プロトタイピングツール Noodl でひとまずアカウント作成とプロジェクト作るメモです。
プロトタイピングやデザイン思考にフォーカスを当てている、API/IoT/ビジュアルデザインがコードフリーで連携可能なプロトタイピングツール Noodl が、IoTLT界隈で話題になってたので、ひとまずやってみました。
盛り上がってるツイートはこちら。
基板発注DEMO、新サービス紹介、初参加LT多数と熱気がやばかった #iotlt vol52(at メルカリ)ツイートまとめ! (5ページ目) – Togetter
日本語での概要としてはこちらが分かりやすかったです。
【サービス開発者緊急来日!】Noodlで作るラピッドプロトタイピングとデザイン思考 – connpass
サイトにアクセスしてダウンロード
Windows10で進めます。では早速やってみましょう。
Noodl のサイトにアクセスします。

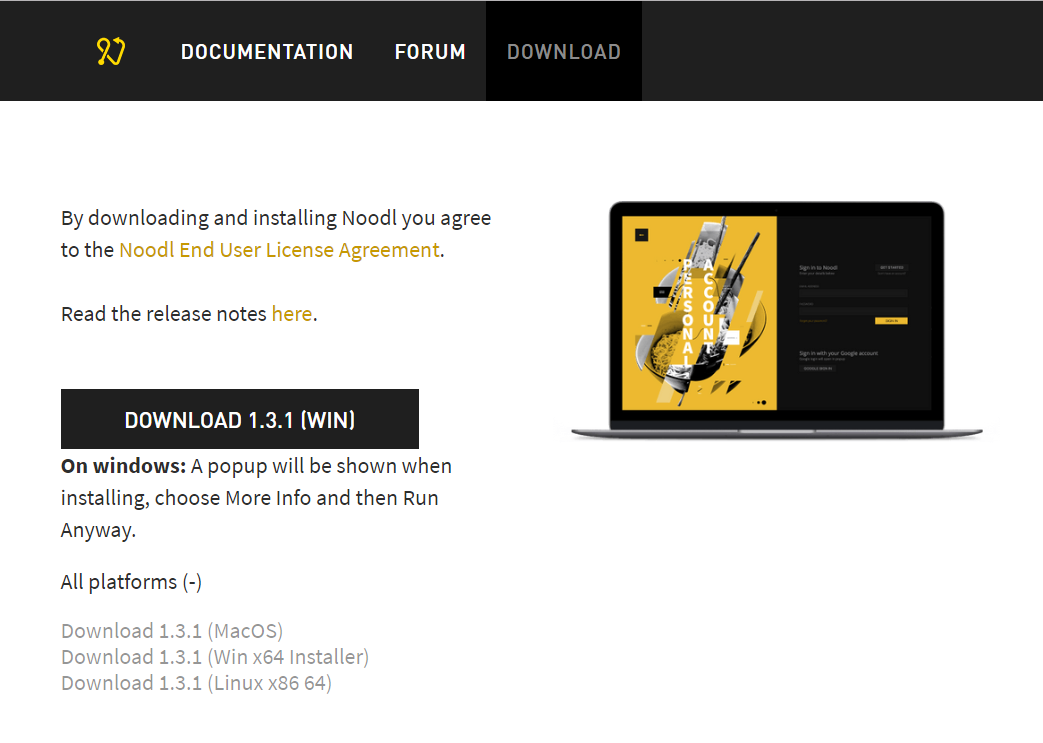
DOWNLOADを押してソフトウェアをダウンロード。
ダウンロード上の注意点 2019/07/09現在

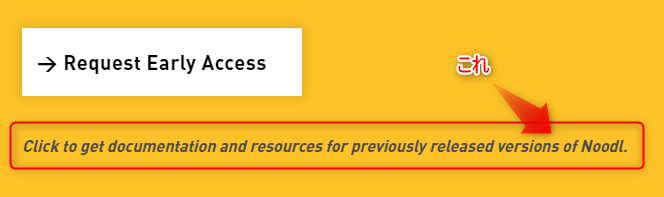
2019/07/09現在、次のバージョンへ向けてのサイト動線が変わったようで以下のようになっています。

