Raspberry Pi Zeroの形状を写しとりIllustratorから123D Designに落としこむまでのメモ 後編です。
123D DesignにSVGを読み込み寸法調整をして、そのデータからRaspberry Pi Zeroダミーモデルを制作しSTLで保存。「あッ 3Dプリンター屋だ!!」さんにお願いしてきて出来栄えまで確認した後編です。
今回のやりたいこと
前編から123D DesignにSVGを読み込み寸法調整をするところから後編を始めていきます。
- Raspberry Pi Zeroの形状を写しとりScanSnapで取り込む
- 取り込んだデータをIllustratorで読み込みテンプレートとして補正する
- Illustratorでパスで再度写しとりSVG化する
- (後編はここから↓)
- 123D DesignにSVGを読み込み寸法調整をする
- そのデータからRaspberry Pi Zeroダミーモデルを制作しSTLで保存する
123D DesignにSVGを読み込み寸法調整をする
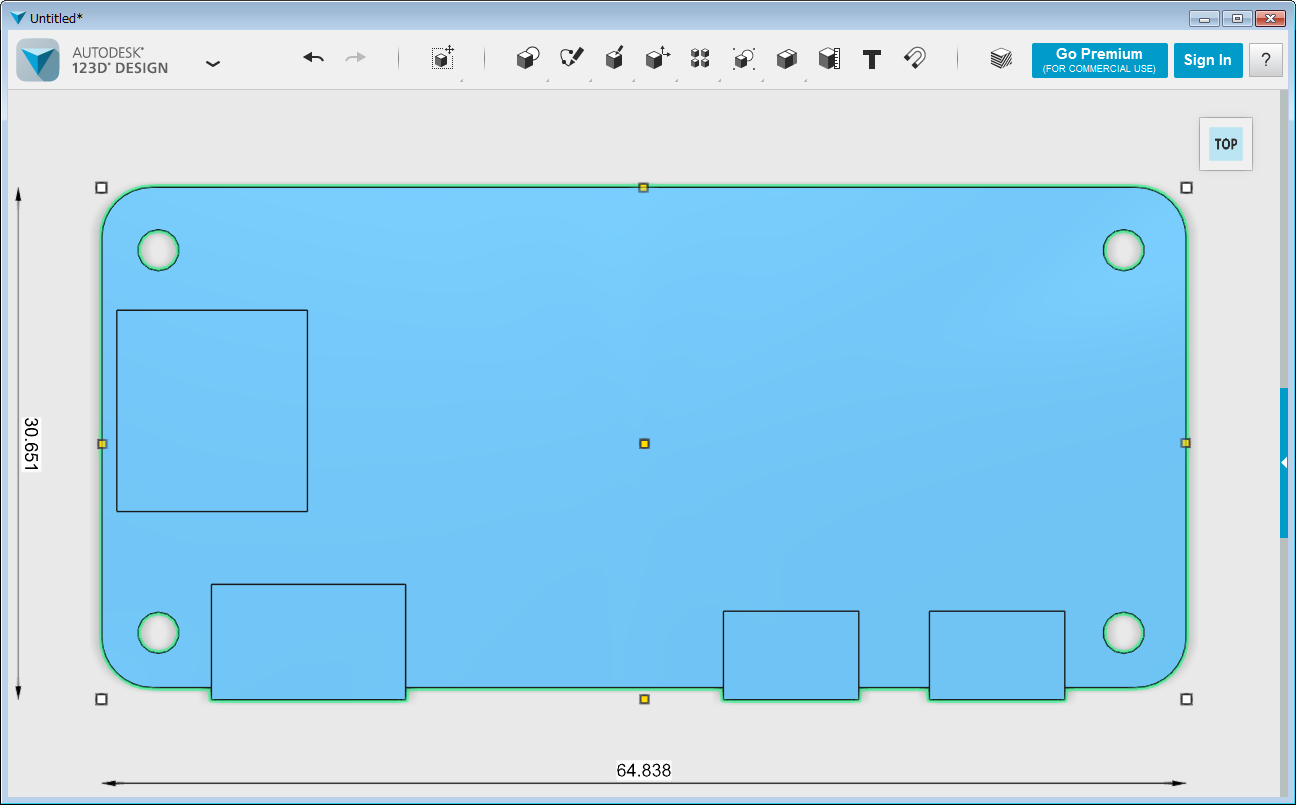
いよいよ123D DesignにSVGを読み込みます。私はImport>SVG as Solidで読み込みました。最初から押し出しデータで出来上がるので使いやすいんですよね。
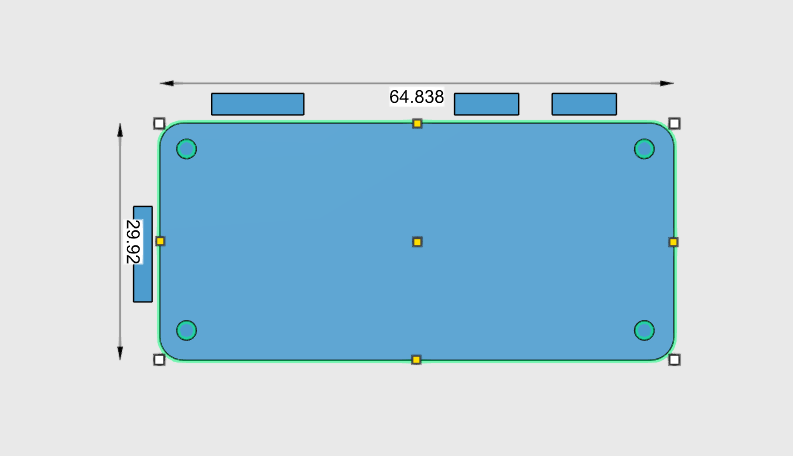
読み込んでみると寸法が合っているわけではなさそうです。実際に123Dの中で65mm x 30mmの矩形を置いてみると読み込んだデータとこのようなズレがあります。0.352のスケール差があるので補正をかけてやります。
65mmぴったりではないですが、64.83mmは及第点でしょう。
