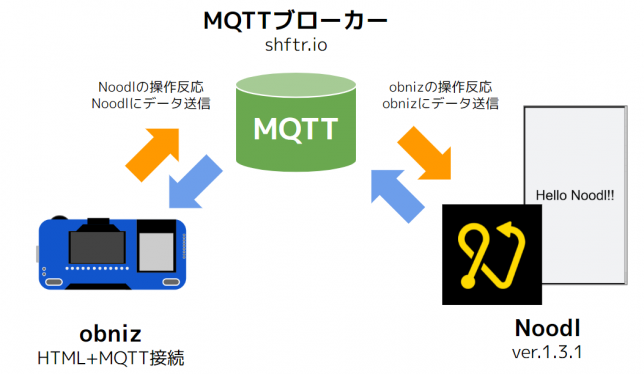
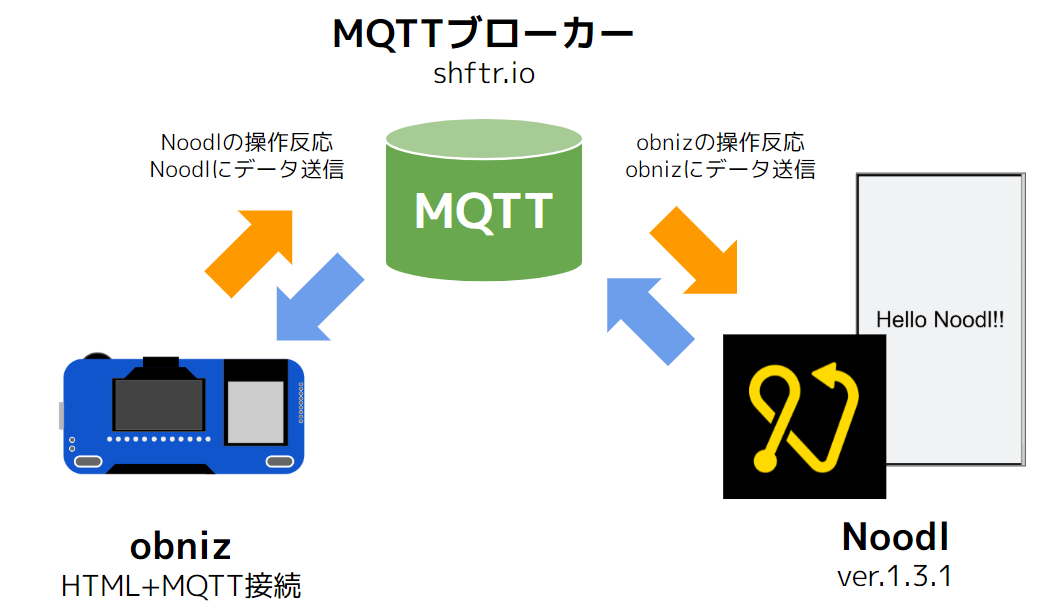
Noodlでshiftr.ioのMQTTブローカーを経由してIoT機器 obniz と連携するメモです。
まずshiftr.ioでMQTTブローカーをつくる