いままでの 1.3.1 がダウンロードできるページはこちらのリンクから行きます。(せめてボタンにするだけで分かりそうなんですけど、きっとばたばたしてるんでしょう。わかる。)

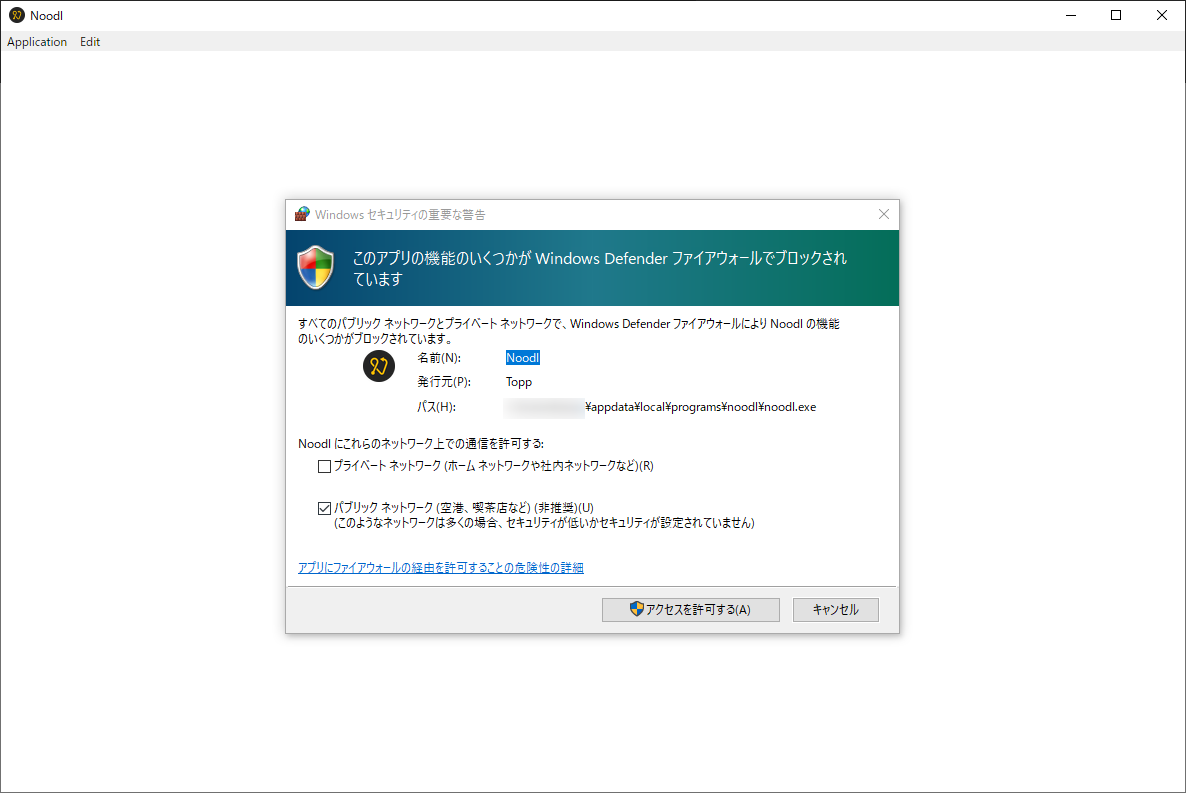
ダウンロードしたファイルをダブルクリックしてインストールします。ファイアウォール聞かれるので許可。

まずトップページが表示されます。PERSONAL ACCOUNTをクリック。
アカウントの作成
ということでアカウントを作っていきましょう。PERSONAL ACCOUNTをクリック。