・・・もし3Dプリンタで出力した時に、このズレが響いたとしたら、さめざめと泣きましょう!
そのデータからRaspberry Pi Zeroダミーモデルを制作しSTLで保存する
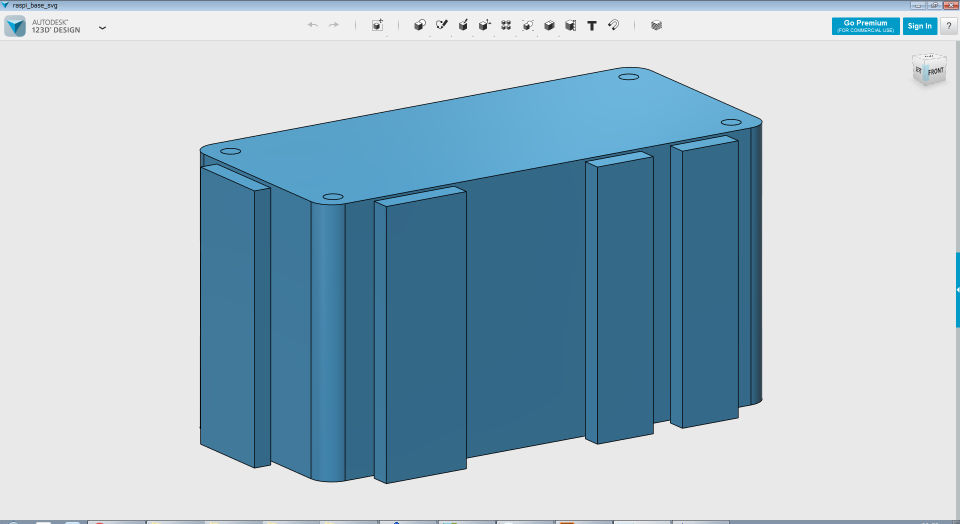
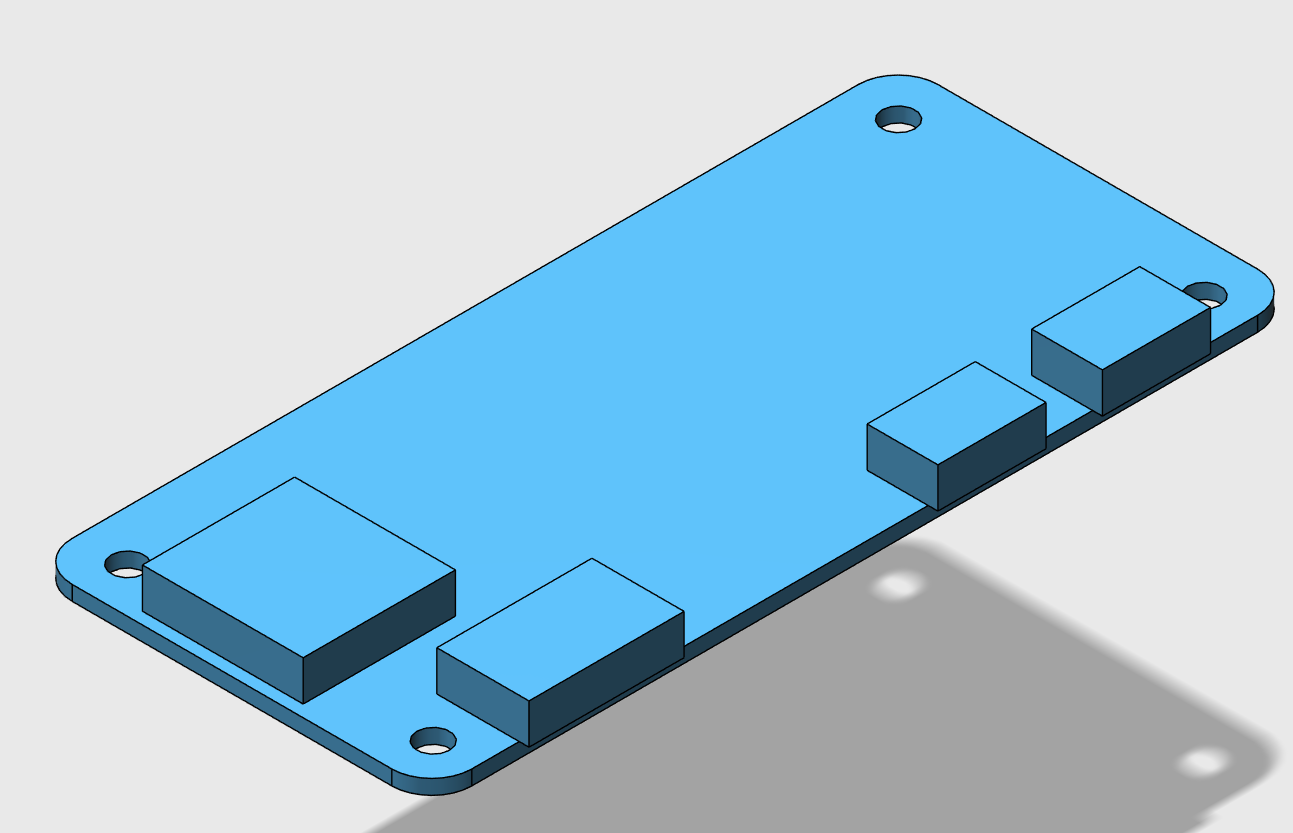
micro USBやmini HDMIといった接続の出入り口についても、押し出しツールなどを駆使してざっくり配置します。
接続の出入り口については、基盤の1mmと端子の高さ3mm程度を合わせた4mmのおおまかな把握と、USB部分の1mm程度の外への出っ張りを把握したいものなので位置だけズラさぬよう目視で合わせます。
・・・もし3Dプリンタで出力した時に、このズレが響いたとしたら、さめざめと泣きましょう!!!
