Tibbo-Pi の Node-RED と Firebase をつないで照度センサーの値を記録するメモです。
やりたいこと
センサーや仕組みをブロック的に加えられるTibbo-Pi Raspberry Piで複数のLEDを光らせたメモでTibbo-PiのNode-REDの動かせました。
今回は照度センサーブロックで明るさを検知して、Firebaseにデータを保存するまでをやってみます。
前回のLEDから取り外す
前回のLEDブロックがついているので外します。

LEDブロックを外そうにも 003 ブロックが引っかかって取りにくいので、先に外します。

専用のピンセットで 003 ブロックの方から外します。
照度センサーブロック 28 をとりつける
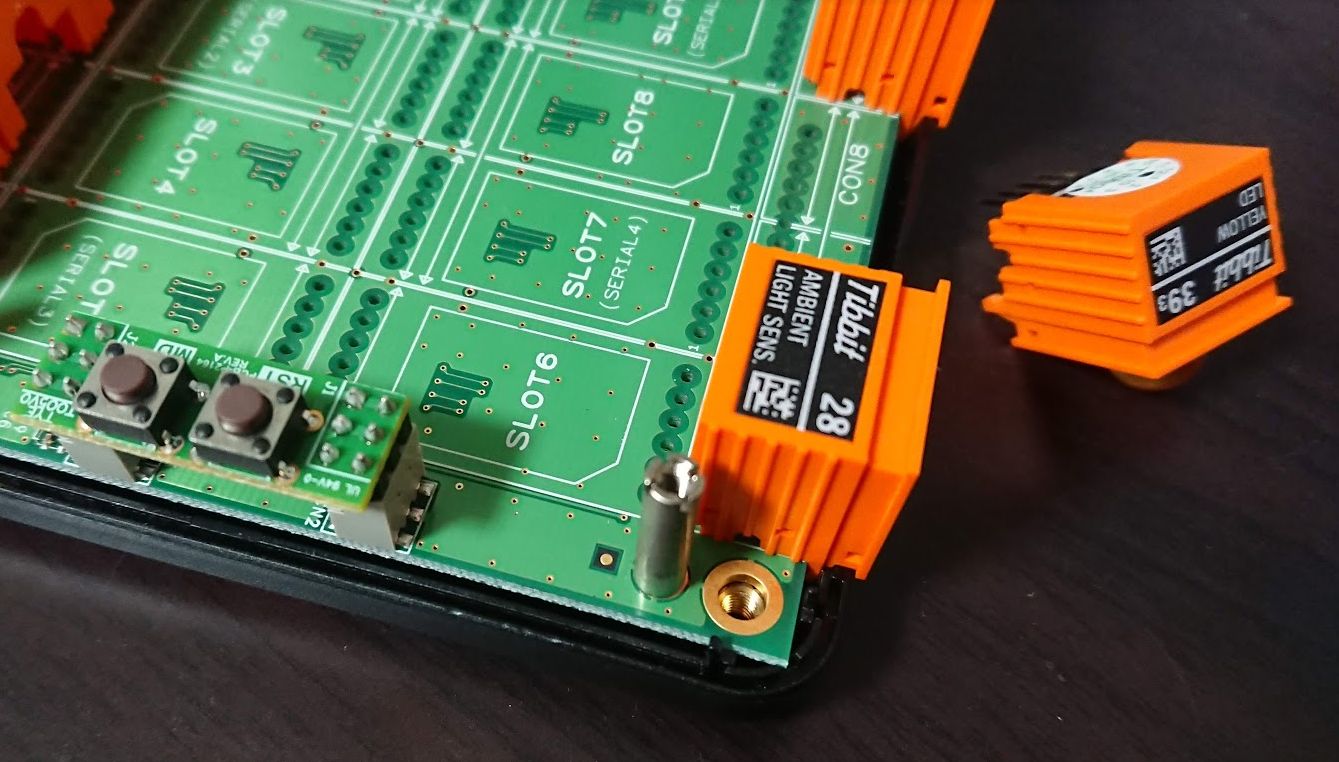
003 ブロック取り外せたら、LEDブロックと照度センサーブロックを入れ替えます。