GET STARTEDをクリック。

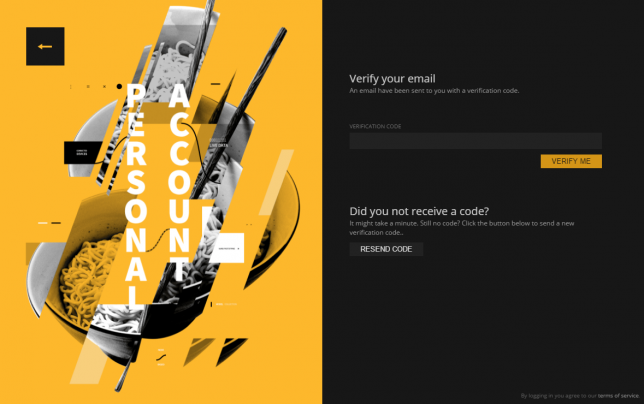
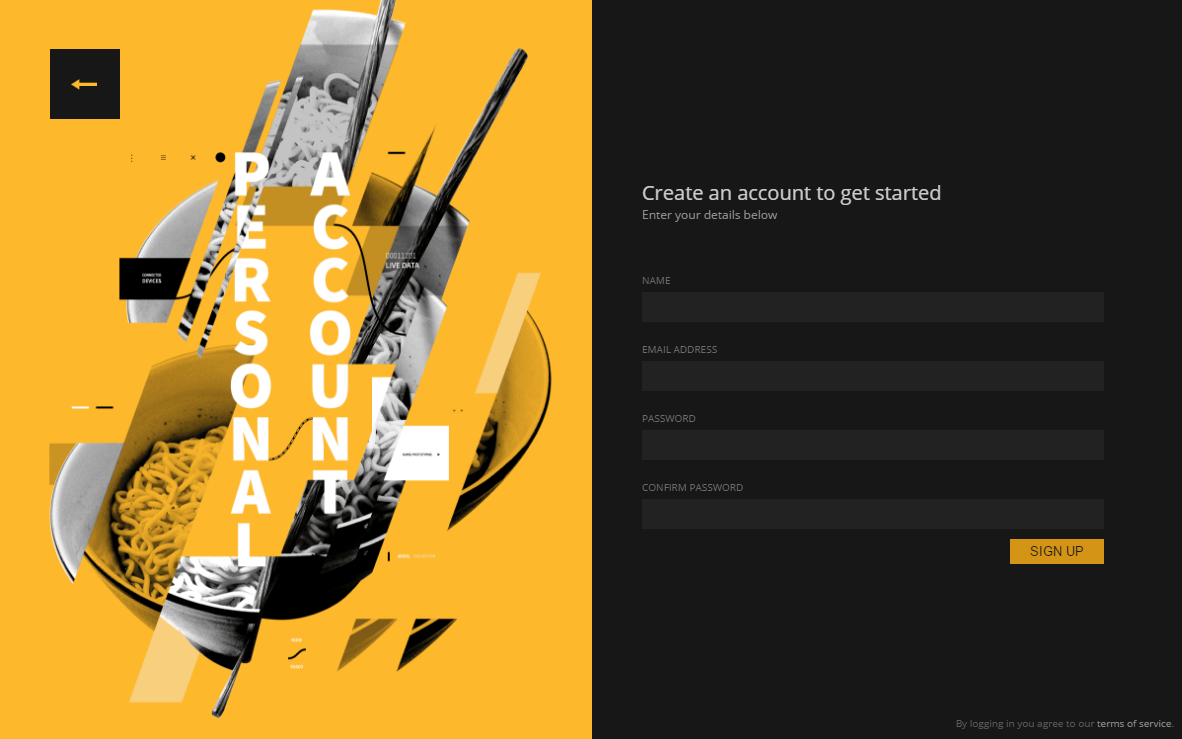
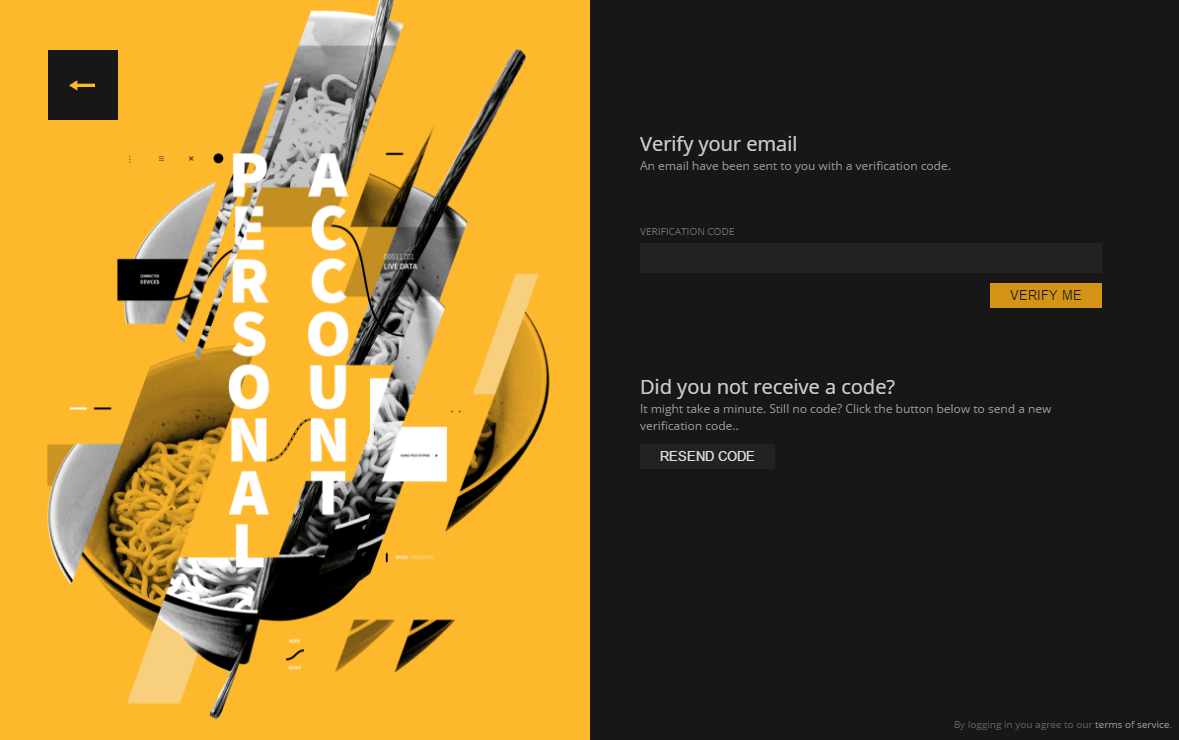
項目を入力してアカウントを作成します。SIGNUPボタンを押すと、メール認証 Verify になります。

