GitHub Codespaces で Node-RED を動かすメモです。
2020/09/11 の情報です。GitHub Codespaces beta 版で使ってみた情報なので、今後の仕様変更で動作が変わる可能性があります。
GitHub Codespaces をはじめる

GitHub Codespaces 試すために、プライベートリポジトリを作りました。README.md だけ生成して master ブランチをつくります。


Request early access ボタンをクリックして、

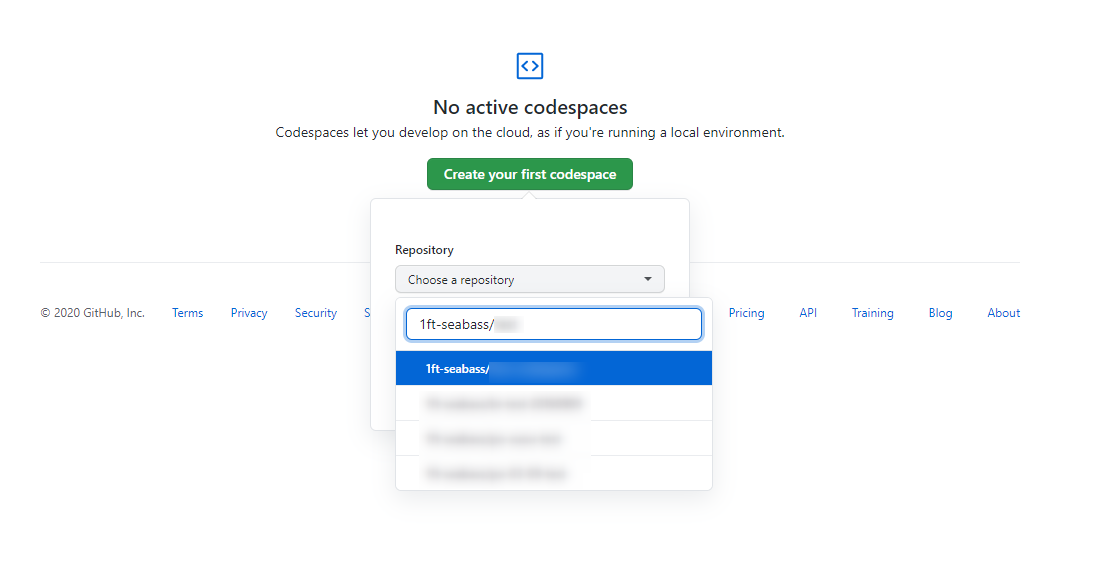
Create your first codespace now をクリックしてリポジトリを選択します。

しばらく待つと

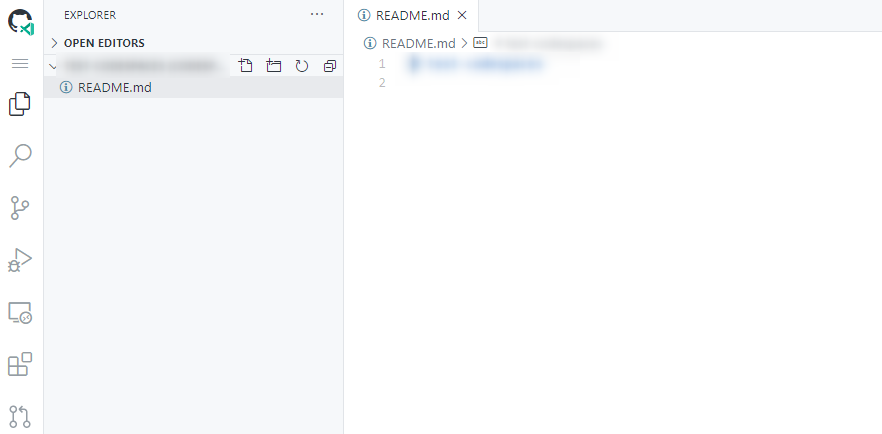
Visual Studio Code が表示されます。これで準備は完了です。
Node-RED をインストールしてみる

