新生児な息子の健康指標「うんこ」を記録するため SORACOM LTE-M Button Plus を導入したメモです。
背景
新生児な息子の健康指標にはいろいろあります。その中でも定期的に適切な量で「うんこ」が出ているかは重要な指標の一つです。

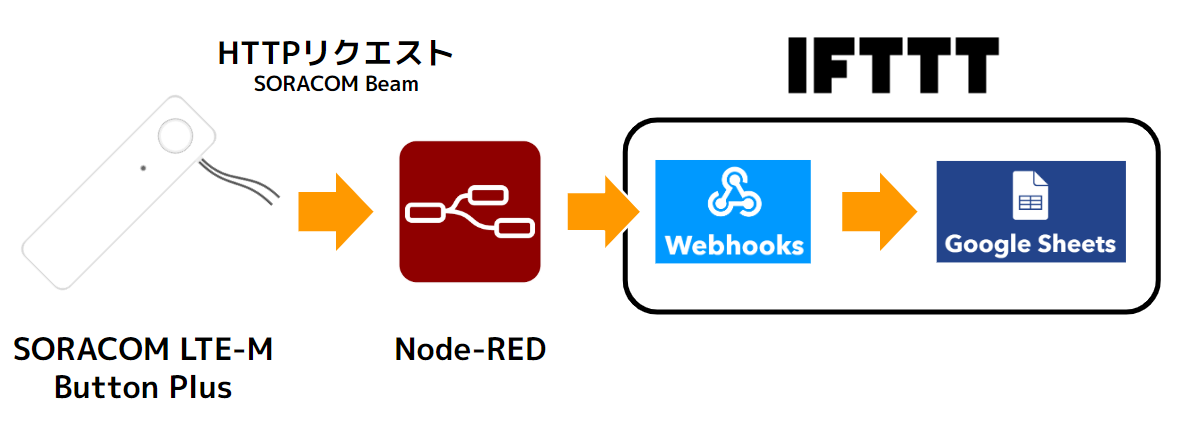
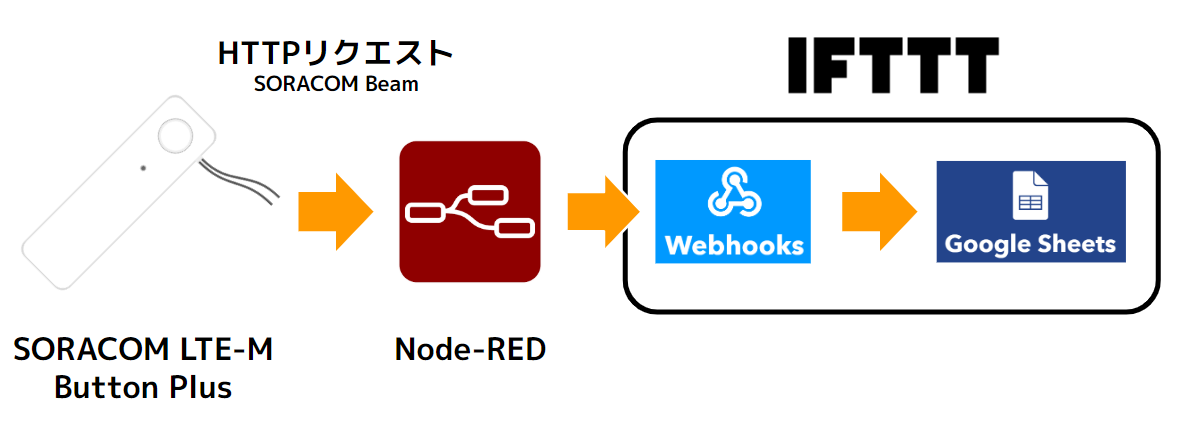
これを SORACOM LTE-M Button Plus をベースに、妻(あるいは私)がおむつの取り替えをしたらボタンをクリックして、IFTTT経由でGoogleスプレッドシートに記録する仕組みです。
もちろん、妻がメモ帳に手書きで授乳タイミングとうんこタイミングを記録しているものはあるので、デジタル化することで、記録性・共有性が高まるといいなという気持ちで作っています。
SORACOM LTE-M Button Plus + Node-RED

SORACOM LTE-M Button Plus については、SORACOM LTE-M Button Plusと外部サーバーにあるNode-REDを連携したメモをベースに私がメインで使っているNode-REDにつながるようにして扱いやすくしています。
もちろん、SORACOM Beam自体の出し先を変えるのも手ですが、あれこれ改修して、結局出し先を何度のも変えるのは消耗しそうなので避けるようにしています。