shiftr.io にアクセスして、Sign Upでアカウントを作ってログインします。

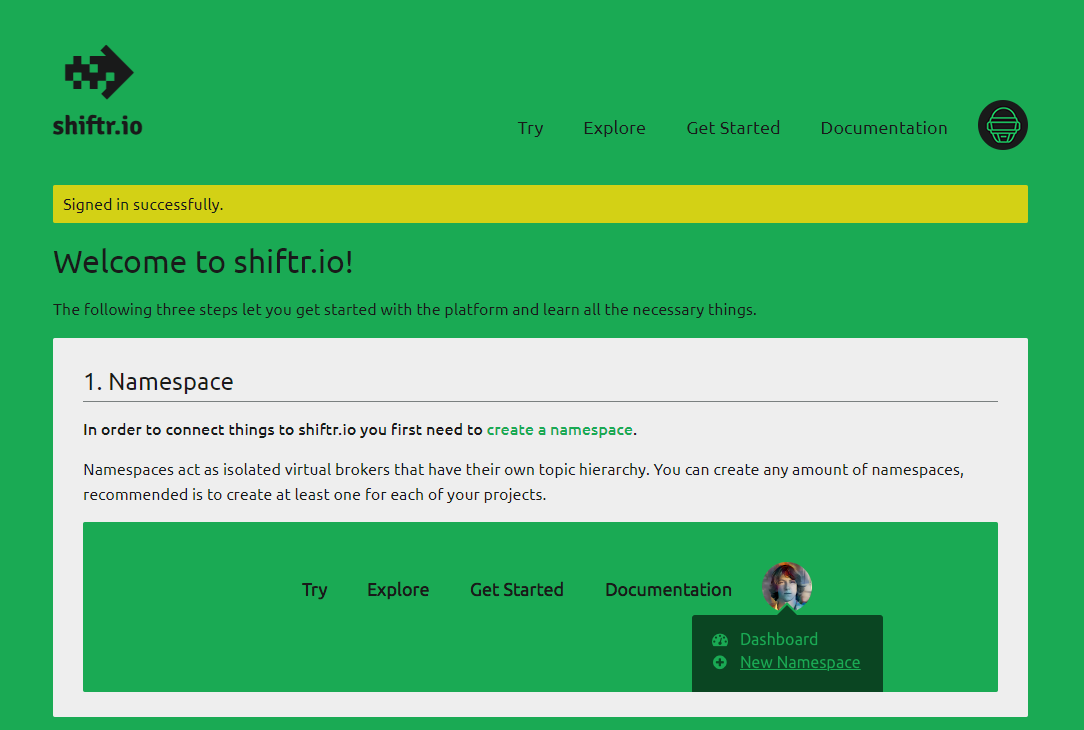
アカウントを作るとMQTTブローカーが設定できるようになります。

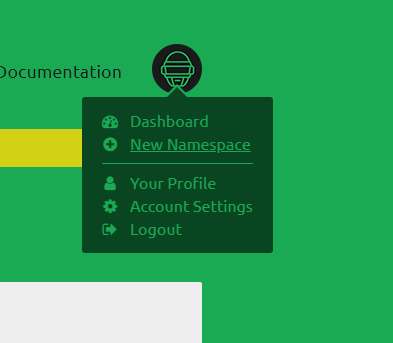
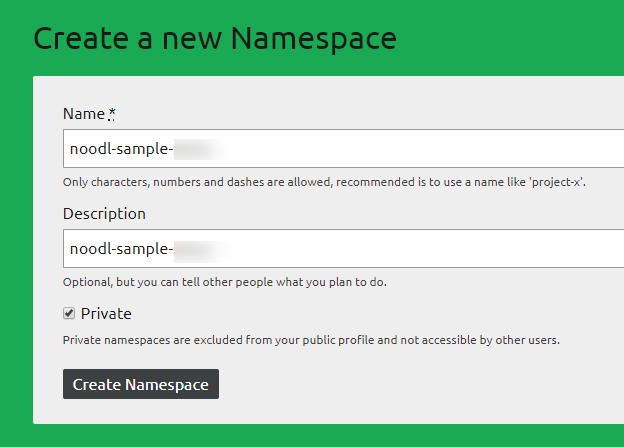
2019/07/05現在、右上のメニューからNew Namespaceを押します。