ということで無事にできあがりました。
さっそく「あッ 3Dプリンター屋だ!!」さんにお願いしてきた
ここまで出来上がると早速STLで出力してみたくなります。
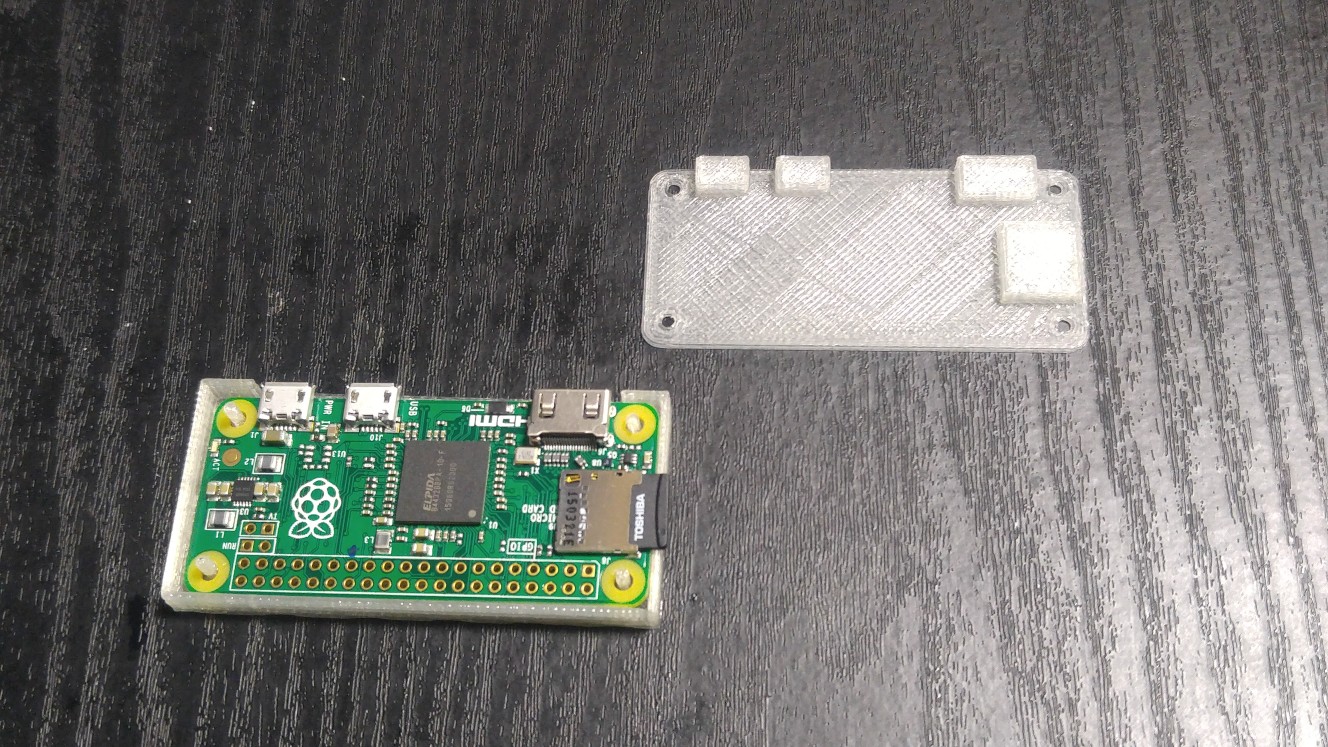
ケース位置合わせ用のさきほどのダミーパーツと。
さらにケースも作ってみました。