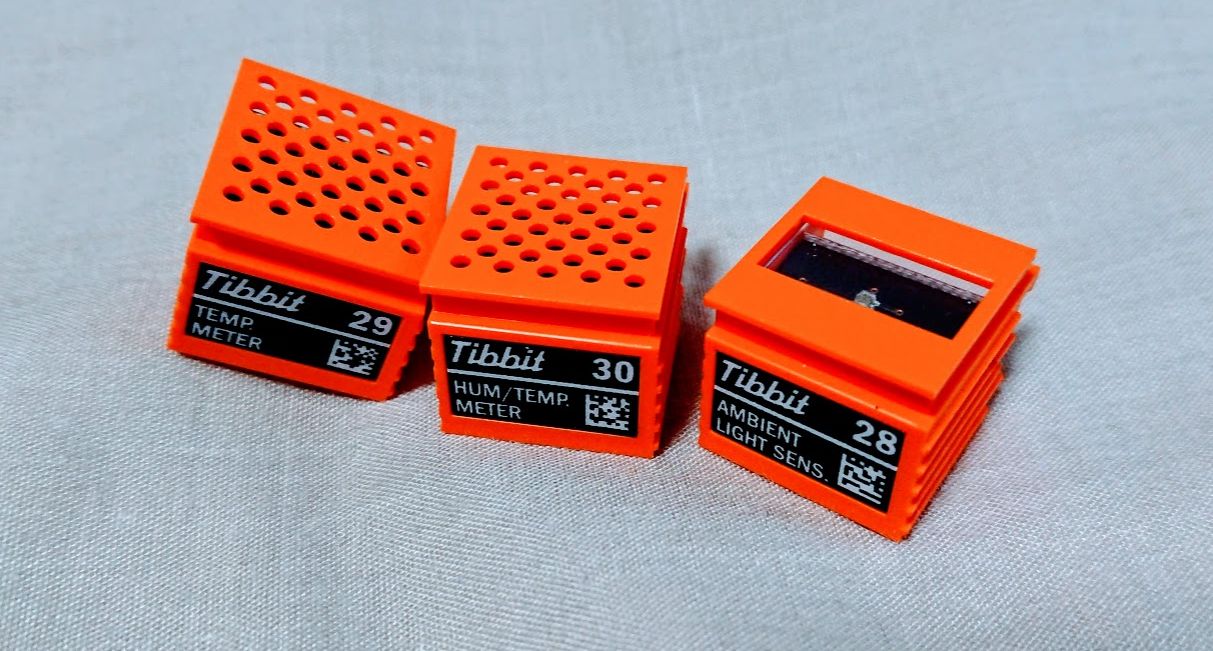
照度センサーブロックはこちらの28です。

さきほど、すでに003ブロックを一度外しています。LEDを外して今回の照度センサーブロックを入れ替えます。

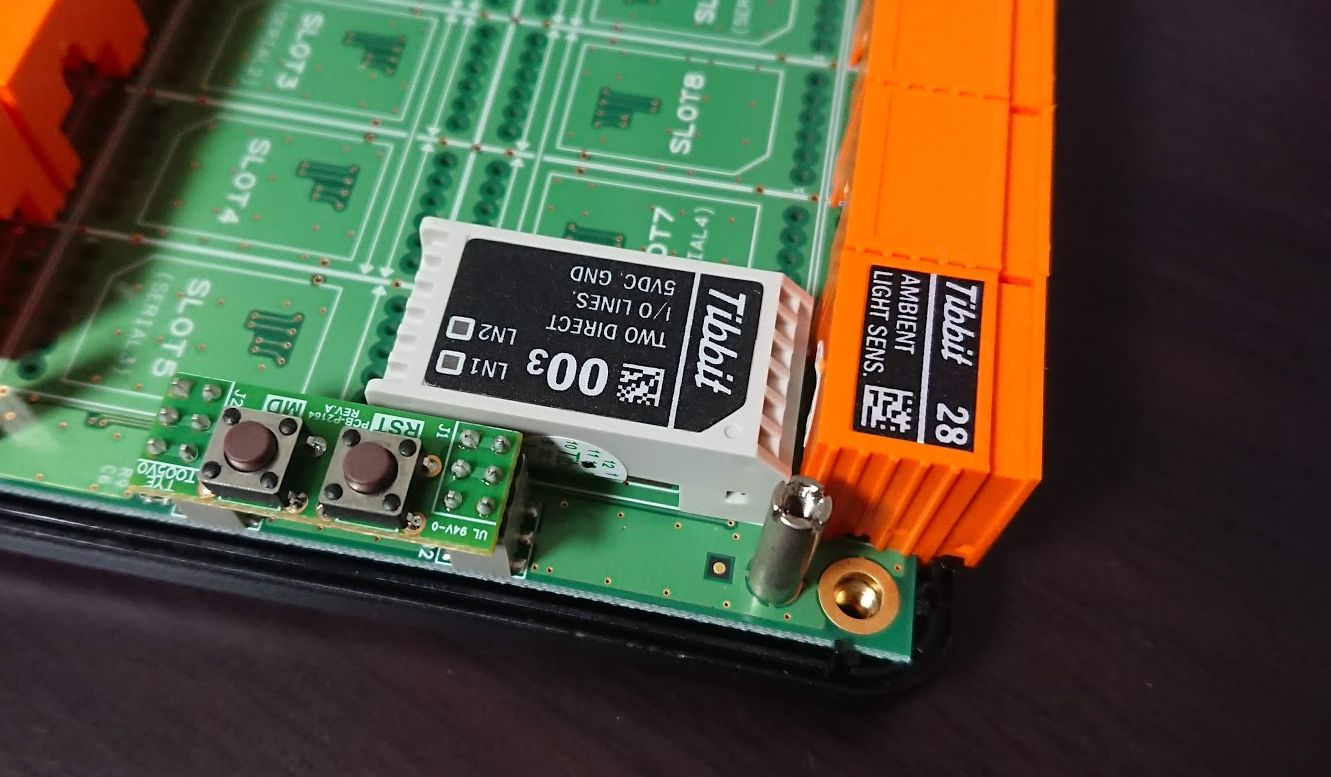
今回の照度センサーブロックにも003ブロックは必要なので装着しました。
ここで気づいたことですが、下のSLOT6の印字に書いてあるイラストでは片方の角が欠けているのですが、ブロックに書れている図も片方の角が欠けてと絵が一致しているんですよね。これは気づくと、前回 003 ブロックの装着する方向を間違えたことも回避できそうです。

ということで装着できました。

Tiibo-Piにフタをして。