Name Spaceは適当なもので、Privateのチェックを忘れないようにしましょう。
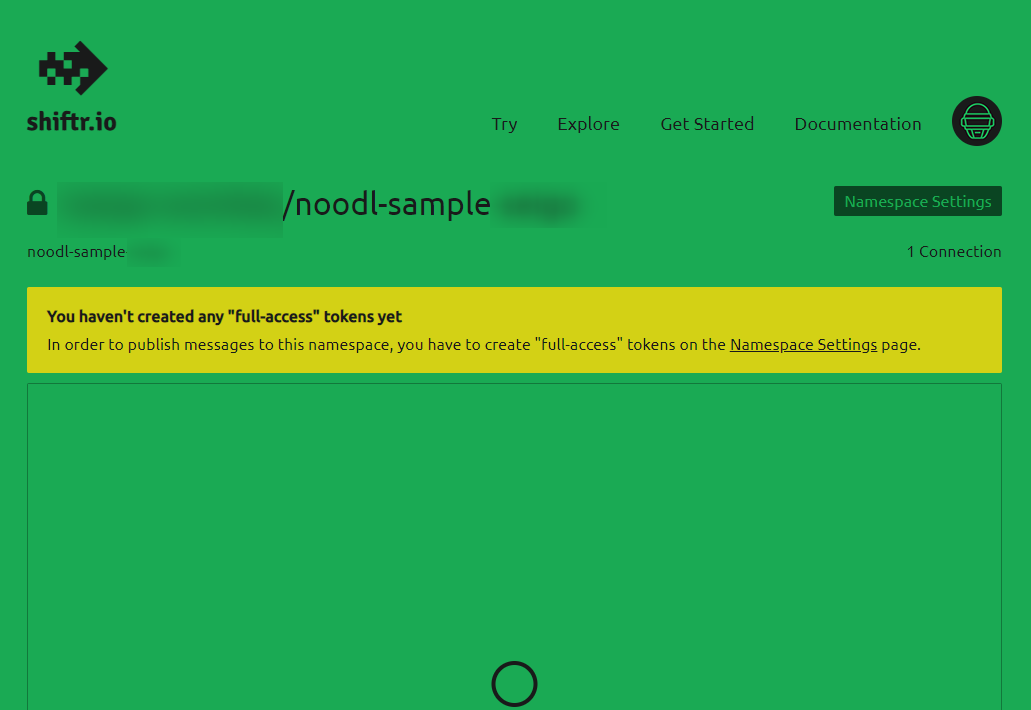
これで作成完了です。

まだ full-access がまだ作られてないだよって言われてます。

Namespace Settingボタンを押して設定を見ます。

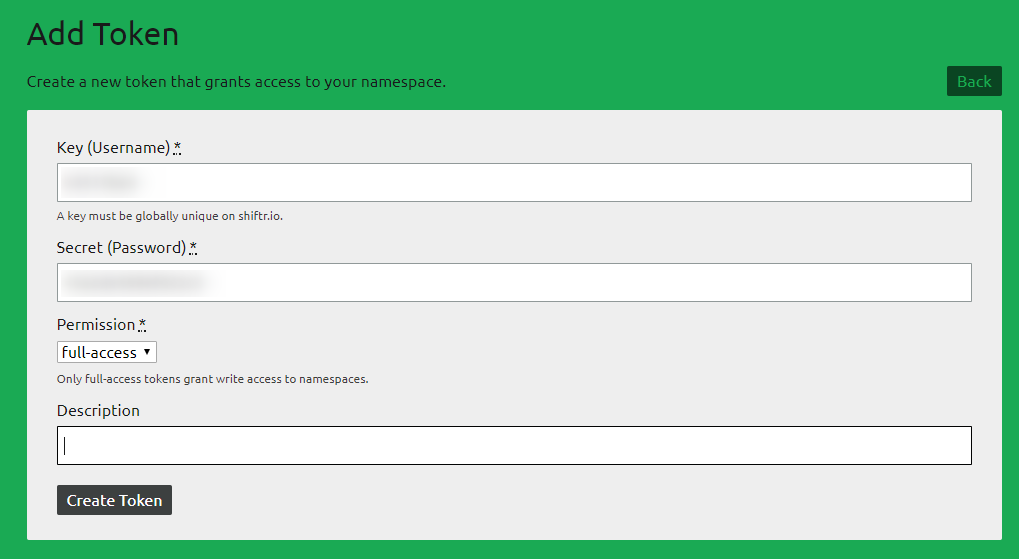
GraphはRead Onlyなので、双方向にやり取りには向きません。Add Tokenでもう一つ作ります。