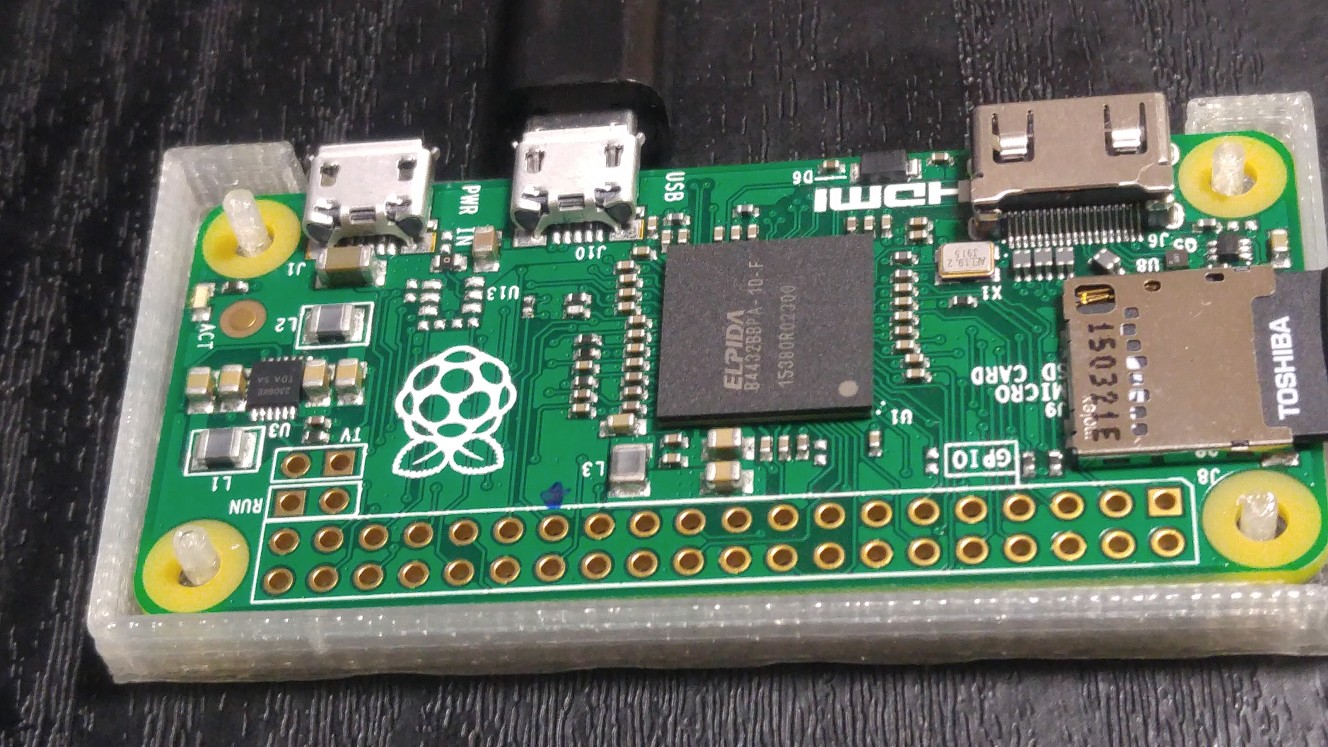
「あッ 3Dプリンター屋だ!!」さんにお願いして、素敵にお気遣いいただき、きれいな半透明プラスチックで出力いただきました。POWERのLEDもキレイに透けててかっこよかったです。
そしてダミーパーツは重ねて見たところほぼ印象通りでした。まあまあ合ってました!
