プロトタイピングツール Noodl と Node-RED をMQTTでつないでみるメモです。
チュートリアルでだいぶ分かってきた
いきなり、何も見ずに使ってみたんですが、流石に基本操作から分からなかったので、チュートリアルやりました。

Getting Startをこなしてだいぶ分かってきました。英語だったけど、なんとかなる。

ということでMQTTでつないでみる
ドキュメントから COMMUNICATING WITH AN ARDUINO のところで言及されている通り、ハードウェアとつなげるMQTTとも相性が良さそうです。
USING THE AWS IOT MESSAGE BROKER もあるとおりで、
This guide requires the enterprise version of Noodl. Get in touch to start a free evaluation.
エンタープライズ版ではAWS IoTとつなげる設定もできる模様。ふむふむ。
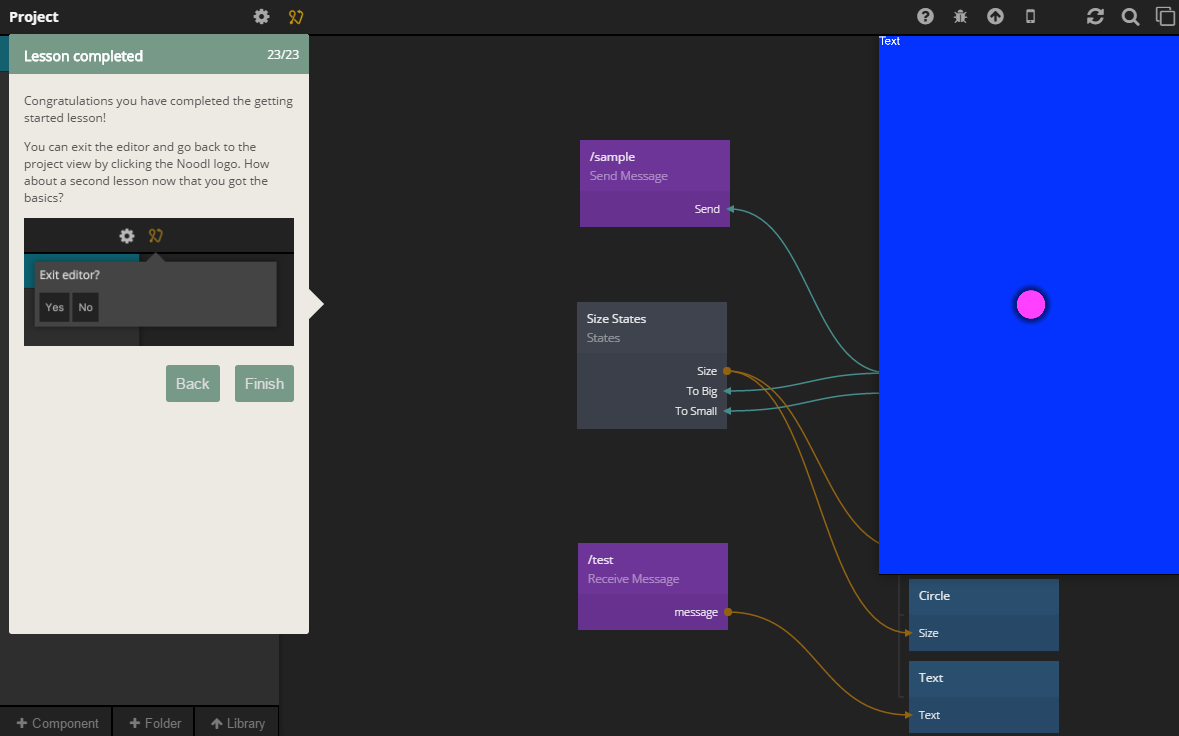
ということで今回はこんなフロー
自分は free version だから、どうなんだろう?ということで、
Deploying Multi-device prototype – Help needed – Noodl
フォーラムを眺めてみると、The Internet of Things Prototyping Platform · shiftr.io のような外部ブローカーをおすすめしています。
内部でブローカー生成したりしているかは分からないので、今回は自分はshiftr.ioとは別のサーバーに立てたMQTTブローカーを使ってみます。(2019/06/25現在)
プロジェクトを作ります

今回はこのような仕組みにしました。
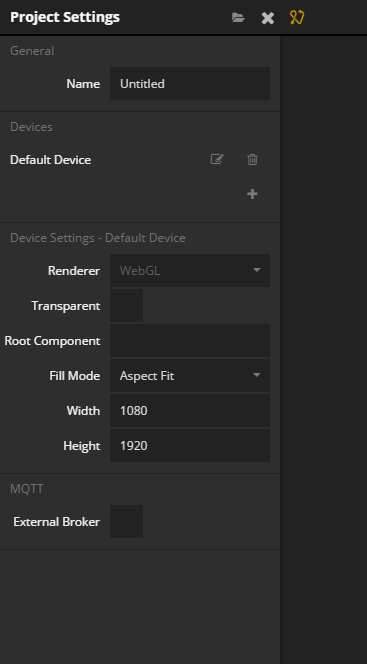
Project SettingでMQTTを指定