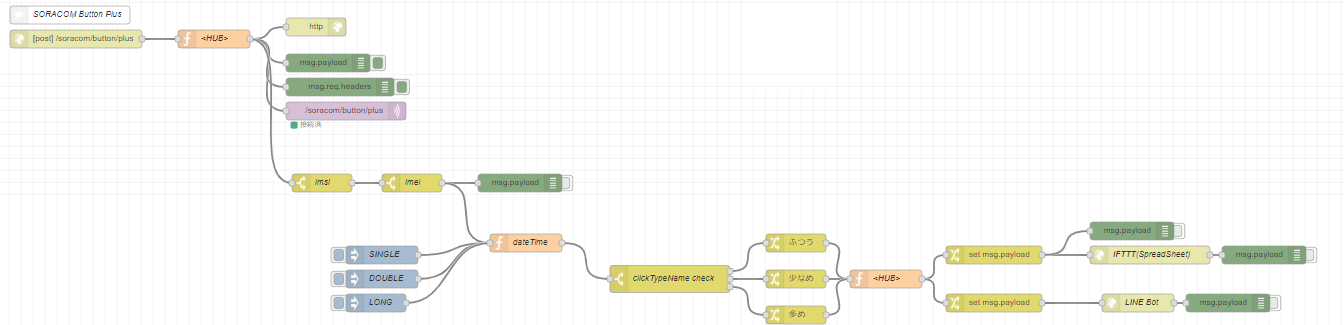
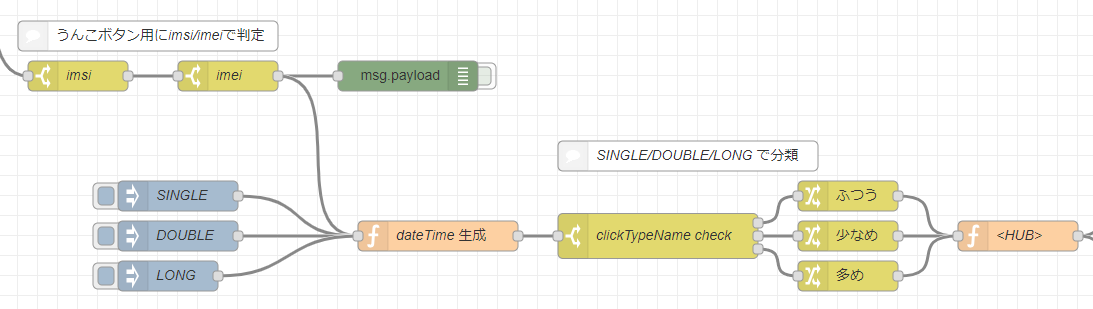
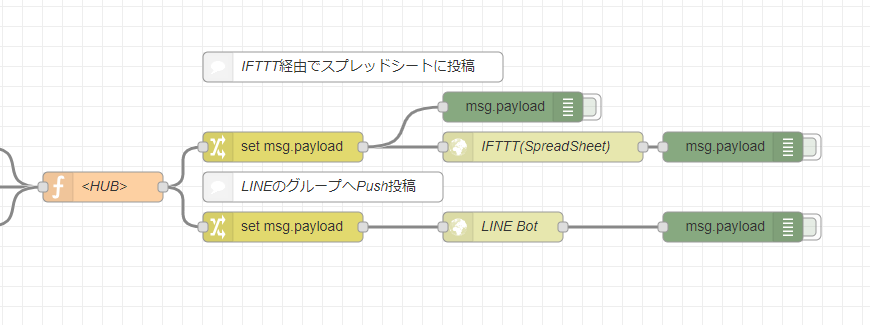
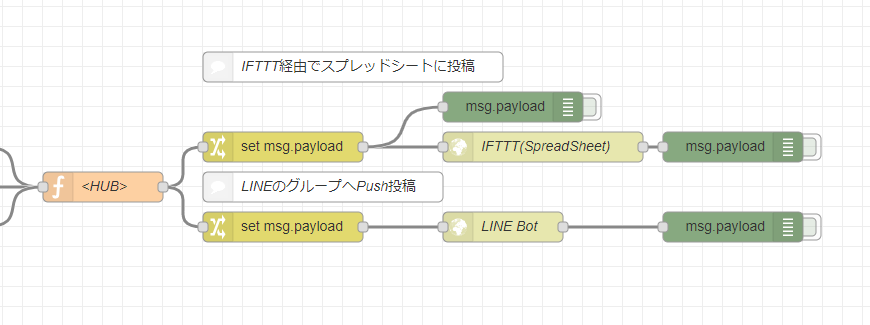
フローがこのような形で、

