ラーニングテクノロジー 2016でデジタルハイク社の展示にてlittleBitsデバイス連携まわりで技術協力させていただきました。
ラーニングテクノロジー 2016
ラーニングテクノロジー 2016は。先日東京国際フォーラムで行われた、テクノロジーの観点からみる教育分野に進出する各種デバイスや活用事例を展示するイベントです。
実際の展示と仕組み
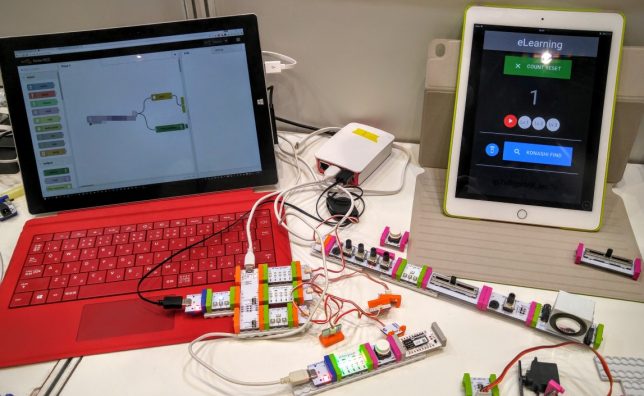
構成技術がいろいろあるのですが、まず実際の展示を見ていただいたほうが早いでしょう。
展示はこのようにlittleBitsのボタンを長押しすると、離れた場所でいろいろなlittleBitsが反応したり、HTML5でつくれられた長押しアニメーションが連動するものとなっています。
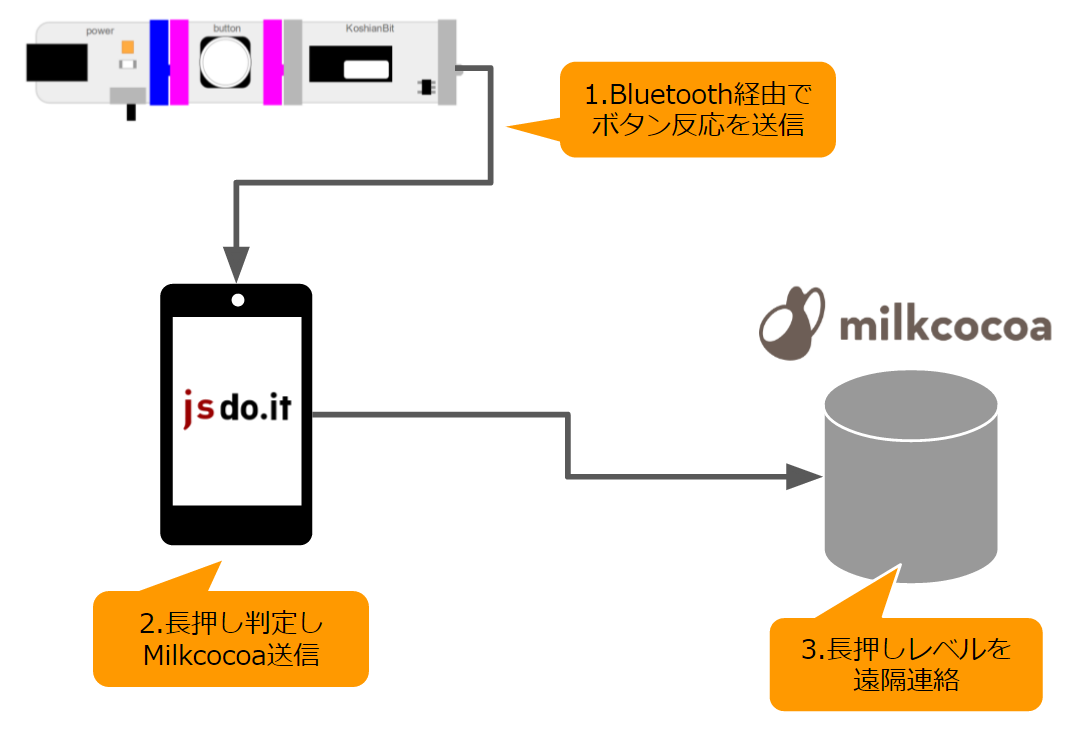
ボタン入力側は
- ボタンが押されて反応するとKoshianBit経由で反応を送信
- iPadにてkonashi.jsアプリで反応に応じて長押し判定を取得
- konashi.jsアプリからMilkcocoaに3段階の長押し判定を送信
となっています。
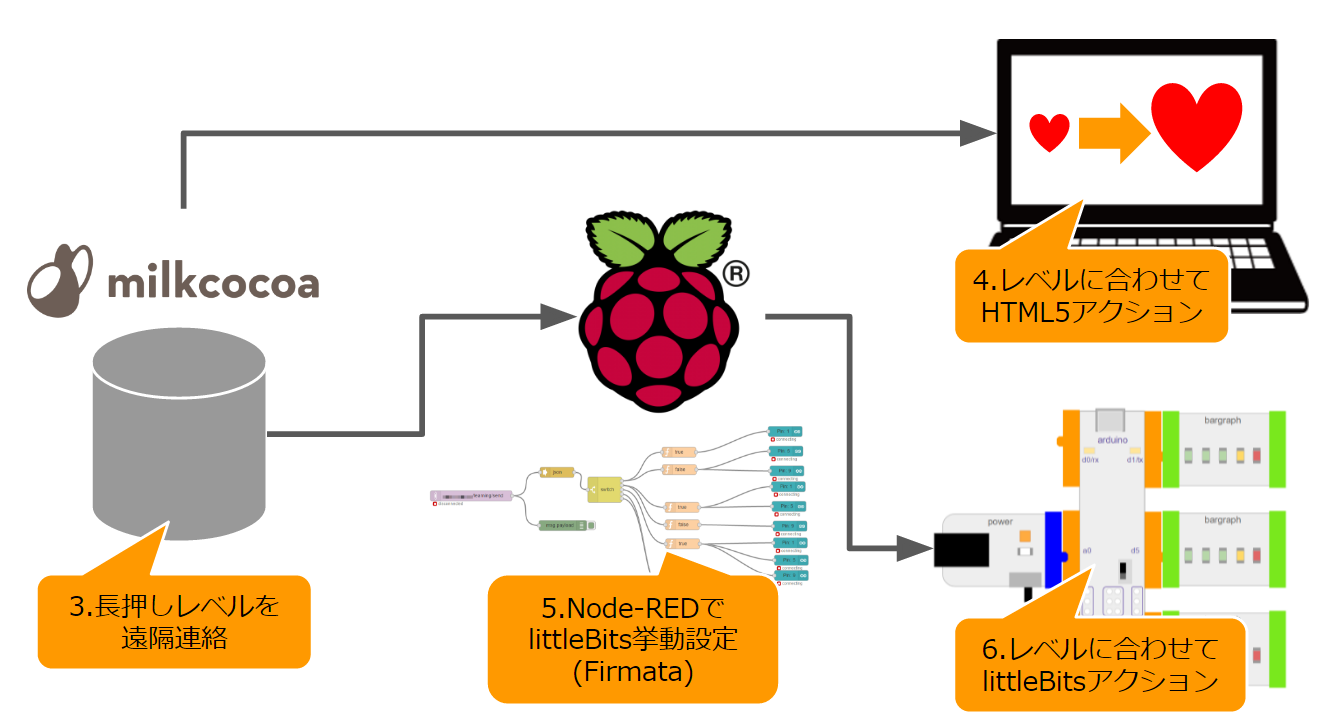
長押し反応を受信する側は
- Milkcocoaが長押し反応を各所に遠隔連絡
- HTML5(CreateJS)でつくれられたプログラムがMilkcocoaのpushに反応してレベルに合わせてアニメーション