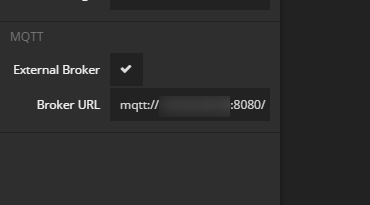
MQTTの欄があるのでこちらを使います。

素直に1883ポートを指定したのですが、このあと表示されるプレビューのブラウザで動く仕組みは、どうもMQTT over WebSocketを使うようです。ということで、そちらに合わせた8080ポートでやるとうまくいきました。shiftr.ioの場合だともしかしたら、もうちょっと上手くさばいていているかもなので、このあたりはまた検証してみます。(2019/06/25現在)
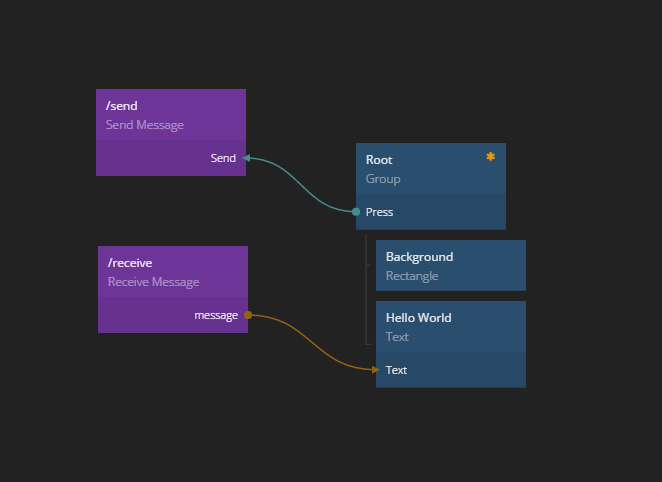
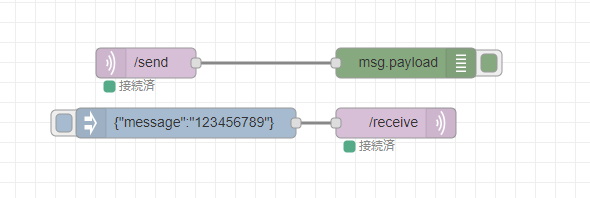
MQTTの送受信の仕組み

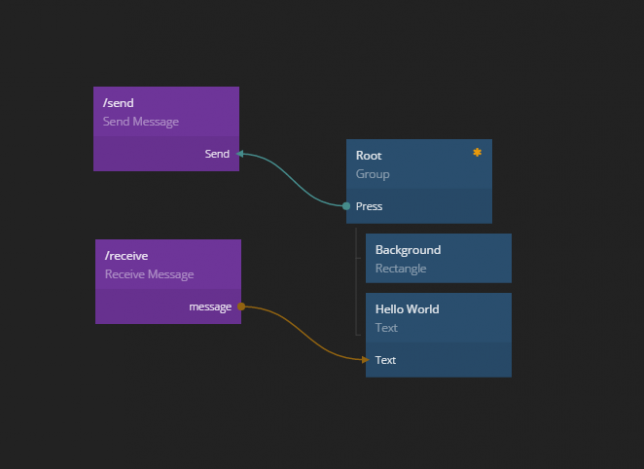
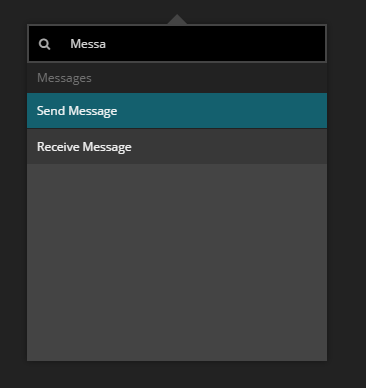
MQTTの送受信はこちらを使います。

- Send Message
- トピックは /send で指定
- Receive Message
- トピックは /receive で指定

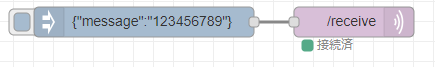
Node-REDは単純な仕組みです。Noodlで指定した /send はNoodlからNode-REDに受信し、/receive ではNode-REDからNoodlにデータを送信する仕組みです。