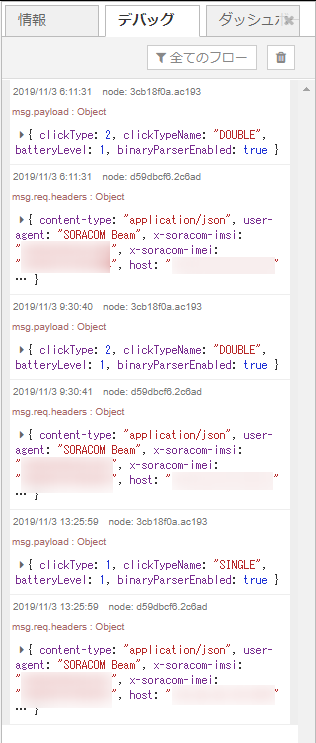
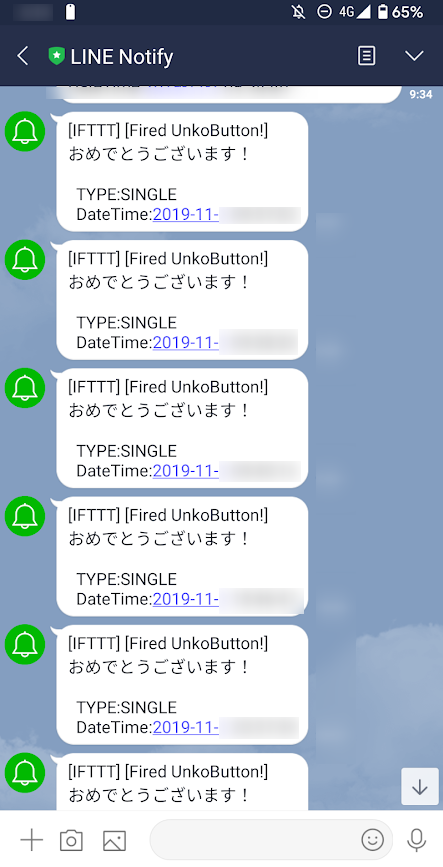
ボタンを押すたびにこのような情報を飛んでくる仕様です。

前半のこちらの部分では、SORACOM LTE-M Button Plusを複数持っているので、今回のうんこボタンを区別するべく、先ほどのデバッグでもデータが見れるように、imsi・imeiで区別しています。
clickTypeNameは、クリックは SINGLE 、ダブルクリックは DOUBLE、長押しは LONG とくるので、今はクリックのみですが今後のために分岐を実装しておきます。いまは3パターンどれを発動させても同じように記録されます。

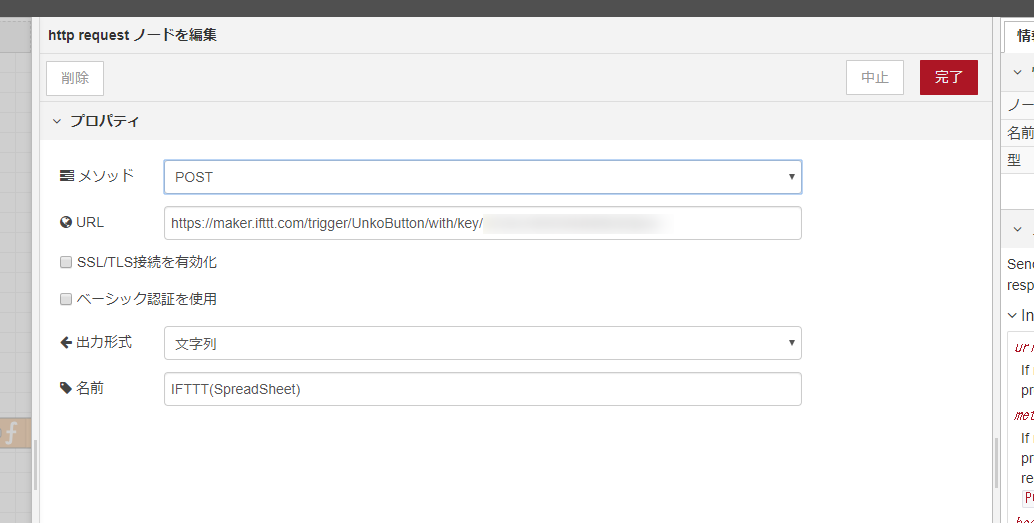
こちらが、IFTTTのWebhookに対してメッセージを飛ばすHTTP Request 部分です。