電源をONにします!
Node-REDで照度センサーを動作確認
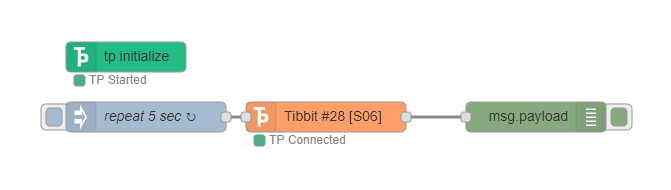
Node-REDでTibbo-Pi ノードで作っていきます。5秒ごとに照度センサーをチェックをしてデバックタブで表示するフローです。

#28 照度センサのチュートリアル を参考にして、今回は照度センサーにあたる 28 ブロックのノードをSLOT6に装着したので、フローを合わせます。

こちらが、

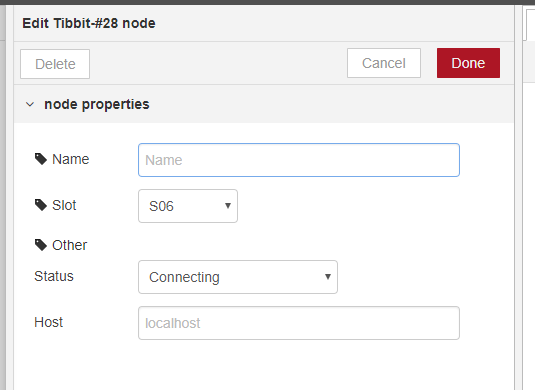
このように設定されています。 Slot 部分がSLOT6なので、S06に合わせてあります。StatusもConnectingにします。
動かしてみましょう!