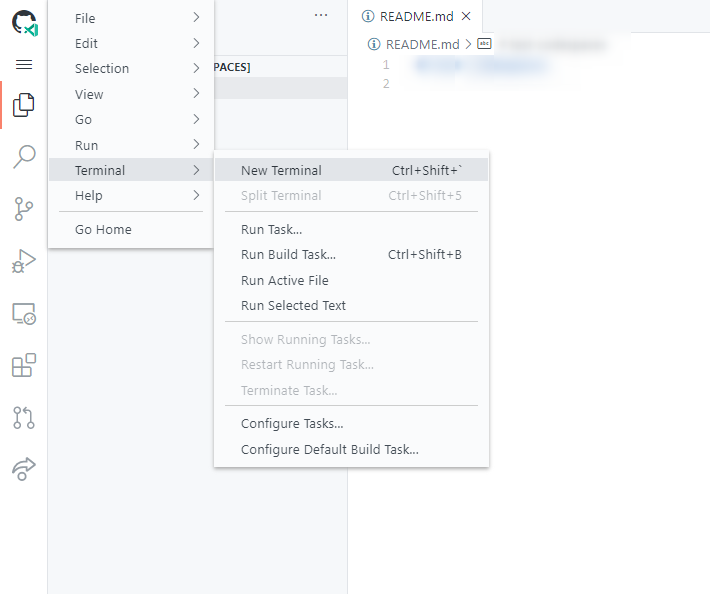
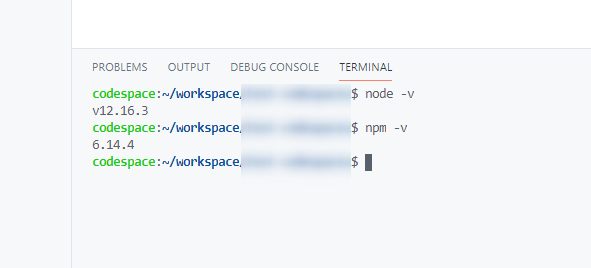
New Terminal で Terminal を開きます。

