Android 11 が入った Pixel 4 のカメラアプリです。
Pixel スマートフォンの Google カメラ アプリの設定を変更する – Google Camera ヘルプ
![]()
この説明の通りで、静止画を 360 度撮影するガイドに合わせて何枚も撮影することで実現できます。
![]()
こうやってスタートして
![]()
どんどん撮る。
正直なところ、同じ位置でパシャパシャ撮ることになり、あやしさが目立つし手間ではあるんですが、思い出の全景を残せるっていうのはやはり良いものです。
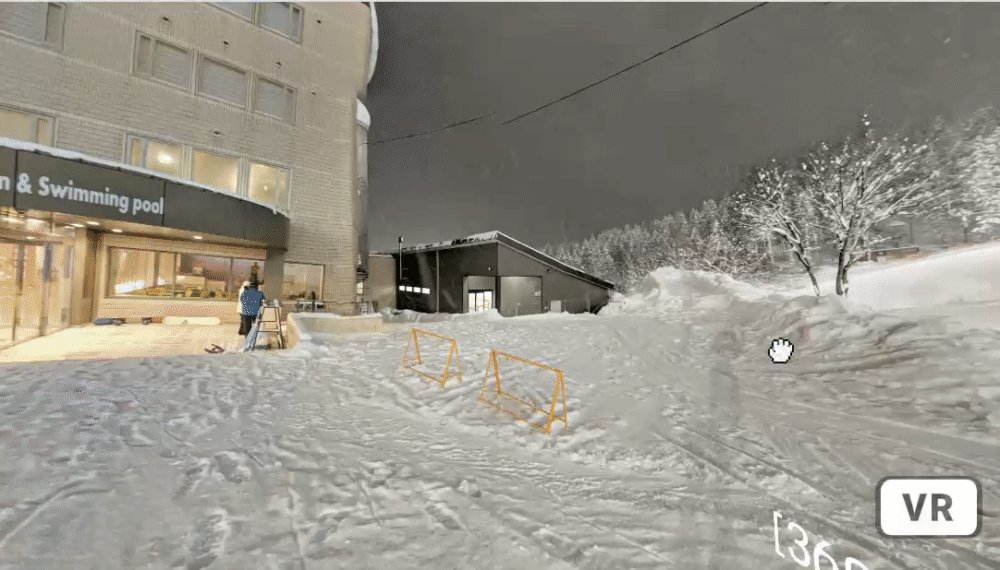
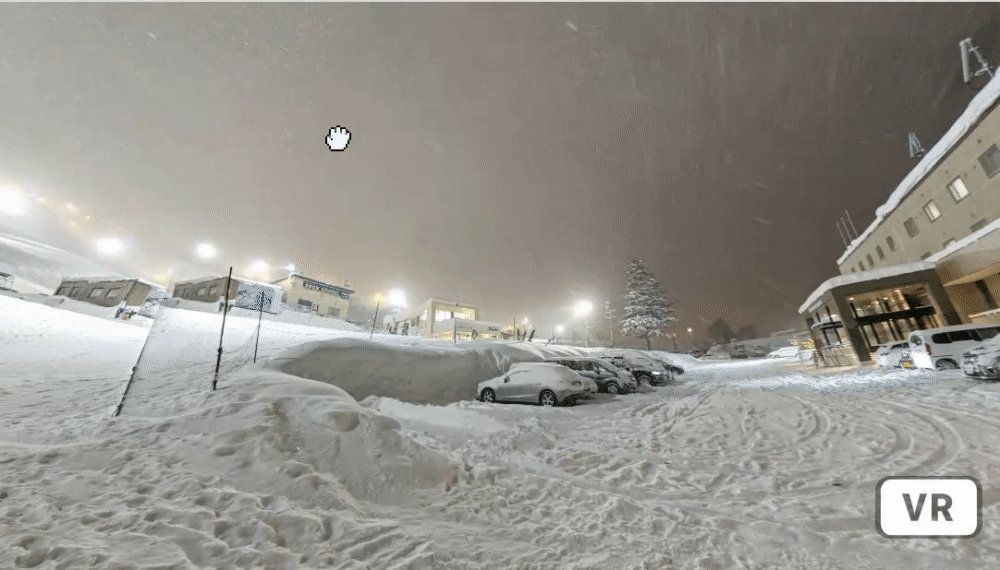
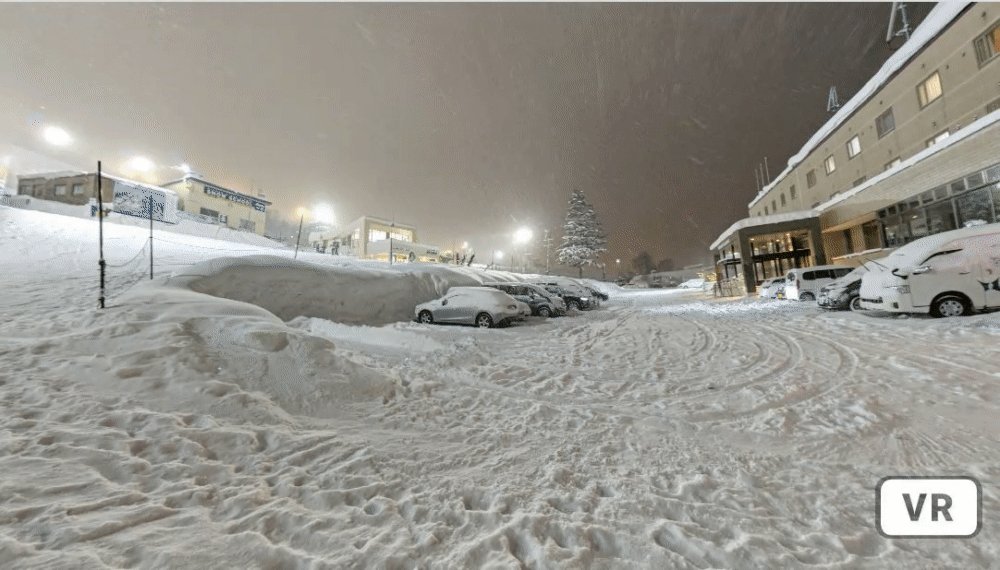
![]()
撮影出来たら index.html と同じ階層に download-image.jpg でこの画像を配置しましょう。
<a-sky src="<local image path>" rotation="0 -130 0"></a-sky>
index.html の <local image path> の部分を、今回の画像 download-image.jpg に変更します。
<a-sky src="download-image.jpg" rotation="0 -130 0"></a-sky>
index.html を保存して VSCode の Live Server のような拡張機能で Web サーバーをローカルで立てたり、どこかの Web サーバーに配置してみると、冒頭でご紹介したように自分の 360 画像が表示されます。
![]()
ちなみに、ローカルの index.html をそのまま Chrome ブラウザで見てしまうと、CROSエラーなどで見れないので Web サーバーでみてください。