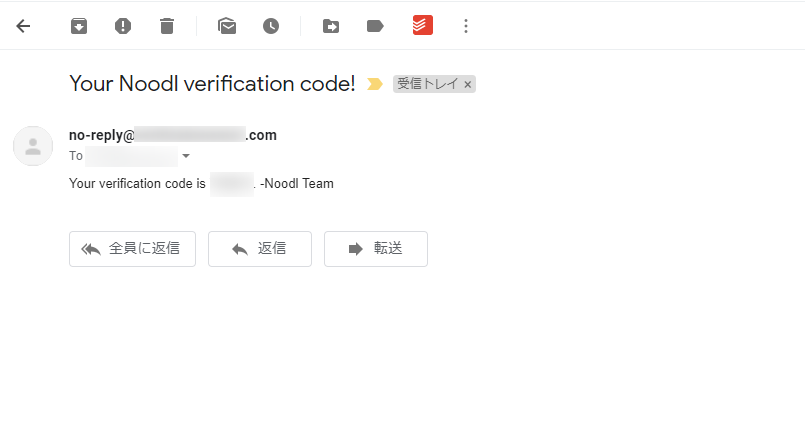
すっごくシンプルなメールに好感が持てますね!

こちらの認証コードをコピーして。


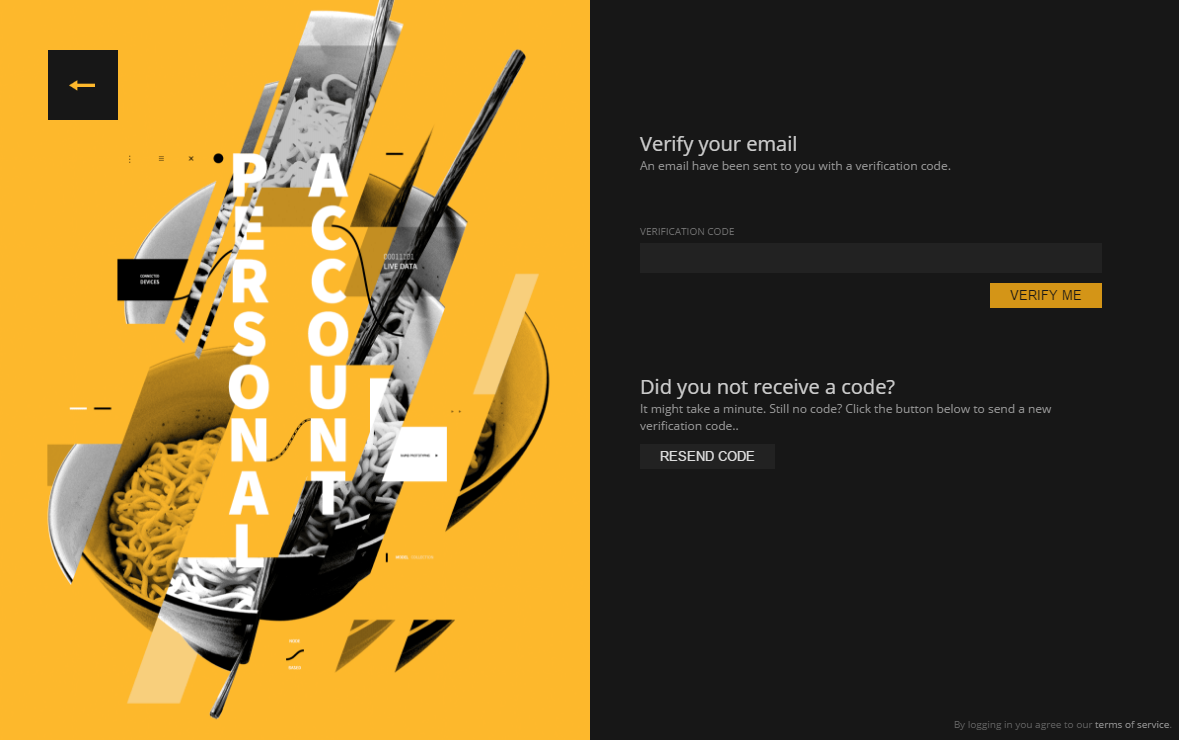