HTTP Requestの中身は以下のようになっています、IFTTTの Webhook では、trigger/ 以降でイベント名を判断するので、分かりやすく「UnkoButton」にしています。
新生児な息子の健康指標「うんこ」を記録するべく、まずは #SORACOM LTE-M Button #ひげボタン を軸にNode-REDで受けてたあとIFTTTに流してGoogleスプレッドシートに記録できるようにしました。いろいろ良くしていく。
#IoT #IFTTT #noderedjp pic.twitter.com/EwCgpxvU7S
— Tanaka Seigo (@1ft_seabass) November 3, 2019
IFTTTについては次で説明します。
IFTTT

IFTTTでは、様々なサービスをつなげることが出来るので、自分から直接 Google スプレッドシート のAPIを頑張るのは避け、IFTTTにWebhookから Google スプレッドシート のつなぎを任せます。

Webhookの設定はこちらです。

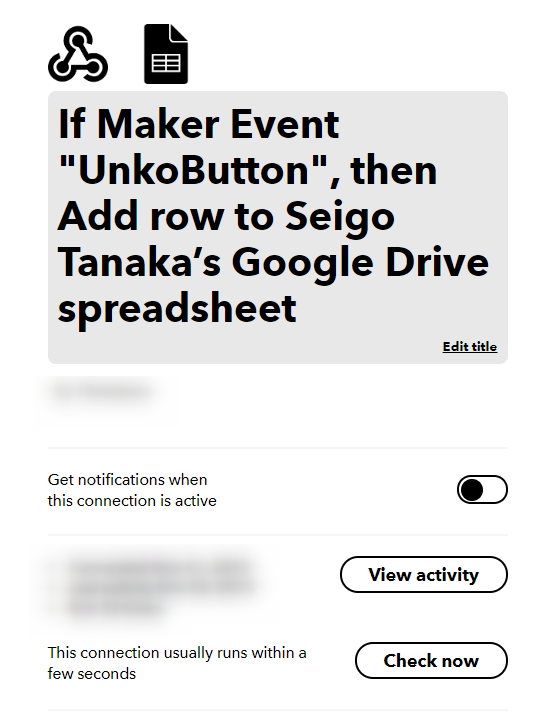
タイトルはそのまま使います。Get notification ~ はオフにして、発動するたびに、アプリでメッセージが飛ばないようにします。ただしオンにしていると、デバッグ時の疎通チェックに有用なのでそのあたりは良い感じに使いましょう。

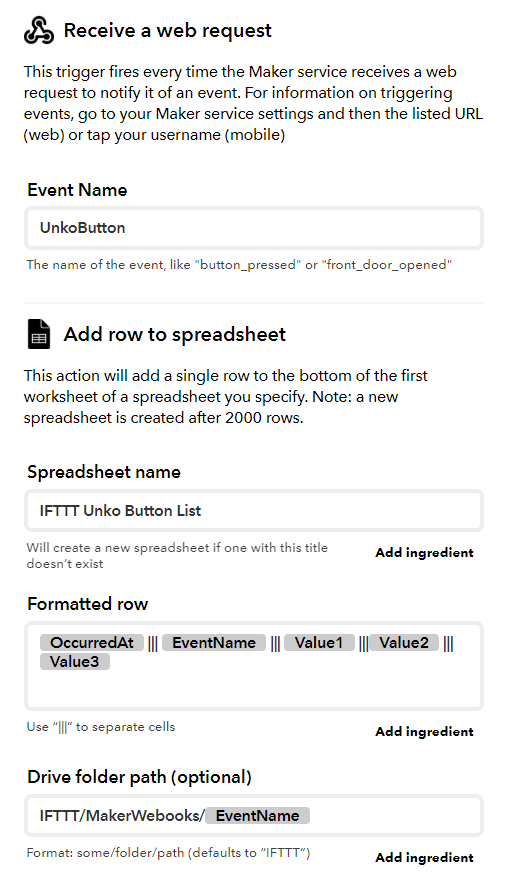
Event NameはWebhookで何のデータが来たかを判断するので「UnkoButton」で。スプレッドシートは、Webhookの場合、任意で作れる value1~3 に、SORACOMボタンの、さきほどの SINGLE / DOUBLE / LONG の状態と、Node-REDから年のため追加してるタイムスタンプも流すようにしてます。

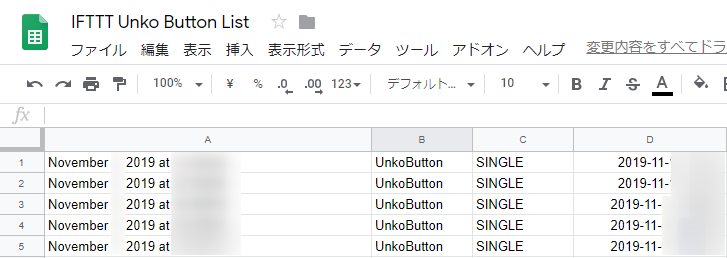
実際のスプレッドシートに記録している様子です。うむ、しっかり取れている。

ということで、IFTTT側も出来上がりました。こういうとき、IFTTTはサッと作れて便利ですね。もし、構想が固まってきて物足りなくなったら、しっかり実装しましょう。
ついでに LINE Notify も加えてみた

