M5Stack で QR コードをシンプルに表示してみるメモです。
参考記事
以下の記事がとても参考になりました。ありがとうございます。
- M5Stack/QRCode.ino at master · m5stack/M5Stack
- 公式のサンプル
- QRコードの表示 – m5stackで組込み!!
- シンプルなコードで分かりやすい
- QRコード(QRCode) – M5StickC非公式日本語リファレンス
- 分かりやすい解説、とくに最後の引数のバージョンの値の詳細がとても分かりやすい
プログラム
こちらの記事を参考にバージョン5で106バイトまでのデータを QR コードで表現してみます。
今回は
- ボタンA
- https://1ft-seabass.jp/ のQRコードを表示
- ボタンB
- LINE BOT の友達追加 URL の QR コードを表示
- https://line.me/R/ti/p/ のあとに
@からはじまる LINE BOT ID がついているもの - LINE BOT の Messaging API 設定にある LINE BOT ID を取得
- 今回のコードでは伏せているので、皆さんが登録したい LINE BOT の友達登録の URL をいれてください
- ボタンC
- Twitter URL https://twitter.com/1ft_seabass のQRコードを表示
が、動作するようにしています。
#include <M5Stack.h>
void setup() {
// ディスプレイとシリアルとON
M5.begin(true, false, true);
// スタート
M5.Lcd.fillScreen(BLACK);
M5.Lcd.setTextColor(WHITE);
M5.Lcd.setTextSize(3);
// タイトル
M5.Lcd.setCursor(10, 80);
M5.Lcd.println("QR code + Button");
}
void loop() {
M5.update();
if (M5.BtnA.wasReleased()) {
// A ボタン
// https://1ft-seabass.jp/ のQRコードを表示
M5.Lcd.fillScreen(BLACK);
M5.Lcd.qrcode("https://1ft-seabass.jp/",50,10,220,5);
} else if (M5.BtnB.wasReleased()) {
// B ボタン
// LINE BOT の友達追加 URL の QR コードを表示
M5.Lcd.fillScreen(BLACK);
M5.Lcd.qrcode("https://line.me/R/ti/p/@XXXXXXXXXX",50,10,220,5);
} else if (M5.BtnC.wasReleased()) {
// C ボタン
// Twitter URL https://twitter.com/1ft_seabass のQRコードを表示
M5.Lcd.fillScreen(BLACK);
M5.Lcd.qrcode("https://twitter.com/1ft_seabass",50,10,220,5);
}
}
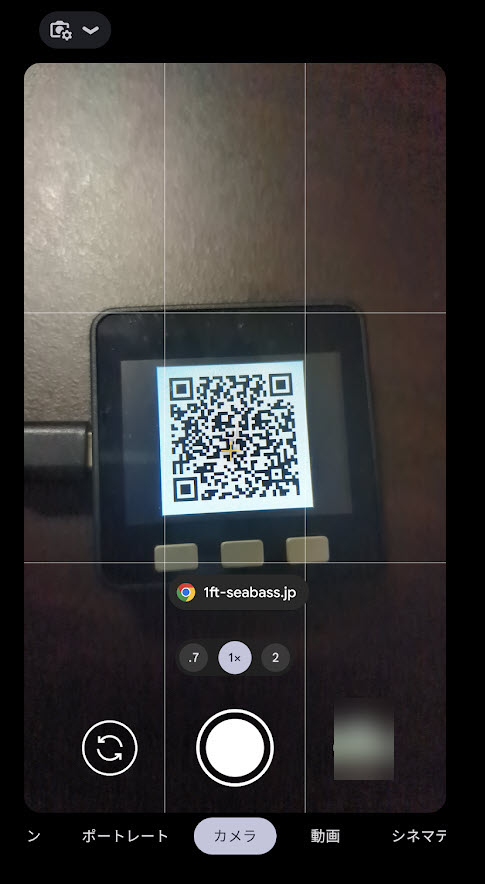
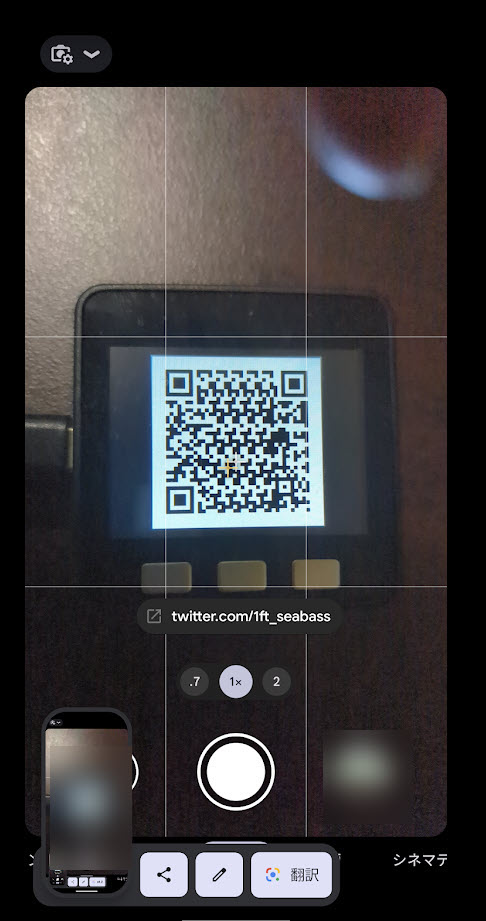
こちらを書き込んで、各ボタンを押してみました。Pixel 6 のカメラで QR コードを認識した状況です。

A ボタン。認識した文字をクリックすると Chrome ブラウザが起動してサイトにアクセスできました。

B ボタン。認識した文字をクリックすると LINE アプリが起動して友達追加ページにアクセスできました。今回のコードでは伏せているので、皆さんが登録したい LINE BOT の友達登録の URL をいれてください。

C ボタン。認識した文字をクリックすると Twitter アプリが起動して私の Twitter アカウントにアクセスできました。
スマホとちゃんとアプリ起動込みで連携するか心配だったのですが、Twitter なり LINE なり、ちゃんと狙った URL を仕込んでいれば関連アプリが連携して導いてくれるようです。もちろん、通常の URL を Chrome ブラウザで起動するのも大丈夫でした。
いろいろなナビゲーションに使えそうで、試せてよかったです。