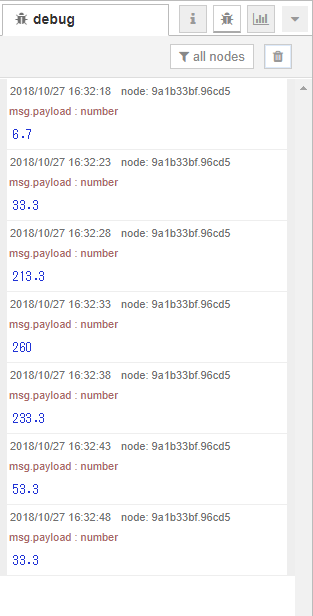
こちらをデプロイしてみると、このようにデバックタブで明るさが5秒ごとに表示されます。お手軽ですね。
ここまでのJSONデータ
[{"id":"f583ac3d.9acf","type":"tab","label":"Flow 1","disabled":false,"info":""},{"id":"142c00d9.08c22f","type":"tp-initialize","z":"f583ac3d.9acf","name":"","make":true,"connect":false,"x":220,"y":140,"wires":[]},{"id":"3a9dab4b.740514","type":"Tibbit-#28","z":"f583ac3d.9acf","name":"","tpSlot":"S06","communication":"I2C","connectedStatus":"start","host":"","x":420,"y":200,"wires":[["9a1b33bf.96cd5"]]},{"id":"5baf0615.6ba168","type":"inject","z":"f583ac3d.9acf","name":"repeat 5 sec","topic":"","payload":"","payloadType":"date","repeat":"5","crontab":"","once":false,"onceDelay":0.1,"x":240,"y":200,"wires":[["3a9dab4b.740514"]]},{"id":"9a1b33bf.96cd5","type":"debug","z":"f583ac3d.9acf","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":630,"y":200,"wires":[]}]
Firebaseの準備

Firebaseの準備です。

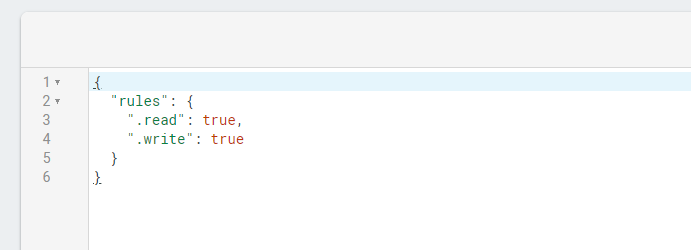
ルールはテストモードで開放しておきます。

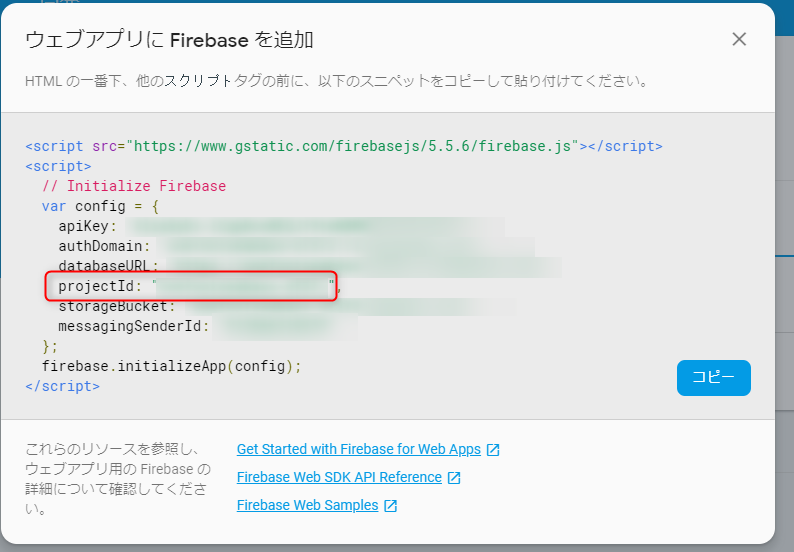
Firebaseは結構頻繁にUIが変わるのですが、今はProject Overviewでアプリ名の下のところから設定を確認します。

projectIdをFirebaseノードで使うので控えておきます。
Node-REDでfirebaseノードをインストール
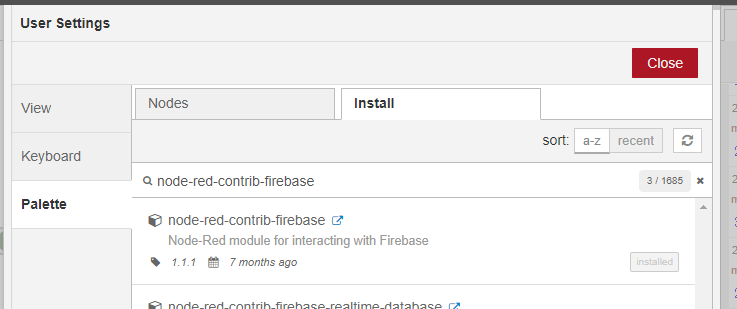
node-red-contrib-firebase – Node-RED
こちらをインストールします。
メニューからManaged Palette > Install タブに移動してインストールします。