後述する唯一の設計ミスさえ解決すれば、位置合わせとして十分実用に使えそうです。
そのダミーパーツを基礎としたケースも4つの穴はヘタレに円柱に0.8縮小をかけたので少し細いですが、しっかりハマりました。
穴に多少のズレはあるので、次回調整します。このあたりは経験上、あまり写しとりの時に気をつけても、ペンの太さなどでどうしても精度が悪いので、一回出力してみて現実のズレを調整したほうが良いですね。
唯一の設計ミス
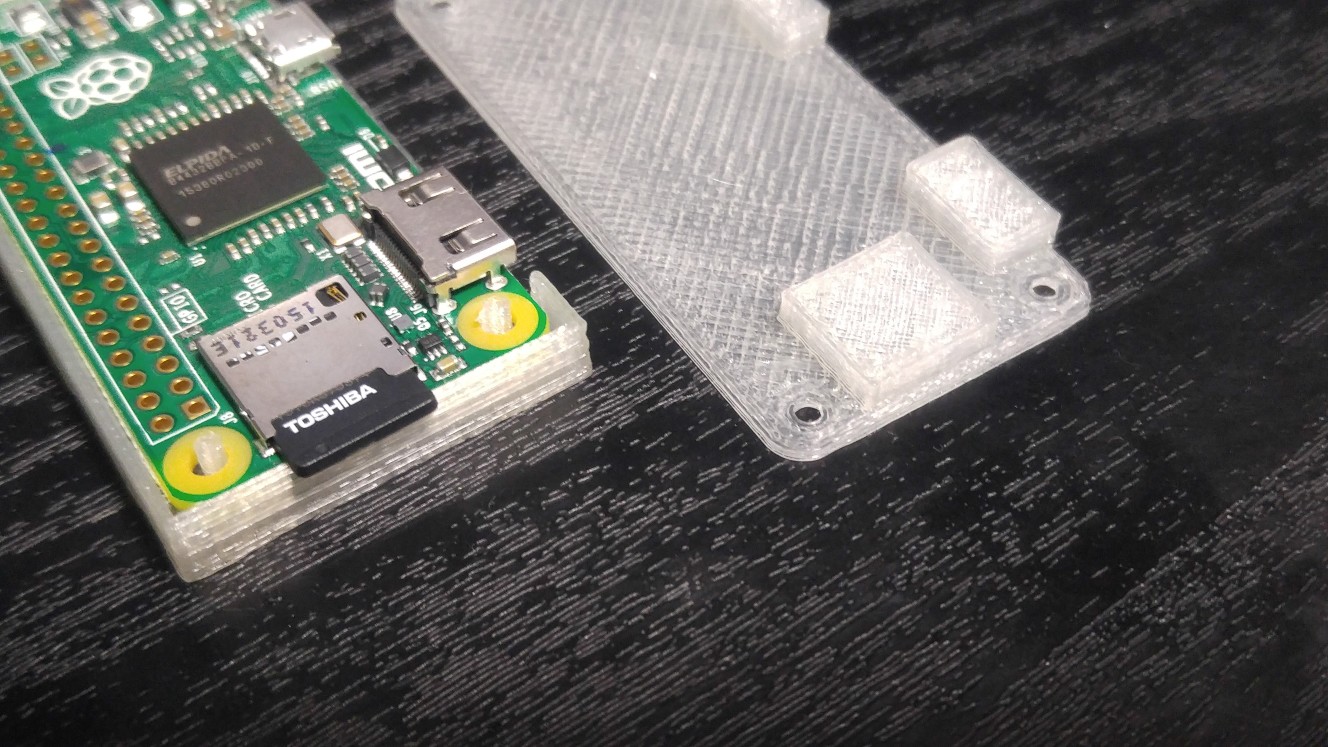
さて、後述する唯一の設計ミスですが、以下の写真の、左下のとおりSDカードを差し込んだ際の1mmの出っ張りを考慮していないため、ケースに入りきらず引っかかってしまいました^^; あちゃー。
無念。次回の設計時にはこちらも考慮して、USBの出入り口と同様に穴を開けておこうと思います。
おわりに
唯一の設計ミスが悔やまれるところですが、思いのほか一回で目標に近づけたので満足です。
一度、ある程度の精度でダミーパーツが出来上がると、ケースなどの作成時にベースに使えるので今後の制作に生かせそうです。また手に握れるレベルのRaspberry Pi Zeroですから材料量もそれほど使わずに、手元の近いデバイス感覚を3Dプリンタで作ることが出来そうで楽しみです。
それでは、よき3Dプリンター & Raspberry Pi Zero Lifeを!