通知で可視化することも大事。IFTTTには、LINE Notify もあります。これにも流しておきましょう。

このように下部の流れでLINE Notify を加えます。いずれグループチャット化して

Node-REDのLINEBotの流れは、こちらに飛ばすようにしています。

LINE側の設定は割愛しますが、このようにメッセージが来るようにできました。
#SORACOM LTE-M Button #ひげボタン → Node-RED → IFTTT ができるので、送信確認も兼ねて、ひとまず #LINE Notify で流してみたよ。
ただ自分しか見れないので、さらに妻への共有用にグループチャット実装してく。使うシーンが見えるのでまずは見えるの大事。#IoT #IFTTT #noderedjp #linedc pic.twitter.com/Y2UrANppkN— Tanaka Seigo (@1ft_seabass) November 3, 2019
とはいえ、このツイートの通りで、今のIFTTTとLINE Notifyの場合は自分しか見れないので、今後改善のする必要がありますね。つくっていると、先が見えるのでいいですね!
実際どう使えているか
まだ発展途上ですが、まずは使ってみるというところで、どうなっているか。

一番気にしていたところは「新生児につきっきりの妻が、いかに手間を掛けずに対応してもらえるか」でした。
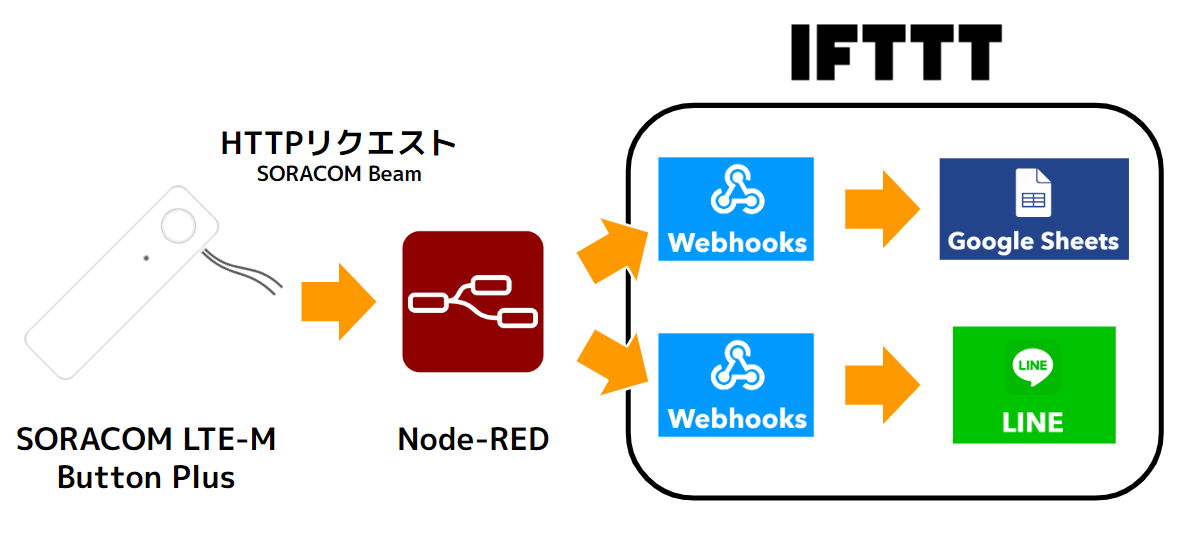
この図の通り、スマホでWEBサイトやアプリを開いてというのは、さすがに厳しいと考え、SORACOM LTE-M Button Plusで「Wi-Fiに依存せずいつでもどこでも」「ボタンを押すだけで対応完了(送信状況ランプは見る必要あるけど)」としたところ、もともとの手書きメモにプラスアルファになってしまいますが、楽しんで対応いただけています。ありがとう。感謝。
また、今は私にだけですが、通知が来ることで「お、ちゃんとしたんだね!」と一緒に喜べて、家庭内での対応の切り替わり時に引き継ぎ無しで状況把握ができるのも作ってみた良かったところです。
データ蓄積されていくと、いつか分析をしてみて、新たな視点が見えてくるかもしれません、引き続きブラッシュアップしていきます!