- Raspberry Pi内のNode-REDがMilkcocoaのpushに反応してレベルに合わせてlittleBitsの出力が色々と動作。音も鳴る。
となっています。
デジタルハイクさんのFacebookページでも掲載されています。
ふりかえり
今回の構成技術は
- 入出力の楽しい動作
- 遠隔連携基盤
- Bluetooth連携部分
- KoshianBit
- konashi.js
- jsdo.it
- ハード出力まわりの細かな動作
- HTML5動作
- CreateJS アニメーション
- Materialize
となりました。だいぶ使用技術が多くなってきていて説明が大変ですが御せるできるようになってきました。楽しいですね。
その中でも今回はRaspberry Pi導入に挑戦したことはプラスでした。さらにNode-REDも導入しビジュアルプログラミングで強化できたので、
- デバイス連携をするために展示用PCを専有せず、省スペースなので展示での表現力向上できた
- 実際の動作がすぐに見せて雰囲気で説明できるわかりやすくできた
- いままではNodeJSのコードのみで不安感があったMilkcocoaとNode-REDの連携を可視化できた
- シリアル接続部分など万が一の不具合が起きた際に、ある程度視覚的に見ながら修正ができた
あたりが良くなりました。(ほかにも落ちついて振り返ればいろいろあるかもだけ、ひとまず)
使用技術は多数ありますが技術をなんとかまとめて、展示としての見栄えする面白さができたのが収穫です。
それでは、よきデバイス連携 Lifeを!