ソフトウェアのVERIFICATION CODEに入力して、VERIFY MEボタンを押します。

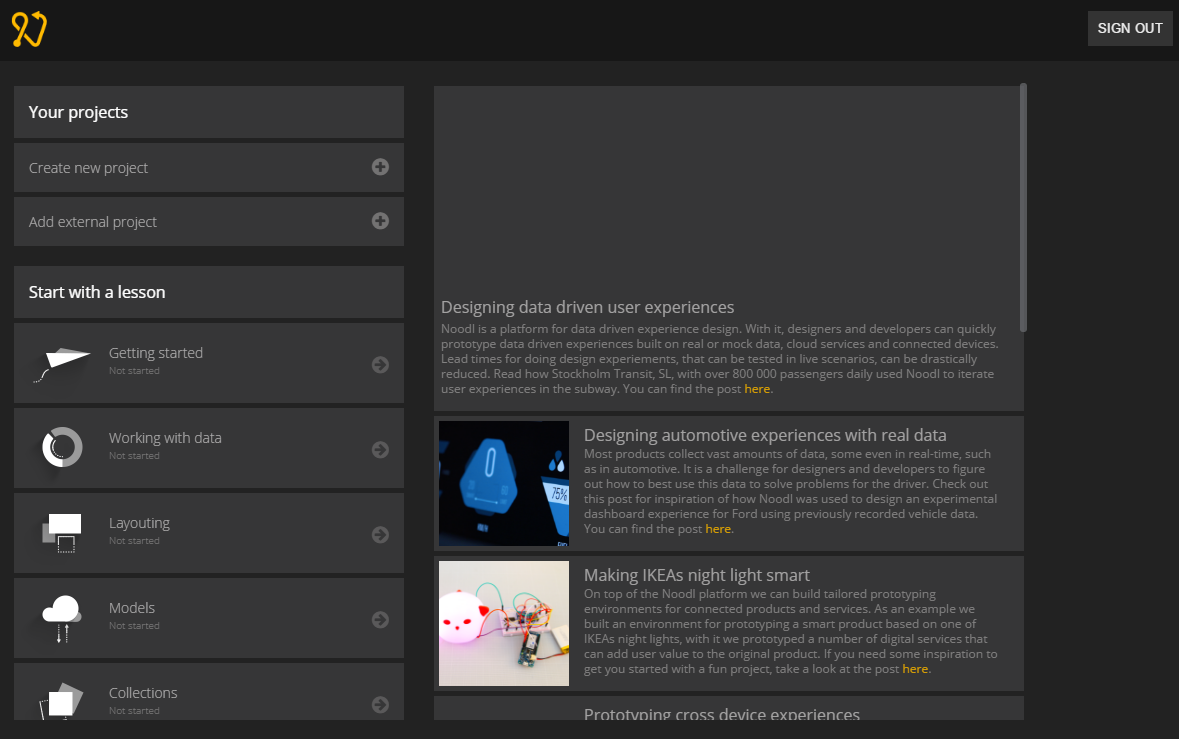
アカウントで来てトップページきたー!