インストールできました。

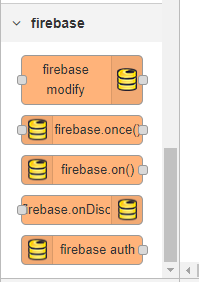
左のパレットエリアにfirebaseノードが入りました。
Firebaseにpushする機能を追加する
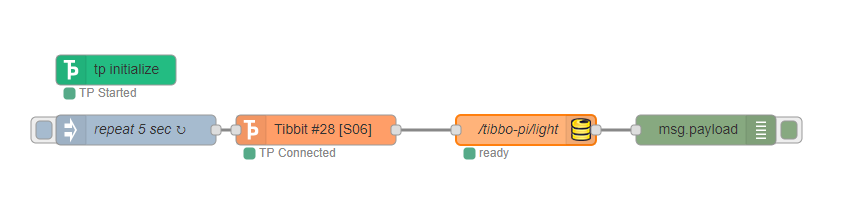
Firebaseにpushする機能を追加するフローはこのようになります。

firebase modifyノードを加える
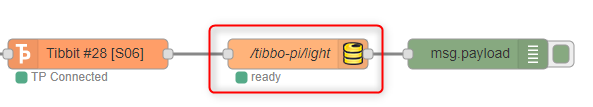
先ほどのフローのTibbit 28ノードとdebugノードの間に、

firebase modifyノードというfirebaseのRealtime Databaseのデータ変更するノードを加えます。

このように加えます。
firebase modifyノードの設定

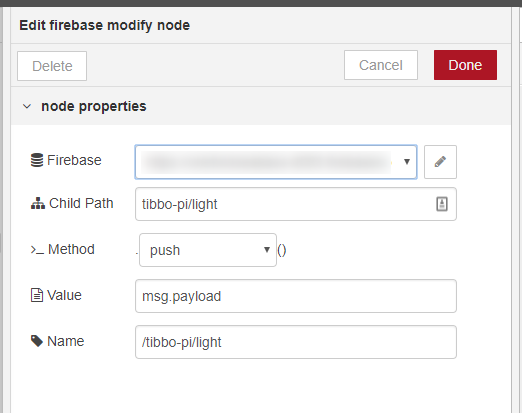
こちらの設定の詳細は以下のとおりです。

- Child Path
- tibbo-pi/light
- Method
- push
- Value
- msg.payload
- Name
- /tibbo-pi/light
Firebase接続先の設定