KeyとSecretは自動で作られるので、そのまま使えばいいでしょう。

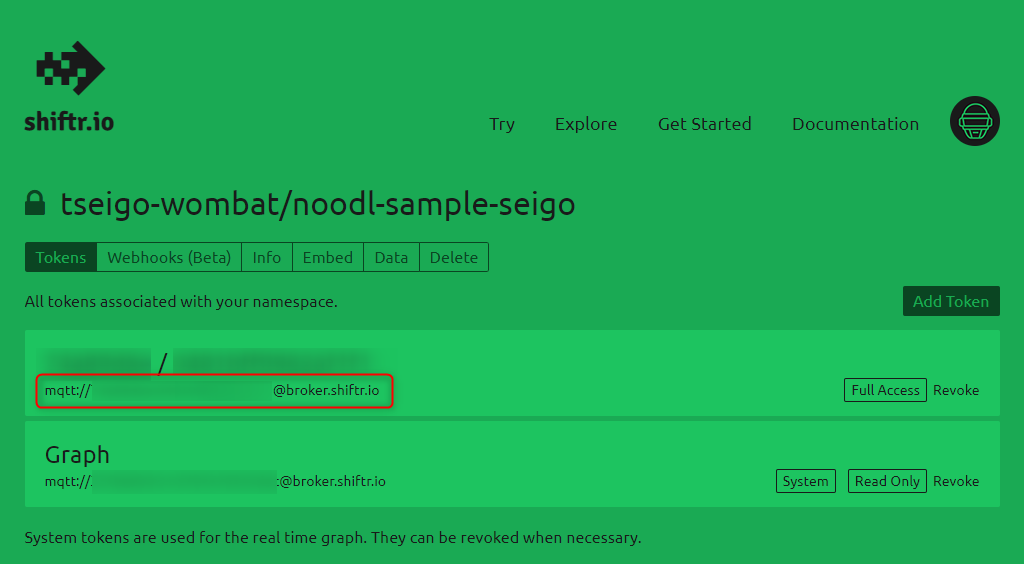
新しくできたTokenの赤枠のところをメモしておきます。
これでMQTTブローカーの準備は完了です。
Noodlに反映
公開版の1.3.1のバージョンで進めます。
で行った仕組みをベースに進めます。

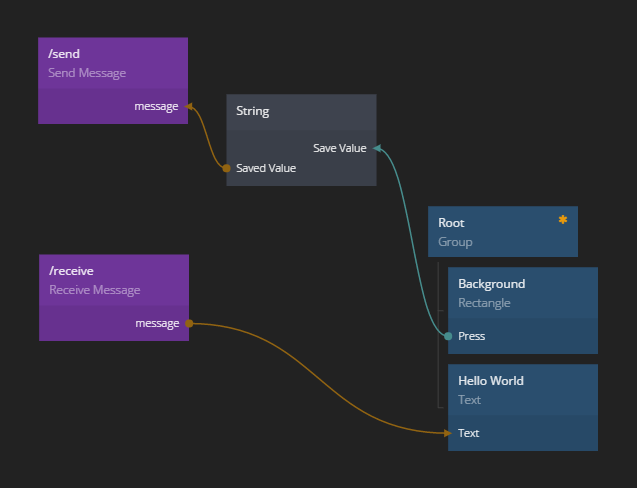
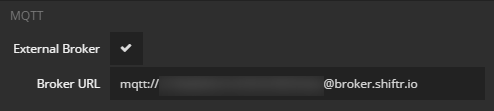
すこしだけ変更して、BackGroundをクリックしたら、NoodlからobnizへString「click!!」文字をmessage payloadに付与して送るようにしてます。