早速、Create new projectを押してプロジェクト作ります。

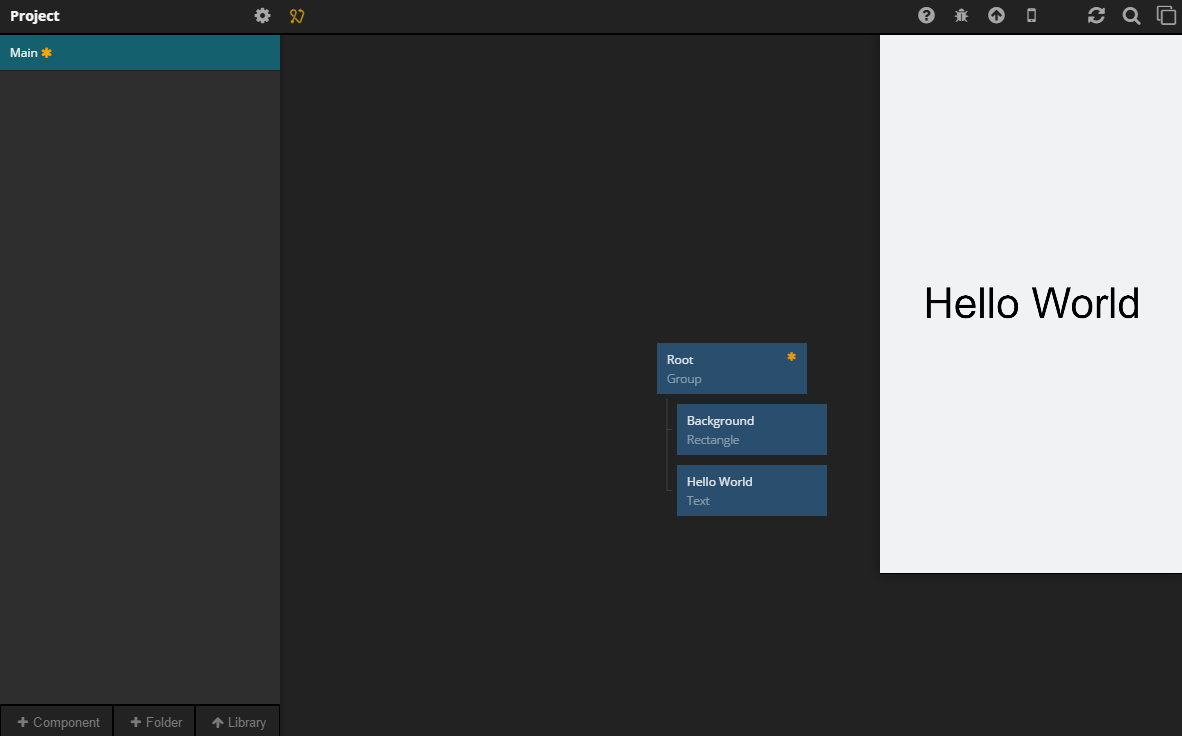
プロジェクトが作成できました!
使ってみた感想
Node-REDをはじめとした「とにかく作って自分の経験を蓄積しどんどん進めていく」プロトタイピングな世界が好きなので、このようにインタラクションや表示側も意識しながら、データのやり取りや現実世界のやり取りをどんどん進められる Noodl は面白そうと感じました!
Node-REDだと、フルスクラッチなフロントエンドで頑張ると人には勧めにくいし、かといってダッシュボードノードだけだと使いやすいけど本気でやるときには自由が聞かないところがあるので面白そう!
引き続き使ってみます。