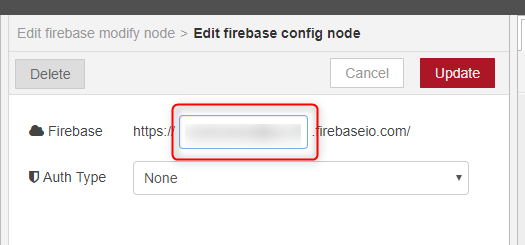
Firebaseの接続先の設定は、鉛筆ボタンで見れます。

Firebaseのところには、先ほどメモした projectId を入力して、Auth TypeはNoneにします。
ここまでのJSONデータ
ここまでのJSONデータです。
[{"id":"142c00d9.08c22f","type":"tp-initialize","z":"f583ac3d.9acf","name":"","make":true,"connect":false,"x":220,"y":140,"wires":[]},{"id":"3a9dab4b.740514","type":"Tibbit-#28","z":"f583ac3d.9acf","name":"","tpSlot":"S06","communication":"I2C","connectedStatus":"start","host":"","x":420,"y":200,"wires":[["e2bdc6e4.f06fb8"]]},{"id":"5baf0615.6ba168","type":"inject","z":"f583ac3d.9acf","name":"repeat 5 sec","topic":"","payload":"","payloadType":"date","repeat":"5","crontab":"","once":false,"onceDelay":0.1,"x":240,"y":200,"wires":[["3a9dab4b.740514"]]},{"id":"9a1b33bf.96cd5","type":"debug","z":"f583ac3d.9acf","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":810,"y":200,"wires":[]},{"id":"e2bdc6e4.f06fb8","type":"firebase modify","z":"f583ac3d.9acf","name":"/tibbo-pi/light","firebaseconfig":"","childpath":"tibbo-pi/light","method":"push","value":"msg.payload","priority":"msg.priority","x":630,"y":200,"wires":[["9a1b33bf.96cd5"]]}]
動かしてみる
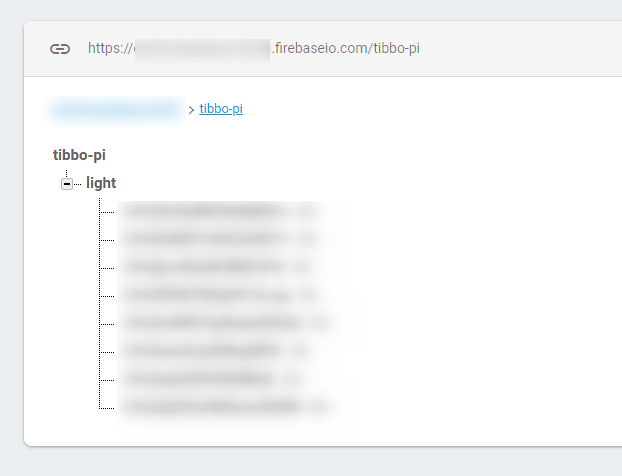
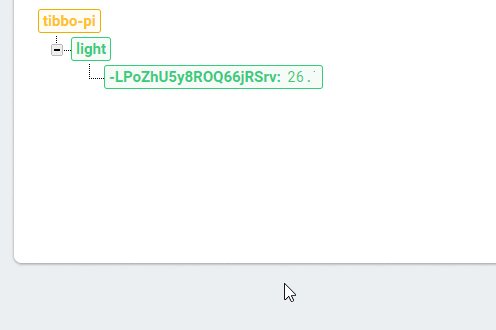
では、FirebaseのRealtime Databaseでデータを確認できるようにしておきます。

確認できたらNode-REDのほうでデプロイして試してみましょう。

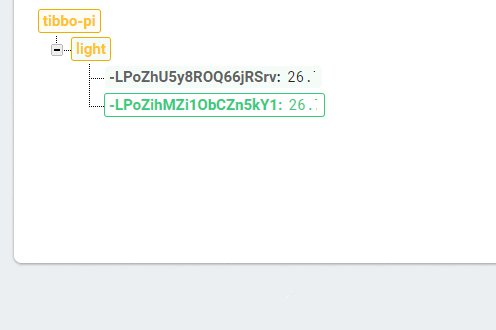
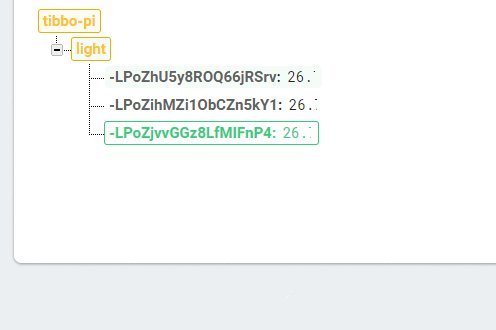
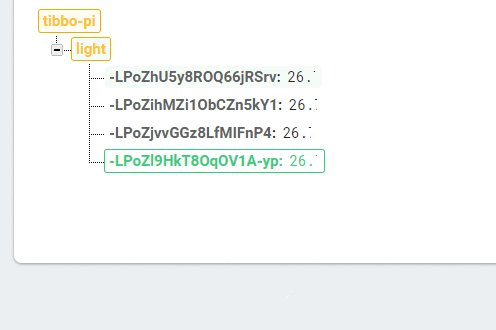
このようにデータがpushされて蓄積されます!
Tibbo-Piはセンサーが手軽につなげられるので、Firebaseのようなデータを蓄積できるサービスにつなげられると、その先でデータ分析ができたり、はたまたTibbo-Pi側でなにかを動かしたりと、IoTの連携がしやすくなりますね!
それでは、よきFirebase & Tibbo-Pi Lifeを!