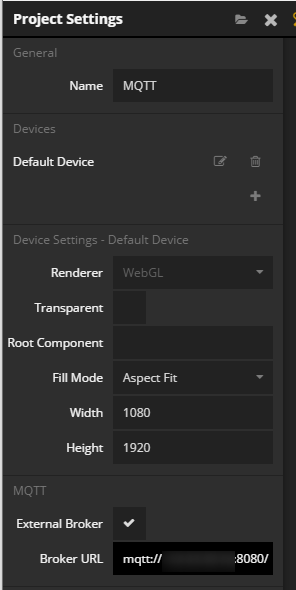
外部で作ったBroker URLは8080を付けていましたが、今回のshiftr.ioのアドレスはポート番号は付けずにそのまま使います。

こんなかんじ。
ポート番号を付けるとうまくMQTT over WebSocketしてくれるMQTTブローカーだったり、今回のshiftr.ioのように自動?でよろしくやってくれるMQTTブローカーなのかどうかは、ブローカーサーバーの特性によるので、しっかり試したから使いましょう。思い込みで進むとハマりやすいです。(←Noodlに限らずIoTでいつもハマりまくってる人の言)
obnizの設定
obnizのセットアップを済ませて、すぐに使える前提で進めます。
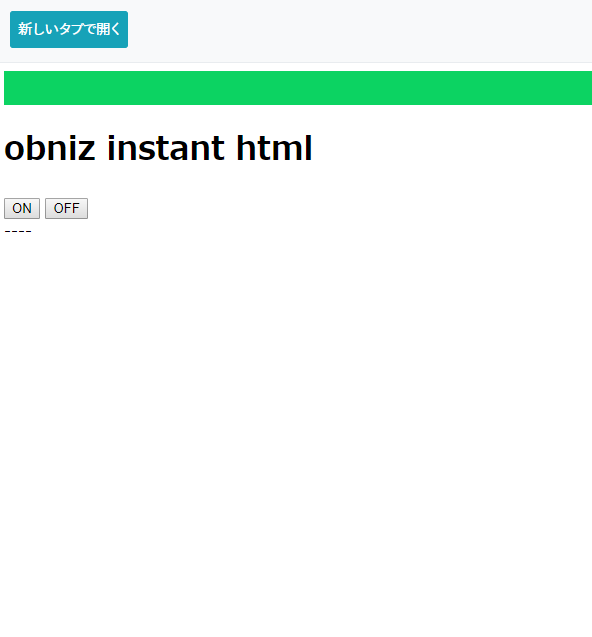
今回はobnizのオンライン開発者コンソールのHTMLエディタを使います。フロントエンド的なソースの書き方でobnizデバイスを動かせるイイやつです。
HTMLエディタ – obniz Cloud – obniz
ソースコードはこちらです。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.2.0/obniz.js" crossorigin="anonymous"></script>
<script src="https://unpkg.com/mqtt@2.15.1/dist/mqtt.min.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>obniz instant html</h1>
<button id="on">ON</button>
<button id="off">OFF</button>
<div id="print">----</div>
<script>
var obniz = new Obniz("Obniz");
obniz.onconnect = async function () {
// shiftr.ioのMQTTブローカーのアドレスを入れる
var obnizDeviceMQTT = mqtt.connect(" shiftr.io MQTTBroker ");
// Noodl → obniz
var pubTopic = "/receive";
// obniz → Noodl
var subTopic = "/send"
// 接続
console.log("obnizDeviceMQTT : connect start");
obnizDeviceMQTT.on("connect", function () {
console.log("obnizDeviceMQTT : connect success");
obnizDeviceMQTT.subscribe(subTopic, function (e) {
if (e) {
// なぜか購読できないとき(認証エラーとか?
console.log("obnizDeviceMQTT: Subscrib error", e);
}
else {
console.log("obnizDeviceMQTT: Subscribed!! ");
//
var sendData = {
"message": "Hello Noodl!!"
};
// 一度メッセージを送る