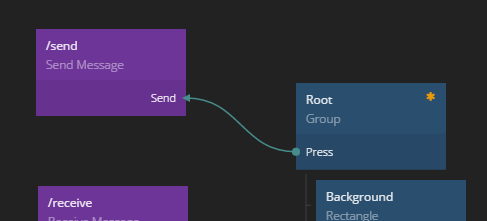
Noodl上で画面のどこかを押すと

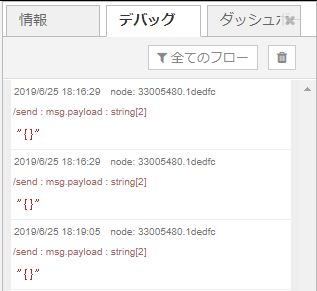
MQTTブローカー経由でNode-REDにデータが送信されます。いまは何も指定していないので、空のオブジェクトが来ます。

そして、Node-REDからデータが送られると、

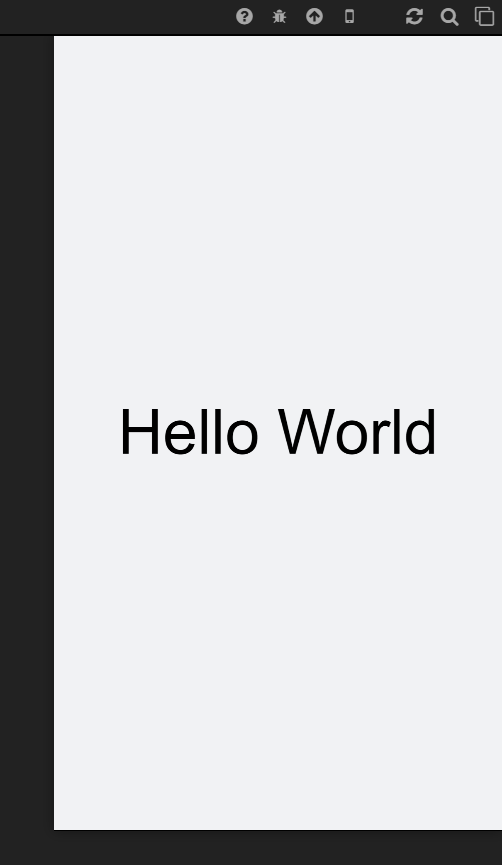
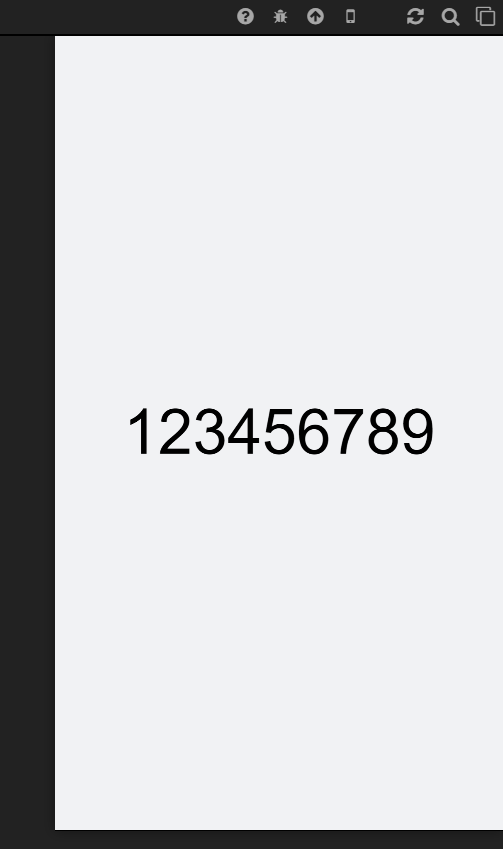
Noodl上でもともとHello Worldなテキストにデータが流し込まれて変更されます!
実際に動く動画です。
使ってみて
MQTTブローカーは外部に立てたMQTTブローカーに頼っていますが、ベターなケースはやはり shiftr.io を使うとよいのでしょうか?もし、もしも、内蔵されたMQTTブローカーがあれば素敵ですが、フォーラムやGoogle検索で調べてもそのような情報が見当たらないので、探し方が悪いのかもしれませんので、引き続き探してみます。
作ってみて思ったのはやはりUI周りが作りやすく、MQTTに対応しているのでデバイスとも相性がいいのは良いポイントです。
プロトタイプをどう定義するかで変わりますが、少なくとも、Node-REDだと完全にREST API化して裏方をやらせて表をフルスクラッチで作るのはなかなか骨が折れます。そういうときにNoodlは直感的に仕組みが作れそうで面白く使えそうです。
もちろん、Node-REDにもダッシュボードノードはあります。
- node-red-dashboard – Node-RED
- Node-REDにダッシュボードを追加してセンサーデータを可視化する – Qiita
- Device Portal APIでHoloLensの情報や操作をNode-REDダッシュボードで行うメモ – 1ft-seabass.jp.MEMO
こちらは自由に柔軟に組むというよりもサクサクとしながらも制約を意識しながらになるので、たとえば、デザインのレギュレーションを意識しながら作る場合はキツくなってくるので、そういうときに、NoodlでUI作れたら自由度が増すなあと思いました。
またひとつ、良い手法を知りました。いろいろと組み合わせてまいります。