Node.js と npm がしっかり動きます。

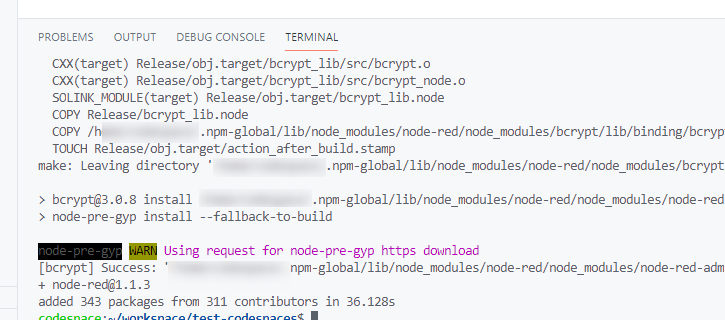
npm i -g node-red でNode-RED がインストールします。

無事インストールできたようです。
起動してみる

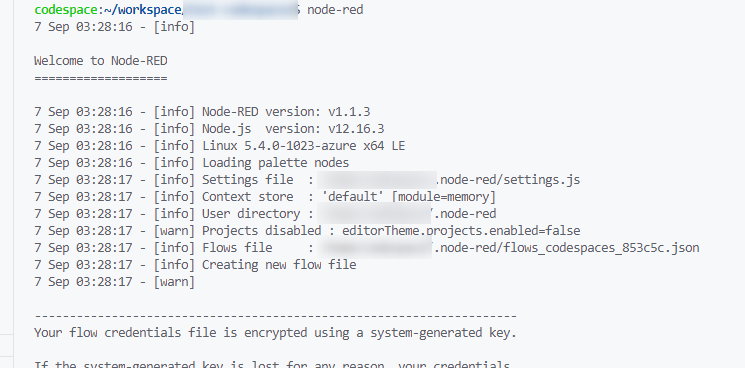
Node-RED を起動してみます。

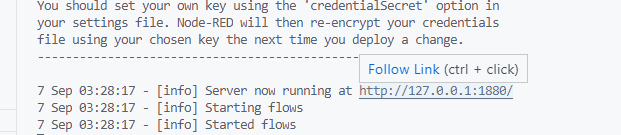
起動したら、起動時のURL 127.0.~~~ をクリックします。

Connecting to the forwarded port … となり、ちゃんと認識して画面遷移します。

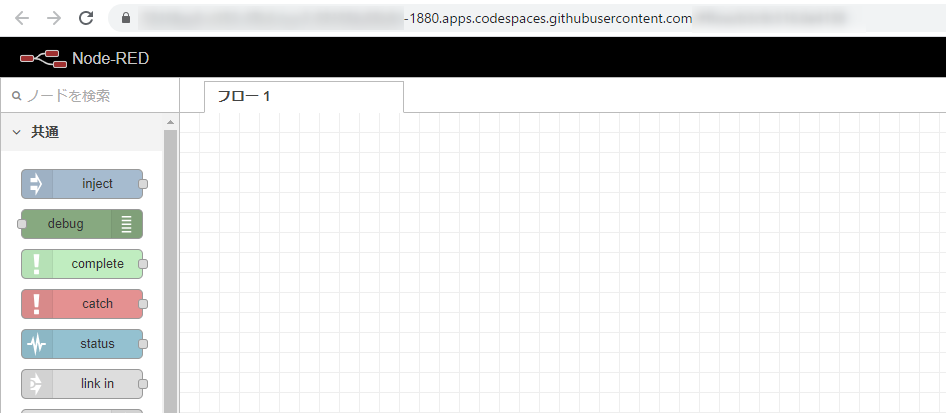
<ランダムなID>-1880.apps.codespaces.githubusercontent.com なURLで起動しました。1880のところが Node-RED のポートにあたる。このあたり Katacoda と挙動似ています。
inject ノードとdebug ノードのシンプルなフローをデプロイ

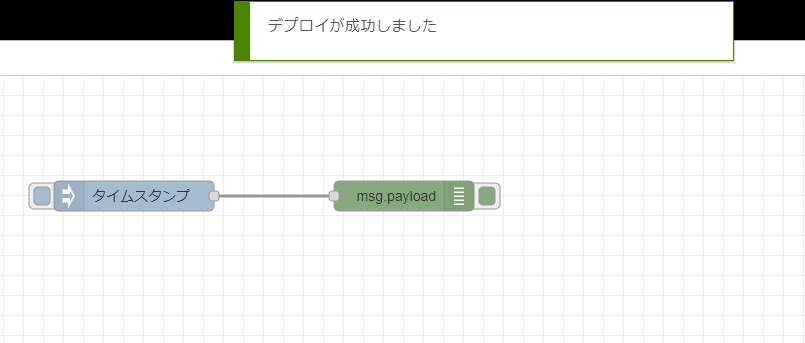
inject ノードとdebug ノードのシンプルなフローがデプロイします。

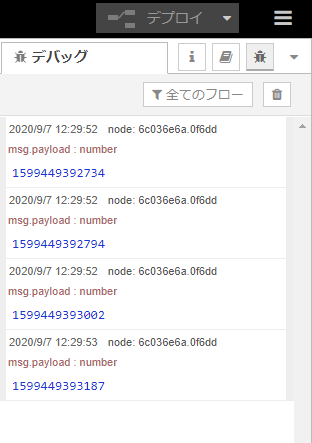
このように、injectノードを連打するとデバッグタブにメッセージが出てきました。
GitHub Codespaces でも Node-RED を動かすことができました!いろいろと使えそうです!