obnizDeviceMQTT.publish(pubTopic, JSON.stringify(sendData));
}
});
});
// publish されたメッセージを受け取るところ
obnizDeviceMQTT.on("message", (topic, payload) => {
// メッセージ受信できたよログ
console.log(payload.toString());
var data = JSON.parse(payload);
// テキスト表示
$('#print').text(data.message);
});
obniz.display.clear();
obniz.display.print("Hello Noodl!!");
obniz.switch.onchange = function (state) {
if (state === "push") {
obniz.display.clear();
obniz.display.print("push");
var sendData = {
"message": "push"
};
obnizDeviceMQTT.publish(pubTopic, JSON.stringify(sendData));
} else if (state === "right") {
obniz.display.clear();
obniz.display.print("right");
var sendData = {
"message": "right"
};
obnizDeviceMQTT.publish(pubTopic, JSON.stringify(sendData));
} else if (state === "left") {
obniz.display.clear();
obniz.display.print("left");
var sendData = {
"message": "left"
};
obnizDeviceMQTT.publish(pubTopic, JSON.stringify(sendData));
} else {
obniz.display.clear();
obniz.display.print("--");
}
}
$('#on').click(function () {
obniz.display.clear();
obniz.display.print("ON");
var sendData = {
"message": "ON"
};
obnizDeviceMQTT.publish(pubTopic, JSON.stringify(sendData));
});
$('#off').click(function () {
obniz.display.clear();
obniz.display.print("OFF");
var sendData = {
"message": "OFF"
};
obnizDeviceMQTT.publish(pubTopic, JSON.stringify(sendData));
});
}
</script>
</body>
</html>
ここでMQTTブローカーは、
var obnizDeviceMQTT = mqtt.connect(" shiftr.io MQTTBroker ");
の、さきほどメモしたMQTTブローカーのアドレスに変更します。
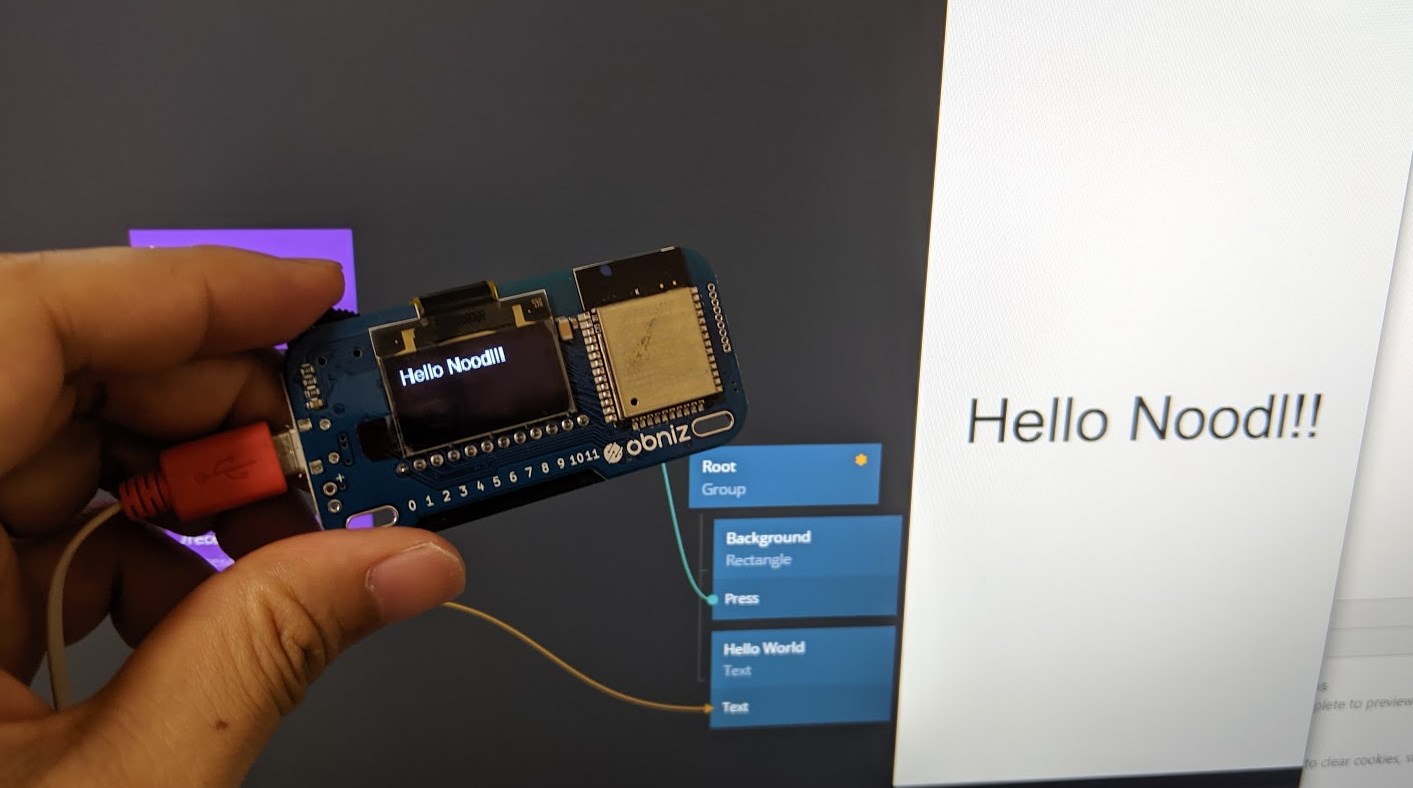
連携してみる

