このブログでの要件ではないのですが、WordPressに画像専用のイメージフィールドが欲しい機会がありまして、カスタムフィールドをCustom Field GUI Utilityで拡張し画像専用のイメージフィールドを導入しています。
しかし、とても便利なCustom Field GUI Utilityにも、もどかしい仕様があります。
「チェックボックスでサイズ選択をしても画像専用のイメージフィールドにサイズ指定込みパスに反映されない」という仕様です。
サムネイル画像を意図してチェックしたのにサムネイルの画像パスではなくフルサイズのが!というような状態のことです。
この仕様はCustom Field GUI Utilityプラグインの仕様ではあるのですが、Flashで画像を読む場合にフルサイズの画像を読まれると困ることもあるので、管理画面の挙動をjQueryに則る形で、選択画像投稿時に縦横サイズに応じたファイルパスを反映できるようにする改修方法というのをメモしておきます。
【注意】
今回の改修方法は、管理画面のHTML構造にモロに依存した改修です。今後のアップデートで使えなくなる可能性があるので、試される方はご注意ください。
サイズ指定込みパスに反映されない、とはどういうことか?
さて、「チェックボックスでサイズ選択をしても画像専用のイメージフィールドにサイズ指定込みパスに反映されない」
ちょっと意味が分かりにくいですね。具体的に、例を挙げます。
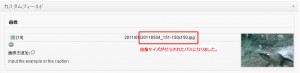
以下、ファイル選択UIから150×150のサムネイルの画像パスを指定した例です。
サムネイルのサイズ150×150がチェックしているので、感覚としては「20110514_151-150×150.jpg」がほしい。
しかしながら、
カスタムフィールド投稿時に選択画像の縦横サイズに応じたファイルパスを拾えず、フィールドに反映されるのはフルサイズのパスになります。
これは、地味に困る話
これは、地味に困る話。フルサイズのパス情報が入っているために、本来取りたかったサムネイルが取れないということになってしまいます。
Flashで画像を読むような場合、フィールドに入っているパスからサムネイルを期待して読み込みたいのにも関わらず、「サムネイルを読もうとしていた画像なのに、フルサイズ画像ががっつり表示される」という事態になってしまいます。困る。
どうにかファイル選択UIから指定した通りにフィールドに反映されるようする
というわけで、どうにかファイル選択UIから縦横サイズを指定した通りにフィールドに反映されるようしたい。
いろいろとCustom Field GUI Utilityのソースを追っていった結果、cfg-utility.jsでカスタムフィールドに挿入するボタンを押したタイミングでファイルパスを拾っているので、そのイベントに割り込んで、選択している画像サイズのチェックボックスに応じて縦横サイズを拾うように改修します。
なお、今回はインストール済みプラグインの一覧から辿って、管理画面から直接JSを変更してしまいます。
それではやってみましょう。手順は以下の通り。
[インストール済みプラグイン]>[Custom Field GUI Utility]>[編集]
まず、インストール済みプラグイン一覧からCustom Field GUI Utilityを探し編集をクリックします。
左メニューの[プラグインファイル]>[custom-field-gui-utility/cfg-utility.js]を選択
custom-field-gui-utility/cfg-utility.jsを選択。
カスタムフィールドに挿入するボタンのイベントを探す
カスタムフィールドに挿入するボタンのイベントは以下のコードの部分です。
// カスタムフィールドに挿入するボタンのイベント [start]
$('button.imf_ins_url').live('click', function(){
var id = $(this).attr('title').replace(/#media-head-/,'');
var media_url = $(this).closest('tr.submit').prevAll('tr.url').find('td.field input.urlfield').val();
setCookie('imf_value','[' + id + ']' + media_url);
$('p.ml-submit input:submit').click();
});
// カスタムフィールドに「URL」を挿入するボタンのイベント [end]
画像サイズのチェックボックスに応じて縦横サイズを拾うように変更する
画像サイズのチェックボックスに応じて縦横サイズを拾うように変更します。
var media_url =からsetCookie('imf_value','[' + id + ']' + media_url);の間に以下のようにコードを入れます。
// カスタムフィールドに挿入するボタンのイベント [start]
$('button.imf_ins_url').live('click', function(){
var id = $(this).attr('title').replace(/#media-head-/,'');
var media_url = $(this).closest('tr.submit').prevAll('tr.url').find('td.field input.urlfield').val();
//////////////////////////////////////////////////////////////////////
// カスタムフィールドに挿入ボタンを押したときにファイルパスを反映させるコード
//
// ここから //////////////////////////////////////////////////////////
// 選択されたチェックボックスのノードを取得
// タグの中身:
// <input type="radio" name="attachments[103][image-size]" id="image-size-medium-103" value="medium">
// <label for="image-size-medium-103" class="help">(187 × 300)</label>
var thumb_node = $(this).closest('tr.submit').prevAll('tr.image-size').find('input[@type=radio]:checked');
// 選択されたサイズを取得
// 上記だと<input type="radio" ~~ value="medium"のところ。
var thumb_size = thumb_node.val(); // thumbnail
// サイズ情報取得のもととなる紹介文テキストを取得 例)"(187 × 300)"
// 上記だと~ class="help">(150 × 150)</label>の箇所
var thumb_info = thumb_node.siblings('label.help').text();
// 縦と横のサイズ抽出
var thumb_regexp = /\d+/ig; // 数字のみをマッチさせる正規表現(簡易実装)
// 配列0番目が横サイズ、配列1番目が縦サイズ
var thumb_infos = thumb_info.match(thumb_regexp);
// ファイルパス生成
if( thumb_size == 'full' ){
// fullの場合通常のファイルパスにする。
// プラグインに元からあるmedia_url変数そのもの。
// 例)http://~/wp/wp-content/uploads/2011/07/testimage.jpg
} else {
// mediumやthumbnailのときだけリサイズされたファイルパスにする。
// 例)http://~/wp/wp-content/uploads/2011/07/testimage-187x300.jpg
var mediapath_arr = media_url.split("/");
var mediafile_info = mediapath_arr.pop().split(".");
// ファイルパス生成
media_url = mediapath_arr.join("/") + "/" + mediafile_info[0] + '-' + thumb_infos[0] + 'x' + thumb_infos[1] + '.' + mediafile_info[1];
}
// ここまで /////////////////////////////////////////////////////////
setCookie('imf_value','[' + id + ']' + media_url);
$('p.ml-submit input:submit').click();
});
// カスタムフィールドに「URL」を挿入するボタンのイベント [end]
できあがり。試してみる。
これで選択されたファイルパスが反映されるようになります。
やった!
おわりに
ようやく意図通りにサイズ付きのファイルパスで登録されるようにできました。
私としては、jQueryに則ってやればWordPressの管理画面ですらかなりのところまで改修できると気付けたのは収穫です。
ただ、最初にお知らせしたとおり、今回の改修は弱みがあります。
HTML構造にモロに依存しているので、以後管理画面仕様が変更されると構造も変わってしまうので、変更に耐えにくい。
プラグインの中身が変わっても対応しきれない。うむむ。
というわけで、思い通りの改修はできましたが持続性が低いものになったので、今後開発していくうちにもっとよいアプローチがあれば試してみようと思います。
画像が持つ全ての派生サイズの情報がすべて拾えるのであれば問題ないのですけどね。
今回の改修方法は実践ではちょっとバギーな感じですが、もし「サムネイルチェックしたのにサムネイルの画像パスが入らない!」というような私と似たお悩みの方がいらっしゃいましたら、試してみてください。
それでは、よいWordPress Lifeを。