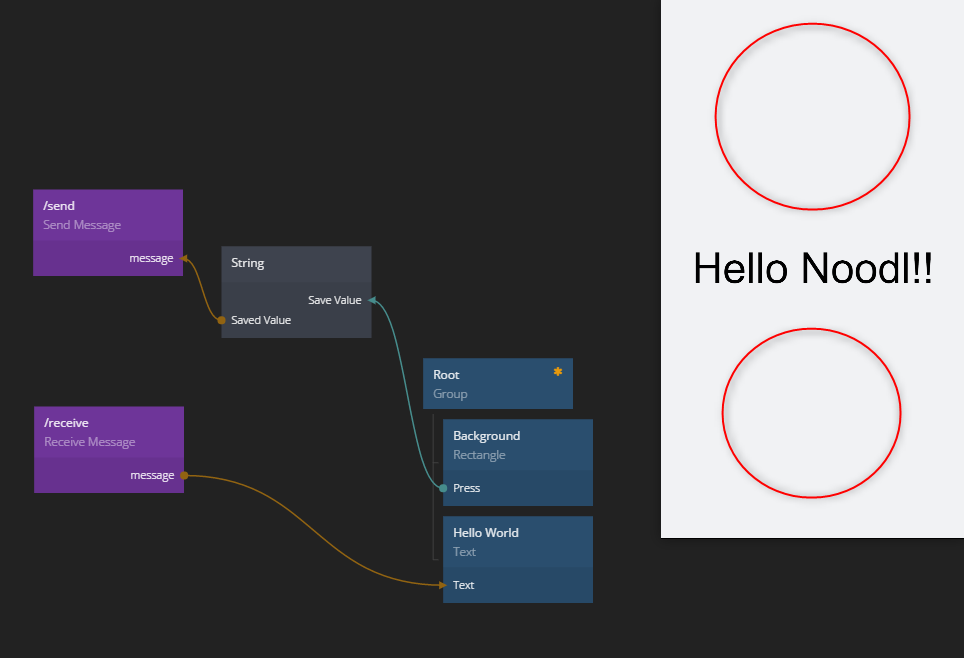
現状このようになっています。

まず、obnizを起動します。

Noodlのエディタの背景の赤丸のあたりをクリックします。

obnizが受信してテキストがclick!!と出ます。

つづいて、obnizのスイッチを左・右・押す(push)を繰り返して連携をみてみます。
無事連動しました!
shiftr.ioはMQTTが手軽に立てれるので、こういう仕組みづくりにもってこいですね。他にも、このように扱えるMQTTブローカーがあれば試してみようと思います。